Praca z szablonami wiadomości e-mail, stron i formularzy
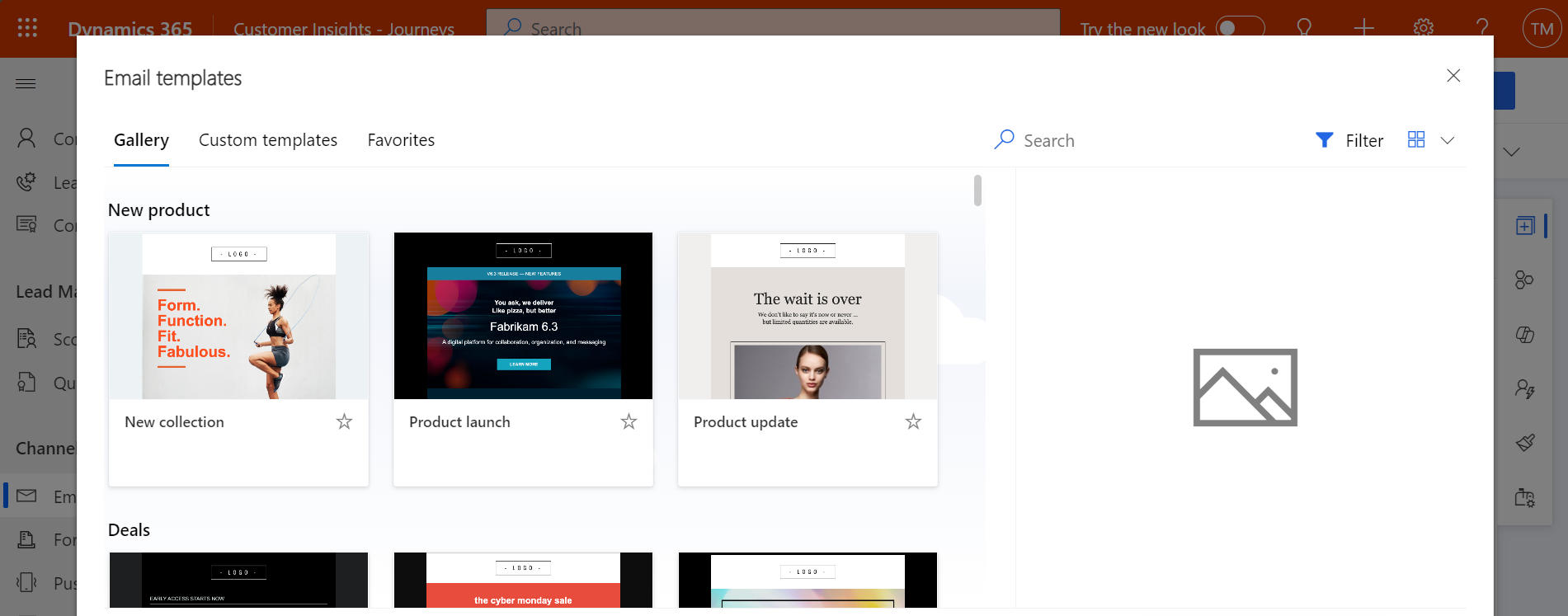
Usługa Dynamics 365 Customer Insights - Journeys zawiera szereg profesjonalnie przygotowanych szablonów. Większość szablonów ma układ kolumnowy, schemat kolorów, przykładową zawartość i przykładowe obrazy, natomiast niektóre mają prosty układ kolumnowy i nie zawierają zawartości przykładowej. Dostępne są także puste szablony, które nie mają przykładowej zawartości ani struktury.
Szablony w rozwiązaniu Dynamics 365 Customer Insights - Journeys
Szablony dołączone do Dynamics 365 Customer Insights - Journeys zapewniają:
- Punkt wyjścia, który pozwoli przyspieszyć pracę
- Zaawansowane układy oparte na technikach projektu responsywnego, pozwalające na tworzenie treści wyglądających atrakcyjnie niezależnie od rozmiaru ekranu
- Harmoniczną paletę kolorów z wybieraną liczbą kolorów, które można łatwo przystosować do identyfikacji wizualnej własnej organizacji
- Sprawdzone projekty, które zostały przetestowane pod kątem współpracy z różnymi klientami sieci Web i poczty e-mail, dzięki czemu będą wszędzie doskonale wyglądać
Aby utworzyć nową wiadomość, stronę lub formularz, najpierw musisz wybrać szablon. Projektant umożliwia łatwą pracę z dostępną zawartością i stylami, ale układ kolumn jest częściowo ustalony przez wybrany szablon (możesz go zmienić tylko przy użyciu edytora kodu HTML).

