Ponowne używanie niestandardowych programów renderujących na platformie .NET MAUI
Chociaż istnieje wiele korzyści związanych z używaniem procedur obsługi interfejsu użytkownika aplikacji wieloplatformowych platformy .NET (.NET MAUI) w celu dostosowywania i tworzenia kontrolek, nadal można używać niestandardowych programów renderujących platformy Xamarin.Forms w aplikacjach .NET MAUI. Aby uzyskać więcej informacji na temat niestandardowych programów renderujących, zobacz niestandardowe programy renderowania platformy Xamarin.Forms.
Shimmed renderers
Program .NET MAUI udostępnia shimmed renderer, które umożliwiają łatwe ponowne użycie niestandardowych programów renderujących platformy Xamarin.Forms, pod warunkiem że program renderujący pochodzi z FrameRendererListViewRendererShellRenderer elementów , w systemach iOS i Android, TableViewRendereri .VisualElementRenderer
Proces migrowania niestandardowego modułu renderującego platformy Xamarin.Forms pochodzącego z FrameRendererprogramu , , ListViewRendererShellRenderer, TableViewRendereri VisualElementRenderer do modułu renderowania shimmed programu MAUI platformy .NET jest następujący:
- Dodaj niestandardowy kod modułu renderowania do odpowiedniej lokalizacji w projektach .NET MAUI. Aby uzyskać więcej informacji, zobacz Dodawanie kodu.
- Zmodyfikuj
usingdyrektywy i usuńExportRendereratrybuty. Aby uzyskać więcej informacji, zobacz Modyfikowanie dyrektyw using i innego kodu. - Zarejestruj programy renderowania. Aby uzyskać więcej informacji, zobacz Rejestrowanie modułów renderujących.
- Korzystanie z modułów renderujących. Aby uzyskać więcej informacji, zobacz Korzystanie z niestandardowych modułów renderujących.
Aby zademonstrować używanie niestandardowych programów renderujących na platformie .NET MAUI, rozważ kontrolkę platformy Xamarin.Forms o nazwie PressableView. Ta kontrolka uwidacznia Pressed i Released zdarzenia na podstawie gestów specyficznych dla platformy. Implementacja niestandardowego modułu renderowania składa się z 3 plików:
PressableView.cs— klasa międzyplatformowa, która rozszerza klasęContentView.PressableViewRenderer.cs- implementacja systemu Android, która pochodzi zVisualElementRenderer.PressableViewRenderer.cs— implementacja systemu iOS, która pochodzi zVisualElementRendererklasy .
Uwaga
Alternatywą dla niestandardowego modułu renderowania platformy Xamarin.Forms na platformie .NET MAUI jest migrowanie niestandardowego modułu renderowania do programu obsługi .NET MAUI. Aby uzyskać więcej informacji, zobacz Migrate a Xamarin.Forms custom renderer to a .NET MAUI handler (Migrowanie niestandardowego modułu renderowania zestawu narzędzi Xamarin.Forms do programu obsługi maUI platformy .NET).
Dodawanie kodu
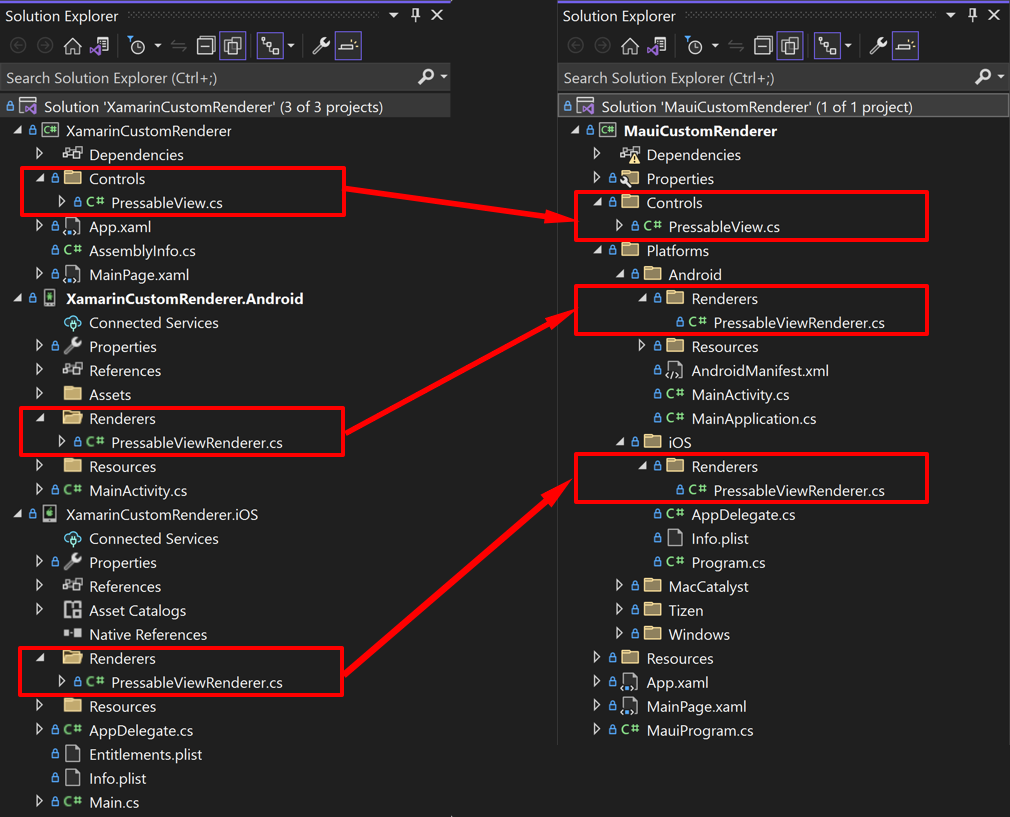
