Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
- Android
- Cordova
- iOS
- Windows
- Xamarin.Android
- Xamarin.iOS
- Xamarin.Forms
Przegląd
W tym samouczku dodasz powiadomienia wypychane do projektu szybkiego startu platformy Xamarin.Android, aby powiadomienie wypychane było wysyłane do urządzenia przy każdym wstawieniu rekordu.
Jeśli nie korzystasz z pobranego projektu serwera szybkiego uruchamiania, będziesz potrzebować pakietu rozszerzeń do powiadomień push. Aby uzyskać więcej informacji, zobacz przewodnik Work with the .NET backend server SDK for Azure Mobile Apps (Praca z zestawem SDK serwera zaplecza platformy .NET dla usługi Azure Mobile Apps).
Wymagania wstępne
Ten samouczek wymaga konfiguracji:
- Aktywne konto Google. Możesz zarejestrować się w celu uzyskania konta Google na stronie accounts.google.com.
- składnik klienta usługi Google Cloud Messaging.
Konfigurowanie centrum powiadomień
Funkcja Mobile Apps usługi Azure App Service używa usługi Azure Notification Hubs do wysyłania powiadomień push, dlatego skonfigurujesz centrum powiadomień dla aplikacji mobilnej.
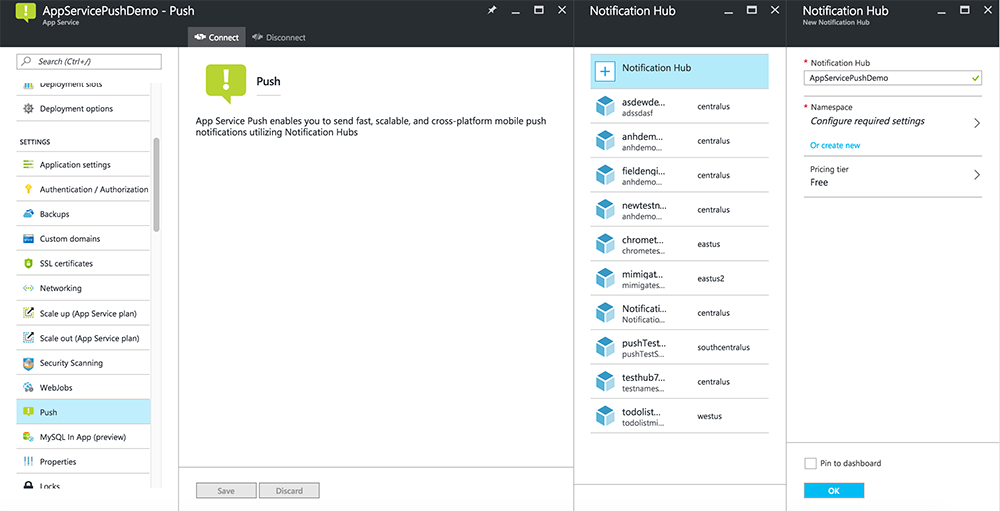
W witrynie Azure Portalprzejdź do app services, a następnie wybierz zaplecze aplikacji. W ustawieniach wybierz pozycję Powiadomienia push.
Aby dodać zasób centrum powiadomień do aplikacji, wybierz pozycję Połącz. Możesz utworzyć węzeł lub połączyć się z istniejącym.
 koncentratora
koncentratora
Teraz połączono centrum powiadomień z projektem zaplecza usługi Mobile Apps. Później skonfigurujesz to centrum powiadomień, aby połączyć się z systemem powiadomień platformy (PNS) i wysyłać powiadomienia do urządzeń.
