Samouczek: wyszukiwanie pobliskich punktów orientacyjnych przy użyciu usługi Azure Maps
W tym samouczku przedstawiono konfigurowanie konta przy użyciu usługi Azure Maps, a następnie wyszukiwanie punktu orientacyjnego za pomocą interfejsów API usługi Maps. Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Tworzenie konta usługi Azure Maps
- Pobieranie klucza subskrypcji dla konta usługi Maps
- Tworzenie nowej strony internetowej przy użyciu interfejsu API kontrolki mapy
- Wyszukiwanie pobliskiego punktu orientacyjnego przy użyciu usługi wyszukiwania Maps
Wymagania wstępne
Jeśli nie masz subskrypcji platformy Azure, przed rozpoczęciem utwórz bezpłatne konto.
Uwaga
Aby uzyskać więcej informacji na temat uwierzytelniania w usłudze Azure Maps, zobacz Zarządzanie uwierzytelnianiem w usłudze Azure Maps.
Tworzenie nowej mapy
Interfejs API kontrolki mapy jest wygodną biblioteką klienta. Ten interfejs API umożliwia łatwą integrację usługi Maps z aplikacją internetową. Ukrywa złożoność nagich wywołań usługi REST i zwiększa produktywność dzięki dostosowywalnym składnikom. Poniższe kroki pokazują, jak utworzyć statyczną stronę HTML osadzoną przy użyciu interfejsu API kontrolki mapy.
Na maszynie lokalnej utwórz nowy plik i nadaj mu nazwę MapSearch.html.
Dodaj następujące składniki HTML do pliku:
<!DOCTYPE html> <html> <head> <title>Map Search</title> <meta charset="utf-8" /> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> function GetMap(){ //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Niektóre informacje dotyczące powyższego kodu HTML:
- Nagłówek HTML zawiera pliki zasobów CSS i JavaScript hostowane przez bibliotekę kontrolki mapy platformy Azure.
- Zdarzenie
onloadw treści strony wywołujeGetMapfunkcję, gdy treść strony została załadowana. - Funkcja
GetMapzawiera wbudowany kod JavaScript używany do uzyskiwania dostępu do interfejsów API usługi Azure Maps. Zostanie on dodany w następnym kroku.
Dodaj następujący kod JavaScript do funkcji
GetMapw pliku HTML. Zastąp ciąg<Your Azure Maps Subscription Key>kluczem subskrypcji skopiowanymi z konta usługi Azure Maps.//Instantiate a map object var map = new atlas.Map("myMap", { view: 'Auto', // Add your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Niektóre informacje dotyczące tego języka JavaScript:
- Rdzeń funkcji, która inicjuje
GetMapinterfejs API kontrolki mapy dla klucza konta usługi Azure Maps. atlasto przestrzeń nazw zawierająca interfejs API i powiązane składniki wizualne.atlas.Mapudostępnia kontrolkę wizualizacji i interaktywnej mapy internetowej.
- Rdzeń funkcji, która inicjuje
Zapisz zmiany w pliku i otwórz stronę HTML w przeglądarce. Wyświetlona mapa jest najbardziej podstawową mapą, którą można wykonać, wywołując
atlas.Mapprzy użyciu klucza konta.W funkcji
GetMappo zainicjowaniu mapy dodaj następujący kod JavaScript.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering point data. var resultLayer = new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: 'pin-round-darkblue', anchor: 'center', allowOverlap: true }, textOptions: { anchor: "top" } }); map.layers.add(resultLayer); });Informacje o tym kodzie:
- Do
readymapy jest dodawane zdarzenie, które jest uruchamiane po zakończeniu ładowania zasobów mapy, a mapa jest gotowa do uzyskania dostępu. - W procedurze obsługi zdarzeń mapy
readyjest tworzone źródło danych w celu przechowywania danych wynikowych. - Tworzona jest warstwa symboli, która jest następnie dołączana do źródła danych. Ta warstwa określa sposób renderowania danych wynikowych w źródle danych. W takim przypadku wynik jest renderowany z ciemnoniebieską ikoną okrągłego pinezki, wyśrodkowaną nad współrzędną wyników, która umożliwia nakładanie się innych ikon.
- Warstwa wyników jest dodawana do warstw mapy.
- Do
Dodawanie funkcji wyszukiwania
W tej sekcji pokazano, jak za pomocą interfejsu API wyszukiwania map znaleźć punkt orientacyjny na mapie. Jest to interfejs API RESTful umożliwiający deweloperom wyszukiwanie adresów, punktów orientacyjnych i innych informacji geograficznych. Usługa Search Service przypisuje informacje o długości i szerokości geograficznej do określonego adresu.
