Używanie atrybutów niestandardowych w celu włączania funkcji projektanta w wiadomościach e-mail, na stronach i w formularzach
Projektanci zawartości udostępniają zarówno edytor graficzny, jak i edytor kodu HTML. Generowany przez nich kod HTML jest zgodny ze wszystkimi programami renderującymi kod HTML, ale obsługują oni również kilka atrybutów niestandardowych, które zapewniają obsługę metody „przeciągnij i upuść” w odniesieniu do elementów projektu i ogólne ustawienia stylu udostępniane przez edytor graficzny. Domyślne szablony wiadomości i stron dostępne w usłudze Dynamics 365 Customer Insights - Journeys korzystają z tych atrybutów niestandardowych, ułatwiając dostosowanie ich w konkretny sposób. Możesz również korzystać z tych atrybutów niestandardowych podczas projektowania własnych szablonów.
Porada
Microsoft nie zapewnia obsługi niestandardowego kodu HTML w wiadomościach e-mail.
Podsumowanie tagów i atrybutów
W poniższej tabeli przedstawiono krótki przewodnik po niestandardowych atrybutach i tagach META opisanych w tym temacie.
| Atrybut niestandardowy | Opis |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
Gdy ten tag znajduje się w części <head> dokumentu, na karcie Projektant dostępne są funkcje „przeciągnij i upuść”. W przypadku braku tego tagu karta Projektant udostępnia uproszczony edytor pełnostronicowy. Więcej informacji: Wyświetlanie przybornika i włączanie edytowania metodą „przeciągnij i upuść” |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
Kiedy ten tag znajdują się w obszarze <head> dokumentu, czcionki na <liście czcionek> (oddzielone średnikami) zostaną dodane do menu paska narzędzi formatowania dla elementów tekstu. Więcej informacji: Dodaj nowe czcionki do opaska narzędzi elementu tekstu |
<div data-container="true"> … </div> |
Umożliwia oznaczenie początku i końca kontenera, do którego użytkownicy mogą przeciągać i upuszczać elementy projektu. Więcej informacji: Tworzenie kontenera, do którego użytkownicy mogą dodawać elementy projektu |
<div data-editorblocktype="<element-type>"> … </div> |
Umożliwia oznaczenie początku i końca elementu projektu. Wartość tego atrybutu określa typ elementu (tekst, obraz, przycisk itd.). Niektóre elementy projektu obsługują w tym miejscu dodatkowe atrybuty. Więcej informacji: Identyfikowanie elementów projektu i Blokowanie elementów w widoku Projektanta |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
Ten tag definiuje ustawienie stylu w całym dokumencie, które użytkownicy mogą edytować za pomocą karty Projektant>Style. Więcej informacji: Dodawanie ustawień do karty Style |
/* @<tag-name> */ … /* @<tag-name> */ |
Takie komentarze CSS służą do otaczania wartości CSS, które mają być kontrolowane przez ustawienie stylu, gdzie <tag-name> to wartość atrybutu name tagu meta, który posłużył do utworzenia tego ustawienia. Więcej informacji: Dodawanie komentarzy CSS w celu zaimplementowania ustawień stylu w nagłówku |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
Umieść ten atrybut w dowolnym tagu HTML, aby umieścić atrybut z wartością kontrolowaną przez ustawienie stylu, gdzie <attr> to nazwa atrybutu, który ma zostać utworzony, a <tag-name> to atrybut name tagu META, który posłużył do utworzenia tego ustawienia. Więcej informacji: Dodawanie atrybutów property-reference w celu zaimplementowania ustawień stylu w treści |
W pozostałych częściach tego tematu dostępne są dodatkowe informacje o korzystaniu ze wszystkich funkcji podsumowanych w tej tabeli.
