Samouczek: tworzenie testu matematycznego aplikacji WinForms
W tej serii czterech samouczków utworzysz test matematyczny. Quiz zawiera cztery losowe zadania matematyczne, na które rozwiązujący quiz próbuje odpowiedzieć w określonym czasie.
Zintegrowane środowisko projektowe (IDE) programu Visual Studio udostępnia narzędzia potrzebne do utworzenia aplikacji. Aby dowiedzieć się więcej na temat tego środowiska IDE, zobacz Witamy w środowisku IDE programu Visual Studio.
Z tego pierwszego samouczka dowiesz się, jak wykonywać następujące działania:
- Utwórz projekt programu Visual Studio, który używa formularzy systemu Windows.
- Dodaj etykiety, przycisk i inne kontrolki do formularza.
- Ustaw właściwości kontrolek.
- Zapisz i uruchom projekt.
Warunki wstępne
Do ukończenia tego samouczka potrzebny jest program Visual Studio. Odwiedź stronę pobierania Visual Studio, aby pobrać bezpłatną wersję.
Notatka
Ten samouczek wymaga szablonu projektu Windows Forms App (.NET Framework). Podczas instalacji wybierz pakiet programowania aplikacji dla komputerów stacjonarnych .NET:

Jeśli masz już zainstalowany program Visual Studio i musisz dodać nowe narzędzia i funkcje, w menu wybierz pozycję Narzędzia>Pobierz narzędzia i funkcjelub w oknie Tworzenie nowego projektu wybierz link Zainstaluj więcej narzędzi i funkcji.

Tworzenie projektu formularzy systemu Windows
Podczas tworzenia testu matematycznego pierwszym krokiem jest utworzenie projektu aplikacji Windows Forms App.
Otwórz program Visual Studio.
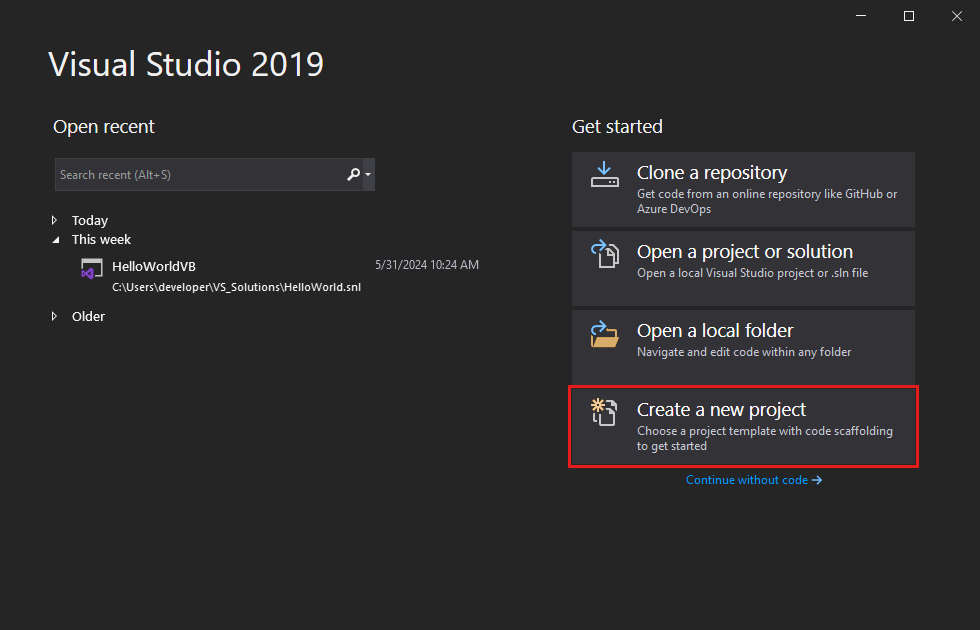
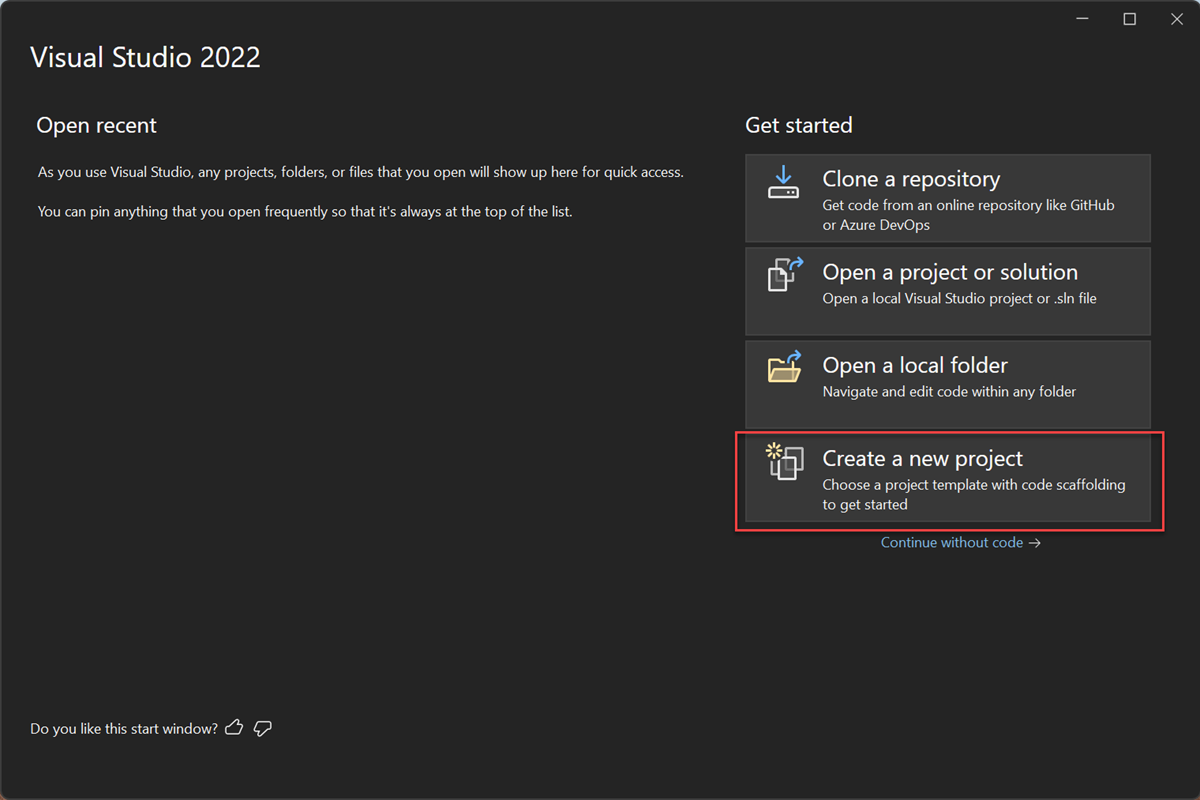
W oknie uruchamiania wybierz pozycję Utwórz nowy projekt.

