Dodawanie powiadomień wypychanych do aplikacji platformy Xamarin.iOS
Omówienie
W tym samouczku dodasz powiadomienia wypychane do projektu szybkiego startu platformy Xamarin.iOS , aby powiadomienie wypychane było wysyłane do urządzenia za każdym razem, gdy rekord zostanie wstawiony.
Jeśli nie używasz pobranego projektu serwera Szybki start, będziesz potrzebować pakietu rozszerzenia powiadomień wypychanych. Aby uzyskać więcej informacji, zobacz Work with the .NET backend server SDK for Azure Mobile Apps (Praca z zestawem SDK serwera zaplecza platformy .NET dla usługi Azure Mobile Apps ).
Wymagania wstępne
- Ukończ samouczek Szybki start dotyczący platformy Xamarin.iOS .
- Fizyczne urządzenie z systemem iOS. Powiadomienia wypychane nie są obsługiwane przez symulator systemu iOS.
Rejestrowanie aplikacji do powiadomień wypychanych w portalu dla deweloperów firmy Apple
- Zarejestruj identyfikator aplikacji. Utwórz jawny identyfikator aplikacji (nie identyfikator aplikacji z symbolami wieloznacznych) i w przypadku identyfikatora pakietu użyj dokładnego identyfikatora pakietu, który znajduje się w projekcie szybkiego startu programu Xcode. Bardzo ważne jest również wybranie opcji Powiadomienia wypychane .
- Następnie, aby przygotować się do konfigurowania powiadomień wypychanych, utwórz certyfikat SSL "Development" lub "Distribution".
Konfigurowanie aplikacji mobilnej do wysyłania powiadomień wypychanych
- Na komputerze Mac uruchom program Keychain Access. Na lewym pasku nawigacyjnym w obszarze Kategoria otwórz okno Moje certyfikaty. Znajdź certyfikat SSL pobrany w poprzedniej sekcji, a następnie ujawnij jego zawartość. Wybierz tylko certyfikat (nie wybieraj klucza prywatnego). Następnie wyeksportuj go.
- W Azure Portal wybierz pozycję Przeglądaj wszystko>App Services. Następnie wybierz Mobile Apps zadomowieniu.
- W Ustawienia wybierz pozycję App Service Wypychanie. Następnie wybierz nazwę centrum powiadomień.
- Przejdź do usługi Apple Push Notification Services>Upload Certificate. Upload pliku p12, wybierając poprawny tryb (w zależności od tego, czy certyfikat SSL klienta z wcześniejszych wersji jest produkcyjny, czy piaskownicy). Zapisz wszelkie zmiany.
Usługa jest teraz skonfigurowana do pracy z powiadomieniami wypychania w systemie iOS.
Aktualizowanie projektu serwera w celu wysyłania powiadomień wypychanych
W tej sekcji zaktualizujemy kod w istniejącym projekcie Mobile Apps, aby wysyłać powiadomienia wypychane za każdym razem, gdy zostanie dodany nowy element. Ten proces jest obsługiwany przez funkcję szablonu usługi Azure Notification Hubs, która umożliwia wypychanie międzyplatformowe. Różni klienci są rejestrowani do obsługi powiadomień wypychanych przy użyciu szablonów, a pojedyncze wypychanie uniwersalne może być dostępne na wszystkich platformach klienckich.
Wybierz jedną z poniższych procedur, która pasuje do typu projektu wewnętrznej sieci — wewnętrznej lub wewnętrznejNode.js .NET.
Projekt back-end .NET
W Visual Studio kliknij prawym przyciskiem myszy projekt serwera. Następnie wybierz pozycję Zarządzaj NuGet pakietów. Wyszukaj pozycję
Microsoft.Azure.NotificationHubs, a następnie wybierz pozycję Zainstaluj. Ten proces instaluje bibliotekę Notification Hubs wysyłania powiadomień z zadomowień.W projekcie serwera otwórz domenęControllersTodoItemController.cs>. Następnie dodaj następujące instrukcje using:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;W metodzie PostTodoItem dodaj następujący kod po wywołaniu metody InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Ten proces powoduje wysłanie powiadomienia szablonu zawierającego element . Tekst po wstawieniu nowego elementu.
Ponownie opublikować projekt serwera.
Node.js projektu back-end
Skonfiguruj projekt zaplecza.
Zastąp istniejący kod w todoitem.js następującym kodem:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Ten proces wysyła powiadomienie szablonu zawierające element item.text po wstawieniu nowego elementu.
Podczas edytowania pliku na komputerze lokalnym ponownie opublikować projekt serwera.
Konfigurowanie projektu Xamarin.iOS
Konfigurowanie projektu systemu iOS w programie Xamarin Studio
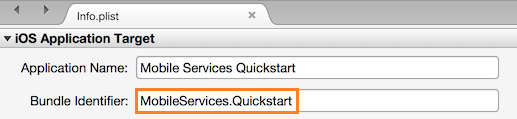
W programie Xamarin.Studio otwórz program Info.plist i zaktualizuj identyfikator pakietu za pomocą utworzonego wcześniej identyfikatora pakietu przy użyciu nowego identyfikatora aplikacji.

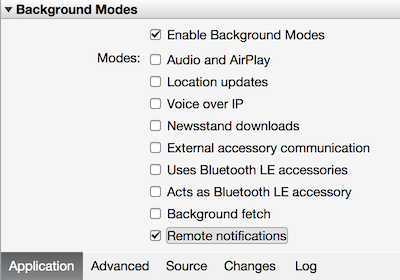
Przewiń w dół do trybu tła. Zaznacz pole Włącz tryby tła i pole Powiadomienia zdalne.

