Mapowanie
Wieloplatformowa kontrolka interfejsu użytkownika aplikacji platformy .NET (.NET MAUI) Map to wieloplatformowy widok do wyświetlania i dodawania adnotacji do map. Kontrolka Map używa natywnej kontrolki mapy na każdej platformie i jest dostarczana przez pakiet NuGet Microsoft.Maui.Controls.Maps.
Ważne
Kontrolka nie jest obsługiwana Map w systemie Windows z powodu braku kontrolki mapy w systemie WinUI. Jednak pakiet NuGet CommunityToolkit.Maui.Maps zapewnia dostęp do map Bing za pośrednictwem elementu WebView w systemie Windows. Aby uzyskać więcej informacji, zobacz Wprowadzenie.
Ustawienia
Kontrolka Map używa natywnej kontrolki mapy na każdej platformie. Zapewnia to szybkie, znane środowisko map dla użytkowników, ale oznacza to, że niektóre kroki konfiguracji są wymagane do spełnienia wymagań interfejsu API poszczególnych platform.
Inicjowanie mapy
Kontrolka Map jest dostarczana przez pakiet NuGet Microsoft.Maui.Controls.Maps, który powinien zostać dodany do projektu aplikacji .NET MAUI.
Po zainstalowaniu pakietu NuGet należy zainicjować go w aplikacji, wywołując UseMauiMap metodę w MauiAppBuilder obiekcie w CreateMauiApp metodzie MauiProgram klasy:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.UseMauiMaps();
return builder.Build();
}
}
Po dodaniu i zainicjowaniu Map pakietu NuGet interfejsy API mogą być używane w projekcie.
Konfiguracja platformy
Przed wyświetleniem mapy wymagana jest dodatkowa konfiguracja w systemie Android. Ponadto w systemach iOS, Android i Mac Catalyst uzyskanie dostępu do lokalizacji użytkownika wymaga udzielenia aplikacji uprawnień do lokalizacji.
Katalizator systemów iOS i Mac
Wyświetlanie i interakcja z mapą w systemach iOS i Mac Catalyst nie wymaga żadnej dodatkowej konfiguracji. Jednak aby uzyskać dostęp do usług lokalizacji, należy ustawić wymagane żądania usług lokalizacji w pliku Info.plist. Zazwyczaj będą to co najmniej jeden z następujących elementów:
NSLocationAlwaysAndWhenInUseUsageDescription– do korzystania z usług lokalizacji przez cały czas.NSLocationWhenInUseUsageDescription— do korzystania z usług lokalizacji, gdy aplikacja jest używana.
Aby uzyskać więcej informacji, zobacz Wybieranie autoryzacji usług lokalizacji do żądania w developer.apple.com.
Poniżej przedstawiono reprezentację XML dla tych kluczy w pliku Info.plist . Należy zaktualizować wartości, string aby odzwierciedlić sposób korzystania z informacji o lokalizacji aplikacji:
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Can we use your location at all times?</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>Can we use your location when your app is being used?</string>
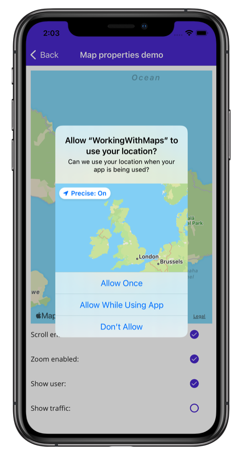
Monit jest następnie wyświetlany, gdy aplikacja próbuje uzyskać dostęp do lokalizacji użytkownika, żądając dostępu:
Android
Proces konfiguracji wyświetlania mapy w systemie Android i interakcji z nią jest:
- Pobierz klucz interfejsu API usługi Google Maps i dodaj go do manifestu aplikacji.
- Określ numer wersji usług Google Play w manifeście.
- [opcjonalnie] Określ uprawnienia lokalizacji w manifeście.
- [opcjonalnie] Określ uprawnienie WRITE_EXTERNAL_STORAGE w manifeście.
Uzyskiwanie klucza interfejsu API usługi Google Maps
Aby użyć kontrolki Map w systemie Android, musisz wygenerować klucz interfejsu API, który będzie używany przez zestaw Sdk usługi Google Maps, na którym kontrolka Map opiera się na systemie Android. W tym celu wykonaj instrukcje opisane w temacie Konfigurowanie w konsoli Google Cloud Console i Używanie kluczy interfejsu API w developers.google.com.
Po uzyskaniu klucza interfejsu API należy go dodać do <application> elementu pliku Platformy/Android/AndroidManifest.xml , określając go jako wartość com.google.android.geo.API_KEY metadanych:
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true">
<meta-data android:name="com.google.android.geo.API_KEY" android:value="PASTE-YOUR-API-KEY-HERE" />
</application>
Spowoduje to osadzenie klucza interfejsu API w manifeście. Bez prawidłowego klucza interfejsu API kontrolka Map wyświetli pustą siatkę.
Uwaga
com.google.android.geo.API_KEY to zalecana nazwa metadanych klucza interfejsu API. Klucz o tej nazwie może służyć do uwierzytelniania w wielu interfejsach API opartych na mapach Google w systemie Android. Aby zapewnić zgodność z poprzednimi wersjami, com.google.android.maps.v2.API_KEY można użyć nazwy metadanych, ale umożliwia uwierzytelnianie tylko interfejsowi API map systemu Android w wersji 2. Aplikacja może określić tylko jedną z nazw metadanych klucza interfejsu API.