Włączanie usługi Firebase Cloud Messaging
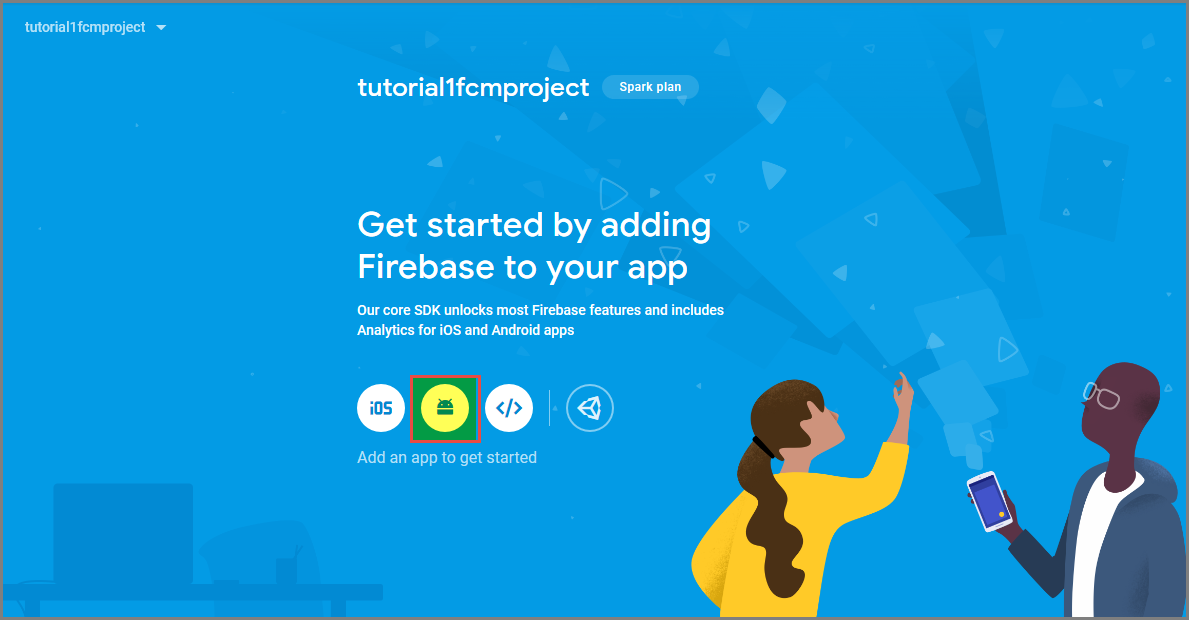
Zaloguj się do konsoli Firebase. Utwórz nowy projekt Firebase, jeśli jeszcze go nie masz.
Po utworzeniu projektu wybierz pozycję Dodaj Firebase do swojej aplikacji dla systemu Android.

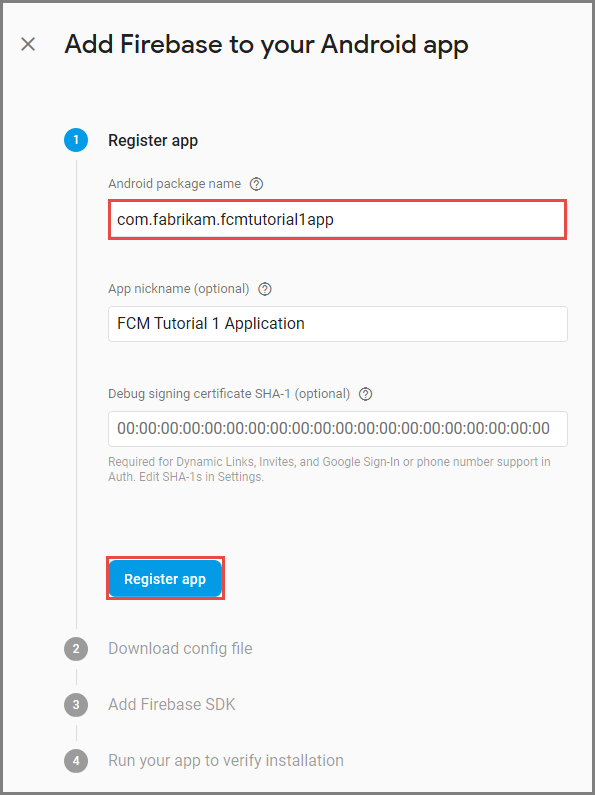
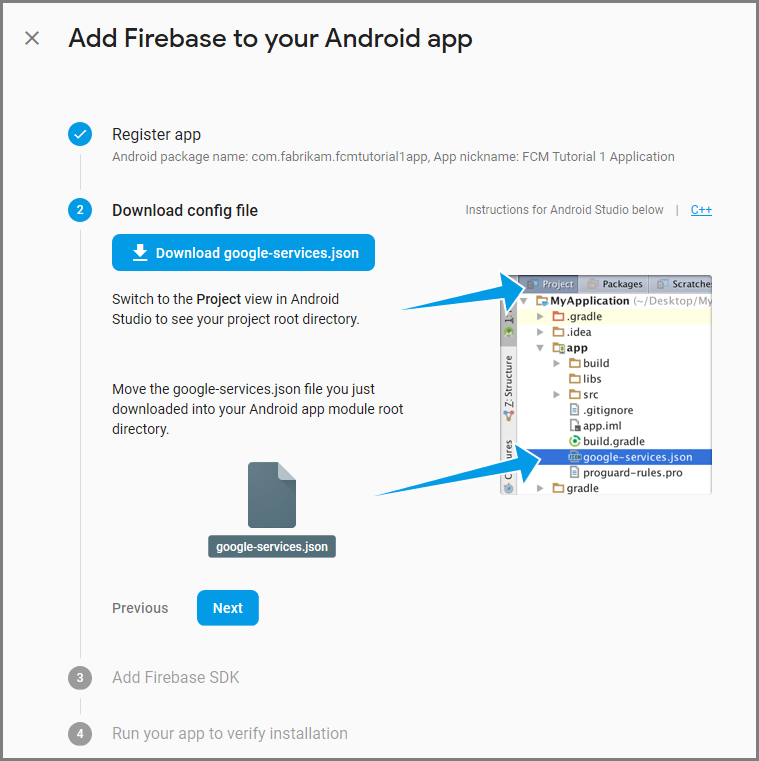
Na stronie Dodawanie bazy danych Firebase do aplikacji systemu Android wykonaj następujące kroki:
W polu Nazwa pakietu systemu Android skopiuj wartość applicationId w pliku build.gradle aplikacji. W tym przykładzie jest to
com.fabrikam.fcmtutorial1app.
Wybierz pozycję Zarejestruj aplikację.
Wybierz pozycję Pobierz google-services.json, zapisz plik w folderze aplikacji projektu, a następnie wybierz pozycję Dalej.

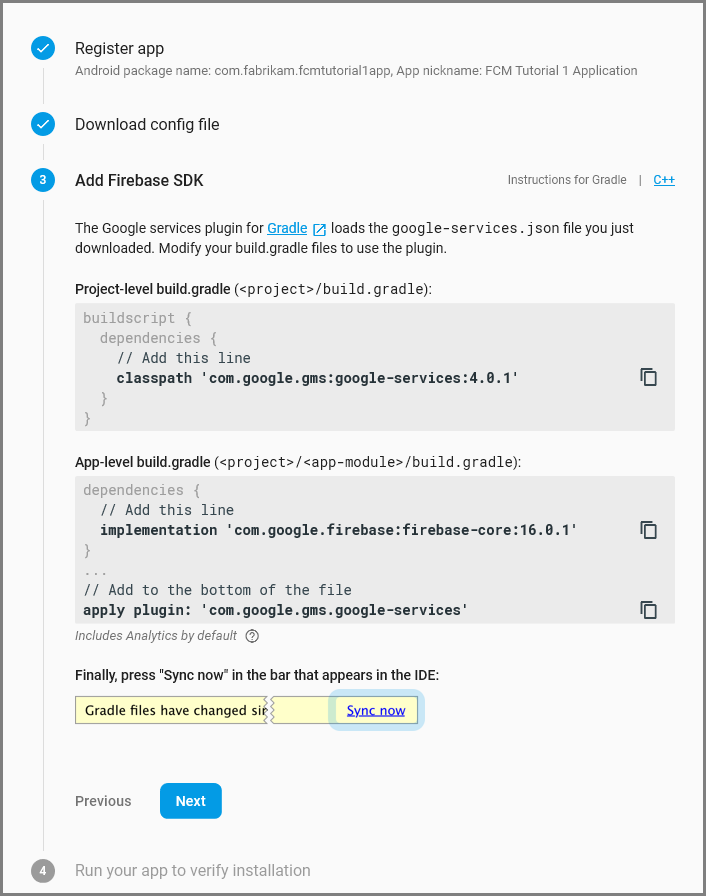
Wprowadź następujące zmiany konfiguracji w projekcie w programie Android Studio.