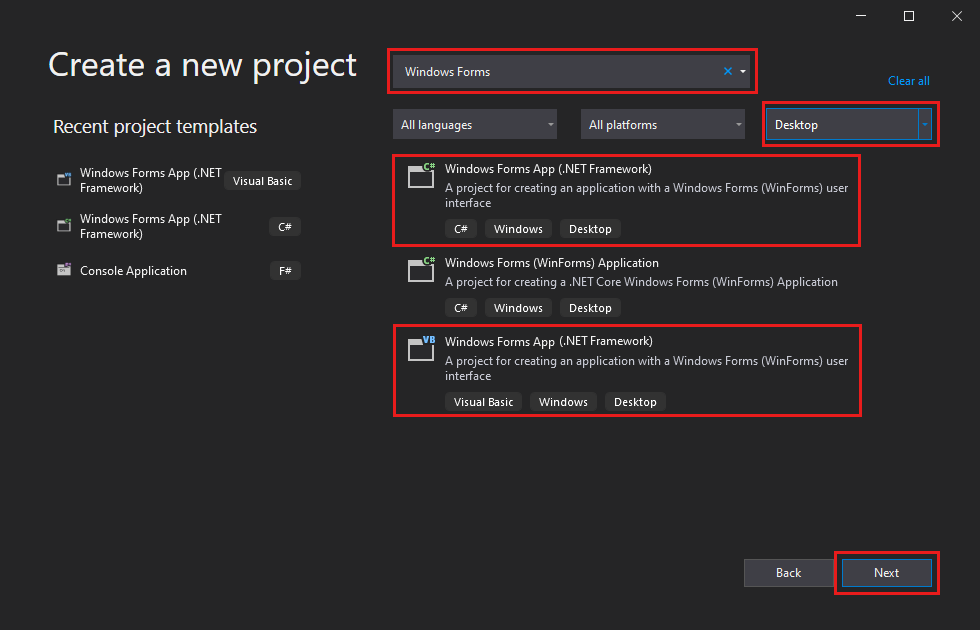
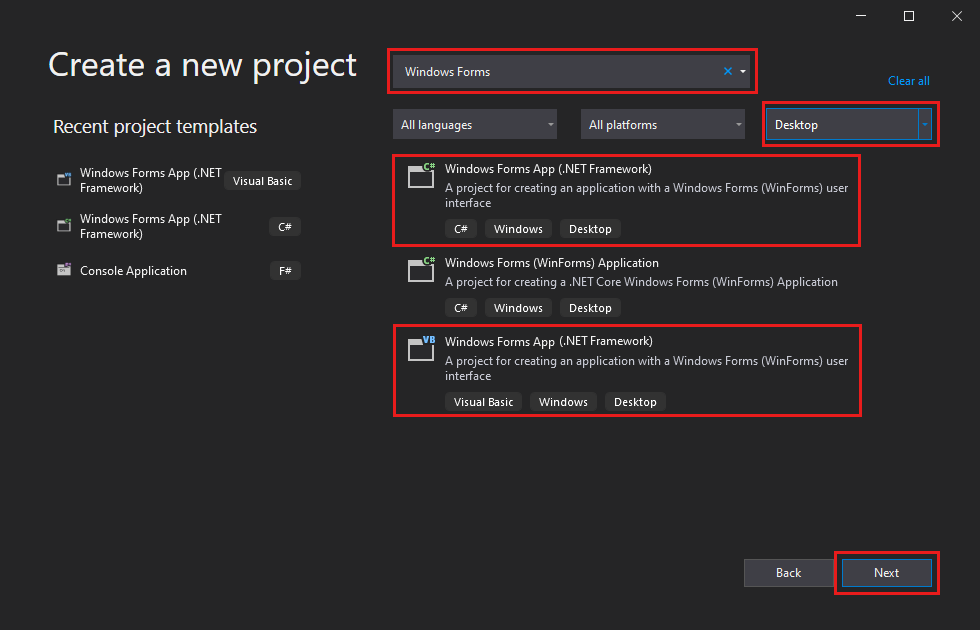
W oknie Utwórz nowy projekt wyszukaj Windows Forms. Następnie wybierz pozycję Desktop z listy typu Project.
Wybierz szablon Windows Forms App (.NET Framework) dla języka C# lub Visual Basic, a następnie wybierz Dalej.

W oknie Konfigurowanie nowego projektu nadaj projektowi nazwę MathQuiz, a następnie wybierz pozycję Utwórz.
Otwórz program Visual Studio.
W oknie uruchamiania wybierz pozycję Utwórz nowy projekt.

W oknie Tworzenie nowego projektu wyszukaj Windows Forms. Następnie wybierz pozycję Desktop z listy typu projektu.
Wybierz szablon Windows Forms App (.NET Framework) dla języka C# lub Visual Basic, a następnie wybierz pozycję Dalej.

W oknie Konfigurowanie nowego projektu nadaj projektowi nazwę MathQuiz, a następnie wybierz pozycję Utwórz.
Program Visual Studio tworzy rozwiązanie dla aplikacji. Rozwiązanie to kontener dla wszystkich projektów i plików, których potrzebuje Twoja aplikacja.
