Dodawanie ikony aplikacji do projektu aplikacji MAUI platformy .NET
Każda aplikacja ma ikonę logo, która ją reprezentuje, i ta ikona jest zwykle wyświetlana w wielu miejscach. Na przykład w systemie iOS ikona aplikacji jest wyświetlana na ekranie głównym i w całym systemie, na przykład w obszarze Ustawienia, powiadomienia i wyniki wyszukiwania oraz w sklepie App Store. W systemie Android ikona aplikacji jest wyświetlana jako ikona uruchamiania i w całym systemie, na przykład na pasku akcji, powiadomieniach i w Sklepie Google Play. W systemie Windows ikona aplikacji jest wyświetlana na liście aplikacji w menu Start, pasku zadań, kafelku aplikacji i w sklepie Microsoft Store.
W projekcie aplikacji .NET Multi-platform App UI (.NET MAUI) można określić ikonę aplikacji w jednej lokalizacji w projekcie aplikacji. W czasie kompilacji ta ikona może zostać automatycznie zmieniona na poprawną rozdzielczość platformy docelowej i urządzenia oraz dodania jej do pakietu aplikacji. Pozwala to uniknąć konieczności ręcznego duplikowania i nazywania ikony aplikacji dla poszczególnych platform. Domyślnie formaty obrazów map bitowych (niewektorowych) nie są automatycznie zmieniane przez program .NET MAUI.
Ikona aplikacji MAUI platformy .NET może używać dowolnych standardowych formatów obrazów platformy, w tym plików skalowalnej grafiki wektorowej (SVG).
Ważne
Program .NET MAUI konwertuje pliki SVG na pliki Portable Network Graphic (PNG). W związku z tym podczas dodawania pliku SVG do projektu aplikacji .NET MAUI należy odwoływać się do niego z pliku XAML lub C# z rozszerzeniem .png . Jedynym odwołaniem do pliku SVG powinien być plik projektu.
Zmienianie ikony
W projekcie .NET MAUI obraz z MauiIcon akcją kompilacji wyznacza ikonę do użycia dla aplikacji. Jest to reprezentowane w pliku projektu jako <MauiIcon> element. Dla aplikacji może być zdefiniowana tylko jedna ikona. Wszystkie kolejne <MauiIcon> elementy są ignorowane.
Ikona zdefiniowana przez aplikację może składać się z pojedynczego obrazu, określając plik jako Include atrybut:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
</ItemGroup>
Tylko pierwszy <MauiIcon> element zdefiniowany w pliku projektu jest przetwarzany przez program .NET MAUI. Jeśli chcesz użyć innego pliku jako ikony, najpierw usuń istniejącą ikonę z projektu, a następnie dodaj nową ikonę, przeciągając go do folderu Resources\AppIcon projektu. Program Visual Studio automatycznie ustawi akcję MauiIcon kompilacji na i utworzy odpowiedni <MauiIcon> element w pliku projektu.
Uwaga
Ikonę aplikacji można również dodać do innych folderów projektu aplikacji. Jednak w tym scenariuszu akcja kompilacji musi być ręcznie ustawiona na MauiIcon wartość w oknie Właściwości .
Aby zachować zgodność z regułami nazewnictwa zasobów systemu Android, nazwy plików ikon aplikacji muszą być małymi literami, uruchomić i kończyć się znakiem litery i zawierać tylko znaki alfanumeryczne lub podkreślenia. Aby uzyskać więcej informacji, zobacz Omówienie zasobów aplikacji w developer.android.com.
Po zmianie pliku ikony może być konieczne wyczyszczenie projektu w programie Visual Studio. Aby wyczyścić projekt, kliknij prawym przyciskiem myszy plik projektu w okienku Eksplorator rozwiązań i wybierz polecenie Wyczyść. Może być również konieczne odinstalowanie aplikacji z platformy docelowej, z którą testujesz.
Uwaga
Jeśli nie wyczyścisz projektu i odinstalujesz aplikację z platformy docelowej, możesz nie zobaczyć nowej ikony.
Po zmianie ikony przejrzyj informacje o konfiguracji specyficzne dla platformy.