Określanie numeru wersji usług Google Play
Dodaj następującą deklarację w <application> elemecie AndroidManifest.xml:
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
Spowoduje to osadzenie wersji usług Google Play skompilowanych za pomocą aplikacji w manifeście.
Określanie uprawnień do lokalizacji
Jeśli aplikacja musi uzyskać dostęp do lokalizacji użytkownika, musisz zażądać uprawnień przez dodanie ACCESS_COARSE_LOCATION uprawnień lub ACCESS_FINE_LOCATION (lub obu) do manifestu jako element podrzędny <manifest> elementu:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
...
<!-- Required to access the user's location -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
</manifest>
Uprawnienie ACCESS_COARSE_LOCATION umożliwia interfejsowi API używanie sieci Wi-Fi lub danych mobilnych lub obu tych elementów w celu określenia lokalizacji urządzenia. Uprawnienia ACCESS_FINE_LOCATION umożliwiają interfejsowi API używanie globalnego systemu pozycjonowania (GPS), Wi-Fi lub danych mobilnych w celu określenia dokładnej lokalizacji, jak to możliwe.
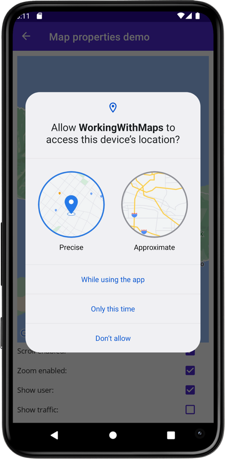
Monit jest następnie wyświetlany, gdy aplikacja próbuje uzyskać dostęp do lokalizacji użytkownika, żądając dostępu:
Alternatywnie te uprawnienia można włączyć w edytorze manifestu programu Visual Studio dla systemu Android.
Określanie uprawnienia WRITE_EXTERNAL_STORAGE
Jeśli aplikacja jest przeznaczona dla interfejsu API 22 lub niższego, konieczne będzie dodanie WRITE_EXTERNAL_STORAGE uprawnienia do manifestu jako element podrzędny <manifest> elementu:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Nie jest to wymagane, jeśli aplikacja jest przeznaczona dla interfejsu API 23 lub nowszego.
kontrolką map
Klasa Map definiuje następujące właściwości, które kontrolują wygląd i zachowanie mapy:
IsShowingUser, typubool, wskazuje, czy mapa pokazuje bieżącą lokalizację użytkownika.ItemsSource, typuIEnumerable, który określa kolekcjęIEnumerableelementów pin do wyświetlenia.ItemTemplate, typu DataTemplate, który określa DataTemplate , aby zastosować do każdego elementu w kolekcji wyświetlanych numerów PIN.ItemTemplateSelector, typu DataTemplateSelector, który określa DataTemplateSelector , który będzie używany do wybierania DataTemplate numeru PIN w czasie wykonywania.IsScrollEnabled, typubool, określa, czy mapa może przewijać.IsTrafficEnabled, typubool, wskazuje, czy dane ruchu są nakładane na mapę.IsZoomEnabled, typubool, określa, czy mapa może powiększać.MapElements, typuIList<MapElement>, reprezentuje listę elementów na mapie, takich jak wielokąty i linie wielokątne.MapType, typuMapType, wskazuje styl wyświetlania mapy.Pins, typuIList<Pin>, reprezentuje listę pinezek na mapie.VisibleRegion, typuMapSpan, zwraca aktualnie wyświetlany region mapy.
Te właściwości, z wyjątkiem MapElementswłaściwości , Pinsi VisibleRegion , są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych.
Klasa Map definiuje MapClicked również zdarzenie, które jest wyzwalane po naciśnięciu mapy. Obiekt MapClickedEventArgs , który towarzyszy zdarzeniu ma jedną właściwość o nazwie Location, typu Location. Gdy zdarzenie zostanie wyzwolone, Location właściwość zostanie ustawiona na lokalizację mapy, która została naciśnięta. Aby uzyskać informacje o Location klasie, zobacz Location and distance (Lokalizacja i odległość).
Aby uzyskać informacje o właściwościach ItemsSource, ItemTemplatei ItemTemplateSelector , zobacz Wyświetlanie kolekcji przypinania.
Wyświetlanie mapy
Element Map można wyświetlić, dodając go do układu lub strony:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<maps:Map x:Name="map" />
</ContentPage>
Równoważny kod języka C# to:
using Map = Microsoft.Maui.Controls.Maps.Map;
namespace WorkingWithMaps
{
public class MapTypesPageCode : ContentPage
{
public MapTypesPageCode()
{
Map map = new Map();
Content = map;
}
}
}
W tym przykładzie wywoływany jest konstruktor domyślny Map , który wyśrodkuje mapę na Maui na Hawajach::

Alternatywnie argument można przekazać do Map konstruktora, MapSpan aby ustawić punkt środkowy i poziom powiększenia mapy po załadowaniu. Aby uzyskać więcej informacji, zobacz Wyświetlanie określonej lokalizacji na mapie.
Ważne
Program .NET MAUI ma dwa Map typy — Microsoft.Maui.Controls.Maps.Map i Microsoft.Maui.ApplicationModel.Map. Microsoft.Maui.ApplicationModel Ponieważ przestrzeń nazw jest jedną z dyrektyw .NET MAUIglobal using, podczas korzystania z Microsoft.Maui.Controls.Maps.Map kontrolki z kodu musisz w pełni zakwalifikować Map użycie lub użyć aliasu.