Ustawianie właściwości formularza
Po wybraniu szablonu i nazwie pliku program Visual Studio otworzy formularz. W tej sekcji pokazano, jak zmienić niektóre właściwości formularza.
W projekcie wybierz pozycję Windows Forms Designer. Karta projektanta ma etykietę Form1.cs [Projektowanie] dla języka C# lub Form1.vb [Design] dla języka Visual Basic.
Wybierz formularz Form1.
W oknie właściwości są teraz wyświetlane właściwości formularza. To okno jest zwykle w prawym dolnym rogu programu Visual Studio. Jeśli nie widzisz Właściwości, wybierz pozycję Wyświetl okno właściwości>.
Znajdź właściwość Text w oknie właściwości. W zależności od sposobu sortowania listy może być konieczne przewijanie w dół. Wprowadź wartość Math Quiz dla wartości Text, a następnie wybierz Enter.
Formularz ma teraz tekst "Math Quiz" na pasku tytułu.
Notatka
Właściwości można wyświetlić według kategorii lub alfabetycznie. Użyj przycisków w oknie właściwości , aby przełączyć się tam i z powrotem.
Zmień rozmiar formularza na 500 pikseli szerokości o 400 pikseli wysokości.
Rozmiar formularza można zmienić, przeciągając jego krawędzie lub przeciągając uchwyt, aż odpowiedni rozmiar pojawi się jako wartość Rozmiar w oknie właściwości . Uchwyt przeciągania jest małym białym kwadratem w prawym dolnym rogu formularza. Możesz również zmienić rozmiar formularza, zmieniając wartości właściwości Size.
Zmień wartość właściwości FormBorderStyle na Fixed3Di ustaw właściwość MaximizeBox na wartość False.
Te wartości uniemożliwiają użytkownikom testowym zmianę rozmiaru formularza.
Utwórz pole pozostałego czasu
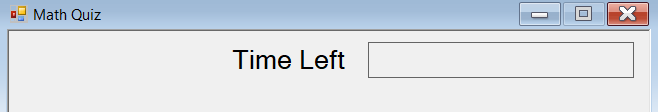
Test matematyczny zawiera pole w prawym górnym rogu. To pole pokazuje liczbę sekund, które pozostają w quizie. W tej sekcji pokazano, jak używać etykiety dla tego pola. W dalszej części tego samouczka dodasz kod czasomierza odliczania.
Po lewej stronie środowiska IDE programu Visual Studio wybierz kartę Toolbox. Jeśli Toolbox nie jest widoczny, wybierz pozycję Widok>Toolbox na pasku menu lub naciśnij Ctrl ++Alt ++X.
Wybierz kontrolkę Label w Przyborniku , a następnie przeciągnij ją na formularz.
W oknie Właściwości ustaw następujące właściwości dla etykiety:
- Ustaw (nazwa) na timeLabel.
- Zmień AutoSize na False, aby można było zmienić rozmiar pola.
- Zmień BorderStyle na FixedSingle, aby narysować linię wokół pola.
- Ustaw rozmiar na 200, 30.
- Wybierz właściwość Text, a następnie naciśnij klawisz Backspace, aby wyczyścić wartość Text.
- Wybierz znak plus (+) obok właściwości czcionki, a następnie ustaw rozmiar na 15,75.
Przenieś etykietę do prawego górnego rogu formularza. Gdy pojawią się niebieskie linie odstępu, użyj ich, aby ustawić kontrolkę na formularzu.
Dodaj kolejną kontrolkę etykiet z przybornika, a następnie ustaw jej rozmiar czcionki na 15,75.
Ustaw właściwość Text etykiety na wartość Time Left.
Przenieś etykietę tak, aby była wyświetlana z lewej strony etykiety timeLabel.