Podczas tworzenia nowego projektu zawartość wybranego szablonu zostanie do niego skopiowana. Ponieważ projekt i szablon nie są ze sobą powiązane, podczas edycji projektu szablon nie ulegnie zmianie. Podobnie wszelkie zmiany wprowadzone do szablonu w przyszłości nie będą miały wpływu na istniejące projekty, które zostały utworzone przy jego użyciu.
Możesz łatwo tworzyć niestandardowe szablony, aby dostosować je do potrzeb komunikacji swojej organizacji oraz jej identyfikacji wizualnej. Można zapisać dowolną istniejącą wiadomość e-mail lub proces pozyskiwania klientów jako szablon, wybierając opcję Zapisz jako szablon w oknie otwartej wiadomości lub procesu, albo pracować bezpośrednio w odpowiednim obszarze szablonów, aby utworzyć szablon od podstaw. Można również tworzyć szablony stron i formularzy, ale można to zrobić tylko w obszarze szablonów. Co prawda nie ma tam przycisków Zapisz jako szablon, ale można skopiować/wkleić kod HTML z istniejącej strony lub formularza do nowego szablonu. Podczas konfigurowania szablonu, możesz dodawać różne typy metadanych (np. przeznaczenie, styl, typ rynku i rodzaj optymalizacji), które ułatwiają identyfikację szablonu oraz jego znalezienie przy użyciu filtrów w oknie dialogowym Wybierz szablon, które jest wyświetlane za każdym razem, gdy użytkownicy tworzą nowy projekt wiadomości e-mail, strony lub formularza.
Ważne
Domyślne szablony są utrzymywane jako część rozwiązania i mogą zostać nadpisane po aktualizacji usługi Dynamics 365 Customer Insights - Journeys. W związku z tym, aby dostosować domyślny szablon, musisz zawsze zapisać rezultat pod nową nazwą, a nie nazwą domyślną. Wprzeciwnym razie może on zostać nadpisany podczas kolejnej aktualizacji usługi.
Stylizacja szablonu
Wszystkie szablony wiadomości e-mail i stron zawarte w usłudze Dynamics 365 Customer Insights - Journeys zawierają kontrolki stylów, które pozwalają na szybkie dostosowanie ich do kolorów używanych przez organizację lub w ramach kampanii. Ustawienia stylu różnią się w zależności od wybranego szablonu. Projekty bazujące na pustym szablonie nie zawierają kontrolek stylów, chyba że użytkownik (lub konfigurator systemu) zaprogramuje je za pomocą odpowiednich znaczników HTML.

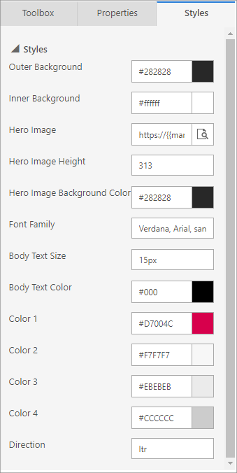
Oto kilka typowych ustawień stylu udostępnianych przez gotowe szablony:
- Tło zewnętrzne: kolor wyświetlany poza zawartością wiadomości („papier”)
- Tło wewnętrzne: kolor wyświetlany za zawartością wiadomości („kolor papieru”)
- Ustawienia dużego obrazu: duży obraz, jeśli jest dostępny, jest zwykle największym obrazem na stronie, zwykle znajdującym się w górnej części wiadomości. Te ustawienia kontrolują źródłowy adres URL obrazu i ustawienia stylu mającego na niego wpływ. Użyj przycisku Przeglądaj odpowiadającego ustawieniu Duży obraz, aby wybrać obraz z biblioteki obrazów Dynamics 365 Customer Insights - Journeys.
- Ustawienia czcionki i tekstu podstawowego: te opcje typograficzne mają zastosowanie do większości tekstów w wiadomości, zwykle poza nagłówkami.