Typy map
Właściwość Map.MapType można ustawić na element MapType członkowski wyliczenia, aby zdefiniować styl wyświetlania mapy. Wyliczenie MapType definiuje następujące elementy członkowskie:
Streetokreśla, że zostanie wyświetlona mapa ulicy.Satelliteokreśla, że zostanie wyświetlona mapa zawierająca obrazy satelitarne.Hybridokreśla, że zostanie wyświetlona mapa łącząca dane uliczne i satelitarne.
Domyślnie zostanie Map wyświetlona mapa ulicy, jeśli MapType właściwość jest niezdefiniowana. Alternatywnie MapType właściwość można ustawić na jeden z elementów MapType członkowskich wyliczenia:
<maps:Map MapType="Satellite" />
Równoważny kod języka C# to:
Map map = new Map
{
MapType = MapType.Satellite
};
Wyświetlanie określonej lokalizacji na mapie
Region mapy do wyświetlenia, gdy mapa jest ładowana, można ustawić, przekazując MapSpan argument do konstruktora Map :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
</maps:Map>
</ContentPage>
Równoważny kod języka C# to:
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Location location = new Location(36.9628066, -122.0194722);
MapSpan mapSpan = new MapSpan(location, 0.01, 0.01);
Map map = new Map(mapSpan);
W tym przykładzie tworzony jest Map obiekt, który pokazuje region określony przez MapSpan obiekt. Obiekt MapSpan jest wyśrodkowany na szerokości geograficznej i długości geograficznej reprezentowanej przez Location obiekt i obejmuje szerokość geograficzną 0,01 i 0,01 stopni długości geograficznej. Aby uzyskać informacje o Location klasie, zobacz Location and distance (Lokalizacja i odległość). Aby uzyskać informacje na temat przekazywania argumentów w języku XAML, zobacz Przekazywanie argumentów w języku XAML.
Wynikiem jest to, że gdy mapa jest wyświetlana, jest wyśrodkowana w określonej lokalizacji i obejmuje określoną liczbę stopni szerokości geograficznej i długości geograficznej:

Tworzenie obiektu MapSpan
Istnieje wiele metod tworzenia MapSpan obiektów. Typowym podejściem jest podanie wymaganych argumentów konstruktorowi MapSpan . Są to szerokość geograficzna i długość geograficzna reprezentowana przez Location obiekt, a double wartości reprezentujące stopnie szerokości geograficznej i długości geograficznej, które są objęte wartością MapSpan. Aby uzyskać informacje o Location klasie, zobacz Location and distance (Lokalizacja i odległość).
Alternatywnie istnieją trzy metody w MapSpan klasie, które zwracają nowe MapSpan obiekty:
ClampLatitudeMetoda zwraca obiektMapSpano takim samym rozmiarzeLongitudeDegreesjak wystąpienie klasy metody i promień zdefiniowany przez argumentynorthisouth.FromCenterAndRadiusZwraca elementMapSpanzdefiniowany przez argumentyLocationiDistance.WithZoomMetoda zwraca obiektMapSpano tym samym środku co wystąpienie klasy metody, ale za pomocą promienia pomnożonego przez argumentdouble.
Aby uzyskać informacje na temat Distance struktury, zobacz Lokalizacja i odległość.
Po utworzeniu obiektu MapSpan można uzyskać dostęp do następujących właściwości w celu pobrania danych o nim:
Center, typuLocation, który reprezentuje lokalizację w centrum geograficznym obiektuMapSpan.LatitudeDegrees, typudouble, który reprezentuje stopnie szerokości geograficznej, które są objęte przezMapSpan.LongitudeDegrees, typudouble, który reprezentuje stopnie długości geograficznej, które są objęte wartościąMapSpan.Radius, typuDistance, który reprezentujeMapSpanpromień.
Przenoszenie mapy
Metodę Map.MoveToRegion można wywołać, aby zmienić położenie i poziom powiększenia mapy. Ta metoda akceptuje MapSpan argument definiujący region mapy do wyświetlenia i jej poziom powiększenia.
Poniższy kod przedstawia przykład przenoszenia wyświetlanego regionu na mapie:
using Microsoft.Maui.Maps;
using Microsoft.Maui.Controls.Maps.Map;
...
MapSpan mapSpan = MapSpan.FromCenterAndRadius(location, Distance.FromKilometers(0.444));
map.MoveToRegion(mapSpan);
Powiększanie mapy
Poziom Map powiększenia obiektu można zmienić bez zmiany jego lokalizacji. Można to zrobić przy użyciu interfejsu użytkownika mapy lub programowo, wywołując MoveToRegion metodę z argumentem MapSpan , który używa bieżącej lokalizacji jako argumentu Location :
double zoomLevel = 0.5;
double latlongDegrees = 360 / (Math.Pow(2, zoomLevel));
if (map.VisibleRegion != null)
{
map.MoveToRegion(new MapSpan(map.VisibleRegion.Center, latlongDegrees, latlongDegrees));
}
W tym przykładzie MoveToRegion metoda jest wywoływana z argumentem określającym MapSpan bieżącą lokalizację mapy, za pośrednictwem Map.VisibleRegion właściwości i poziom powiększenia jako stopnie szerokości geograficznej i długości geograficznej. Ogólny wynik polega na zmianie poziomu powiększenia mapy, ale jego lokalizacja nie jest. Alternatywnym podejściem do implementowania powiększenia na mapie jest użycie MapSpan.WithZoom metody do kontrolowania współczynnika powiększenia.