Kliknij dwukrotnie projekt w panelu rozwiązania, aby otworzyć Project opcje.
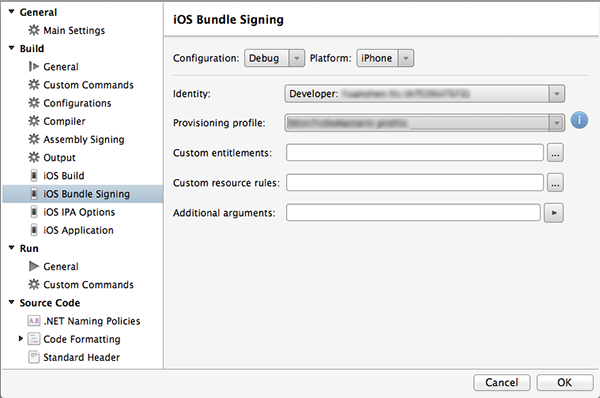
W obszarze Kompilacja wybierz pozycję Podpisywanie pakietu systemu iOS, a następnie wybierz odpowiedni profil tożsamości i inicjowania obsługi administracyjnej, który został właśnie ustawiony dla tego projektu.

Dzięki temu projekt używa nowego profilu do podpisywania kodu. Aby uzyskać oficjalną dokumentację dotyczącą aprowizowania urządzeń platformy Xamarin, zobacz Xamarin Device Provisioning (Aprowizowanie urządzeń platformy Xamarin).
Konfigurowanie projektu systemu iOS w programie Visual Studio
W Visual Studio kliknij prawym przyciskiem myszy projekt, a następnie kliknij pozycję Właściwości.
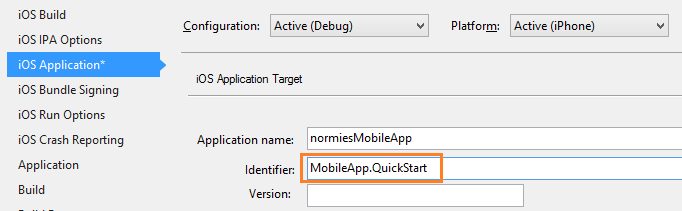
Na stronach właściwości kliknij kartę Aplikacja systemu iOS i zaktualizuj identyfikator za pomocą utworzonego wcześniej identyfikatora.

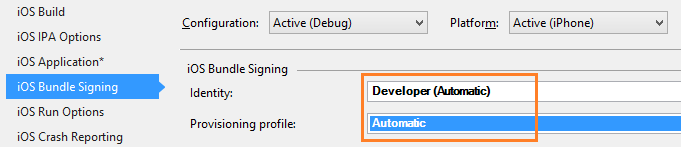
Na karcie Podpisywanie pakietu systemu iOS wybierz odpowiedni profil tożsamości i aprowizowania, który został właśnie ustawiony dla tego projektu.

Dzięki temu projekt używa nowego profilu do podpisywania kodu. Aby uzyskać oficjalną dokumentację dotyczącą aprowizowania urządzeń platformy Xamarin, zobacz Xamarin Device Provisioning (Aprowizowanie urządzeń platformy Xamarin).
Kliknij dwukrotnie info.plist, aby go otworzyć, a następnie włącz RemoteNotifications w obszarze Tryby tła.
Dodawanie powiadomień wypychanych do aplikacji
W udaniu QSTodoService dodaj następującą właściwość, aby aplikacja AppDelegate może uzyskać klienta mobilnego:
public MobileServiceClient GetClient { get { return client; } private set { client = value; } }Dodaj następującą
usinginstrukcje na początku pliku AppDelegate.cs .using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;W aplikacji AppDelegate zastąp zdarzenie FinishedLaunching :
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions) { // registers for push for iOS8 var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications(); return true; }W tym samym pliku zastąp
RegisteredForRemoteNotificationszdarzenie. W tym kodzie rejestrujesz się w celu wysłania prostego powiadomienia szablonu, które zostanie wysłane przez serwer na wszystkie obsługiwane platformy.Aby uzyskać więcej informacji na temat szablonów Notification Hubs, zobacz Szablony.
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { MobileServiceClient client = QSTodoService.DefaultService.GetClient; const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app var push = client.GetPush(); push.RegisterAsync(deviceToken, templates); }Następnie zastąp zdarzenie DidReceivedRemoteNotification :
public override void DidReceiveRemoteNotification (UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps [new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }
Aplikacja została zaktualizowana do obsługi powiadomień wypychanych.
Testowanie powiadomień wypychanych w aplikacji
Naciśnij przycisk Uruchom , aby skompilować projekt i uruchomić aplikację na urządzeniu z systemem iOS, a następnie kliknij przycisk OK , aby zaakceptować powiadomienia wypychane.
Uwaga
Musisz jawnie zaakceptować powiadomienia wypychane z aplikacji. To żądanie występuje tylko przy pierwszym uruchamianiu aplikacji.
W aplikacji wpisz zadanie, a następnie kliknij ikonę plusa (+).
Sprawdź, czy powiadomienie zostało odebrane, a następnie kliknij przycisk OK , aby je odrzucić.
Powtórz krok 2 i natychmiast zamknij aplikację, a następnie sprawdź, czy jest wyświetlane powiadomienie.
Ten samouczek został pomyślnie ukończony.