W pliku build.gradle na poziomie projektu (<project>/build.gradle) dodaj następującą instrukcję do sekcji zależności .
classpath 'com.google.gms:google-services:4.0.1'W pliku build.gradle na poziomie aplikacji (<project>/<app-module>/build.gradle) dodaj następujące instrukcje do sekcji zależności .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Dodaj następujący wiersz na końcu pliku build.gradle na poziomie aplikacji po sekcji zależności.
apply plugin: 'com.google.gms.google-services'Wybierz pozycję Synchronizuj teraz na pasku narzędzi.

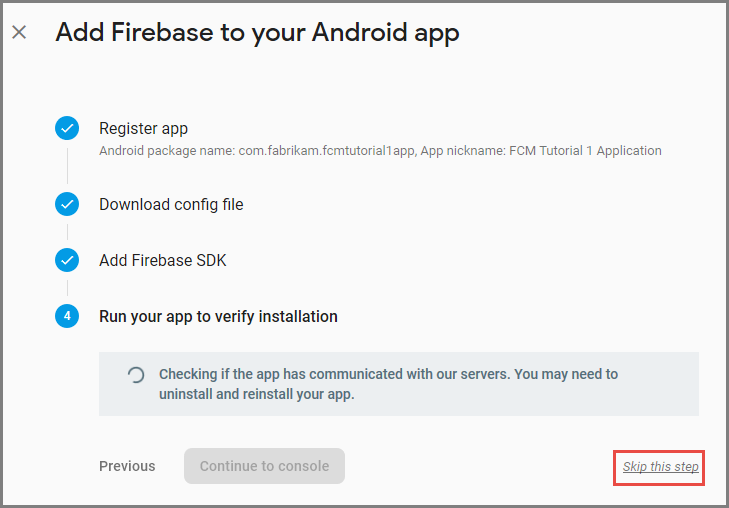
Wybierz Dalej.
Wybierz pozycję Pomiń ten krok.

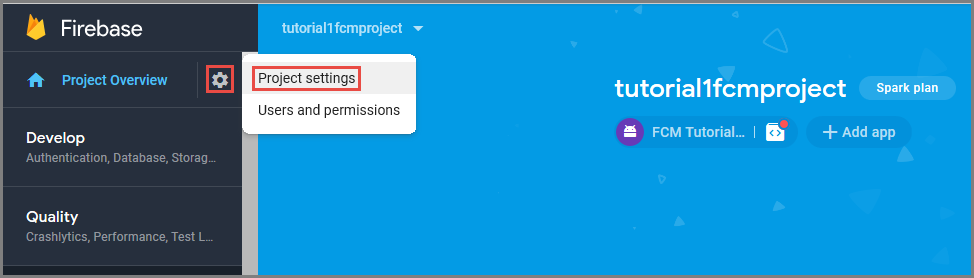
W konsoli Firebase wybierz koło zębate dla swojego projektu. Następnie wybierz pozycję Ustawienia projektu.

Jeśli plik google-services.json nie został pobrany do folderu aplikacji projektu programu Android Studio, możesz to zrobić na tej stronie.
Przejdź do karty Cloud Messaging (Obsługa komunikatów w chmurze) u góry strony.
