Samouczek: dodawanie kontrolek do przeglądarki obrazów aplikacji Windows Forms App (.NET Framework)
W tej serii trzech samouczków utworzysz aplikację Windows Forms, która ładuje obraz i wyświetla go. Zintegrowane środowisko projektowe programu Visual Studio (IDE) udostępnia narzędzia potrzebne do utworzenia aplikacji.
Ten program ma pole obrazka, pole wyboru i kilka przycisków, których można użyć do sterowania aplikacją. W tym samouczku pokazano, jak dodać te kontrolki.
Z tego drugiego samouczka dowiesz się, jak wykonywać następujące działania:
- Dodawanie kontrolek do aplikacji
- Dodawanie przycisków w panelu układu
- Zmienianie nazw kontrolek i lokalizacji
- Dodawanie składników okna dialogowego
Aby utworzyć nową aplikację windows Forms za pomocą platformy .NET, wykonaj czynności opisane w samouczku Tworzenie aplikacji Windows Forms przy użyciu platformy .NET. Aby dowiedzieć się więcej, zapoznaj się z przewodnikiem dla formularzy Windows .NET.
Warunki wstępne
- Ten samouczek opiera się na poprzednim samouczku, Tworzenie aplikacji przeglądarki obrazów. Ukończ ten pierwszy i zacznij od projektu utworzonego na potrzeby tego samouczka.
Dodawanie kontrolek do aplikacji
Aplikacja Picture Viewer używa kontrolki PictureBox do wyświetlania obrazu. Używa pola wyboru i kilku przycisków do zarządzania obrazem i tłem oraz zamykania aplikacji. Dodajesz kontrolkę PictureBox i pole wyboru z przybornika w środowisku IDE programu Visual Studio.
Otwórz program Visual Studio. Projekt Twojej przeglądarki obrazów jest wyświetlany pod Otwórz ostatnie.
W Windows Forms Designerwybierz element TableLayoutPanel dodany w poprzednim samouczku. Sprawdź, czy tableLayoutPanel1 jest wyświetlana w oknie Właściwości.
Po lewej stronie środowiska IDE programu Visual Studio wybierz kartę Przybornik. Jeśli go nie widzisz, wybierz pozycję Widok>Przybornik na pasku menu lub naciśnij Ctrl+Alt+X. W przyborniku rozwiń węzeł Typowe kontrolki.
Kliknij dwukrotnie PictureBox, aby dodać kontrolkę PictureBox do formularza. Program Visual Studio dodaje kontrolkę PictureBox do pierwszej pustej komórki tableLayoutPanel.
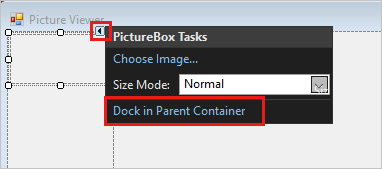
Wybierz nową kontrolkę PictureBox, aby ją zaznaczyć, a następnie wybierz czarny trójkąt w nowej kontrolce PictureBox, aby wyświetlić jej listę zadań.

Wybierz Dock w kontenerze nadrzędnym, co ustawia właściwość PictureBox Dock na Fill. Ta wartość jest widoczna w oknie właściwości .
W oknie właściwości dla obiektu PictureBox ustaw właściwość ColumnSpan na 2. PictureBox teraz wypełnia obie kolumny.
Ustaw właściwość BorderStyle na Fixed3D.
W Windows Forms Designer wybierz TableLayoutPanel. Następnie w przyborniku kliknij dwukrotnie element CheckBox, aby dodać nową kontrolkę CheckBox. Pole PictureBox zajmuje pierwsze dwie komórki w TableLayoutPanel, więc kontrolka CheckBox jest dodana do komórki w lewym dolnym rogu.
Wybierz właściwość Text i wprowadź Stretch.

Dodawanie przycisków w panelu układu
Do tej pory dodaliście kontrolki do TableLayoutPanel. Te kroki pokazują, jak dodać cztery przyciski do nowego panelu układu w tableLayoutPanel.
Wybierz kontrolkę TableLayoutPanel w formularzu. Otwórz przybornik i wybierz kontenery . Kliknij dwukrotnie FlowLayoutPanel, aby dodać nową kontrolkę do ostatniej komórki TableLayoutPanel.
Ustaw właściwość Dock panelu FlowLayoutPanel na Fill. Tę właściwość można ustawić, wybierając czarny trójkąt, a następnie Dock w kontenerze nadrzędnym.
FlowLayoutPanel to kontener, który rozmieszcza inne kontrolki w rzędzie, jedna po drugiej.
Wybierz nowy element FlowLayoutPanel, a następnie otwórz skrzynkę narzędziową i wybierz pozycję Typowe kontrolki. Kliknij dwukrotnie element przycisk, aby dodać kontrolkę przycisku o nazwie button1.
Kliknij dwukrotnie przycisk przycisk ponownie, aby dodać kolejny przycisk. Środowisko IDE wywołuje następny przycisk 2.
Dodaj dwa kolejne przyciski w ten sposób. Inną opcją jest wybranie przycisku 2. Następnie wybierz Edytuj>Kopiuj lub Ctrl+C. Następnie wybierz pozycję Edytuj>Wklej na pasku menu lub naciśnij Ctrl+V, aby wkleić kopię przycisku. Teraz wklej go ponownie. Środowisko IDE dodaje przycisk 3 i przycisk 4 do panelu FlowLayoutPanel.
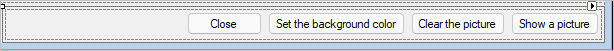
Wybierz pierwszy przycisk i ustaw jego właściwość Text na Pokaż obraz.
Ustaw właściwości Text następnych trzech przycisków, aby były: Wyczyść obraz, Ustaw kolor tłaoraz Zamknij.
Aby określić rozmiar i rozmieścić przyciski, wybierz panel FlowLayoutPanel. Ustaw właściwość FlowDirection na RightToLeft.
Przyciski powinny wyrównać się do prawej strony komórki i zmienić kolejność tak, aby przycisk Pokaż obraz znajdował się po prawej stronie komórki. Możesz przeciągnąć przyciski wokół kontrolki FlowLayoutPanel, aby rozmieścić je w dowolnej kolejności.
Wybierz przycisk Zamknij, aby go zaznaczyć. Następnie, aby zaznaczyć resztę przycisków w tym samym czasie, naciśnij i przytrzymaj naciśnij Ctrl i wybierz je również.
W oknie właściwości ustaw właściwość autosize na wartość True. Rozmiar przycisków zmienia się tak, aby pasował do tekstu.