Wyświetlanie przybornika i włączanie edytowania metodą „przeciągnij i upuść”
Kod HTML opracowany w dowolnym narzędziu innej firmy można wkleić bezpośrednio do karty HTML projektanta, aby szybko rozpocząć tworzenie projektu. Po wykonaniu tej czynności karta Projektant zostanie wyświetlona jako pojedynczy edytor tekstu sformatowanego. Edytor ten udostępnia pasek narzędzi do formatowania tekstu i wyświetla wszystkie obrazy, linki oraz style użyte w kodzie HTML, ale nie obejmuje kart Przybornik, Właściwości i Style ani funkcji „przeciągnij i upuść” (ten uproszczony widok Projektant jest czasem nazywany edytorem pełnostronicowym). Można jednak włączyć funkcję „przeciągnij i upuść” dla każdego wklejonego projektu, dodając następujący tag META w sekcji <head> dokumentu:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
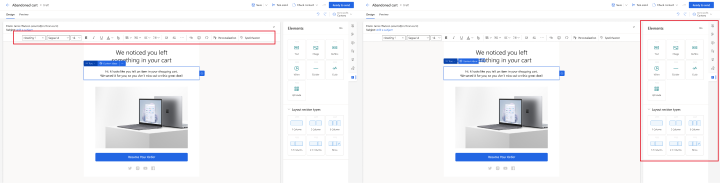
Na poniższej ilustracji przedstawiono ten sam projekt w trybie edycji pełnostronicowej (po lewej) i trybie „przeciągnij i upuść” (po prawej). Jedyna różnica polega na tym, że projekt po prawej stronie zawiera tag META, dzięki czemu funkcja „przeciągnij i upuść” jest włączona i wyświetlany jest panel boczny.

Uwaga
Korzystając z edytora pełnostronicowego, można nadal wybierać, edytować i określać style tekstu przy użyciu paska narzędzi formatowania tekstu (widocznego na ilustracji). Można także klikać dwukrotnie obrazy, linki i inne elementy, aby ustawiać ich właściwości przy użyciu wyskakującego okna dialogowego. Pasek narzędzi zawiera także przycisk edycji z pomocą  służący do dodawania zawartości dynamicznej, takiej jak wartości pól pobierane z rekordów kontaktów poszczególnych odbiorców.
służący do dodawania zawartości dynamicznej, takiej jak wartości pól pobierane z rekordów kontaktów poszczególnych odbiorców.
Tworzenie kontenera, do którego użytkownicy mogą dodawać elementy projektu
Na karcie Projektant użytkownicy mogą edytować tylko zawartość znajdującą się w elemencie projektu i mogą przeciągać wyłącznie nowe elementy projektu do części dokumentu skonfigurowanych jako kontenery danych. W związku z tym można utworzyć szablony, w których edycja niektórych obszarów (na zewnątrz kontenerów) na karcie Projekt jest zablokowana, ale inne obszary (wewnątrz odblokowanych kontenerów) można edytować i przeciągać na nie zawartość.
Użyj tagów <div>, które zawierają atrybut data-container="true" do utworzenia kontenerów danych, takich jak:
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
Dowolny tekst lub tagi HTML, które są zagnieżdżone między parą tagów div data-container i nie są częścią elementu projektu, spowoduje utworzenie obszaru bez możliwości przeciągania i edytowania pomiędzy dwoma obszarami z możliwością przeciągania. Na przykład:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Uwaga
Gdy edytor pełnostronicowy jest włączony, wszystkie funkcje przeciągania i upuszczania są wyłączone i całą zawartość można edytować w karcie Projektant, w tym zawartość znajdującą się poza tagami div data-container (które nie mają znaczenia w edytorze pełnostronicowym).
Blokowanie kontenera w widoku Projektanta
Można zablokować kontener, aby cała jego zawartość była tylko do odczytu na karcie Projektant. Jeżeli zablokowany kontener zawiera elementy projektu, to cała zawartość i wszystkie ustawienia tych elementów pozostaną zablokowane, a karta Właściwości nigdy nie będzie wyświetlana w ich kontekście, nawet jeśli je wybierzesz.
Za pomocą tej funkcji możesz zablokować kontener po zakończeniu dodawania i konfigurowania jego elementów projektu.
Aby zablokować kontener, dodaj atrybut data-locked="hard" do tagu kontenera w następujący sposób:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Uwaga
Można również zablokować zawartości na poziomie element projektu. Jeśli zawartość jest zablokowana na poziomie kontenera, wówczas to ustawienie zastępuje stan zablokowania/odblokowania wszystkich elementów wewnątrz tego kontenera. Więcej informacji: Blokowanie elementów w widoku Projektanta
Aby dalej wymusić blokowanie kontenera, możesz ograniczyć dostęp do karty HTML, co uniemożliwi wybranym użytkownikom dostęp do kodu (gdzie można zmienić to ustawienie). Więcej informacji: Kontrolowanie dostępu do funkcji projektanta
Identyfikowanie elementów projektu
Po każdorazowym dodaniu elementu projektu przy użyciu karty Projektant edytor wstawia parę tagów <div>, aby oznaczyć rozpoczęcie i zakończenie elementu, oraz tworzy kod HTML wymagany, aby wyświetlić element zgodnie z określonymi ustawieniami na karcie Właściwości.