Skopiuj i zapisz klucz serwera do późniejszego użycia. Ta wartość służy do konfigurowania centrum.
Konfiguracja platformy Azure do wysyłania żądań push
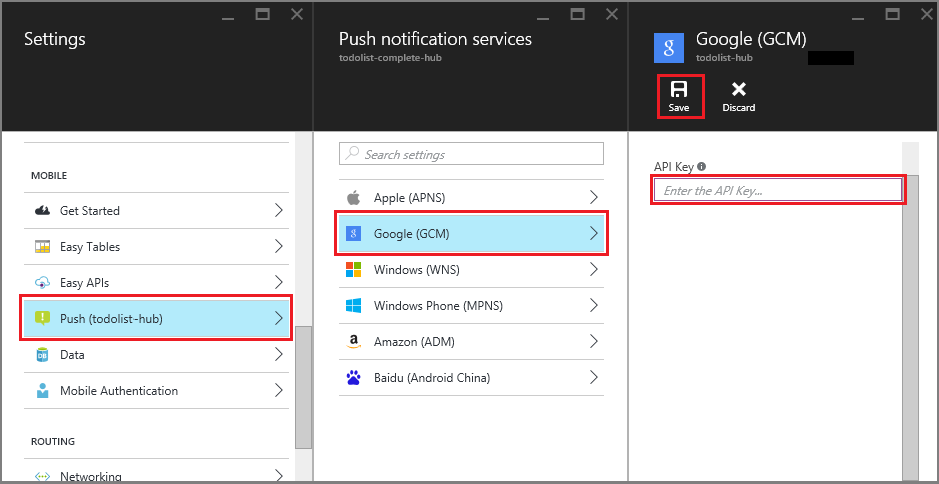
W portalu Azurekliknij Przeglądaj wszystkie>usługi aplikacyjne, a następnie kliknij zaplecze usługi Mobile Apps. W obszarze Ustawieniakliknij Wypychanie usługi App Service, a następnie kliknij nazwę swojego centrum powiadomień.
Przejdź do Google (GCM), wprowadź wartość Server Key uzyskaną z Firebase w poprzedniej procedurze, a następnie kliknij Zapisz.

Zaplecze usługi Mobile Apps jest teraz skonfigurowane do korzystania z usługi Firebase Cloud Messaging. Dzięki temu można wysyłać powiadomienia push do aplikacji na urządzeniu z Androidem za pomocą centrum powiadomień.
Zaktualizuj projekt serwera, aby wysyłać powiadomienia push
W tej sekcji zaktualizujesz kod w istniejącym projekcie plecach usługi Mobile Apps, aby wysyłać powiadomienie push za każdym razem, gdy dodawany jest nowy element. Ten proces jest obsługiwany przez funkcję szablonu usługi Azure Notification Hubs, która umożliwia powiadomienia międzyplatformowe. Różni klienci są zarejestrowani na potrzeby powiadomień push za pomocą szablonów, a pojedyncze uniwersalne powiadomienie może dotrzeć do wszystkich platform klienckich.
Wybierz jedną z poniższych procedur pasujących do typu projektu zaplecza — zaplecza platformy .NET lub zaplecza Node.js.
Projekt zaplecza platformy .NET
W programie Visual Studio kliknij prawym przyciskiem myszy projekt serwera. Następnie wybierz pozycję Zarządzaj pakietami NuGet. Wyszukaj
Microsoft.Azure.NotificationHubs, a następnie wybierz pozycję Zainstaluj. Ten proces instaluje bibliotekę usługi Notification Hubs na potrzeby wysyłania powiadomień z zaplecza.W projekcie serwera otwórz Controllers>TodoItemController.cs. Następnie dodaj następujące instrukcje using:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;W metodzie PostTodoItem dodaj następujący kod po wywołaniu InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Ten proces wysyła powiadomienie o szablonie zawierające element.Text, gdy wstawiany jest nowy element.
Ponownie opublikuj projekt serwera.
projekt zaplecza Node.js
Skonfiguruj projekt zaplecza.
