Ręczne uaktualnianie Xamarin.Forms aplikacji do pojedynczego projektu .NET MAUI
Aby przeprowadzić migrację Xamarin.Forms aplikacji do pojedynczego projektu aplikacji wieloplatformowej .NET (.NET MAUI), musisz:
- Zaktualizuj aplikację Xamarin.Forms do użycia Xamarin.Forms 5.
- Zaktualizuj zależności aplikacji do najnowszych wersji.
- Upewnij się, że aplikacja nadal działa.
- Utwórz aplikację .NET MAUI.
- Skopiuj kod i konfigurację Xamarin.Forms z aplikacji do aplikacji .NET MAUI.
- Skopiuj zasoby z aplikacji Xamarin.Forms do aplikacji .NET MAUI.
- Aktualizowanie przestrzeni nazw.
- Rozwiąż wszelkie zmiany interfejsu API.
- Uaktualnij lub zastąp niezgodne zależności wersjami platformy .NET 8.
- Skompiluj i przetestuj aplikację.
Aby uprościć proces uaktualniania, należy utworzyć nową aplikację MAUI platformy .NET o tej samej nazwie co aplikacja Xamarin.Forms , a następnie skopiować kod, konfigurację i zasoby. Jest to podejście opisane poniżej.
Aktualizowanie aplikacji Xamarin.Forms
Przed uaktualnieniem Xamarin.Forms aplikacji do programu .NET MAUI należy najpierw zaktualizować Xamarin.Forms aplikację do użycia Xamarin.Forms 5 i upewnić się, że nadal działa prawidłowo. Ponadto należy zaktualizować zależności używane przez aplikację do najnowszych wersji.
Pomoże to uprościć resztę procesu migracji, ponieważ zminimalizuje różnice między interfejsem Xamarin.Forms API a programem .NET MAUI i zapewni, że używasz zgodnych wersji zależności platformy .NET, jeśli istnieją.
Tworzenie aplikacji MAUI platformy .NET
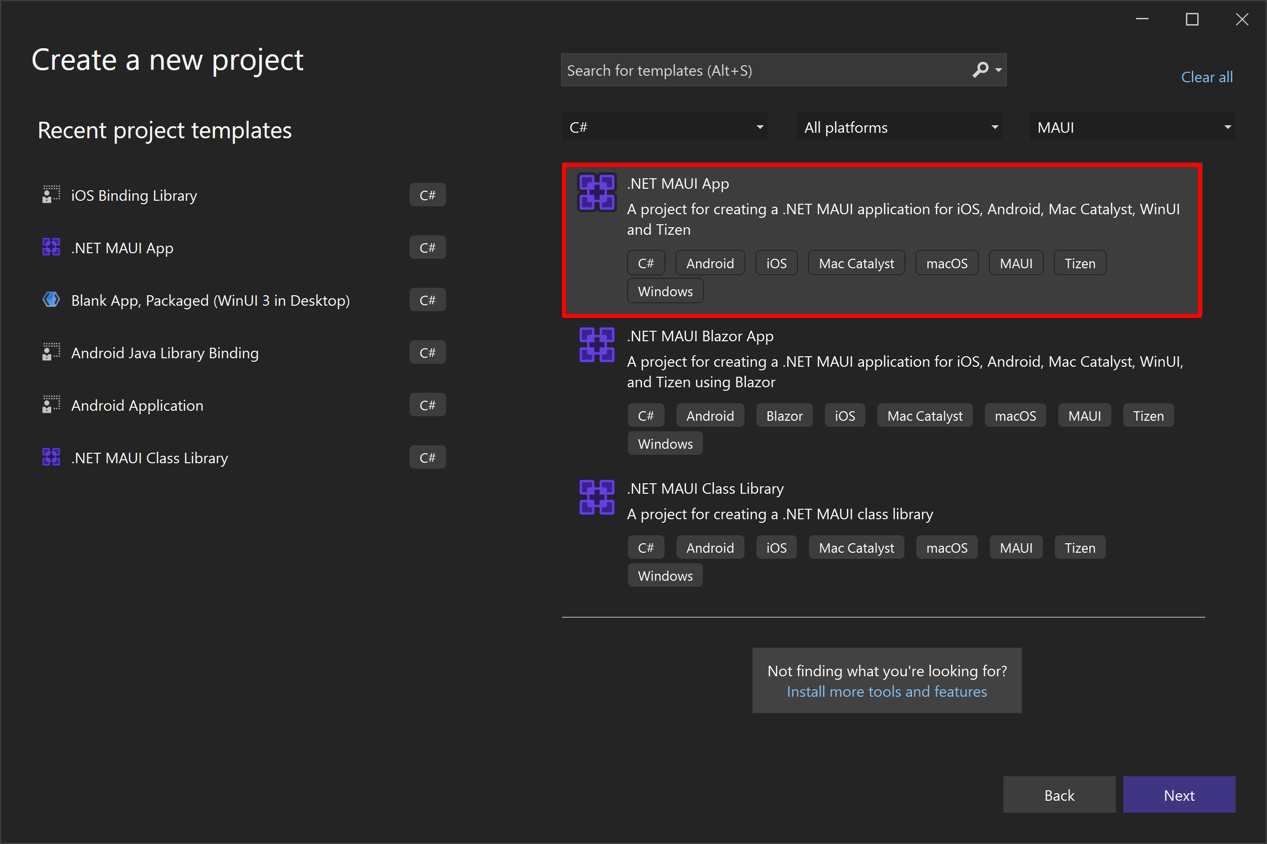
W programie Visual Studio utwórz nową aplikację MAUI platformy .NET przy użyciu tej samej nazwy co aplikacja Xamarin.Forms :

Otwarcie pliku projektu potwierdzi, że masz projekt w stylu zestawu SDK platformy .NET.
Kopiowanie kodu do aplikacji .NET MAUI
Cały kod międzyplatformowy z Xamarin.Forms projektu biblioteki powinien zostać skopiowany do projektu aplikacji .NET MAUI w identycznych nazwach folderów i plików.
Niestandardowe programy renderowania mogą być ponownie używane w aplikacji .NET MAUI lub migrowane do programu obsługi .NET MAUI. Aby uzyskać więcej informacji, zobacz Ponowne używanie niestandardowych programów renderujących na platformie .NET MAUI i Migrowanie niestandardowego Xamarin.Forms modułu renderowania do programu obsługi .NET MAUI.