Elementy projektu są oznaczone tagami <div>, które zawierają atrybut formularza data-editorblocktype="<element-type>", gdzie wartość atrybutu określa typ tego elementu. Na przykład poniższy tag <div> tworzy blok elementu:
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
W poniższej tabeli wymieniono dostępne wartości atrybutu data-editorblocktype.
| Nazwa elementu projektu | Typ elementu |
data-editorblocktype wartość atrybutu |
|---|---|---|
| Element tekstu | Typowy element projektu | Text |
| Element obrazu | Typowy element projektu | Image |
| Element podziału | Typowy element projektu | Dzielnik |
| Element przycisku | Typowy element projektu | Przycisk |
| Element bloku zawartości | Typowy element projektu | Zawartość (Tego typu element projektu zawiera również atrybut data-block-datatype="<block-type>", który identyfikuje typ danego bloku zawartości, gdzie <block-type> ma wartość text lub image). |
| Element strony marketingowej | Wiadomość e-mail | Strona marketingowa |
| Elementy zdarzenia | Wiadomość e-mail | Event |
| Element ankiety | Wiadomość e-mail | Survey |
| Element formularza | Formularz | FormBlock |
| Element pola | Zawartość formularza | Field-<field-name>, na przykład: Field-email |
| Element list subskrypcji | Zawartość formularza | SubscriptionListBlock |
| Element przesyłania wiadomości do innej osoby | Zawartość formularza | ForwardToFriendBlock |
| Element Nie wysyłaj wiadomości e-mail i element Zapamiętaj mnie | Zawartość formularza | Pole wyboru pola (Te elementy tworzą pola wyboru, które są różnicowane przez ich wewnętrzne ustawienia). |
| Element przycisku Prześlij | Zawartość formularza | SubmitButtonBlock |
| Element przycisku Resetuj | Zawartość formularza | ResetButtonBlock |
| Element Captcha | Zawartość formularza | CaptchaBlock |
Aby uzyskać więcej informacji na temat poszczególnych elementów projektu, zobacz temat Informacje o elementach projektu.
Ważne
Podczas pracy na karcie HTML należy unikać edycji zawartości pomiędzy tagami <div> elementów projektu, ponieważ wyniki takiego działania są trudne do przewidzenia, a zmiany prawdopodobnie i tak zostaną nadpisane przez projektanta. Zamiast tego do zarządzania elementami projektu i właściwości należy używać karty Projektant.
Blokowanie elementów w widoku Projektanta
Można zblokować zawartość i właściwości każdego elementu projektu przez dodanie następującego atrybutu do otwierającego tagu <div>:
data-protected="true"
Na przykład:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
Kiedy element projektu jest oznaczony jako chroniony, użytkownicy pracujący na karcie Projektant strony lub wiadomości e-mail nie będą mogli edytować właściwości ani zawartości elementu. Każdy element bloku zawartości zawsze ma ten atrybut, ale można go dodać do dowolnego typu element projektu w celu jego ochrony. Wszelkie elementy projektu zawierające ten atrybut będą wyszarzone na karcie HTML, co wskazuje, że są one chronione, ale w razie potrzeby mogą być edytowane. Ustaw wartość „false” dla tego atrybutu (lub po prostu go usuń), aby zdjęć zabezpieczenie elementu projektu.
Uwaga
Możesz również zablokować zawartość na poziomie kontenera, co spowoduje zastąpienie stanu zablokowania/odblokowania wszystkich elementów wewnątrz tego kontenera. Więcej informacji: Blokowanie kontenera w widoku Projektanta
Aby dalej wymusić blokowanie zawartości, możesz ograniczyć dostęp do karty HTML, co uniemożliwi wybranym użytkownikom dostęp do kodu (gdzie można zmienić to ustawienie). Więcej informacji: Kontrolowanie dostępu do funkcji projektanta
Importowanie zewnętrznie utworzonego kodu HTML do projektanta
Możesz użyć dowolnego narzędzia, aby utworzyć początkowy układ i zawartość HTML dla marketingowej wiadomości e-mail, strony lub formularza. Gdy kod HTML jest gotowy, po prostu wklej go do odpowiedniego projektanta, a następnie dodaj wszystkie potrzebne funkcje usługi Dynamics 365 Customer Insights - Journeys, zgodnie z opisem w poniższych podsekcjach.