Zastąp istniejący kod w todoitem.js następującym kodem:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Ten proces wysyła powiadomienie szablonu zawierające element.text po wstawieniu nowego elementu.
Podczas edytowania pliku na komputerze lokalnym ponownie opublikuj projekt serwera.
Konfigurowanie projektu klienta dla powiadomień push
W widoku rozwiązania (lub w Eksploratorze rozwiązań w Visual Studio) kliknij prawym przyciskiem myszy folder Komponenty, kliknij Pobierz więcej komponentów..., wyszukaj składnik Google Cloud Messaging Client i dodaj go do projektu.
Otwórz plik projektu ToDoActivity.cs i dodaj następującą instrukcję using do klasy:
using Gcm.Client;W klasie ToDoActivity dodaj następujący nowy kod:
// Create a new instance field for this activity. static ToDoActivity instance = new ToDoActivity(); // Return the current activity instance. public static ToDoActivity CurrentActivity { get { return instance; } } // Return the Mobile Services client. public MobileServiceClient CurrentClient { get { return client; } }Dzięki temu można uzyskać dostęp do wystąpienia klienta mobilnego z procesu obsługi powiadomień push.
Dodaj następujący kod do metody OnCreate po utworzeniu MobileServiceClient:
// Set the current instance of TodoActivity. instance = this; // Make sure the GCM client is set up correctly. GcmClient.CheckDevice(this); GcmClient.CheckManifest(this); // Register the app for push notifications. GcmClient.Register(this, ToDoBroadcastReceiver.senderIDs);
ToDoActivity jest teraz przygotowany do dodawania powiadomień push.
Dodaj kod powiadomień push do swojej aplikacji
Utwórz nową klasę w projekcie o nazwie
ToDoBroadcastReceiver.Dodaj następujące instrukcje using do klasy ToDoBroadcastReceiver:
using Gcm.Client; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Dodaj następujące żądania uprawnień między przy użyciu instrukcji oraz deklaracji przestrzeni nazw :
[assembly: Permission(Name = "@PACKAGE_NAME@.permission.C2D_MESSAGE")] [assembly: UsesPermission(Name = "@PACKAGE_NAME@.permission.C2D_MESSAGE")] [assembly: UsesPermission(Name = "com.google.android.c2dm.permission.RECEIVE")] //GET_ACCOUNTS is only needed for android versions 4.0.3 and below [assembly: UsesPermission(Name = "android.permission.GET_ACCOUNTS")] [assembly: UsesPermission(Name = "android.permission.INTERNET")] [assembly: UsesPermission(Name = "android.permission.WAKE_LOCK")]Zastąp istniejącą definicję klasy ToDoBroadcastReceiver następującymi elementami:
[BroadcastReceiver(Permission = Gcm.Client.Constants.PERMISSION_GCM_INTENTS)] [IntentFilter(new string[] { Gcm.Client.Constants.INTENT_FROM_GCM_MESSAGE }, Categories = new string[] { "@PACKAGE_NAME@" })] [IntentFilter(new string[] { Gcm.Client.Constants.INTENT_FROM_GCM_REGISTRATION_CALLBACK }, Categories = new string[] { "@PACKAGE_NAME@" })] [IntentFilter(new string[] { Gcm.Client.Constants.INTENT_FROM_GCM_LIBRARY_RETRY }, Categories = new string[] { "@PACKAGE_NAME@" })] public class ToDoBroadcastReceiver : GcmBroadcastReceiverBase<PushHandlerService> { // Set the Google app ID. public static string[] senderIDs = new string[] { "<PROJECT_NUMBER>" }; }W powyższym kodzie należy zastąpić
<PROJECT_NUMBER>numerem projektu przypisanym przez firmę Google podczas aprowizacji aplikacji w portalu deweloperów Google.W pliku projektu ToDoBroadcastReceiver.cs dodaj następujący kod, który definiuje klasę PushHandlerService:
// The ServiceAttribute must be applied to the class. [Service] public class PushHandlerService : GcmServiceBase { public static string RegistrationID { get; private set; } public PushHandlerService() : base(ToDoBroadcastReceiver.senderIDs) { } }Należy pamiętać, że ta klasa pochodzi z GcmServiceBase i że atrybut Service należy zastosować do tej klasy.