-
Kolory: dobry projekt graficzny nie powinien zawierać zbyt wielu kolorów, a zastosowane kolory powinny do siebie pasować. Szablony zazwyczaj wykorzystują od dwóch do czterech kolorów, które można wybrać niezależnie, dopasowując je do preferowanej palety kolorów. Kolory zwykle są mapowane do tekstu nagłówka, przycisków akcji, teł pól tekstowych oraz obramowania używanych w projekcie. Poniżej przedstawiono najczęściej stosowane nazewnictwo (czasami dostępne są dodatkowe kolory):
- Kolor 1: przyciski główne
- Kolor 2: przyciski dodatkowe lub bloki funkcji
- Kolor 3: stopka
- Kierunek: w zależności od używanego języka możesz wybrać opcję Od lewej do prawej (LTR) lub Od prawej do lewej (RTL).
Ustawienia dostępne dla każdego szablonu są konfigurowane przy użyciu atrybutów niestandardowych w kodzie HTML szablonu. Te elementy możesz edytować i tworzyć zależnie od potrzeb, dostosowując lub tworząc własne szablony. Więcej informacji: Używanie atrybutów niestandardowych w celu włączania funkcji projektanta w wiadomościach e-mail, na stronach i w formularzach
Dodawanie etykiet wizualnych dla szablonów
Podczas projektowania nowej marketingowej wiadomość e-mail, strony, formularza lub segmentu najpierw widzisz galerię szablonów do wyboru. Do dowolnego szablonu możesz dodać przyciągające wzrok etykiety wizualne, aby ułatwić innym użytkownikom znajdowanie i identyfikowanie szablonu podczas przeglądania galerii i innych okien.
Wyświetlanie etykiet szablonów
W przypadku galerii szablonów i list, w których jest używany widok kafelków, każda etykieta jest wyświetlana jako kolorowa nakładka dla każdego odnośnego szablonu. W przypadku okien korzystających z widoku siatki (widoku listy) etykiety są wyświetlane jako wartości kolumn i wtedy pokazują również swoje skonfigurowane kolorowe tło.
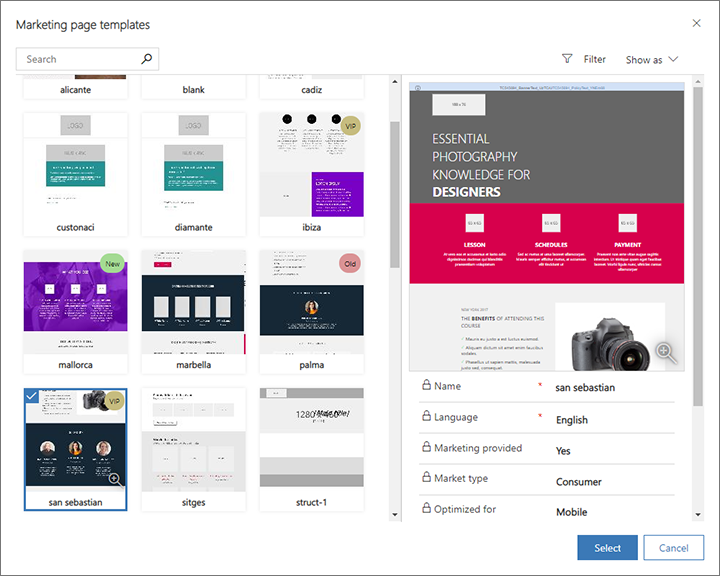
Na poniższym zrzucie ekranu widać widok kafelków szablonów stron marketingowych oznaczonych jako „Nowy” (zielony), „Stary” (czerwony) i „VIP” (złoty). Użyj listy rozwijanej Pokaż jako, aby przełączać widoki między Siatka (lista) i Kafelki.