Efekty mogą być ponownie używane w aplikacji .NET MAUI. Aby uzyskać więcej informacji, zobacz Ponowne użycie efektów.
Uwaga
Przestrzenie nazw można szybko zaktualizować Xamarin.Forms przy użyciu szybkich Microsoft.Maui akcji w programie Visual Studio, pod warunkiem że masz zainstalowanego Asystenta uaktualniania.
Kod specyficzny dla platformy
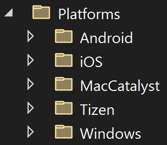
Projekt aplikacji .NET MAUI zawiera folder Platformy z każdym folderem podrzędnym reprezentującym platformę docelową programu .NET MAUI:

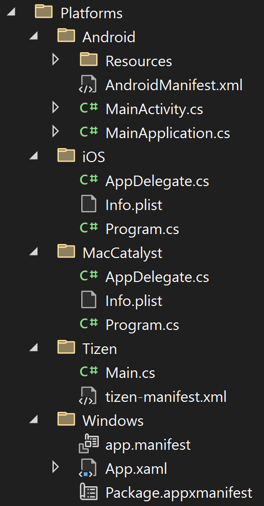
Foldery dla każdej platformy zawierają zasoby specyficzne dla platformy i kod, który uruchamia aplikację na każdej platformie:

Kod i ich foldery zawierające foldery należy skopiować z Xamarin.Forms głównych projektów do następujących folderów:
Kod z Xamarin.Forms projektu głównego systemu Android powinien zostać skopiowany do folderu Platform\Android projektu aplikacji .NET MAUI. Ponadto skopiuj dowolny kod niestandardowy z klas Xamarin.Forms
MainActivityiMainApplicationdo tych samych klas w projekcie aplikacji .NET MAUI.Kod z projektu głównego systemu Xamarin.Forms iOS powinien zostać skopiowany do folderu Platformy\iOS projektu aplikacji .NET MAUI. Ponadto skopiuj dowolny kod niestandardowy z Xamarin.Forms
AppDelegateklasy do tej samej klasy w projekcie aplikacji .NET MAUI.Uwaga
Aby uzyskać listę zmian powodujących niezgodność na platformie .NET dla systemu iOS, zobacz Istotne zmiany na platformie .NET dla systemu iOS.
Kod z Xamarin.Forms projektu głównego platformy UWP powinien zostać skopiowany do folderu Platforms\Windows projektu aplikacji .NET MAUI. Ponadto skopiuj dowolny kod niestandardowy z Xamarin.Forms
Appklasy do tej samej klasy w projekcie aplikacji .NET MAUI.
W czasie kompilacji system kompilacji zawiera tylko kod z każdego folderu podczas kompilowania dla tej konkretnej platformy. Na przykład podczas kompilowania dla systemu Android pliki w folderze Platformy\Android zostaną wbudowane w pakiet aplikacji, ale pliki w innych folderach Platformy nie będą. Takie podejście używa wielowersyjnego kierowania do wielu platform z jednego projektu. Aplikacje .NET MAUI mogą być również wielokierunkowe na podstawie własnych kryteriów nazwy pliku i folderu. Umożliwia to tworzenie struktury projektu aplikacji .NET MAUI, dzięki czemu nie trzeba umieszczać kodu platformy w folderach podrzędnych folderu Platformy . Aby uzyskać więcej informacji, zobacz Konfigurowanie wielu elementów docelowych.
Kopiowanie konfiguracji do aplikacji .NET MAUI
Każda platforma używa własnego pliku manifestu aplikacji natywnej do określania informacji, takich jak tytuł aplikacji, identyfikator, wersja i inne. Pojedynczy projekt .NET MAUI umożliwia określenie tych typowych danych aplikacji w jednej lokalizacji w pliku projektu.
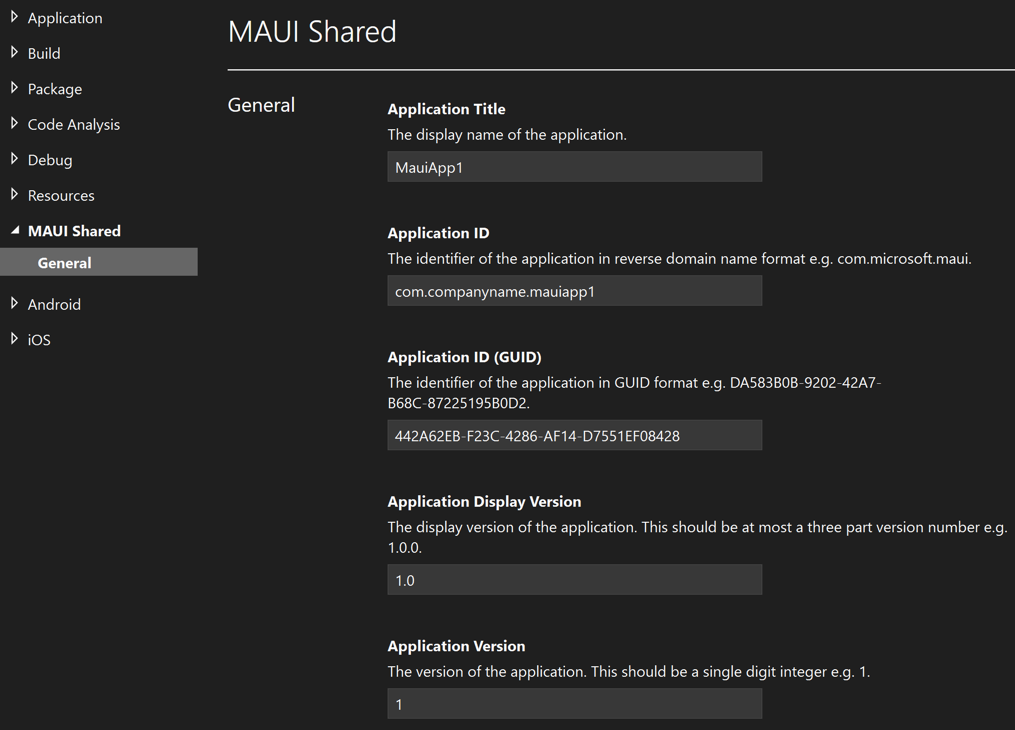
Aby określić dane manifestu udostępnionej aplikacji dla projektu, otwórz menu skrótów dla projektu w Eksplorator rozwiązań, a następnie wybierz pozycję Właściwości. Tytuł, identyfikator i wersja aplikacji można następnie określić w udostępnionej > ogólnie funkcji MAUI:

W czasie kompilacji dane manifestu udostępnionej aplikacji są scalane z danymi specyficznymi dla platformy w pliku manifestu aplikacji natywnej w celu utworzenia pliku manifestu dla pakietu aplikacji. Aby uzyskać więcej informacji, zobacz Konfiguracja projektu na platformie .NET MAUI — współużytkowana usługa MAUI.