Napiwek
Usługa Azure Maps oferuje zestaw modułów npm dla zestawu SDK REST języka JavaScript usługi Azure Maps. Te moduły obejmują biblioteki klienckie, które upraszczają korzystanie z usług REST usługi Azure Maps w aplikacjach Node.js. Aby uzyskać pełną listę dostępnych modułów, zobacz JavaScript/TypeScript REST SDK Developers Guide (wersja zapoznawcza).
Search Service
Dodaj następujący blok skryptu w procedurze obsługi zdarzeń mapy
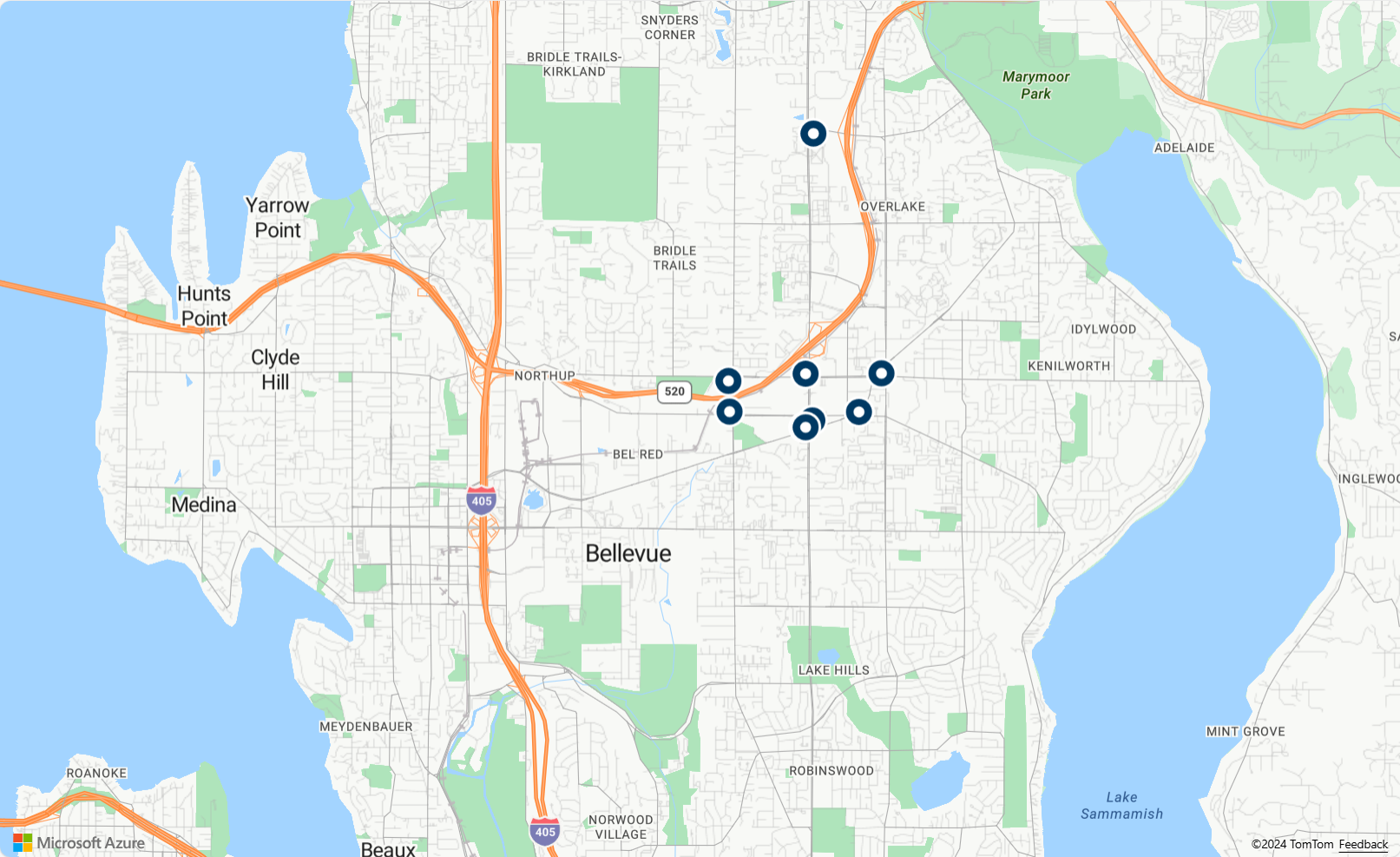
ready. Jest to kod do skompilowania zapytania wyszukiwania. Używa on usługa wyszukiwania rozmytego, podstawowego interfejsu API wyszukiwania usługi wyszukiwania. Rozmyte usługa wyszukiwania obsługuje większość rozmytych danych wejściowych, takich jak adresy, miejsca i punkty orientacyjne (POI). Ten kod wyszukuje pobliskie stacje benzynowe w określonym promieniu podanej szerokości i długości geograficznej. Kolekcja funkcji GeoJSON jest następnie wyodrębniona i dodawana do źródła danych, co powoduje automatyczne renderowanie danych na warstwie symboli map. Ostatnia część tego bloku skryptu ustawia widok aparatu mapy przy użyciu pola ograniczenia wyników przy użyciu właściwości setCamera mapy.var query = 'gasoline-station'; var radius = 9000; var lat = 47.64452336193245; var lon = -122.13687658309935; var url = `https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=${query}&lat=${lat}&lon=${lon}&radius=${radius}`; fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var bounds = []; //Extract GeoJSON feature collection from the response and add it to the datasource var data = response.results.map((result) => { var position = [result.position.lon, result.position.lat]; bounds.push(position); return