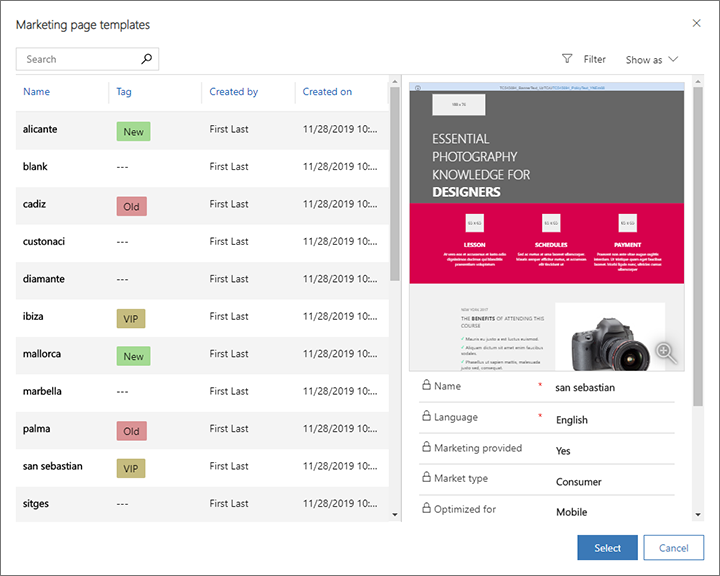
Poniższy zrzut ekranu przedstawia tę samą kolekcję szablonów stron marketingowych, ale z ustawieniem Pokaż jako o wartości Siatka. W tym przykładzie etykiety są wyświetlane w kolumnie Tag.

Ustawianie etykiety dla każdego szablonu
Ważne
Ta sekcja dotyczy tylko marketingu wychodzącego.
Aby przypisać etykietę do szablonu, otwórz odpowiedni szablon w obszarze Marketing wychodzący>Szablon marketingowy, otwórz odpowiednią kartę, a następnie dokonaj wyboru z odpowiedniej listy rozwijanej. Zobacz poniższą tabelę, aby uzyskać szczegółowe informacje o tym, jak określić to ustawienie dla różnych typów szablonów w domyślnym wystąpieniu.
| Typ szablonu | Nawigacja | Karta | Nazwa pola (lista rozwijana) |
|---|---|---|---|
| Procesy pozyskiwania klientów | Szablony marketingowe > Szablony pozyskiwania klientów | Ogólne | Tag |
| Marketingowe wiadomości e-mail | Szablony marketingowe > Szablony wiadomości e-mail | Informacje ogólne | Tag |
| Strony marketingowe | Szablony marketingowe > Szablony stron | Podsumowanie | Tag |
| Formularze marketingowe | Szablony marketingowe > Szablony formularza | Podsumowanie | Tag |
| Segments | Szablony marketingowe > Szablony segmentów | Ogólne | Kategoria |
Dostosowywanie wyborów, tekstów i kolorów etykiet
Ważne
Ta sekcja dotyczy tylko marketingu wychodzącego.
Konfiguratorzy systemów mogą tworzyć dowolną potrzebną liczbę etykiet dla każdego typu szablonu oraz definiować wyświetlany tekst i kolor tła dla każdej z nich. Aby uzyskać instrukcje dokonywania tych dostosowań, zobacz Tworzenie i dostosowywanie etykiet szablonów.
Zgodność i wyświetlanie podglądów szablonów wiadomości e-mail
Projektowanie i używanie szablonów HTML, które wyglądają dobrze na każdym z szerokiej gamy obecnie stosowanych klientów poczty e-mail, może być wyzwaniem. Przeczytaj tę sekcję, aby dowiedzieć się, dla których aplikacji klienckich oferujemy gotowe szablony oraz jak wyświetlać podgląd i testować szablony, a także aby poznać różne informacje specjalne.
Przetestowane programy klientów poczty e-mail
Wszystkie szablony wiadomości e-mail zawarte w usłudze Dynamics 365 Customer Insights - Journeys zostały przetestowane pod kątem współpracy z wieloma klientami poczty e-mail, które wymieniono w poniższych tabelach. Szablony powinny działać bezproblemowo w większości nowoczesnych klientów, ale niektóre elementy projektu mogą wyglądać inaczej w starszych, rzadziej używanych klientach.
| Klienci dla komputerów stacjonarnych | Klienci dla urządzeń mobilnych | Klienci sieci Web | Klienci sieci Web (c.d.) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 dla Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Aplikacja Gmail IMAP dla Android 4.4 Aplikacja Gmail dla Android 6.0 Aplikacja Gmail dla iOS Inbox by Gmail iOS iPhone 5s dla iOS 7 iPhone 5s dla iOS 8 iPhone 6 dla iOS 8 iPhone 6 Plus dla iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 dla iOS 10.3.2 iPad (Retina) dla iOS 10.3.2 iPad Mini dla iOS 10.3.2 iPad Pro (12,9-calowy) dla iOS 10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Chrome Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 dla Explorer Microsoft 365 dla Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Znane problemy z konkretnymi klientami poczty e-mail
Wymienione poniżej znane problemy dotyczą gotowych szablonów wiadomości e-mail i niestandardowych wiadomości podczas wyświetlania ich w konkretnych klientach poczty e-mail:
- Gmail ma ograniczenie rozmiaru do 104 KB, więc kod go przekraczający zostanie usunięty. Ponieważ wszystkie dostępny szablony są mniejsze, nie powinno to mieć wpływu na nie, chyba że zostaną zmienione.