Ważne
Powiększanie mapy, niezależnie od tego, czy za pośrednictwem interfejsu użytkownika mapy, czy programowo, wymaga, aby Map.IsZoomEnabled właściwość to true. Aby uzyskać więcej informacji na temat tej właściwości, zobacz Wyłączanie powiększenia.
Dostosowywanie zachowania mapy
Zachowanie elementu Map można dostosować, ustawiając niektóre jego właściwości i obsługując MapClicked zdarzenie.
Uwaga
Dodatkowe dostosowanie zachowania mapy można osiągnąć, dostosowując jego procedurę obsługi. Aby uzyskać więcej informacji, zobacz Dostosowywanie kontrolek za pomocą procedur obsługi.
Wyświetlanie danych o ruchu
Klasa Map definiuje IsTrafficEnabled właściwość typu bool. Domyślnie ta właściwość to false, która wskazuje, że dane ruchu nie będą nakładane na mapę. Gdy ta właściwość jest ustawiona na truewartość , dane ruchu są nakładane na mapie:
<maps:Map IsTrafficEnabled="true" />
Równoważny kod języka C# to:
Map map = new Map
{
IsTrafficEnabled = true
};
Wyłącz przewijanie
Klasa Map definiuje IsScrollEnabled właściwość typu bool. Domyślnie ta właściwość to true, która wskazuje, że mapa może przewijać. Gdy ta właściwość jest ustawiona na false, mapa nie będzie przewijać:
<maps:Map IsScrollEnabled="false" />
Równoważny kod języka C# to:
Map map = new Map
{
IsScrollEnabled = false
};
Wyłącz powiększenie
Klasa Map definiuje IsZoomEnabled właściwość typu bool. Domyślnie ta właściwość to true, która wskazuje, że powiększenie można wykonać na mapie. Po ustawieniu tej właściwości na wartość nie można powiększyć falsemapy:
<maps:Map IsZoomEnabled="false" />
Równoważny kod języka C# to:
Map map = new Map
{
IsZoomEnabled = false
};
Pokaż lokalizację użytkownika
Klasa Map definiuje IsShowingUser właściwość typu bool. Domyślnie ta właściwość to false, która wskazuje, że mapa nie pokazuje bieżącej lokalizacji użytkownika. Gdy ta właściwość jest ustawiona na truewartość , mapa pokazuje bieżącą lokalizację użytkownika:
<maps:Map IsShowingUser="true" />
Równoważny kod języka C# to:
Map map = new Map
{
IsShowingUser = true
};
Ważne
Uzyskanie dostępu do lokalizacji użytkownika wymaga udzielenia aplikacji uprawnień do lokalizacji. Aby uzyskać więcej informacji, zobacz Konfiguracja platformy.
Kliknięcia mapy
Klasa Map definiuje MapClicked zdarzenie, które jest wyzwalane po naciśnięciu mapy. Obiekt MapClickedEventArgs , który towarzyszy zdarzeniu ma jedną właściwość o nazwie Location, typu Location. Gdy zdarzenie zostanie wyzwolone, Location właściwość zostanie ustawiona na lokalizację mapy, która została naciśnięta. Aby uzyskać informacje o Location klasie, zobacz Location and distance (Lokalizacja i odległość).
Poniższy przykład kodu przedstawia procedurę obsługi zdarzeń dla MapClicked zdarzenia:
void OnMapClicked(object sender, MapClickedEventArgs e)
{
System.Diagnostics.Debug.WriteLine($"MapClick: {e.Location.Latitude}, {e.Location.Longitude}");
}
W tym przykładzie OnMapClicked program obsługi zdarzeń generuje szerokość geograficzną i długość geograficzną reprezentującą lokalizację mapowania. Program obsługi zdarzeń musi być zarejestrowany w zdarzeniu MapClicked :
<maps:Map MapClicked="OnMapClicked" />
Równoważny kod języka C# to:
Map map = new Map();
map.MapClicked += OnMapClicked;
Lokalizacja i odległość
Microsoft.Maui.Devices.Sensors Przestrzeń nazw zawiera klasęLocation, która jest zwykle używana podczas pozycjonowania mapy i jej numerów PIN. Microsoft.Maui.Maps Przestrzeń nazw zawiera Distance strukturę, która może być opcjonalnie używana podczas umieszczania mapy.
Lokalizacja
Klasa Location hermetyzuje lokalizację przechowywaną jako wartości szerokości i długości geograficznej. Ta klasa definiuje następujące właściwości:
Accuracy, typudouble?, który reprezentuje poziomą dokładnośćLocation, w metrach.Altitude, typudouble?, który reprezentuje wysokość w metrach w systemie odniesienia określonym przezAltitudeReferenceSystemwłaściwość.AltitudeReferenceSystem, typuAltitudeReferenceSystem, który określa system odniesienia, w którym podano wartość wysokości.Course, typudouble?, który wskazuje wartość stopni względem wartości true north.IsFromMockProvider, typubool, który wskazuje, czy lokalizacja pochodzi z GPS lub od makiety dostawcy lokalizacji.Latitude, typudouble, który reprezentuje szerokość geograficzną lokalizacji w stopniach dziesiętnych.Longitude, typudouble, który reprezentuje długość geograficzną lokalizacji w stopniach dziesiętnych.Speed, typudouble?, który reprezentuje prędkość w metrach na sekundę.Timestamp, typuDateTimeOffset, który reprezentuje znacznik czasu utworzeniaLocation.VerticalAccuracy, typudouble?, który określa dokładnośćLocationpionową , w metrach.