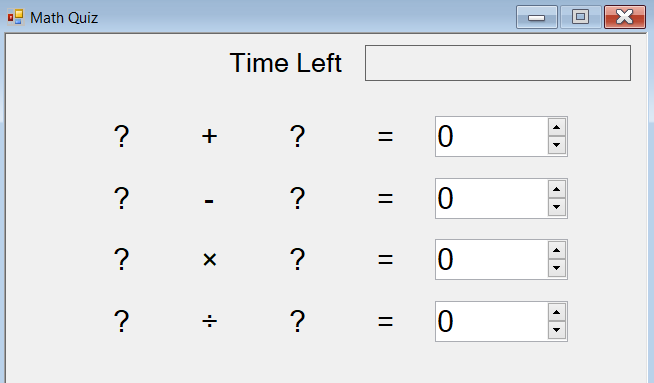
Dodawanie kontrolek na potrzeby problemu dodawania
Pierwsza część testu to zadanie z dodawania. W tej sekcji pokazano, jak używać etykiet do wyświetlania tego problemu.
Dodaj kontrolkę Label z przybornika do formularza.
W oknie Właściwości ustaw następujące właściwości etykiety:
- Ustaw tekst na ? (znak zapytania).
- Ustaw AutoSize na False.
- Ustaw rozmiar na 60, 50.
- Ustaw rozmiar czcionki na 18.
- Ustaw TextAlign na MiddleCenter.
- Ustaw lokalizacji na 50, 75, aby ustawić kontrolkę na formularzu.
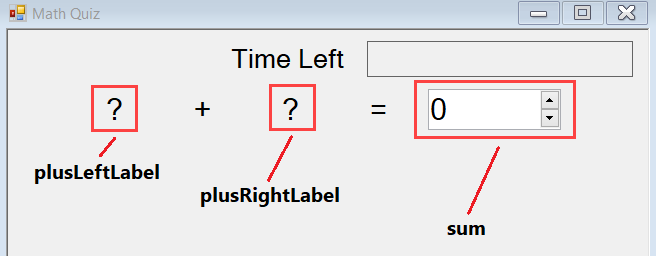
- Ustaw (Nazwa) na plusLeftLabel.
W formularzu wybierz utworzoną etykietę plusLeftLabel. Skopiuj etykietę, wybierając Edytuj>Kopiuj lub Ctrl+C.
Wklej etykietę do formularza trzy razy, wybierając pozycję Edytuj>Wklej lub Ctrl+V trzy razy.
Rozmieść trzy nowe etykiety w jednym rzędzie po prawej stronie etykiety plusLeftLabel.
Ustaw właściwość Text drugiej etykiety na + (znak plus).
Ustaw właściwość (Name) trzeciej etykiety na plusRightLabel.
Ustaw właściwość Text czwartej etykiety na = (znak równości).
Dodaj kontrolkę NumericUpDown z przybornika do formularza. Dowiedz się więcej na temat tego rodzaju kontrolki później.
W właściwości ustaw następujące właściwości kontrolki NumericUpDown:
- Ustaw rozmiar czcionki na 18.
- W obszarze MaximumSizeustaw szerokość na 100.
- Ustaw (Nazwa) na suma.
Wyrównaj kontrolkę NumericUpDown z kontrolkami Etykieta dotyczącymi problemu dodawania.

Dodaj kontrolki dla problemów z odejmowaniem, mnożeniem i dzieleniem
Następnie dodaj etykiety do formularza dla pozostałych problemów matematycznych.
Skopiuj cztery kontrolki Label oraz kontrolkę NumericUpDown, które utworzyłeś do zadania z dodawaniem. Wklej je w formularzu.
Przenieś nowe kontrolki tak, aby wyrównały się poniżej kontrolek dodających.
W polu Właściwości ustaw następujące właściwości dla nowych kontrolek:
- Ustaw (Name) pierwszej etykiety znaku zapytania na minusLeftLabel.
- Ustaw tekst drugiej etykiety na - (znak minus).
- Ustaw drugiej etykiety znaku zapytania na minusRightLabel.
- Ustaw (nazwa) kontrolki NumericUpDown na różnicę.
Skopiuj kontrolki dodawania i wklej je jeszcze dwa razy w formularzu.
W trzecim wierszu:
- Ustaw (name) pierwszej etykiety znaku zapytania na wartość timesLeftLabel.