Uwaga
Klasa GcmServiceBase implementuje metody OnRegistered(), OnUnRegistered(), OnMessage() i OnError(). Te metody należy zastąpić w klasie PushHandlerService.
Dodaj następujący kod do klasy PushHandlerService, która zastępuje program obsługi zdarzeń OnRegistered.
protected override void OnRegistered(Context context, string registrationId) { System.Diagnostics.Debug.WriteLine("The device has been registered with GCM.", "Success!"); // Get the MobileServiceClient from the current activity instance. MobileServiceClient client = ToDoActivity.CurrentActivity.CurrentClient; var push = client.GetPush(); // Define a message body for GCM. const string templateBodyGCM = "{\"data\":{\"message\":\"$(messageParam)\"}}"; // Define the template registration as JSON. JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyGCM } }; try { // Make sure we run the registration on the same thread as the activity, // to avoid threading errors. ToDoActivity.CurrentActivity.RunOnUiThread( // Register the template with Notification Hubs. async () => await push.RegisterAsync(registrationId, templates)); System.Diagnostics.Debug.WriteLine( string.Format("Push Installation Id", push.InstallationId.ToString())); } catch (Exception ex) { System.Diagnostics.Debug.WriteLine( string.Format("Error with Azure push registration: {0}", ex.Message)); } }Ta metoda używa zwróconego identyfikatora rejestracji usługi GCM do zarejestrowania się w platformie Azure w celu otrzymywania powiadomień push. Tagi można dodawać tylko do rejestracji po jej utworzeniu. Aby uzyskać więcej informacji, zobacz Jak dodać tagi do instalacji urządzenia, aby umożliwić push-to-tags.
Zastąp metodę OnMessage w PushHandlerService następującym kodem:
protected override void OnMessage(Context context, Intent intent) { string message = string.Empty; // Extract the push notification message from the intent. if (intent.Extras.ContainsKey("message")) { message = intent.Extras.Get("message").ToString(); var title = "New item added:"; // Create a notification manager to send the notification. var notificationManager = GetSystemService(Context.NotificationService) as NotificationManager; // Create a new intent to show the notification in the UI. PendingIntent contentIntent = PendingIntent.GetActivity(context, 0, new Intent(this, typeof(ToDoActivity)), 0); // Create the notification using the builder. var builder = new Notification.Builder(context); builder.SetAutoCancel(true); builder.SetContentTitle(title); builder.SetContentText(message); builder.SetSmallIcon(Resource.Drawable.ic_launcher); builder.SetContentIntent(contentIntent); var notification = builder.Build(); // Display the notification in the Notifications Area. notificationManager.Notify(1, notification); } }Zastąpuj metody OnUnRegistered() i OnError() przy użyciu następującego kodu.