Pozostałe dane z Xamarin.Forms manifestów aplikacji powinny zostać skopiowane do manifestu aplikacji .NET MAUI:
- W systemie Android skopiuj wszelkie dodatkowe dane z pliku AndroidManifest.xml w Xamarin.Forms głównym projekcie systemu Android do pliku Platformy\Android\AndroidManifest.xml w projekcie aplikacji .NET MAUI.
- W systemie iOS skopiuj wszelkie dodatkowe dane z pliku Info.plist w Xamarin.Forms głównym projekcie systemu iOS do pliku Platformy\iOS\Info.plist w projekcie aplikacji .NET MAUI. Ponadto skopiuj plik Entitlements.plist w głównym projekcie systemu Xamarin.Forms iOS do folderu Platforms\iOS w projekcie aplikacji .NET MAUI.
- W systemie Windows skopiuj dodatkowe dane z pliku Package.appxmanifest w Xamarin.Forms projekcie głównym platformy UWP do pliku Platforms\Windows\Package.appxmanifest w projekcie aplikacji .NET MAUI.
Kopiowanie zasobów do aplikacji .NET MAUI
Pojedynczy projekt .NET MAUI umożliwia przechowywanie plików zasobów w jednej lokalizacji podczas korzystania z każdej platformy. Obejmuje to czcionki, obrazy, ikonę aplikacji, ekran powitalny, nieprzetworzone zasoby i pliki CSS do tworzenia stylów aplikacji .NET MAUI.
Pliki zasobów powinny być zwykle umieszczane w folderze Resources projektu aplikacji .NET MAUI lub folderach podrzędnych folderu Zasoby i muszą mieć poprawnie ustawioną akcję kompilacji. W poniższej tabeli przedstawiono akcje kompilacji dla każdego typu pliku zasobu:
| Zasób | Akcja kompilacji |
|---|---|
| Ikona aplikacji | MauiIcon |
| Czcionki | MauiFont |
| Obrazy | MauiImage |
| Ekran powitalny | MauiSplashScreen |
| Nieprzetworzone zasoby | MauiAsset |
| Pliki CSS | MauiCss |
Uwaga
Pliki XAML są również przechowywane w projekcie aplikacji .NET MAUI i są automatycznie przypisywane akcji kompilacji MauiXaml . Jednak tylko słowniki zasobów XAML są zwykle umieszczane w folderze Resources projektu aplikacji.
Poniższy zrzut ekranu przedstawia typowy folder Resources zawierający foldery podrzędne dla każdego typu zasobu:

Akcja kompilacji dla pliku zasobu zostanie poprawnie ustawiona, jeśli zasób został dodany do odpowiedniego folderu podrzędnego Resources .
Ważne
Zasoby specyficzne dla platformy zastąpią ich współużytkowanych odpowiedników zasobów. Jeśli na przykład masz obraz specyficzny dla systemu Android znajdujący się w folderze Platforms\Android\Resources\drawable-xhdpi\logo.png, a także udostępniony obraz Resources\Images\logo.svg , plik Scalable Vector Graphics (SVG) będzie używany do generowania wymaganych obrazów systemu Android, z wyjątkiem obrazu XHDPI, który już istnieje jako obraz specyficzny dla platformy.
Ikony aplikacji
Ikona Xamarin.Forms aplikacji powinna zostać dodana do projektu aplikacji .NET MAUI, przeciągając obraz do folderu Resources\AppIcon projektu, gdzie jego akcja kompilacji zostanie automatycznie ustawiona na mauiIcon. W czasie kompilacji ikona aplikacji jest zmieniana na poprawne rozmiary platformy docelowej i urządzenia. Rozmiar ikon aplikacji jest zmieniany na wiele rozwiązań, ponieważ ma wiele zastosowań, w tym służy do reprezentowania aplikacji na urządzeniu i w sklepie z aplikacjami.
Aby uzyskać więcej informacji, zobacz Dodawanie ikony aplikacji do projektu aplikacji MAUI platformy .NET.
Ekran powitalny
Jeśli aplikacja Xamarin.Forms ma ekran powitalny, powinna zostać dodana do projektu aplikacji .NET MAUI, przeciągając obraz do folderu Resources\Splash projektu, gdzie jego akcja kompilacji zostanie automatycznie ustawiona na ekran MauiSplashScreen. W czasie kompilacji rozmiar obrazu ekranu powitalnego jest zmieniany na prawidłowy rozmiar platformy docelowej i urządzenia.
Aby uzyskać więcej informacji, zobacz Dodawanie ekranu powitalnego do projektu aplikacji MAUI platformy .NET.
Obrazy
Urządzenia mają szereg rozmiarów i gęstości ekranu, a każda platforma ma funkcje wyświetlania obrazów zależnych od gęstości. W Xamarin.Formsprogramie obrazy zależne od gęstości są zwykle umieszczane w projektach głównych i przyjmują konwencję nazewnictwa specyficzną dla platformy. Istnieją dwa podejścia, które można wykonać w celu przeprowadzenia migracji tych obrazów do programu .NET MAUI.
Zalecaną metodą jest skopiowanie najwyższej rozdzielczości każdego obrazu z Xamarin.Forms rozwiązania do projektu aplikacji .NET MAUI przez przeciągnięcie go do folderu Resources\Images projektu, gdzie jego akcja kompilacji zostanie automatycznie ustawiona na MauiImage. Konieczne będzie również ustawienie BaseSize atrybutu każdego obrazu mapy bitowej w celu zapewnienia zmiany rozmiaru. Eliminuje to konieczność posiadania wielu wersji każdego obrazu na każdej platformie. W czasie kompilacji wszystkie obrazy zostaną następnie zmieniony na wiele obrazów zależnych od gęstości, które spełniają wymagania platformy. Aby uzyskać więcej informacji, zobacz Dodawanie obrazów do projektu aplikacji .NET MAUI.
