Wyświetlanie lokalizacji jako kart
W tym przykładzie pokazano, jak użyć manifestu, aby rozszerzyć szablon sieci Web w celu wyświetlania lokalizacji na stronie internetowej w formacie kart.

Tworzenie składnika szablonu sieci Web w celu wyświetlenia lokalizacji
Krok 1: Przygotowanie
- Utwórz w środowisku tabelę z odpowiednimi kolumnami (nazwą, adresem i łączem).
- Skopiuj nazwę logiczną tabeli.
- Utwórz kilka przykładowych rekordów w nowej tabeli.
Krok 2: Konfigurowanie szablonu sieci Web
Skopiuj kod źródłowy do nowego szablonu sieci Web w swoim środowisku. Zobacz Tworzenie składnika szablonu sieci Web, aby uzyskać więcej szczegółowych informacji.
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}Zastąp wszystkie wystąpienia obiektu cr50f nazwą schematu nowej tabeli. Powinna to dotyczyć właściwości języka fetchXML oraz całego języka HTML i
{% manifest %}.
Krok 3: Użycie szablonu sieci Web
- Dodaj nowy szablon sieci Web do kopii strony, na przykład dodaj
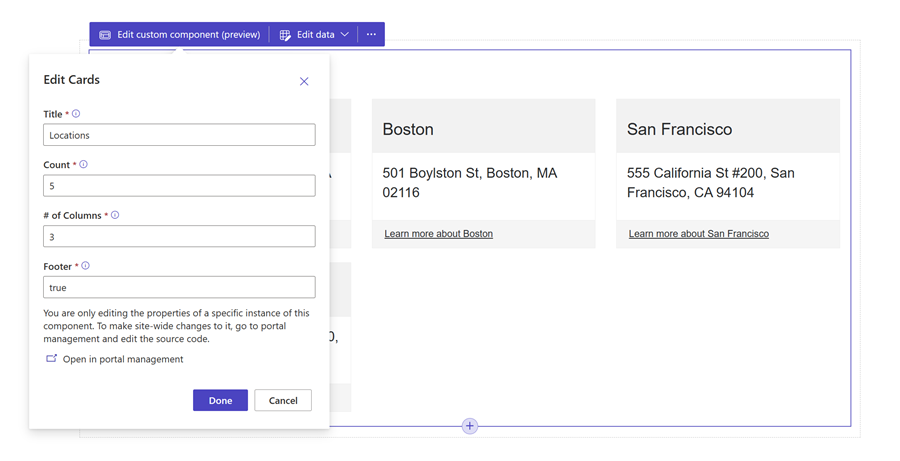
{% include 'Cards' %}, używając aplikacji Visual Studio Code for the Web. - Dokonaj edycji i skonfiguruj właściwości szablonu sieci Web w studio projektowym.
- Ponownie użyj składnika na różnych stronach internetowych i powtórz poprzednią czynność w celu skonfigurowania wyświetlania zgodnie z wymaganiami.
- Wybierz Edytuj dane w celu zaktualizowania rekordów w nowo utworzonej tabeli.