Location obiekty są tworzone przy użyciu jednego Location z przeciążeń konstruktora, które zwykle wymagają co najmniej argumentów szerokości geograficznej i długości geograficznej określonej jako double wartości:
Location location = new Location(36.9628066, -122.0194722);
Podczas tworzenia Location obiektu wartość szerokości geograficznej zostanie zaciśnięta między -90,0 i 90,0, a wartość długości geograficznej zostanie zaciśnięta między -180.0 a 180.0.
Uwaga
Klasa GeographyUtils ma metodę ToRadians rozszerzenia, która konwertuje double wartość z stopni na radiany i metodę ToDegrees rozszerzenia, która konwertuje double wartość z radianów na stopnie.
Klasa Location ma CalculateDistance również metody, które obliczają odległość między dwiema lokalizacjami.
Odległość
Struktura Distance hermetyzuje odległość przechowywaną double jako wartość, która reprezentuje odległość w metrach. Ta struktura definiuje trzy właściwości tylko do odczytu:
Kilometers, typudouble, który reprezentuje odległość w kilometrach, które obejmująDistancewartość .Meters, typudouble, który reprezentuje odległość w metrach, które obejmująDistancewartość .Miles, typudouble, który reprezentuje odległość w milach rozpiętą przezDistance.
Distance obiekty można utworzyć za pomocą konstruktora, który wymaga argumentu Distance mierników określonego doublejako :
Distance distance = new Distance(1450.5);
Alternatywnie Distance można tworzyć obiekty za pomocą FromKilometersmetod , FromMeters, FromMilesi BetweenPositions fabryki:
Distance distance1 = Distance.FromKilometers(1.45); // argument represents the number of kilometers
Distance distance2 = Distance.FromMeters(1450.5); // argument represents the number of meters
Distance distance3 = Distance.FromMiles(0.969); // argument represents the number of miles
Distance distance4 = Distance.BetweenPositions(location1, location2);
Elementy przypięte
Kontrolka Map umożliwia oznaczanie lokalizacji obiektami Pin . A Pin to znacznik mapy, który otwiera okno informacji po naciśnięciu:

Pin Po dodaniu obiektu do Map.Pins kolekcji numer PIN jest renderowany na mapie.
Klasa Pin ma następujące właściwości:
Address, typustring, który zazwyczaj reprezentuje adres lokalizacji pinezki. Może to być jednak dowolnastringzawartość, a nie tylko adres.- Label, typu
string, który zazwyczaj reprezentuje tytuł pinezki. Location, typuLocation, który reprezentuje szerokość geograficzną i długość geograficzną pinezki.Type, typuPinType, który reprezentuje typ pinezki.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że elementem Pin docelowym powiązań danych może być. Aby uzyskać więcej informacji na temat obiektów powiązania Pin danych, zobacz Wyświetlanie kolekcji pinezek.
Ponadto Pin klasa definiuje MarkerClicked i InfoWindowClicked zdarzenia. Zdarzenie MarkerClicked jest wyzwalane po naciśnięciu pinezki, a InfoWindowClicked zdarzenie jest wyzwalane po naciśnięciu okna informacji. Obiekt PinClickedEventArgs , który towarzyszy obu zdarzeń ma jedną HideInfoWindow właściwość typu bool.
Wyświetlanie pinezki
Element można Pin dodać do elementu Map w języku XAML:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map x:Name="map">
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
<maps:Map.Pins>
<maps:Pin Label="Santa Cruz"
Address="The city with a boardwalk"
Type="Place">
<maps:Pin.Location>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Pin.Location>
</maps:Pin>
</maps:Map.Pins>
</maps:Map>
</ContentPage>
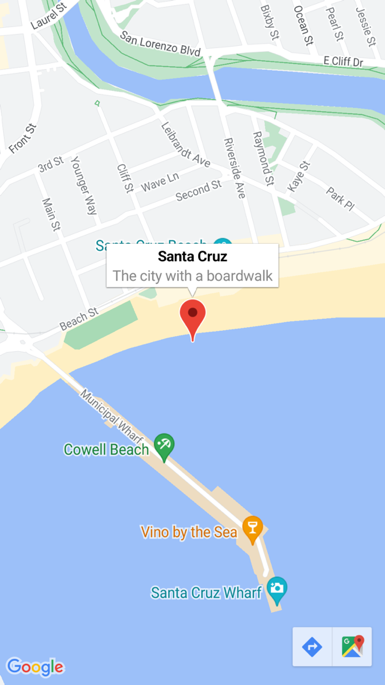
Ten kod XAML tworzy Map obiekt, który pokazuje region określony przez MapSpan obiekt. Obiekt MapSpan jest wyśrodkowany na szerokości geograficznej i długości geograficznej reprezentowanej przez Location obiekt, który rozszerza 0,01 szerokości i długości geograficznej stopni. Obiekt Pin jest dodawany do Map.Pins kolekcji i rysowany w Map lokalizacji określonej przez jej Location właściwość. Aby uzyskać informacje o Location klasie, zobacz Location and distance (Lokalizacja i odległość). Aby uzyskać informacje na temat przekazywania argumentów w języku XAML do obiektów, które nie mają konstruktorów domyślnych, zobacz Przekazywanie argumentów w języku XAML.