Alternatywnie możesz skopiować obrazy zależne od gęstości z Xamarin.Forms rozwiązania do identycznych nazwanych folderów w folderze Platformy\{Platform} projektu aplikacji .NET MAUI i ustawić ich akcje kompilacji na akcje kompilacji używane w rozwiązaniu Xamarin.Forms . W poniższej tabeli wymieniono przykładowe lokalizacje obrazów dla Xamarin.Forms rozwiązania oraz ich równoważną lokalizację w projekcie aplikacji .NET MAUI:
| Xamarin.Forms lokalizacja obrazu | Lokalizacja obrazu programu .NET MAUI | Akcja kompilacji obrazu platformy .NET MAUI |
|---|---|---|
| {MyApp.Android}\Resources\drawable-xhdpi\image.png | Platforms\Android\Resources\drawable-xhdpi\image.png | AndroidResource |
| {MyApp.iOS}\image.jpg | *Platformy\iOS\Zasoby\image.jpg | BundleResource |
| {MyApp.UWP}\Assets\Images\image.gif | *Platformy\Windows\Assets\Images\image.gif | Zawartość |
Jeśli przyjęto tę samą konwencję nazewnictwa obrazów używaną w rozwiązaniu Xamarin.Forms , odpowiedni obraz zostanie wybrany w czasie wykonywania na podstawie możliwości urządzenia. Wadą tego podejścia jest to, że nadal masz wiele wersji każdego obrazu na każdej platformie.
Czcionki
Wszelkie czcionki z Xamarin.Forms rozwiązania można dodać do rozwiązania .NET MAUI, przeciągając je do folderu Resources\Fonts projektu aplikacji .NET MAUI, gdzie ich akcja kompilacji zostanie automatycznie ustawiona na MauiFont.
Aby uzyskać więcej informacji, zobacz Czcionki.
Pliki CSS
Wszystkie pliki CSS z Xamarin.Forms rozwiązania można dodać do rozwiązania .NET MAUI, przeciągając je do identycznego nazwanego folderu i ustawiając ich akcję kompilacji na MauiCss w oknie Właściwości .
Aby uzyskać więcej informacji na temat używania plików CSS w aplikacji .NET MAUI, zobacz Style apps using Cascading Style Sheets (Aplikacje stylów przy użyciu kaskadowych arkuszy stylów).
Nieprzetworzone zasoby
Wszystkie nieprzetworzone pliki zasobów, takie jak HTML, JSON i wideo, powinny być kopiowane z Xamarin.Forms rozwiązania do projektu aplikacji .NET MAUI, przeciągając je do folderu Resources\Raw projektu, gdzie ich akcja kompilacji zostanie automatycznie ustawiona na mauiAsset.
Zlokalizowane zasoby
W aplikacji .NET MAUI ciągi są zlokalizowane przy użyciu tego samego podejścia, co w Xamarin.Forms aplikacji. W związku z tym pliki zasobów platformy .NET (resx) powinny być kopiowane z Xamarin.Forms rozwiązania do identycznego folderu o nazwie w rozwiązaniu .NET MAUI. Następnie należy określić neutralny język aplikacji .NET MAUI. Aby uzyskać więcej informacji, zobacz Określanie neutralnego języka aplikacji.
Uwaga
Pliki zasobów platformy .NET nie muszą być umieszczane w folderze Resources projektu aplikacji .NET MAUI.
W aplikacji .NET MAUI obrazy są zlokalizowane przy użyciu tego samego podejścia co w Xamarin.Forms aplikacji. W związku z tym zlokalizowane obrazy i foldery, w których się znajdują, powinny zostać skopiowane z Xamarin.Forms rozwiązania do projektu aplikacji .NET MAUI:
- W systemie Android folder główny w projekcie aplikacji .NET MAUI dla zlokalizowanych obrazów to Platforms\Android\Resources.
- W systemie iOS folder główny w projekcie aplikacji .NET MAUI dla zlokalizowanych obrazów to Platformy\iOS\Resources.
- W systemie Windows folder główny w projekcie aplikacji .NET MAUI dla zlokalizowanych obrazów to Platformy\Windows\Assets\Images.
Zlokalizowane obrazy powinny mieć ustawione akcje kompilacji na akcje kompilacji, które są używane w rozwiązaniu Xamarin.Forms . Aby uzyskać więcej informacji, zobacz Lokalizowanie obrazów.
W aplikacji .NET MAUI nazwy aplikacji są zlokalizowane przy użyciu tego samego podejścia, co w Xamarin.Forms aplikacji:
- W systemie Android zlokalizowana nazwa aplikacji może być przechowywana przy użyciu konwencji nazewnictwa opartej na folderze w folderze Platforms\Android\Resources . Foldery lokalizacji nazw aplikacji i pliki powinny być kopiowane do tego folderu z rozwiązania Xamarin.Forms .
- W systemie iOS zlokalizowana nazwa aplikacji jest przechowywana przy użyciu konwencji nazewnictwa opartej na folderze w folderze Platforms\iOS\Resources . Foldery lokalizacji nazw aplikacji i pliki powinny być kopiowane do tego folderu z rozwiązania Xamarin.Forms .
- W systemie Windows zlokalizowana nazwa aplikacji jest przechowywana w manifeście pakietu aplikacji.
Aby uzyskać więcej informacji, zobacz Lokalizowanie nazwy aplikacji. Aby uzyskać więcej informacji na temat lokalizacji aplikacji .NET MAUI, zobacz Lokalizacja.
Zmiany przestrzeni nazw
Przestrzenie nazw zmieniły się w przejściu z Xamarin.Forms do .NET MAUI, a Xamarin.Essentials funkcje są teraz częścią interfejsu MAUI platformy .NET. Aby wprowadzić aktualizacje przestrzeni nazw, wykonaj wyszukiwanie i zastępowanie następujących przestrzeni nazw:
Projekty MAUI platformy .NET korzystają z niejawnych global using dyrektyw. Ta funkcja umożliwia usuwanie using dyrektyw dla Xamarin.Essentials przestrzeni nazw bez konieczności zastępowania ich równoważnymi przestrzeniami nazw .NET MAUI.