Możesz uruchomić program, aby zobaczyć, jak wyglądają kontrolki. Wybierz klawisz F5, wybierz pozycję Debug>Rozpocznij debugowanielub wybierz przycisk Rozpocznij. Dodane przyciski jeszcze nic nie robią.
Zmienianie nazw kontrolek
W formularzu znajdują się cztery przyciski o nazwie button1, przycisk 2, przycisk 3i przycisk 4 w języku C#. W Visual Basic domyślna pierwsza litera dowolnej nazwy kontrolki jest zapisywana wielką literą, dlatego przyciski są nazwane Button1, Button2, Button3i Button4. Wykonaj te kroki, aby nadać im bardziej informatywne nazwy.
W formularzu wybierz przycisk Zamknij. Jeśli nadal masz zaznaczone wszystkie przyciski, wybierz pozycję Esc, aby anulować zaznaczenie.
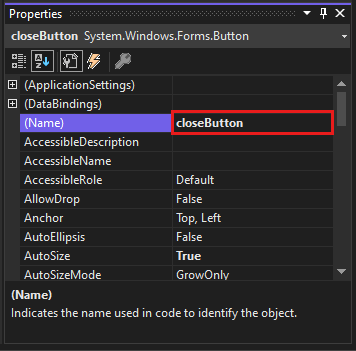
W oknie właściwości wyszukaj (nazwa). Zmień nazwę elementu na closeButton.

Środowisko IDE nie akceptuje nazw zawierających spacje.
Zmień nazwy pozostałych trzech przycisków na backgroundButton, clearButtoni showButton. Nazwy można zweryfikować, wybierając listę rozwijaną selektora kontrolek w oknie Właściwości. Pojawią się nowe nazwy przycisków.
Możesz zmienić nazwę dowolnej kontrolki, takiej jak TableLayoutPanel lub CheckBox.
Dodawanie składników okna dialogowego
Aplikacja może otwierać pliki obrazów i wybierać kolor tła przy użyciu składników. Składnik jest jak kontrolka. Użyj przybornika, aby dodać składnik do formularza. Właściwości ustawiasz w oknie Właściwości.
W przeciwieństwie do kontrolki dodanie składnika do formularza nie powoduje dodania widocznego elementu. Zamiast tego zapewnia pewne zachowania, które można wyzwolić za pomocą kodu. Na przykład jest to składnik, który otwiera okno dialogowe Otwórz plik.
W tej sekcji dodasz składnik OpenFileDialog i składnik ColorDialog do formularza.
Wybierz projektanta Windows Forms (Form1.cs [Design]). Następnie otwórz przybornik i wybierz grupę Okna Dialogowe.
Kliknij dwukrotnie openFileDialog, aby dodać składnik o nazwie openFileDialog1 do formularza.
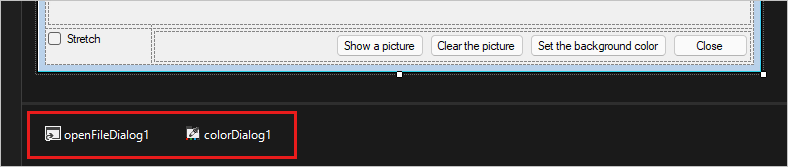
Kliknij dwukrotnie ColorDialog, aby dodać składnik o nazwie colorDialog1. Składniki są wyświetlane w dolnej części Windows Forms Designer jako ikony.

Wybierz ikonę openFileDialog1 i ustaw dwie właściwości:
Ustaw właściwość filtru na następującą wartość:
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*Ustaw właściwość Title na następującą wartość: Wybierz plik obrazu.
Ustawienia właściwości filtra określają typy wyświetlane w oknie dialogowym Wybierz obraz.
Następny krok
Przejdź do następnego samouczka, aby dowiedzieć się, jak dodać kod do aplikacji.