Równoważny kod języka C# to:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map
{
...
};
Pin pin = new Pin
{
Label = "Santa Cruz",
Address = "The city with a boardwalk",
Type = PinType.Place,
Location = new Location(36.9628066, -122.0194722)
};
map.Pins.Add(pin);
Ten przykładowy kod powoduje renderowanie pojedynczego pinezki na mapie:

Interakcja z numerem PIN
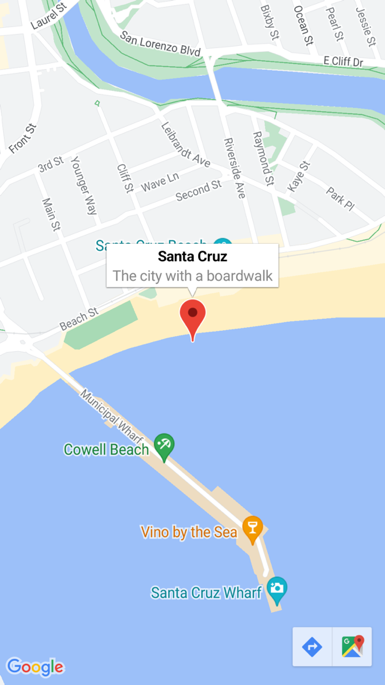
Domyślnie po naciśnięciu Pin okna informacji jest wyświetlane:

Naciśnięcie innego miejsca na mapie powoduje zamknięcie okna informacji.
Klasa Pin definiuje MarkerClicked zdarzenie, które jest uruchamiane po naciśnięciu elementu Pin . Nie trzeba obsługiwać tego zdarzenia w celu wyświetlenia okna informacji. Zamiast tego to zdarzenie powinno być obsługiwane, gdy wymagane jest powiadomienie o tym, że określone przypięcie zostało naciśnięte.
Klasa Pin definiuje InfoWindowClicked również zdarzenie, które jest wyzwalane po naciśnięciu okna informacji. To zdarzenie powinno być obsługiwane, gdy wymagane jest powiadomienie o tym, że zostało naciśnięte określone okno informacji.
Poniższy kod przedstawia przykład obsługi tych zdarzeń:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Pin boardwalkPin = new Pin
{
Location = new Location(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlert("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Location = new Location(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlert("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
Obiekt PinClickedEventArgs , który towarzyszy obu zdarzeń ma jedną HideInfoWindow właściwość typu bool. Gdy ta właściwość zostanie ustawiona na true wewnątrz programu obsługi zdarzeń, okno informacji zostanie ukryte.
Typy przypinania
Pin obiekty zawierają Type właściwość typu PinType, która reprezentuje typ pinezki. Wyliczenie PinType definiuje następujące elementy członkowskie:
Generic, reprezentuje ogólny numer PIN.Place, reprezentuje pinezkę dla miejsca.SavedPin, reprezentuje pinezkę dla zapisanej lokalizacji.SearchResult, reprezentuje pinezkę dla wyniku wyszukiwania.
Jednak ustawienie Pin.Type właściwości na dowolny PinType element członkowski nie zmienia wygląd renderowanego numeru PIN. Zamiast tego należy dostosować procedurę Pin obsługi, aby dostosować wygląd pinezki. Aby uzyskać więcej informacji na temat dostosowywania programu obsługi, zobacz Dostosowywanie kontrolek za pomocą procedur obsługi.
Wyświetlanie kolekcji pinezki
Klasa Map definiuje następujące właściwości możliwe do powiązania:
ItemsSource, typuIEnumerable, który określa kolekcjęIEnumerableelementów pin do wyświetlenia.ItemTemplate, typu DataTemplate, który określa DataTemplate , aby zastosować do każdego elementu w kolekcji wyświetlanych numerów PIN.ItemTemplateSelector, typu DataTemplateSelector, który określa DataTemplateSelector , który będzie używany do wybierania DataTemplate numeru PIN w czasie wykonywania.
Ważne
Właściwość ma pierwszeństwo ItemTemplate , gdy ItemTemplate właściwości i ItemTemplateSelector są ustawione.
Element Map można wypełnić przy użyciu numerów PIN przy użyciu powiązania danych, aby powiązać jego ItemsSource właściwość z kolekcją IEnumerable :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}">
<maps:Map.ItemTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</maps:Map.ItemTemplate>
</maps:Map>
...
</Grid>
</ContentPage>
Dane ItemsSource właściwości są powiązane Positions z właściwością połączonego modelu widoków, która zwraca ObservableCollection Position obiekt , który jest typem niestandardowym. Każdy Position obiekt definiuje Address i Description właściwości typu string, i Location właściwość typu Location.
Wygląd każdego elementu w IEnumerable kolekcji jest definiowany przez ustawienie ItemTemplate właściwości na DataTemplate obiekt, który zawiera Pin obiekt, który dane wiąże się z odpowiednimi właściwościami.
Poniższy zrzut ekranu przedstawia Map kolekcję Pin przy użyciu powiązania danych:

Wybieranie wyglądu elementu w czasie wykonywania
Wygląd każdego elementu w IEnumerable kolekcji można wybrać w czasie wykonywania na podstawie wartości elementu, ustawiając ItemTemplateSelector właściwość na wartość DataTemplateSelector:
<ContentPage ...
xmlns:templates="clr-namespace:WorkingWithMaps.Templates"
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<ContentPage.Resources>
<templates:MapItemTemplateSelector x:Key="MapItemTemplateSelector">
<templates:MapItemTemplateSelector.DefaultTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</templates:MapItemTemplateSelector.DefaultTemplate>
<templates:MapItemTemplateSelector.SanFranTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="Xamarin!" />
</DataTemplate>
</templates:MapItemTemplateSelector.SanFranTemplate>
</templates:MapItemTemplateSelector>
</ContentPage.Resources>
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}"
ItemTemplateSelector="{StaticResource MapItemTemplateSelector}">
...