Ponadto domyślna przestrzeń nazw XAML zmieniła się z http://xamarin.com/schemas/2014/forms na w Xamarin.Forms http://schemas.microsoft.com/dotnet/2021/maui .NET MAUI. W związku z tym należy zastąpić wszystkie wystąpienia elementu xmlns="http://xamarin.com/schemas/2014/forms" ciągiem xmlns="http://schemas.microsoft.com/dotnet/2021/maui".
Uwaga
Przestrzenie nazw można szybko zaktualizować Xamarin.Forms przy użyciu szybkich Microsoft.Maui akcji w programie Visual Studio, pod warunkiem że masz zainstalowanego Asystenta uaktualniania.
Zmiany w interfejsie API
Niektóre interfejsy API zmieniły się w przejściu z Xamarin.Forms do .NET MAUI. Jest to wiele powodów, w tym usunięcie zduplikowanych funkcji spowodowanych Xamarin.Essentials przez bycie częścią interfejsu MAUI platformy .NET i zapewnienie, że interfejsy API są zgodne z wytycznymi dotyczącymi nazewnictwa platformy .NET. W poniższych sekcjach omówiono te zmiany.
Zmiany kolorów
W Xamarin.Formssystemie Xamarin.Forms.Color struktura umożliwia konstruowanie Color obiektów przy użyciu double wartości i udostępnia nazwane kolory, takie jak Xamarin.Forms.Color.AliceBlue. W programie .NET MAUI ta funkcja została podzielona na klasę Microsoft.Maui.Graphics.Color i klasę Microsoft.Maui.Graphics.Colors .
Klasa Microsoft.Maui.Graphics.Color w Microsoft.Maui.Graphics przestrzeni nazw umożliwia konstruowanie Color obiektów przy użyciu float wartości, byte wartości i int wartości. Klasa Microsoft.Maui.Graphics.Colors , która znajduje się również w Microsoft.Maui.Graphics przestrzeni nazw, w dużej mierze zapewnia takie same nazwy kolorów. Na przykład użyj polecenia Colors.AliceBlue , aby określić AliceBlue kolor.
W poniższej tabeli przedstawiono zmiany interfejsu API między strukturą Xamarin.Forms.Color a klasą Microsoft.Maui.Graphics.Color :
| Xamarin.Forms API | Interfejs API MAUI platformy .NET | Komentarz |
|---|---|---|
Xamarin.Forms.Color.R |
Microsoft.Maui.Graphics.Color.Red | |
Xamarin.Forms.Color.G |
Microsoft.Maui.Graphics.Color.Green | |
Xamarin.Forms.Color.B |
Microsoft.Maui.Graphics.Color.Blue | |
Xamarin.Forms.Color.A |
Microsoft.Maui.Graphics.Color.Alpha | |
Xamarin.Forms.Color.Hue |
Microsoft.Maui.Graphics.Color.GetHue | Xamarin.Forms właściwość została zastąpiona metodą w programie .NET MAUI. |
Xamarin.Forms.Color.Saturation |
Microsoft.Maui.Graphics.Color.GetSaturation | Xamarin.Forms właściwość została zastąpiona metodą w programie .NET MAUI. |
Xamarin.Forms.Color.Luminosity |
Microsoft.Maui.Graphics.Color.GetLuminosity | Xamarin.Forms właściwość została zastąpiona metodą w programie .NET MAUI. |
Xamarin.Forms.Color.Default |
Brak odpowiednika interfejsu MAUI platformy .NET. Microsoft.Maui.Graphics.Color Zamiast tego obiekty domyślnie mają wartość null. |
|
Xamarin.Forms.Color.Accent |
Brak odpowiednika interfejsu MAUI platformy .NET. | |
Xamarin.Forms.Color.FromHex |
Microsoft.Maui.Graphics.Color.FromArgb | Microsoft.Maui.Graphics.Color.FromHex jest przestarzały i zostanie usunięty w przyszłej wersji. |
Ponadto wszystkie wartości liczbowe w elemecie Microsoft.Maui.Graphics.Color to float, a nie double jako używane w elem Xamarin.Forms.Color.
Uwaga
W przeciwieństwie do Xamarin.Formselementu nie Microsoft.Maui.Graphics.Color ma niejawnej konwersji na System.Drawing.Color.
Zmiany układu
W poniższej tabeli wymieniono interfejsy API układu, które zostały usunięte w przeniesieniu z Xamarin.Forms do programu .NET MAUI:
| Xamarin.Forms API | Interfejs API MAUI platformy .NET | Komentarze |
|---|---|---|
Xamarin.Forms.AbsoluteLayout.IAbsoluteList<T>.Add |
Przeciążenie Add akceptujące 3 argumenty nie jest obecne w interfejsie MAUI platformy .NET. |
|
Xamarin.Forms.Grid.IGridList<T>.AddHorizontal |
Brak odpowiednika interfejsu MAUI platformy .NET. | |
Xamarin.Forms.Grid.IGridList<T>.AddVertical |
Brak odpowiednika interfejsu MAUI platformy .NET. | |
Xamarin.Forms.RelativeLayout |
Microsoft.Maui.Controls.Compatibility.RelativeLayout | W programie .NET MAUI RelativeLayout istnieje tylko jako kontrola zgodności dla użytkowników migrujących z Xamarin.Formsprogramu . Zamiast tego użyj Grid polecenia lub dodaj element xmlns dla przestrzeni nazw zgodności. |
Ponadto dodanie elementów podrzędnych do układu w kodzie w Xamarin.Forms programie jest realizowane przez dodanie elementów podrzędnych do kolekcji układu Children :
Grid grid = new Grid();
grid.Children.Add(new Label { Text = "Hello world" });
W programie .NET MAUI Children kolekcja służy do użytku wewnętrznego przez program .NET MAUI i nie powinna być manipulowana bezpośrednio. W związku z tym w elementach podrzędnych kodu należy dodać bezpośrednio do układu:
Grid grid = new Grid();
grid.Add(new Label { Text = "Hello world" });
Ważne
Wszystkie Add metody rozszerzenia układu, takie jak GridExtensions.Add, są wywoływane w układzie, a nie w kolekcji układów Children .
Podczas uruchamiania uaktualnionej aplikacji .NET MAUI można zauważyć, że zachowanie układu jest inne. Aby uzyskać więcej informacji, zobacz Zmiany zachowania układu z Xamarin.Forms.