Ikona skomponowana
Alternatywnie ikona aplikacji może składać się z dwóch obrazów, jednego obrazu reprezentującego tło, a drugiego reprezentującego pierwszy plan. Ponieważ ikony są przekształcane w pliki PNG, skomponowana ikona aplikacji będzie najpierw warstwowa z obrazem tła, zazwyczaj obrazem wzorca lub kolorem stałym, a następnie obrazem pierwszego planu. W tym przypadku Include atrybut reprezentuje obraz tła ikony, a Foreground atrybut reprezentuje obraz pierwszego planu:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" />
</ItemGroup>
W systemie Android można opcjonalnie określić atrybut w ForegroundScale celu ponownego skalowania obrazu pierwszego planu, tak aby pasował do ikony aplikacji. Aby uzyskać więcej informacji, zobacz Adaptacyjny moduł uruchamiania.
Ważne
Obraz tła (Include atrybut) musi być określony dla <MauiIcon> elementu. Obraz pierwszego planu (ForegroundFile atrybut) jest opcjonalny.
Ustawianie rozmiaru podstawowego
Program .NET MAUI używa ikony na wielu platformach i urządzeniach oraz próbuje zmienić rozmiar ikony zgodnie z każdą platformą i urządzeniem. Ikona aplikacji jest również używana do różnych celów, takich jak wpis ze sklepu dla aplikacji lub ikona używana do reprezentowania aplikacji po zainstalowaniu jej na urządzeniu.
Rozmiar podstawowy ikony reprezentuje gęstość linii bazowej obrazu i jest w rzeczywistości współczynnikiem skalowania 1,0, z którego pochodzą wszystkie inne rozmiary. Jeśli nie określisz rozmiaru podstawowego dla ikony aplikacji opartej na mapie bitowej, takiej jak plik PNG, rozmiar obrazu nie zostanie zmieniony. Jeśli nie określisz rozmiaru podstawowego dla ikony aplikacji opartej na wektorach, takiej jak plik SVG, wymiary określone na obrazie będą używane jako rozmiar podstawowy. Aby zatrzymać zmianę rozmiaru obrazu wektorowego Resize , ustaw atrybut na false.
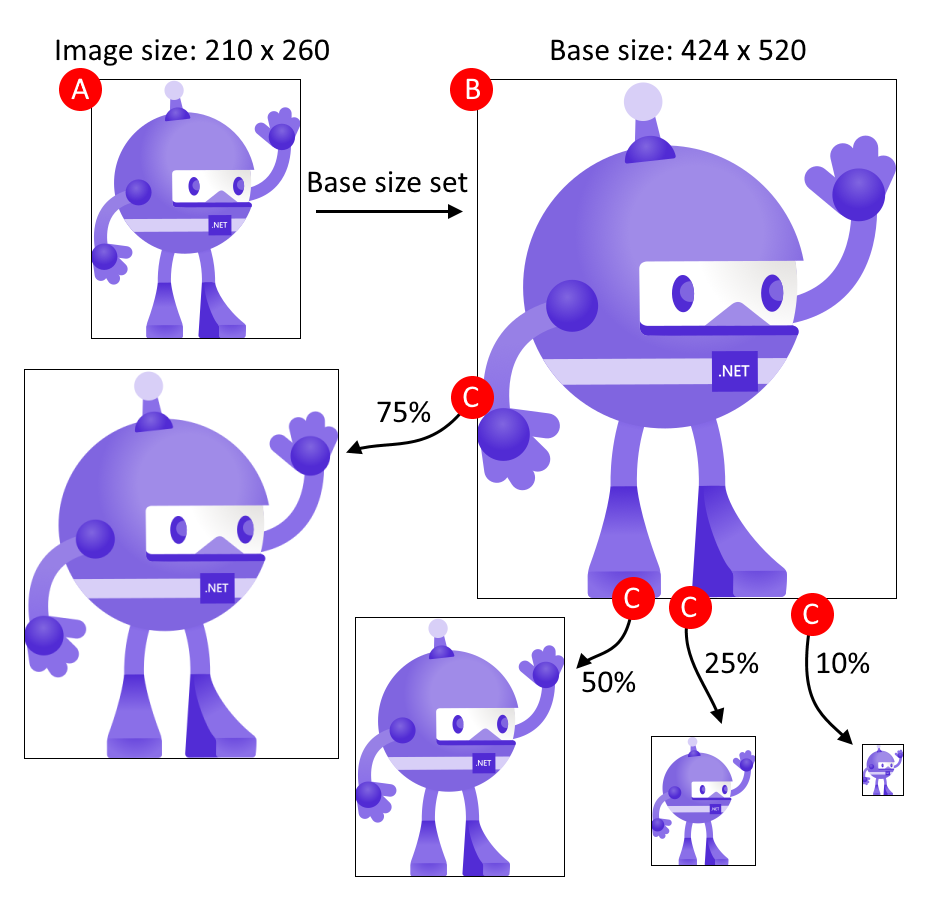
Na poniższej ilustracji pokazano, jak rozmiar podstawowy wpływa na obraz:

Proces przedstawiony na poprzedniej ilustracji wykonuje następujące kroki:
- A: Obraz jest dodawany jako ikona .NET MAUI i ma wymiary 210x260, a rozmiar podstawowy jest ustawiony na 424x520.
- B: .NET MAUI automatycznie skaluje obraz w celu dopasowania do rozmiaru podstawowego 424x520.