Jeśli używasz wielokierunkowego projektu .NET MAUI, plik międzyplatformowy można przenieść do dowolnego miejsca poza folderem Platformy , a pliki implementacji specyficzne dla platformy powinny zostać przeniesione do odpowiedniego folderu Platform :

Jeśli rozwiązanie ma oddzielne projekty na platformę, należy przenieść pliki implementacji specyficzne dla platformy do odpowiednich projektów.
Modyfikowanie dyrektyw przy użyciu i innego kodu
Wszelkie odwołania do Xamarin.Forms.* przestrzeni nazw muszą zostać usunięte, a następnie można rozpoznać powiązane typy z .Microsoft.Maui.* Musi to nastąpić we wszystkich plikach dodanych do projektów .NET MAUI.
Należy również usunąć wszystkie ExportRenderer atrybuty, ponieważ nie będą one potrzebne w programie .NET MAUI. Na przykład należy usunąć następujące elementy:
[assembly: ExportRenderer(typeof(PressableView), typeof(PressableViewRenderer))]
Rejestrowanie modułów renderujących
Kontrolka międzyplatformowa i jej programy renderowane muszą być zarejestrowane w aplikacji, zanim będzie można jej używać. Powinno się to zdarzyć w CreateMauiApp metodzie w MauiProgram klasie w projekcie aplikacji, czyli międzyplatformowym punkcie wejścia aplikacji:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.ConfigureMauiHandlers((handlers) =>
{
#if ANDROID
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.Droid.Renderers.PressableViewRenderer));
#elif IOS
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.iOS.Renderers.PressableViewRenderer));
#endif
});
return builder.Build();
}
}
Programy renderowane są zarejestrowane za pomocą ConfigureMauiHandlers metody i AddHandler . Pierwszym argumentem AddHandler metody jest typ sterowania międzyplatformowego, a drugi argument jest jego typem modułu renderowania.
Ważne
Tylko programy renderujące pochodzące z FrameRenderersystemów , NavigationRenderer ListViewRendererw systemach iOS w ShellRenderer systemach iOS i Android w TabbedRenderer systemach iOS, TableViewRendereri VisualElementRenderer można je zarejestrować przy użyciu AddHandler metody .
Korzystanie z niestandardowych modułów renderujących
Niestandardowy moduł renderowania może być używany w aplikacji .NET MAUI jako kontrolki niestandardowej:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:XamarinCustomRenderer.Controls"
x:Class="MauiCustomRenderer.MainPage">
<Grid BackgroundColor="#f1f1f1">
<controls:PressableView Pressed="Handle_Pressed"
Released="Handle_Released"
HorizontalOptions="Center"
VerticalOptions="Center">
<Grid BackgroundColor="#202020"
HorizontalOptions="Center"
VerticalOptions="Center">
<Label Text="Press Me"
FontSize="16"
TextColor="White"
Margin="24,20"
HorizontalTextAlignment="Center" />
</Grid>
</controls:PressableView>
</Grid>
</ContentPage>
 Przeglądanie przykładu
Przeglądanie przykładu