protected override void OnUnRegistered(Context context, string registrationId) { throw new NotImplementedException(); } protected override void OnError(Context context, string errorId) { System.Diagnostics.Debug.WriteLine( string.Format("Error occurred in the notification: {0}.", errorId)); }
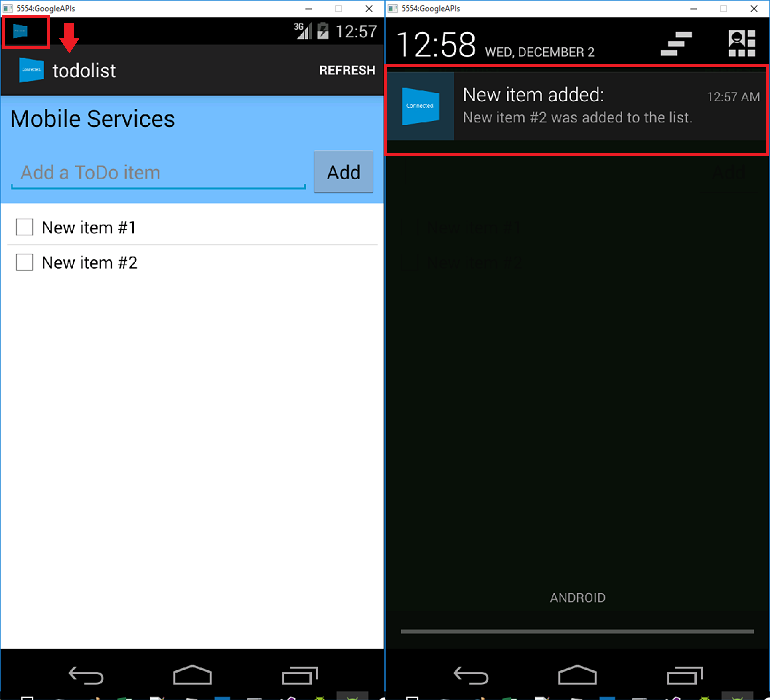
Testowanie powiadomień push w aplikacji
Aplikację można przetestować przy użyciu urządzenia wirtualnego w emulatorze. Podczas uruchamiania emulatora wymagane są dodatkowe kroki konfiguracji.
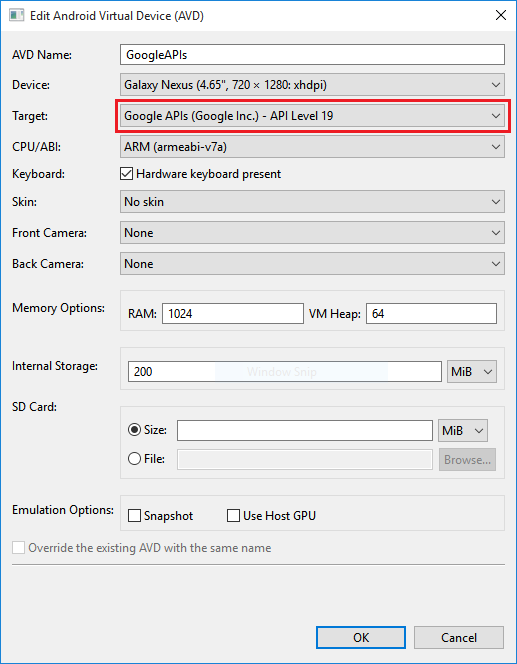
Urządzenie wirtualne musi mieć interfejsy API Google ustawione jako element docelowy w menedżerze urządzenia wirtualnego systemu Android (AVD).

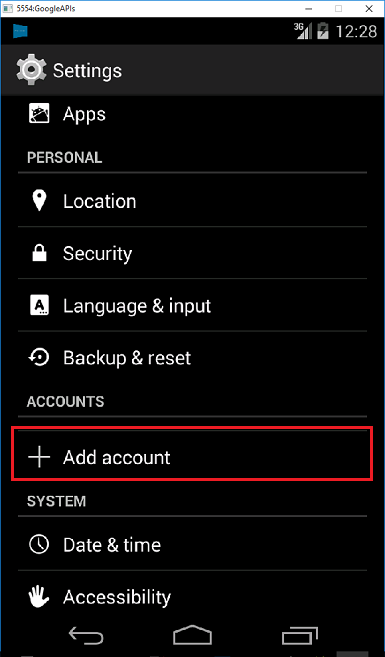
Dodaj konto Google na urządzeniu z systemem Android, klikając pozycję Aplikacje>Ustawienia>Dodaj konto, a następnie postępuj zgodnie z monitami.

Uruchom aplikację todolist tak jak poprzednio i wstaw nowe zadanie. Tym razem w obszarze powiadomień zostanie wyświetlona ikona powiadomienia. Możesz otworzyć szufladę powiadomień, aby wyświetlić pełny tekst powiadomienia.