- Ustaw tekst drugiej etykiety na × (znak mnożenia). Możesz skopiować znak mnożenia z tego samouczka i wkleić go do formularza.
- Ustaw (Name) drugiej etykiety znaku zapytania na timesRightLabel.
- Ustaw kontrolki NumericUpDown na produktu.
W czwartym wierszu:
- Ustaw pierwszej etykiety znaku zapytania na dividedLeftLabel.
- Ustaw Text drugiej etykiety na ÷ (znak dzielenia). Możesz skopiować znak dzielenia z tego samouczka i wkleić go do formularza.
- Ustaw (Name) drugiej etykiety z pytajnikiem na dividedRightLabel.
- Ustaw kontrolki NumericUpDown na iloraz.

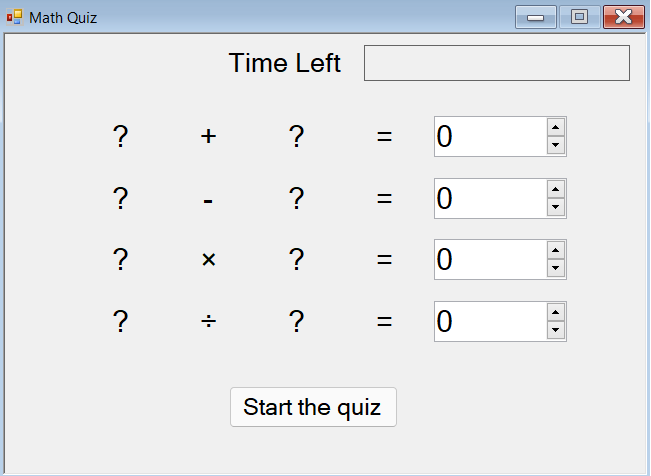
Dodaj przycisk startowy i ustaw kolejność tab-index
W tej sekcji pokazano, jak dodać przycisk uruchamiania. Należy również określić kolejność tabulacji kontrolek. Ta kolejność określa, w jaki sposób użytkownik testowy przechodzi z jednej kontrolki do następnej przy użyciu klawisza Tab.
Dodaj kontrolkę Button z Przybornik do formularza.
W właściwości ustaw następujące właściwości przycisku:
- Ustaw (Name) na startButton.
- Ustaw text na Rozpocznij test.
- Ustaw rozmiar czcionki na 14.
- Ustaw autosize na wartość True, co powoduje automatyczne zmianę rozmiaru przycisku w celu dopasowania tekstu.
- Ustaw TabIndex na 0. Ta wartość sprawia, że przycisk uruchamiania jest pierwszą kontrolką, która ma otrzymać fokus.
Wyśrodkuj przycisk w dolnej części formularza.

W oknie właściwości , ustaw właściwość TabIndex dla każdej kontrolki NumericUpDown.
- Ustaw TabIndex kontrolki sumy na 1.
- Ustaw tabindex kontrolki różnicy na 2.
- Ustaw TabIndex kontrolki produktu na 3.
- Ustaw TabIndex kontrolki quotient na 4.
Uruchamianie aplikacji
Zadania matematyczne jeszcze nie działają w quizie. Nadal możesz jednak uruchomić aplikację, aby sprawdzić, czy wartości TabIndex działają zgodnie z oczekiwaniami.
Użyj jednej z następujących metod, aby zapisać aplikację:
- Wybierz pozycję Ctrl+Shift+S.
- Na pasku menu wybierz pozycję Plik>Zapisz wszystkie.
- Na pasku narzędzi wybierz przycisk Zapisz wszystkie.
Aby uruchomić aplikację, użyj jednej z następujących metod:
- Wybierz pozycję F5.
- Na pasku menu wybierz pozycję Debugowanie>Rozpocznij debugowanie.
- Na pasku narzędzi wybierz przycisk Start.
Naciśnij klawisz Tab kilka razy, aby zobaczyć, jak kursor przenosi się z jednego elementu sterującego do następnego.
Następny krok
Przejdź do następnego samouczka, aby dodać losowe problemy matematyczne i program obsługi zdarzeń do testu matematycznego.