</Grid>
</ContentPage>
W poniższym przykładzie przedstawiono klasę MapItemTemplateSelector :
using WorkingWithMaps.Models;
namespace WorkingWithMaps.Templates;
public class MapItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate SanFranTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Position)item).Address.Contains("San Francisco") ? SanFranTemplate : DefaultTemplate;
}
}
Klasa MapItemTemplateSelector definiuje DefaultTemplate właściwości, SanFranTemplate DataTemplate które są ustawione na różne szablony danych. Metoda OnSelectTemplate zwraca SanFranTemplatewartość , która wyświetla znak "Xamarin" jako etykietę, gdy Pin element jest naciśnięty, gdy element ma adres zawierający "San Francisco". Jeśli element nie ma adresu zawierającego ciąg "San Francisco", OnSelectTemplate metoda zwraca DefaultTemplatewartość .
Uwaga
Przypadek użycia tej funkcji to powiązanie właściwości podklasowanych Pin obiektów z różnymi właściwościami na podstawie podtypu Pin .
Aby uzyskać więcej informacji na temat selektorów szablonów danych, zobacz Create a DataTemplateSelector (Tworzenie selektora szablonów danych).
Wielokąty, wielokąty i okręgi
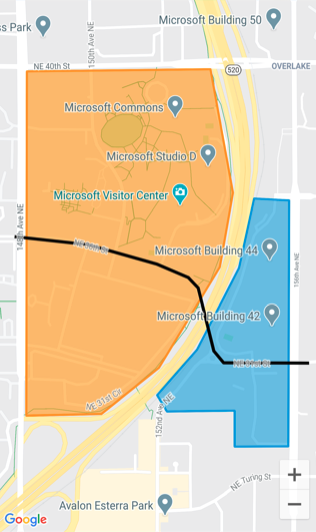
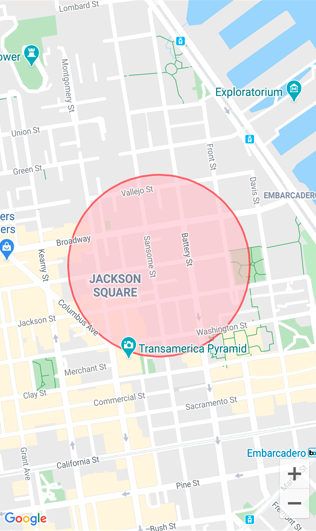
Polygon, Polylinei Circle elementy umożliwiają wyróżnianie określonych obszarów na mapie. A Polygon to w pełni zamknięty kształt, który może mieć kolor pociągnięcia i wypełnienia. A Polyline to linia, która nie jest w pełni otaczana obszarem. Wyróżnia Circle okrągły obszar mapy:


Klasy Polygon, Polylinei Circle pochodzą z MapElement klasy, która uwidacznia następujące powiązane właściwości:
StrokeColorjest obiektem określającym Color kolor linii.StrokeWidthjest obiektem określającymfloatszerokość linii.
Klasa Polygon definiuje dodatkową właściwość powiązaną:
FillColorColor to obiekt, który określa kolor tła wielokąta.
Ponadto Polygon klasy i Polyline definiują GeoPath właściwość , która jest listą Location obiektów określających punkty kształtu.
Klasa Circle definiuje następujące właściwości możliwe do powiązania:
Centerjest obiektem definiującymLocationśrodek okręgu w szerokości geograficznej i długości geograficznej.RadiustoDistanceobiekt, który definiuje promień okręgu w metrach, kilometrach lub milach.FillColorjest właściwością Color , która określa kolor w obwodzie okręgu.
Tworzenie wielokąta
Obiekt Polygon można dodać do mapy, tworząc wystąpienie obiektu i dodając go do kolekcji mapy MapElements :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458676</x:Double>
<x:Double>-122.1356007</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458097</x:Double>
<x:Double>-122.142789</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Równoważny kod języka C# to:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// Instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromArgb("#1BA1E2"),
FillColor = Color.FromArgb("#881BA1E2"),
Geopath =
{
new Location(47.6368678, -122.137305),
new Location(47.6368894, -122.134655),
...
}
};
// Add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
Właściwości StrokeColor i StrokeWidth są określone w celu ustawienia konturu wielokąta. W tym przykładzie FillColor wartość właściwości jest zgodna z StrokeColor wartością właściwości, ale ma określoną wartość alfa, aby była przezroczysta, dzięki czemu mapa bazowa będzie widoczna przez kształt. Właściwość GeoPath zawiera listę Location obiektów definiujących współrzędne geograficzne punktów wielokątnych. Obiekt Polygon jest renderowany na mapie po dodaniu go do MapElements kolekcji obiektu Map.
Uwaga
A Polygon to w pełni zamknięty kształt. Pierwsze i ostatnie punkty zostaną automatycznie połączone, jeśli nie są zgodne.