-
Program Outlook 2007 lub nowszy dla systemu Windows ma następujące ograniczenia, chociaż funkcje te aktualnie nie są obsługiwane przez projektanta wiadomości e-mail ani dostępne szablony:
- Brak obsługi obramowania przycisków.
- Możliwość nieprawidłowego renderowania zaokrąglonych narożników.
- Obrazy tła z nakładkami z tekstem lub przyciskiem są nieobsługiwane.
- Program Outlook obsługuje lokalne dostosowania i wtyczki, które mogą wpływać na sposób renderowania wiadomości. W niektórych przypadkach adresaci używający dostosowanych instalacji programu Outlook mogą widzieć układy nieparzyste lub powtarzające się elementy strony. Efekty te nie mogą być symulowane przez projektanta lub ekrany podglądu. W razie potrzeby można użyć funkcji wysyłania próbnego, aby zobaczyć, jak wyglądają projekty w określonych konfiguracjach programu Outlook.
- Klienci T-Online renderują dwa przyciski, typowy przycisk oraz narzut VML.
- Klient poczty e-mail w systemie Android 4.4 wyświetla tylko około 60 procent szerokości szablonu. Nie sprawdzono, czy możliwe jest przewijanie w poziomie. Zgodnie z posiadaną wiedzą dotyczy to tylko natywnego klienta Android — nie klientów natywnych instalowanych w większości telefonów, np. Samsung.
- Klient SFR.fr wyświetla kolor tła niektórych linków.
- Klienci poczty e-mail Lotus Notes mają ogólne problemy z renderowaniem szablonów.
Problemy w programie Litmus związane z podglądem projektu wiadomości e-mail
Usługa Dynamics 365 Customer Insights - Journeys udostępnia funkcje symulowanego podglądu oraz podglądu w skrzynce odbiorczej w przypadku wiadomości e-mail. Podglądy w skrzynce odbiorczej są dokładniejsze, ponieważ są renderowane przez określonego klienta poczty e-mail. Podglądy w skrzynce odbiorczej są dostarczane przez partnera firmy Microsoft — firmę Litmus Software, Inc. Podglądy Litmus są tworzone poprzez renderowanie wiadomości w danym kliencie, a następnie wyświetlane użytkownikowi w postaci zrzutu ekranowego. Podczas podglądu w skrzynce odbiorczej mogą wystąpić następujące problemy.
- Brak stopki: zrzuty ekranu generowane przez Litmus czasem nie uwzględniają całej wysokości wiadomości.
- Brak możliwości przewijania: podgląd jest statycznym zrzutem ekranu, na którym mogą być widoczne paski przewijania wiadomości o wysokości większej niż wysokość ekranu. Nie umożliwiają one przewinięcia wiadomości.
- Zbyt duża wysokość wiadomości: czasem Litmus renderuje dodatkową zawartość na końcu wiadomości e-mail.
- Widoczność połowy wiadomości w podglądzie: może się to zdarzyć, jeśli Litmus wykona zrzut ekranu przed załadowaniem całej wiadomości. Spróbuj ponownie załadować podgląd. Jeśli problem powtórzy się, wiadomość może zawierać zawartość dynamiczną, która nie została przetworzona.
- Podglądy programy Outlook nie odzwierciedlają niestandardowych wtyczek: program Outlook obsługuje lokalne dostosowania i wtyczki, które mogą, w pewnych sytuacjach, wpływać na sposób renderowania wiadomości. Litmus dostarcza zrzuty ekranu oparte na standardowej instalacji programu Outlook — bez uwzględnienia wpływu niestandardowych wtyczek i innych dostosowań lokalnych. W razie potrzeby można użyć funkcji wysyłania próbnego, aby zobaczyć, jak wyglądają projekty w określonych konfiguracjach programu Outlook.