- C: Ponieważ różne platformy docelowe wymagają różnych rozmiarów obrazu, program .NET MAUI automatycznie skaluje obraz z rozmiaru podstawowego do różnych rozmiarów.
Napiwek
Użyj obrazu SVG jako ikony. Obrazy SVG mogą być rozbudowane do większych rozmiarów i nadal wyglądają ostry i czysty. Obrazy oparte na mapach bitowych, takie jak obraz PNG lub JPG, wyglądają rozmyte podczas skalowania w górę.
Rozmiar podstawowy jest określany za pomocą atrybutu BaseSize="W,H" , gdzie W jest szerokość ikony i H jest wysokością ikony. W poniższym przykładzie ustawiono rozmiar podstawowy:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" BaseSize="128,128" />
</ItemGroup>
Poniższy przykład zatrzymuje automatyczną zmianę rozmiaru obrazu wektorowego:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Resize="false" />
</ItemGroup>
Ponownie kolor tła
Jeśli obraz tła używany w komponowaniu ikony aplikacji używa przezroczystości, można go ponownie kolorować, określając Color atrybut na <MauiIcon>obiekcie . Poniższy przykład ustawia kolor tła ikony aplikacji na czerwony:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Color="#FF0000" />
</ItemGroup>
Wartości kolorów można określić w szesnastkowym formacie: #RRGGBB lub #AARRGGBB. Wartość RR reprezentuje czerwony kanał, GG zielony kanał, BB niebieski kanał i AA kanał alfa. Zamiast wartości szesnastkowej można użyć koloru MAUI o nazwie .NET, takiego jak Red lub PaleVioletRed.
Uwaga
Jeśli nie zdefiniujesz koloru tła dla ikony aplikacji, tło zostanie uznane za transparentne w systemach iOS i Mac Catalyst. Spowoduje to błąd podczas weryfikacji programu App Store Connect i nie będzie można przekazać aplikacji.
Ponownie kolor pierwszego planu
Jeśli ikona aplikacji składa się z obrazu tła (Include) i obrazu pierwszego planu (ForegroundFile), obraz pierwszego planu może być przyciemniany. Aby zabarwić obraz pierwszego planu, określ kolor za pomocą atrybutu TintColor . W poniższym przykładzie odcień obrazu pierwszego planu żółty:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Wartości kolorów można określić w szesnastkowym formacie: #RRGGBB lub #AARRGGBB. Wartość RR reprezentuje czerwony kanał, GG zielony kanał, BB niebieski kanał i AA kanał alfa. Zamiast wartości szesnastkowej można użyć koloru MAUI o nazwie .NET, takiego jak Red lub PaleVioletRed.