Tworzenie wielolinii
Obiekt Polyline można dodać do mapy, tworząc wystąpienie obiektu i dodając go do kolekcji mapy MapElements :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Black"
StrokeWidth="12">
<maps:Polyline.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381473</x:Double>
<x:Double>-122.1350841</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Równoważny kod języka C# to:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Colors.Blue,
StrokeWidth = 12,
Geopath =
{
new Location(47.6381401, -122.1317367),
new Location(47.6381473, -122.1350841),
...
}
};
// Add the Polyline to the map's MapElements collection
map.MapElements.Add(polyline);
Właściwości StrokeColor i StrokeWidth są określone w celu ustawienia wyglądu wiersza. Właściwość GeoPath zawiera listę Location obiektów definiujących współrzędne geograficzne punktów wieloliniowych. Obiekt Polyline jest renderowany na mapie po dodaniu go do MapElements kolekcji obiektu Map.
Tworzenie okręgu
Obiekt Circle można dodać do mapy, tworząc wystąpienie obiektu i dodając go do kolekcji mapy MapElements :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<sensors:Location>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Równoważny kod języka C# to:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Location(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromArgb("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromArgb("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
Lokalizacja Circle obiektu na mapie jest określana przez wartość Center właściwości i Radius . Właściwość Center definiuje środek okręgu w szerokości geograficznej i długości geograficznej, podczas gdy Radius właściwość definiuje promień okręgu w metrach. Właściwości StrokeColor i StrokeWidth są określane w celu ustawienia konspektu okręgu. Wartość FillColor właściwości określa kolor w obwodzie okręgu. W tym przykładzie obie wartości kolorów określają kanał alfa, dzięki czemu mapa bazowa będzie widoczna za pośrednictwem okręgu. Obiekt Circle jest renderowany na mapie po dodaniu go do MapElements kolekcji obiektu Map.
Uwaga
Klasa GeographyUtils ma metodę ToCircumferencePositions rozszerzenia, która konwertuje Circle obiekt (definiujący Center i Radius wartości właściwości) na listę Location obiektów tworzących współrzędne szerokości i długości geograficznej obwodu okręgu.
Geokodowanie i geolokalizacja
Klasa Geocoding w Microsoft.Maui.Devices.Sensors przestrzeni nazw może służyć do geokodowania znaku zastępczego do współrzędnych pozycyjnych i współrzędnych odwrotnego kodu geograficznego do znaku zastępczego. Aby uzyskać więcej informacji, zobacz Geokodowanie.
Klasa Geolocation w Microsoft.Maui.Devices.Sensors przestrzeni nazw może służyć do pobierania bieżących współrzędnych geolokalizacji urządzenia. Aby uzyskać więcej informacji, zobacz Geolokalizacja.
Uruchamianie natywnej aplikacji mapy
Natywna aplikacja mapy na każdej platformie może zostać uruchomiona z poziomu aplikacji MAUI platformy .NET według Launcher klasy . Ta klasa umożliwia aplikacji otwieranie innej aplikacji za pomocą niestandardowego schematu identyfikatora URI. Funkcję uruchamiania można wywołać za OpenAsync pomocą metody , przekazując string argument lub Uri reprezentujący niestandardowy schemat adresów URL do otwarcia. Aby uzyskać więcej informacji na temat Launcher klasy, zobacz Uruchamianie.
Uwaga
Alternatywą dla użycia Launcher klasy jest użycie Map klasy z Microsoft.Maui.ApplicationModel przestrzeni nazw. Aby uzyskać więcej informacji, zobacz Mapuj.
Aplikacja mapy na każdej platformie używa unikatowego niestandardowego schematu identyfikatora URI. Aby uzyskać informacje na temat schematu identyfikatora URI map w systemie iOS, zobacz Map Links on developer.apple.com (Linki mapy w developer.apple.com). Aby uzyskać informacje na temat schematu identyfikatora URI map w systemie Android, zobacz Maps Developer Guide and Google Maps Intents for Android on developers.android.com (Przewodnik dla deweloperów map i intencje Map Google dla systemu Android ). Aby uzyskać informacje na temat schematu identyfikatora URI map w systemie Windows, zobacz Uruchamianie aplikacji Mapy Windows.
Uruchamianie aplikacji mapy w określonej lokalizacji
Lokalizację w natywnej aplikacji mapy można otworzyć, dodając odpowiednie parametry zapytania do niestandardowego schematu identyfikatora URI dla każdej aplikacji mapy:
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the Maps app directly
await Launcher.OpenAsync("geo:0,0?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?where=394 Pacific Ave San Francisco CA");
}
Ten przykładowy kod powoduje uruchomienie natywnej aplikacji mapy na każdej platformie z mapą wyśrodkowaną na pinezkę reprezentującą określoną lokalizację.
Uruchamianie aplikacji mapy z kierunkami
Aplikację map natywnych można uruchomić, wyświetlając wskazówki, dodając odpowiednie parametry zapytania do niestandardowego schematu identyfikatora URI dla każdej aplikacji mapy:
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the 'task chooser' so the user can pick Maps, Chrome or other mapping app
await Launcher.OpenAsync("http://maps.google.com/?daddr=San+Francisco,+CA&saddr=Mountain+View");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?rtp=adr.394 Pacific Ave San Francisco CA~adr.One Microsoft Way Redmond WA 98052");
}
Ten przykładowy kod powoduje uruchomienie natywnej aplikacji mapy na każdej platformie z mapą wyśrodkowaną na trasie między określonymi lokalizacjami.
 Przeglądanie przykładu
Przeglądanie przykładu