Importowanie kodu HTML
Aby wprowadzić do projektanta kod HTML utworzony zewnętrznie, rozpocznij od wykonania następujących czynności:
- W programie Dynamics 365 Customer Insights - Journeys utwórz nową marketingową wiadomość e-mail, stronę lub formularz.
- W projektancie przejdź do karty Projekt>HTML.
- Wyczyść całą zawartość z karty HTML i wklej kod źródłowy HTML utworzony zewnętrznie.
- Przejdź do karty Projekt>Projektant i sprawdź swój projekt.
- Jeśli pracujesz z marketingową wiadomością e-mail, pamiętaj, aby użyć funkcji edycji z pomocą, aby umieścić całą wymaganą treść i linki (w tym łącze do centrum subskrypcji oraz fizyczny adres nadawcy).
Napiwek
Ponieważ właśnie wklejono zewnętrzny kod HTML, projekt prawdopodobnie nie zawiera żadnego kodu specyficznego dla aplikacji Dynamics 365 Customer Insights - Journeys, więc na karcie Projektant jest widoczny edytor pełnostronicowy, który udostępnia funkcje podstawowego formatowania tekstu, formatowania obrazów oraz (w przypadku wiadomości e-mail) funkcję edycji z pomocą umożliwiającą dodawanie zawartości dynamicznej. Aby uzyskać więcej informacji na temat pracy z edytorem pełnostronicowym, zobacz Wyświetlanie przybornika i włączanie edytowania metodą „przeciągnij i upuść”. Jeśli edytor pełnostronicowy zapewnia wszystkie potrzebne funkcje, użyj go do doprecyzowania projektu, a następnie aktywuj projekt w zwykły sposób. Jeśli w celu doprecyzowania projektu wolisz używać edytora „przeciągnij i upuść”, zobacz następną sekcję, aby uzyskać informacje o sposobie jego włączania.
Włączanie edytora „przeciągnij i upuść” po zaimportowaniu
Jeśli chcesz włączyć w pełni funkcjonalny edytor „przeciągnij i upuść” i/lub dodawać zaawansowane elementy projektu podczas pracy w widoku Projektant, możesz to łatwo zrobić poprzez dalsze edytowanie zaimportowanego kodu HTML w następujący sposób:
W projektancie wróć do karty Projekt>HTML.
Włącz edytor przeciągnij i upuść, dodając wymagany metatag do sekcji swojego dokumentu zgodnie z opisem w Pokaż przybornik i włącz edycja metodą „przeciągnij i upuść”.
Wykonaj następujące czynności podczas pracy na karcie Projekt>HTML:
- W każdej części projektu, w której chcesz mieć możliwość przeciągania jednego lub więcej elementów projektu, dodaj kod, aby utworzyć kontener danych, zgodnie z opisem w temacie Tworzenie kontenera, do którego użytkownicy mogą dodawać elementy projektu.
- Jeśli wolisz umieszczać elementy projektu bezpośrednio w kodzie bez używania funkcji przeciągania i upuszczania, możesz wprowadzić wymagany kod bezpośrednio na karcie Projekt>HTML. Elementy dodane w ten sposób nie obsługują funkcjonalności przeciągania i upuszczania, ale będą zawierały ustawienia w panelu Właściwości na karcie Projekt>Projektant. Za pomocą tej techniki można umieszczać tylko tekst, obrazy, separatory i przyciski (dla innych typów elementów projektu należy tworzyć kontenery oraz używać funkcji przeciągania i upuszczania). Tabela po tej procedurze przedstawia struktury HTML wymagane do utworzenia każdego z tych elementów. W razie potrzeby skopiuj/wklej ten kod bezpośrednio z tabeli.
Teraz możesz przejść do karty Projekt>Projektant i przeciągnąć elementy projektu do każdego skonfigurowanego kontenera, a następnie użyć panelu Właściwości, aby skonfigurować każdy element projektu, który został przeciągnięty lub wklejony bezpośrednio do kodu.
| Typ elementu projektu | Wklej ten kod | Uwagi |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
Możesz wprowadzić zawartość HTML między tagami <p> bezpośrednio w tym miejscu albo przejść do karty Projektant, aby to zrobić za pomocą edytora tekstu sformatowanego. |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
Najprostszym sposobem zmiany źródła obrazu i/lub łącza do obrazu jest przejście do karty Projektant i skorzystanie panelu Właściwości. Ale można również edytować następujące atrybuty bezpośrednio w kodzie HTML:
|
| Dzielnik | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
Nie edytuj żadnego z tych fragmentów kodu bezpośrednio w edytorze HTML. Zamiast tego przejdź do karty Projektant i użyj panelu Właściwości. |
| Przycisk | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
Nie edytuj żadnego z tych fragmentów kodu bezpośrednio w edytorze HTML. Zamiast tego przejdź do karty Projektant i użyj panelu Właściwości. |
Aby uzyskać więcej informacji na temat sposobu wyświetlania elementów projektu w kodzie źródłowym, zobacz Identyfikowanie elementów projektu.