Zmiany układu niestandardowego
Proces tworzenia niestandardowego układu w programie Xamarin.Forms obejmuje utworzenie klasy pochodzącej z Layout<View>klasy , a także zastąpienie VisualElement.OnMeasure metod i Layout.LayoutChildren . Aby uzyskać więcej informacji, zobacz Tworzenie niestandardowego układu w programie Xamarin.Forms.
W programie .NET MAUI klasy układu pochodzą z klasy abstrakcyjnej Layout . Ta klasa deleguje układ i pomiar międzyplatformowy do klasy menedżera układu. Każda klasa menedżera układów implementuje ILayoutManager interfejs, który określa, że ArrangeChildren Measure i należy podać implementacje:
- Implementacja Measure wywołuje IView.Measure każdy widok w układzie i zwraca całkowity rozmiar układu, biorąc pod uwagę ograniczenia.
- Implementacja ArrangeChildren określa, gdzie każdy widok powinien być umieszczony w granicach układu, i wywołuje Arrange każdy widok z odpowiednimi granicami. Wartość zwracana jest rzeczywistym rozmiarem układu.
Aby uzyskać więcej informacji, zobacz Niestandardowe układy.
Zmiany urządzenia
Xamarin.Forms ma klasę, która ułatwia interakcję Xamarin.Forms.Device z urządzeniem i platformą, na której działa aplikacja. Równoważna klasa w programie .NET MAUI, Microsoft.Maui.Controls.Device, jest przestarzała, a jej funkcjonalność jest zastępowana przez wiele typów.
W poniższej Xamarin.Forms.Device tabeli przedstawiono zamiany interfejsu MAUI platformy .NET dla funkcji w klasie:
| Xamarin.Forms API | Interfejs API MAUI platformy .NET | Komentarze |
|---|---|---|
Xamarin.Forms.Device.Android |
Microsoft.Maui.Devices.DevicePlatform.Android | |
Xamarin.Forms.Device.iOS |
Microsoft.Maui.Devices.DevicePlatform.iOS | |
Xamarin.Forms.Device.GTK |
Brak odpowiednika interfejsu MAUI platformy .NET. | |
Xamarin.Forms.Device.macOS |
Brak odpowiednika interfejsu MAUI platformy .NET. Zamiast tego użyj polecenia Microsoft.Maui.Devices.DevicePlatform.MacCatalyst. | |
Xamarin.Forms.Device.Tizen |
Microsoft.Maui.Devices.DevicePlatform.Tizen | |
Xamarin.Forms.Device.UWP |
Microsoft.Maui.Devices.DevicePlatform.WinUI | |
Xamarin.Forms.Device.WPF |
Brak odpowiednika interfejsu MAUI platformy .NET. | |
Xamarin.Forms.Device.Flags |
Brak odpowiednika interfejsu MAUI platformy .NET. | |
Xamarin.Forms.Device.FlowDirection |
Microsoft.Maui.ApplicationModel.AppInfo.RequestedLayoutDirection | |
Xamarin.Forms.Device.Idiom |
Microsoft.Maui.Devices.DeviceInfo.Idiom | |
Xamarin.Forms.Device.IsInvokeRequired |
Microsoft.Maui.Dispatching.Dispatcher.IsDispatchRequired | |
Xamarin.Forms.Device.OS |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.RuntimePlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.BeginInvokeOnMainThread |
Microsoft.Maui.ApplicationModel.MainThread.BeginInvokeOnMainThread | |
Xamarin.Forms.Device.GetMainThreadSynchronizationContextAsync |
Microsoft.Maui.ApplicationModel.MainThread.GetMainThreadSynchronizationContextAsync | |
Xamarin.Forms.Device.GetNamedColor |
Brak odpowiednika interfejsu MAUI platformy .NET. | |
Xamarin.Forms.Device.GetNamedSize |
Brak odpowiednika interfejsu MAUI platformy .NET. | |
Xamarin.Forms.Device.Invalidate |
Microsoft.Maui.Controls.VisualElement.InvalidateMeasure | |
Xamarin.Forms.Device.InvokeOnMainThreadAsync |
Microsoft.Maui.ApplicationModel.MainThread.InvokeOnMainThreadAsync | |
Xamarin.Forms.Device.OnPlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.OpenUri |
Microsoft.Maui.ApplicationModel.Launcher.OpenAsync | |
Xamarin.Forms.Device.SetFlags |
Brak odpowiednika interfejsu MAUI platformy .NET. | |
Xamarin.Forms.Device.SetFlowDirection |
Microsoft.Maui.Controls.Window.FlowDirection | |
Xamarin.Forms.Device.StartTimer |
Microsoft.Maui.Dispatching.DispatcherExtensions.StartTimer lub Microsoft.Maui.Dispatching.Dispatcher.DispatchDelayed |
Zmiany mapy
W Xamarin.Formssystemie kontrolka Map i skojarzone typy znajdują się w Xamarin.Forms.Maps przestrzeni nazw. W programie .NET MAUI ta funkcja została przeniesiona do Microsoft.Maui.Controls.Maps przestrzeni nazw i Microsoft.Maui.Maps . Niektóre właściwości zostały zmienione i niektóre typy zostały zastąpione równoważnymi typami z .Xamarin.Essentials
W poniższej tabeli przedstawiono zamiany interfejsu MAUI platformy .NET dla funkcji w Xamarin.Forms.Maps przestrzeni nazw:
| Xamarin.Forms API | Interfejs API MAUI platformy .NET | Komentarz |
|---|---|---|
Xamarin.Forms.Maps.Map.HasScrollEnabled |
Microsoft.Maui.Controls.Maps.Map.IsScrollEnabled | |
Xamarin.Forms.Maps.Map.HasZoomEnabled |
Microsoft.Maui.Controls.Maps.Map.IsZoomEnabled | |
Xamarin.Forms.Maps.Map.TrafficEnabled |
Microsoft.Maui.Controls.Maps.Map.IsTrafficEnabled | |
Xamarin.Forms.Maps.Map.MoveToLastRegionOnLayoutChange |
Brak odpowiednika interfejsu MAUI platformy .NET. | |
Xamarin.Forms.Maps.Pin.Id |
Microsoft.Maui.Controls.Maps.Pin.MarkerId | |
Xamarin.Forms.Maps.Pin.Position |
Microsoft.Maui.Controls.Maps.Pin.Location | |
Xamarin.Forms.Maps.MapClickedEventArgs.Position |
Microsoft.Maui.Controls.Maps.MapClickedEventArgs.Location | |
Xamarin.Forms.Maps.Position |
Microsoft.Maui.Devices.Sensors.Location | Elementy członkowskie typu Xamarin.Forms.Maps.Position zmieniły się na Microsoft.Maui.Devices.Sensors.Location typ. |
Xamarin.Forms.Maps.Geocoder |
Microsoft.Maui.Devices.Sensors.Geocoding | Elementy członkowskie typu Xamarin.Forms.Maps.Geocoder zmieniły się na Microsoft.Maui.Devices.Sensors.Geocoding typ. |
Program .NET MAUI ma dwa Map typy — Microsoft.Maui.Controls.Maps.Map i Microsoft.Maui.ApplicationModel.Map. Microsoft.Maui.ApplicationModel Ponieważ przestrzeń nazw jest jedną z dyrektyw .NET MAUIglobal using, podczas korzystania z Microsoft.Maui.Controls.Maps.Map kontrolki z kodu musisz w pełni zakwalifikować Map użycie lub użyć aliasu.