new atlas.data.Feature(new atlas.data.Point(position), { ...result }); }); datasource.add(data); //Set camera to bounds to show the results map.setCamera({ bounds: new atlas.data.BoundingBox.fromLatLngs(bounds), zoom: 10, padding: 15 }); });Zapisz plik MapSearch.html i odśwież przeglądarkę. Powinna zostać wyświetlona mapa wyśrodkowana w Seattle z okrągłymi niebieskimi szpilkami dla lokalizacji stacji benzynowych w okolicy.
Wprowadzenie następującego żądania HTTP w przeglądarce spowoduje wyświetlenie danych pierwotnych renderowanych przez mapę. Zastąp element
<Your Azure Maps Subscription Key>kluczem subskrypcji.https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=gasoline%20station&subscription-key={Your-Azure-Maps-Subscription-key}&lat=47.6292&lon=-122.2337&radius=100000
Na stronie MapSearch można teraz wyświetlić lokalizacje punktów orientacyjnych, zwracanych przez zapytanie wyszukiwania rozmytego. Do lokalizacji dodamy informacje oraz interaktywne funkcje.
Dodawanie interaktywnych danych
Mapa do tej pory analizuje tylko dane długości geograficznej/szerokości geograficznej dla wyników wyszukiwania. Jednak nieprzetworzone dane JSON zwracane przez funkcję Maps usługa wyszukiwania zawierają dodatkowe informacje o każdej stacji benzynowej. Uwzględnianie nazwy i adresu ulicznego. Dane te można zintegrować z mapą za pomocą interaktywnych wyskakujących okienek.
Dodaj następujące wiersze kodu w procedurze obsługi zdarzeń mapy