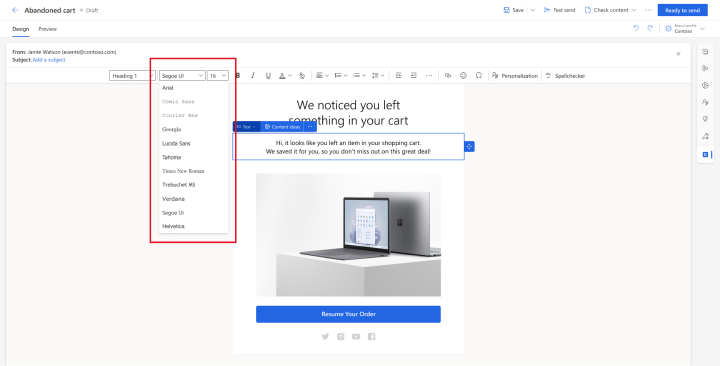
Dodawanie nowych czcionek do paska narzędzi elementu tekstu
Elementy tekstu zapewniają wyskakujący pasek narzędzi formatowania w projektancie, który zawiera menu do zastosowania czcionki w zaznaczonym tekście.

Aby dodać nowe czcionki do tego selektora czcionki, dodaj tag <meta>, wykorzystujący następujący formularz do obszaru <head> dokumentu:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
Gdzie <font-list> jest listą nazw czcionek oddzielonych średnikami.
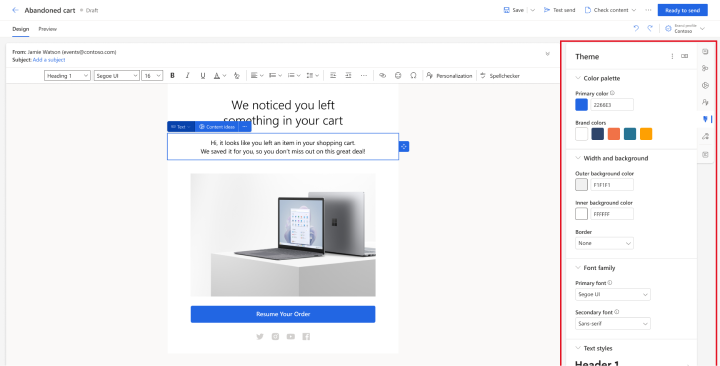
Dodawanie ustawień do karty Style
Jedną z przydatnych funkcji gotowych szablonów jest udostępnienie globalnych ustawień stylu na karcie Style, które umożliwiają użytkownikom szybkie dostosowanie rodziny czcionek, palety kolorów i innych ustawień globalnych włączonych dla szablonu. Każdy szablon zawiera tylko te ustawienia stylów, które mają sens w przypadku konkretnego projektu. W podobny sposób możesz zaprojektować szablony zawierające tylko ustawienia stylów odpowiednie dla Ciebie i Twoich użytkowników.

Aby dodać ustawienie na karcie Style, wykonaj następujące czynności:
- Dodaj tag
<meta>w części<head>dokumentu, aby utworzyć ustawienie. - Skonfiguruj style i/lub tagi HTML służące do zastosowania ustawień utworzonych przez tag meta.
W następujących podsekcjach opisano sposób wykonania tych czynności.
Dodawanie tagu meta w celu utworzenia ustawienia
Wymagany tag <meta> ma następującą postać:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
Gdzie:
- <name> określa tag meta. Należy także odwołać się do tej nazwy w stylach i tagach HTML, w których zostanie zastosowane to ustawienie.
- <initial-value> to odpowiednia domyślna wartość stylu.
- <data-type> określa typ wartości podawanej przez użytkowników. To ustawienie ma wpływ na typ kontrolki dostępnej na karcie Style. Należy użyć jednej z wartości wymienionych w poniższej tabeli.