W języku XAML należy dodać definicję xmlns przestrzeni nazw dla kontrolki Map . Chociaż nie jest to wymagane, zapobiega kolizji między Polygon typami i Polyline , które istnieją zarówno Microsoft.Maui.Controls.Maps w przestrzeniach nazw, jak i Microsoft.Maui.Controls.Shapes . Aby uzyskać więcej informacji, zobacz Wyświetlanie mapy.
Inne zmiany
Niewielka liczba innych interfejsów API została skonsolidowana w przeniesieniu z Xamarin.Forms do .NET MAUI. W poniższej tabeli przedstawiono następujące zmiany:
| Xamarin.Forms API | Interfejs API MAUI platformy .NET | Komentarze |
|---|---|---|
Xamarin.Forms.Application.Properties |
Microsoft.Maui.Storage.Preferences | |
Xamarin.Forms.Button.Image |
Microsoft.Maui.Controls.Button.ImageSource | |
Xamarin.Forms.Frame.OutlineColor |
Microsoft.Maui.Controls.Frame.BorderColor | |
Xamarin.Forms.IQueryAttributable.ApplyQueryAttributes |
Microsoft.Maui.Controls.IQueryAttributable.ApplyQueryAttributes | W Xamarin.Formsmetodzie ApplyQueryAttributes metoda akceptuje IDictionary<string, string> argument. W programie .NET MAUI ApplyQueryAttributes metoda akceptuje IDictionary<string, object> argument. |
Xamarin.Forms.MenuItem.Icon |
Microsoft.Maui.Controls.MenuItem.IconImageSource | Xamarin.Forms.MenuItem.Icon jest klasą bazową dla Xamarin.Forms.ToolbarItemklasy , a więc ToolbarItem.Icon staje się ToolbarItem.IconImageSource. |
Xamarin.Forms.OrientationStateTrigger.Orientation |
Microsoft.Maui.Controls.OrientationStateTrigger.Orientation | W Xamarin.Formspliku OrientationStateTrigger.Orientation właściwość ma typ Xamarin.Forms.Internals.DeviceOrientation. W programie .NET MAUI OrientationStateTrigger.Orientation właściwość ma typ DisplayOrientation. |
Xamarin.Forms.OSAppTheme |
Microsoft.Maui.ApplicationModel.AppTheme | |
Xamarin.Forms.Span.ForegroundColor |
Microsoft.Maui.Controls.Span.TextColor | |
Xamarin.Forms.ToolbarItem.Name |
Microsoft.Maui.Controls.MenuItem.Text | Microsoft.Maui.Controls.MenuItem.Text jest klasą bazową dla Microsoft.Maui.Controls.ToolbarItemklasy , a więc ToolbarItem.Name staje się ToolbarItem.Text. |
Ponadto w systemie Xamarin.FormsPage.OnAppearing zastąpienie jest wywoływane w systemie Android, gdy aplikacja jest w tle, a następnie jest wprowadzana na pierwszy plan. Jednak to zastąpienie nie jest wywoływane w systemach iOS i Windows w tym samym scenariuszu. W programie .NET MAUI przesłonięcia nie jest wywoływane na żadnych platformach, gdy aplikacja jest w tle, OnAppearing() a następnie przeniesiona na pierwszy plan. Zamiast tego należy nasłuchiwać zdarzeń Window cyklu życia, aby otrzymywać powiadomienia, gdy aplikacja powróci na pierwszy plan. Aby uzyskać więcej informacji, zobacz .NET MAUI windows.
Zmiany formularzy natywnych
Natywne formularze w programie Xamarin.Forms stały się natywnym osadzaniem w programie .NET MAUI i używa innego podejścia inicjalizacji i różnych metod rozszerzeń do konwertowania kontrolek międzyplatformowych na ich typy natywne. Aby uzyskać więcej informacji, zobacz Osadzanie natywne.
Zmiany informacji o zestawie
Właściwości, które są zwykle ustawiane w pliku AssemblyInfo.cs, są teraz dostępne w projekcie w stylu zestawu SDK. Zalecamy migrowanie ich z AssemblyInfo.cs do pliku projektu w każdym projekcie i usunięcie pliku AssemblyInfo.cs .
Opcjonalnie możesz zachować plik AssemblyInfo.cs i ustawić GenerateAssemblyInfo właściwość w pliku projektu na wartość false:
<PropertyGroup>
<GenerateAssemblyInfo>false</GenerateAssemblyInfo>
</PropertyGroup>
Aby uzyskać więcej informacji na temat GenerateAssemblyInfo właściwości, zobacz GenerateAssemblyInfo.
Aktualizowanie zależności aplikacji
Ogólnie rzecz biorąc, pakiety NuGet nie są zgodne z platformą .NET 8, Xamarin.Forms chyba że zostały ponownie skompilowane przy użyciu programów monikers platformy docelowej .NET (TFMs). Jednak aplikacje systemu Android mogą używać pakietów NuGet przeznaczonych dla platform monoandroid i monoandroidXX.X .
