Wyświetlanie recenzji produktów jako kart
W tym przykładzie pokazano, jak użyć manifestu w celu rozszerzenia szablonu sieci Web w celu wyświetlania recenzji produktu na stronie internetowej w formacie kart.

Tworzenie składnika szablonu sieci Web w celu wyświetlenia recenzji produktu
Krok 1: Przygotowanie
- Utwórz w środowisku tabelę z odpowiednimi kolumnami (nazwą, treścią i oceną)
- Skopiuj nazwę logiczną tabeli.
- Utwórz kilka przykładowych rekordów w nowej tabeli.
Krok 2: Konfigurowanie szablonu sieci Web
Skopiuj kod źródłowy do nowego szablonu sieci Web w swoim środowisku. Zobacz Tworzenie składnika szablonu sieci Web, aby uzyskać więcej szczegółowych informacji.
{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr50f_review'> <attribute name='cr50f_name' /> <attribute name='cr50f_content' /> <attribute name='cr50f_rating' /> <attribute name='createdon' /> <order attribute='createdon' descending='false' /> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | integer %} {% assign column_count = columns | integer %} {% assign cutoff = cutoff | integer %} <h2>{{ name | default: "Feedback entries (default)" }} </h2> <span>Showing {{ posts_count }} out of {{ postsQuery.results.entities.size }}</span> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style:none" class="grid"> {% for post in postsQuery.results.entities limit: posts_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-{% if post.cr50f_rating < cutoff %}danger{%elsif post.cr50f_rating == cutoff%}warning{%elsif post.cr50f_rating == 10%}success{% else %}default{% endif %}"> <div class="panel-heading">{{ post.cr50f_name }} <span class="badge" style="float:right">{{ post.cr50f_rating }}</span> </div> <div class="panel-body" style="height:150px"> <p>{{ post.cr50f_content }}</p> </div> <div class="panel-footer" style="height:55px"> <span>{{ post.createdon }}</span> {% if post.cr50f_rating < cutoff %} <button type="button" class="btn btn-danger" style="float:right" onclick="alert('Flagging this review!')"> <span class="glyphicon glyphicon-flag" aria-hidden="true"></span> </button> {% endif %} </div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{ load_more_label | default: "Load More" }}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr50f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 10" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}Zastąp wszystkie wystąpienia obiektu cr50f nazwą schematu nowej tabeli. Powinna to dotyczyć właściwości języka FetchXML oraz całego języka HTML i
{% manifest %}.
Krok 3: Użycie szablonu sieci Web
- Dodaj nowy szablon sieci Web do kopii strony, na przykład dodaj
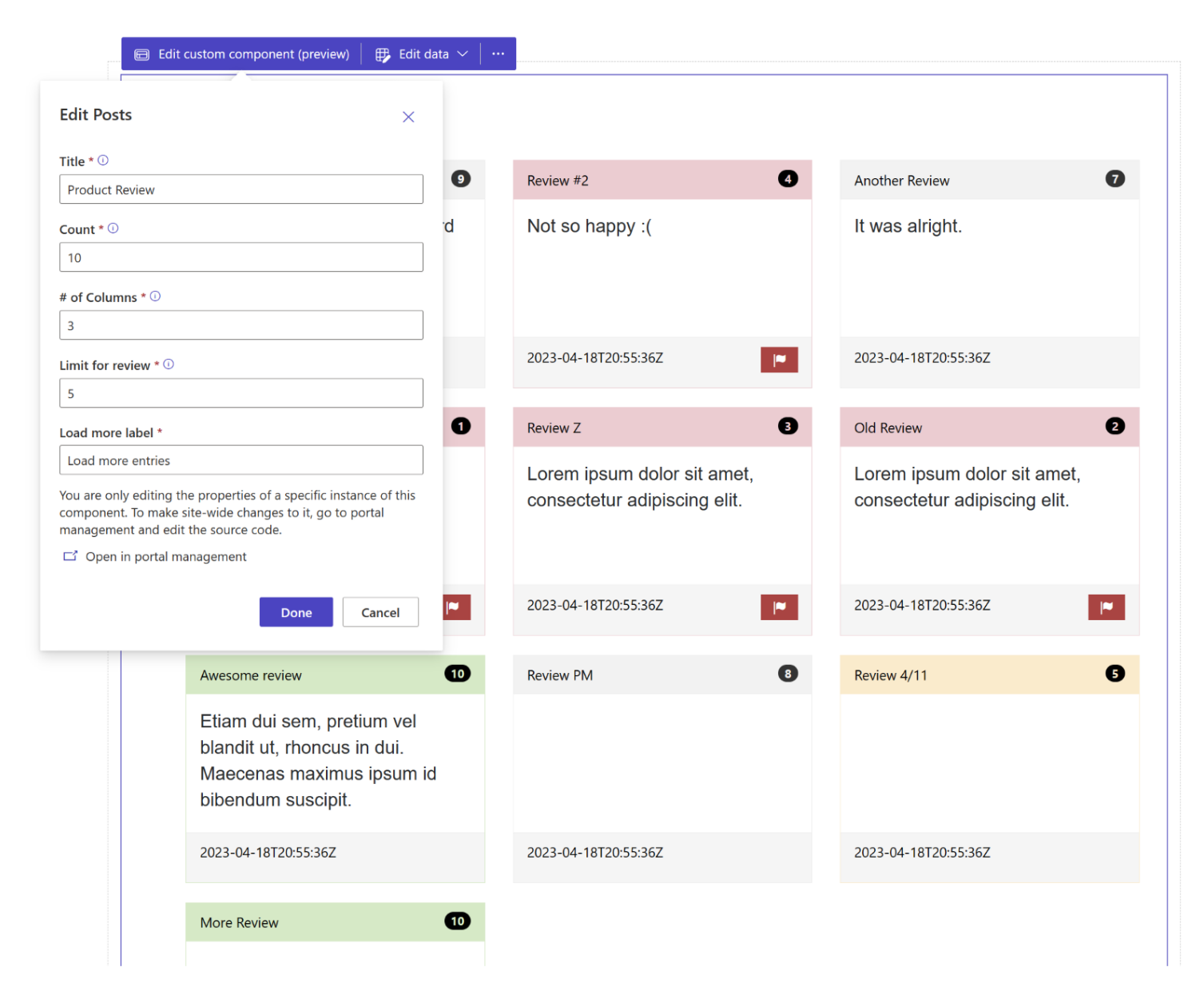
{% include 'product-reviews' name:'Product Review' count:'15' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}lub{% include 'product-reviews' name:'Product Review' count:'3' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}, używając aplikacji Visual Studio Code for the Web. - Dokonaj edycji i skonfiguruj właściwości szablonu sieci Web w studio projektowym.
- Ponownie użyj składnika na różnych stronach internetowych i powtórz poprzednią czynność w celu skonfigurowania wyświetlania zgodnie z wymaganiami.
- Wybierz Edytuj dane w celu zaktualizowania rekordów w nowo utworzonej tabeli.