- <label> określa tekst, który ma być wyświetlany na karcie Style dla tego ustawienia.
| Wartość Datatype | Opis |
|---|---|
| color | Umożliwia ustawienie koloru przy użyciu wartości z symbolem „#”, takich jak #000 czy #1a32bf. Powoduje utworzenie kontrolki selektora kolorów na karcie Style. |
| font | Umożliwia ustawienie nazwy rodziny czcionek. Możesz również skonfigurować stosy czcionek przy użyciu rozdzielonej przecinkami listy nazw czcionek w preferowanej kolejności. Powoduje utworzenie prostego pola wprowadzania danych na karcie Style. |
| number | Umożliwia ustawienie wartości liczbowej bez jednostki (aby umożliwić określanie wraz z wartością jednostek, takich jak px czy em, należy użyć typu danych text). Powoduje utworzenie pola wprowadzania danych z przyciskami w górę/w dół, których może także używać do zwiększania/zmniejszania bieżącej wartości, na karcie Style. |
| picture | Umożliwia ustawienie źródła obrazu (jako adresu URL). Powoduje utworzenie prostego pola wprowadzania danych na karcie Style. |
| text | Umożliwia ustawienie wartości, która może zawierać zarówno tekst, jak i liczby. Z tego typu danych można korzystać również w przypadku wartości liczbowych, które mogą zawierać jednostkę (taką jak px czy em). Powoduje utworzenie prostego pola wprowadzania danych na karcie Style. |
Uwaga
Etykieta na karcie Style może być wyświetlana w nawiasach kwadratowych, np. „[Mój styl]”. Nawiasy kwadratowe oznaczają brak dostępnego tłumaczenia wyświetlanego tekstu. Jeśli zostanie wybrana wartość obsługiwana przez dowolny gotowy szablon (na przykład „Kolor 1”), tłumaczenie będzie dostępne w związku z czym nawiasy kwadratowe nie będą wyświetlane.
Uwaga
Ustawienie stylu utworzone w opisany tu sposób przy użyciu tagu <meta> jest wyświetlane tylko na karcie Style, jeśli odwołanie do tego ustawienia pojawia się w co najmniej jednym stylu lub tagu HTML, zgodnie z opisem w poprzednich częściach.
Dodawanie komentarzy CSS w celu zaimplementowania ustawień stylu w nagłówku
Ustawienia wprowadzone na karcie Style można zastosować do stylów CSS określonych w części <head> dokumentu HTML poprzez otoczenie wartości CSS dwoma komentarzami CSS zawierającymi wartość atrybutu name odpowiedniego tagu meta xrm/designer/setting. Para komentarzy CSS ma następującą postać:
/* @<tag-name> */ <value> /* @<tag-name> */
Gdzie:
- <tag-name> to atrybut nazwy tagu meta xrm/designer/setting określającego odpowiednie ustawienie karty Style.
- <value> to wartość, która zostanie zastąpiona, gdy użytkownik podda edycji odpowiednie ustawienie na karcie Style.
Ważne
Z tych par komentarzy CSS można korzystać tylko w przypadku stylów i klas zdefiniowanych w obrębie tagów <style> sekcji <head>. Ponadto musi być dostępny tylko jeden zestaw tagów <style>, w którym powinny być skonfigurowane wszystkie style CSS.
Oto przykład przedstawiający tag meta xrm/designer/setting, który tworzy kontrolkę selektora kolorów o nazwie „Kolor 1” na karcie Style. Styl CSS następnie korzysta z tego ustawienia w celu ustawienia koloru tekstu elementów <h1>.
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
Dodawanie atrybutów property-reference w celu zaimplementowania ustawień stylu w treści
Ustawienia wprowadzone na karcie Style mogą być stosowane jako wartości atrybutu w odniesieniu do dowolnego tagu HTML w części <body> dokumentu. Można to wykonać, dodając do każdego odpowiedniego tagu atrybut w następującej postaci:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
Gdzie:
- <attr> to nazwa atrybutu, który ma zostać utworzony.
-
<tag-name> to wartość atrybutu
nametagu meta odpowiadającego za utworzenie tego ustawienia. - Wiele atrybutów, jeśli są wymagane, należy oddzielić średnikami w ramach pojedynczego atrybutu property-reference.
Oto przykład przedstawiający tagi meta xrm/designer/setting tworzące dwa ustawienia do sterowania obrazem głównym (banerem) w tym dokumencie za pomocą kontrolek o nazwie „Hero image” i „Hero image height” na karcie Style. Właściwość property-reference jest następnie używana w tagu <img> w celu zaimplementowania tych ustawień.
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
W tym przykładzie tag <img> wyglądałby w następujący sposób:
<img src="picture.jpg" height="100px">