readypo kodzie, aby wysłać zapytanie do usługi wyszukiwania rozmytego. Ten kod tworzy wystąpienie okna podręcznego i dodaje zdarzenie myszy do warstwy symboli.// Create a popup but leave it closed so we can update it and display it later. popup = new atlas.Popup(); //Add a mouse over event to the result layer and display a popup when this event fires. map.events.add('mouseover', resultLayer, showPopup);Interfejs API
atlas.Popupudostępnia okno informacji zakotwiczone na wymaganej pozycji na mapie.Dodaj następujące wiersze kodu w procedurze obsługi zdarzeń mapy
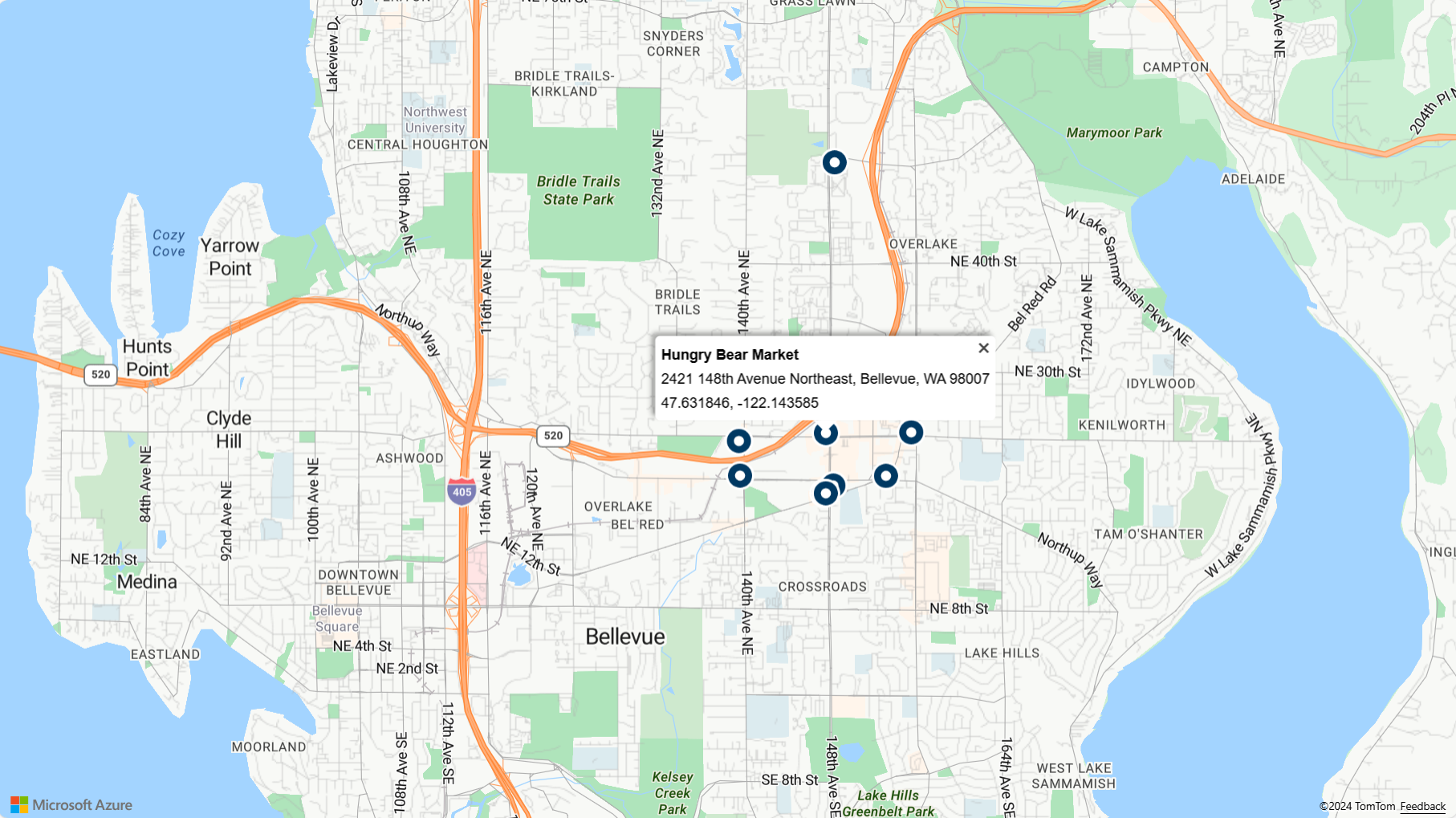
readypo kodzie, aby utworzyć wystąpienie okna podręcznego i dodać zdarzenie myszy do warstwy symboli. Ten kod wyświetla okno podręczne z wynikami po kliknięciu wskaźnika orientacyjnego.function showPopup(e) { //Get the properties and coordinates of the first shape that the event occurred on. var p = e.shapes[0].getProperties(); var position = e.shapes[0].getCoordinates(); //Create HTML from properties of the selected result. var html = ` <div style="padding:5px"> <div><b>${p.poi.name}</b></div> <div>${p.address.freeformAddress}</div> <div>${position[1]}, ${position[0]}</div> </div>`; //Update the content and position of the popup. popup.setPopupOptions({ content: html, position: position }); //Open the popup. popup.open(map); }Zapisz plik i odśwież przeglądarkę. Teraz mapa w przeglądarce wyświetla wyskakujące okienka informacyjne po umieszczeniu wskaźnika myszy na dowolnym numerze PIN wyszukiwania.
- Aby zapoznać się z ukończonym kodem używanym w tym samouczku, zobacz samouczek wyszukiwania w witrynie GitHub.
- Aby wyświetlić ten przykład na żywo, zobacz Wyszukiwanie punktów orientacyjnych w witrynie Przykłady kodu usługi Azure Maps.
Następne kroki
Następny samouczek przedstawia sposób wyświetlenia trasy między dwiema lokalizacjami.