Możesz potwierdzić, że pakiet jest zgodny z platformą .NET 8, przeglądając kartę Struktury w narzędziu NuGet dla używanego pakietu i sprawdzając, czy zawiera jedną z zgodnych struktur pokazanych w poniższej tabeli:
| Zgodne struktury | Niezgodne struktury |
|---|---|
| net8.0-android, monoandroid, monoandroidXX.X | |
| net8.0-ios | monotouch, xamarinios, xamarinios10 |
| net8.0-macos | monomac, xamarinmac, xamarinmac20 |
| net8.0-tvos | xamarintvos |
| xamarinwatchos |
Uwaga
Biblioteki .NET Standard, które nie mają zależności od niezgodnych platform wymienionych powyżej, są nadal zgodne z platformą .NET 8.
Jeśli pakiet w pakiecie NuGet wskazuje zgodność z dowolną z powyższych platform zgodnych, niezależnie od tego, czy zawiera również niezgodne struktury, pakiet jest zgodny. Zgodne pakiety NuGet można dodać do projektu biblioteki MAUI platformy .NET przy użyciu menedżera pakietów NuGet w programie Visual Studio.
Jeśli nie możesz znaleźć zgodnej wersji pakietu NuGet platformy .NET 8, należy wykonać następujące czynności:
- Ponownie skompiluj pakiet za pomocą programu .NET TFMs, jeśli jesteś właścicielem kodu.
- Poszukaj wersji zapoznawczej pakietu .NET 8.
- Zastąp zależność alternatywą zgodną z platformą .NET 8.
Kompilowanie i rozwiązywanie problemów
Po rozwiązaniu zależności należy skompilować projekt. Wszelkie błędy spowodują przejście do następnych kroków.
Napiwek
- Przed otwarciem i utworzeniem projektów w programie Visual Studio usuń wszystkie foldery bin i obj , szczególnie podczas zmieniania wersji platformy .NET.
- Usuń Resource.designer.cs wygenerowany plik z projektu systemu Android.
Poniższa tabela zawiera wskazówki dotyczące przezwyciężenia typowych problemów z kompilacją lub środowiskiem uruchomieniowym:
| Problem | Napiwek |
|---|---|
Xamarin.* Przestrzeń nazw nie istnieje. |
Zaktualizuj przestrzeń nazw do odpowiednika .NET MAUI. Aby uzyskać więcej informacji, zobacz Zmiany przestrzeni nazw. |
| Interfejs API nie istnieje. | Zaktualizuj użycie interfejsu API do odpowiednika interfejsu MAUI platformy .NET. Aby uzyskać więcej informacji, zobacz Zmiany interfejsu API. |
| Aplikacja nie zostanie wdrożona. | Upewnij się, że wymagany projekt platformy został ustawiony na wdrożenie w programie Visual Studio Configuration Manager. |
| Aplikacja nie zostanie uruchomiona. | Zaktualizuj klasę punktu wejścia każdego projektu platformy i punkt wejścia aplikacji. Aby uzyskać więcej informacji, zobacz Bootstrap twoja zmigrowana aplikacja. |
| CollectionView nie przewija się. | Sprawdź układ kontenera i mierzony rozmiar elementu CollectionView. Domyślnie kontrolka zajmie tyle miejsca, ile pozwala kontener. Ograniczenie Grid elementów podrzędnych o własnym rozmiarze. StackLayout Jednak pozwala dzieciom zabrać miejsce poza granice. |
| Wyskakujące okienko jest wyświetlane pod stroną w systemie iOS. | W Xamarin.Formssystemie wszystkie wyskakujące okienka w systemie iOS to UIWindow wystąpienia, ale w wyskakujących oknach podręcznych platformy .NET MAUI są wyświetlane, lokalizując bieżące prezentowanie ViewController i wyświetlając wyskakujące okienko za PresentViewControllerAsyncpomocą polecenia . W wtyczkach, takich jak Mopups, aby upewnić się, że wyskakujące okienka są poprawnie wyświetlane, należy wywołać DisplayAlertmetodę , DisplayActionSheetlub DisplayPromptAsync z ContentPage okna podręcznego używanego w oknie podręcznym Mopup . |
| BoxView nie jest wyświetlany. | Domyślny rozmiar elementu BoxView Xamarin.Forms to 40x40. Domyślny rozmiar obiektu BoxView w programie .NET MAUI jest 0x0. Ustaw WidthRequest wartość i HeightRequest na 40. |
| Brak wypełnienia, marginesu lub odstępu w układzie. | Dodaj wartości domyślne do projektu na podstawie zasobu w stylu .NET MAUI. Aby uzyskać więcej informacji, zobacz Zmiany wartości domyślnej z Xamarin.Forms. |
| Układ niestandardowy nie działa. | Kod układu niestandardowego wymaga aktualizacji, aby działał w programie .NET MAUI. Aby uzyskać więcej informacji, zobacz Zmiany układu niestandardowego. |
| Niestandardowy moduł renderowania nie działa. | Kod modułu renderowania wymaga aktualizacji, aby działał w programie .NET MAUI. Aby uzyskać więcej informacji, zobacz Use custom renderers in .NET MAUI (Używanie niestandardowych programów renderujących na platformie .NET MAUI). |
| Efekt nie działa. | Kod efektu wymaga aktualizacji, aby działał w programie .NET MAUI. Aby uzyskać więcej informacji, zobacz Use effects in .NET MAUI (Używanie efektów w programie .NET MAUI). |
| SkiaSharp kod nie działa. | SkiaSharp Kod wymaga drobnych aktualizacji, aby działały w programie .NET MAUI. Aby uzyskać więcej informacji, zobacz Ponowne używanie SkiaSharp kodu na platformie .NET MAUI. |
| Nie można uzyskać dostępu do wcześniej utworzonych danych właściwości aplikacji. | Migrowanie danych właściwości aplikacji do preferencji .NET MAUI. Aby uzyskać więcej informacji, zobacz Migrowanie danych ze słownika Xamarin.Forms właściwości aplikacji do preferencji .NET MAUI. |
| Nie można uzyskać dostępu do wcześniej utworzonych bezpiecznych danych magazynu. | Migrowanie bezpiecznych danych magazynu do programu .NET MAUI. Aby uzyskać więcej informacji, zobacz Migrowanie z Xamarin.Essentials bezpiecznego magazynu do bezpiecznego magazynu programu .NET MAUI. |
| Nie można uzyskać dostępu do wcześniej utworzonych danych śledzenia wersji. | Migrowanie danych śledzenia wersji do programu .NET MAUI. Aby uzyskać więcej informacji, zobacz Migrowanie danych śledzenia wersji z Xamarin.Forms aplikacji do aplikacji .NET MAUI. |