Używanie innej ikony na platformę
Jeśli chcesz użyć różnych zasobów ikon lub ustawień na platformę, dodaj Condition atrybut do <MauiIcon> elementu i wykonaj zapytanie o określoną platformę. Jeśli warunek zostanie spełniony, <MauiIcon> element zostanie przetworzony. Tylko pierwszy prawidłowy <MauiIcon> element jest używany przez program .NET MAUI, więc wszystkie elementy warunkowe powinny być zadeklarowane jako pierwsze, a następnie element domyślny <MauiIcon> bez warunku. Poniższy kod XML demonstruje deklarowanie określonej ikony dla systemu Windows i ikonę powrotu dla wszystkich innych platform:
<ItemGroup>
<!-- App icon for Windows -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'"
Include="Resources\AppIcon\backicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for all other platforms -->
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Platformę docelową można ustawić, zmieniając wartość w porównaniu z warunkiem na jedną z następujących wartości:
'ios''maccatalyst''android''windows'
Na przykład warunek przeznaczony dla systemu Android to Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'".
Konfiguracja specyficzna dla platformy
Podczas gdy plik projektu deklaruje, z których zasobów składa się ikona aplikacji, nadal musisz zaktualizować poszczególne konfiguracje platformy przy użyciu odwołań do tych ikon aplikacji. Poniższe informacje opisują te ustawienia specyficzne dla platformy.
Ikona Używa systemu Android jest określona w manifeście systemu Android, który znajduje się w folderze Platforms\Android\AndroidManifest.xml. Węzeł manifest/application zawiera dwa atrybuty definiujące ikonę: android:icon i android:roundIcon. Wartości tych dwóch atrybutów mają następujący format: @mipmap/{name} i @mipmap/{name}_round, odpowiednio. Wartość parametru {name} jest pochodna z elementu pliku <MauiIcon> projektu .NET MAUI, w szczególności nazwy pliku zdefiniowanego Include przez atrybut bez jego ścieżki lub rozszerzenia.
Rozważmy następujący przykład, który definiuje zasób Resources\AppIcon\healthapp.png jako ikonę:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\healthapp.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Przekształcona nazwa, zasób bez ścieżki lub rozszerzenia, to healthapp. Wartości dla android:icon wartości i android:roundIcon to i @mipmap/healthapp_round, @mipmap/healthapp odpowiednio. Manifest systemu Android powinien zostać zaktualizowany tak, aby był zgodny healthapp z ikoną:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/healthapp" android:roundIcon="@mipmap/healthapp_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
Napiwek
Zamiast tworzyć nowe pliki obrazów dla ikony, po prostu zastąp dwa pliki obrazów dostarczone przez szablon .NET MAUI: Resources\AppIcon\appicon.svg dla tła i Resources\AppIcon\appiconfg.svg dla pierwszego planu.
Uruchamianie adaptacyjne
Program .NET MAUI obsługuje tworzenie ikony adaptacyjnego uruchamiania w systemie Android 8.0 lub nowszym z poziomu ikony aplikacji. Ikony adaptacyjnego uruchamiania mogą być wyświetlane jako różne kształty w różnych modelach urządzeń, w tym okrągłych i kwadratowych. Aby uzyskać więcej informacji na temat ikon adaptacyjnych, zobacz Przewodnik dla deweloperów systemu Android: ikony adaptacyjne.
Ikony adaptacyjnego uruchamiania składają się z ikon, używając warstwy tła i warstwy pierwszego planu oraz opcjonalnej wartości skalowania. Aby uzyskać więcej informacji, zobacz sekcję Ikona komponowana. Jeśli zdefiniowana jest ikona komponowana, przez określenie atrybutu ForegroundFile zostanie wygenerowana ikona adaptacyjnego uruchamiania. Poniższy kod XML demonstruje definiowanie ikony, która jest używana jako ikona adaptacyjnego uruchamiania:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" ForegroundScale="0.65" Color="#512BD4" />
</ItemGroup>
Atrybut ForegroundScale można opcjonalnie określić w celu ponownego skalowania obrazu pierwszego planu, tak aby pasował do ikony aplikacji. Jest to wartość procentowa, więc 0,65 zostanie przetłumaczone na 65%.
