Samouczek: jak wyświetlać wskazówki dotyczące tras przy użyciu usługi Azure Maps Route Service i kontrolki Mapy
W tym samouczku pokazano, jak za pomocą interfejsu API usługi Route Service i kontrolki Map usługi Azure Maps wyświetlać wskazówki dotyczące tras od początku do punktu końcowego. W tym samouczku pokazano, jak:
- Utwórz i wyświetl kontrolkę Mapa na stronie internetowej.
- Zdefiniuj renderowanie wyświetlania trasy, definiując warstwy symboli i warstwy linii.
- Utwórz i dodaj obiekty GeoJSON do mapy, aby reprezentować punkty początkowe i końcowe.
- Uzyskaj wskazówki dotyczące tras od punktów początkowych i końcowych przy użyciu interfejsu API Uzyskiwanie tras.
Zapoznaj się z samouczkiem dotyczącym trasy w usłudze GitHub, aby uzyskać kod źródłowy. Zobacz Route to a destination for a live sample (Kierowanie do miejsca docelowego dla przykładu na żywo).
Wymagania wstępne
Tworzenie i wyświetlanie kontrolki Mapa
W poniższych krokach pokazano, jak utworzyć i wyświetlić kontrolkę Mapa na stronie internetowej.
Na komputerze lokalnym utwórz nowy plik i nadaj mu nazwę MapRoute.html.
Dodaj następujący kod HTML do pliku:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Niektóre elementy, które należy wiedzieć o kodzie HTML:
- Nagłówek HTML zawiera pliki zasobów CSS i JavaScript hostowane przez bibliotekę kontrolki mapy platformy Azure.
- Zdarzenie
onloadw treści strony wywołujeGetMapfunkcję, gdy treść strony zakończy ładowanie. - Funkcja
GetMapzawiera wbudowany kod JavaScript używany do uzyskiwania dostępu do interfejsów API usługi Azure Maps. Ta funkcja zostanie dodana w następnym kroku.
Następnie dodaj następujący kod JavaScript do
GetMapfunkcji tuż pod kodem dodanym w ostatnim kroku. Ten kod tworzy kontrolkę mapy i inicjuje ją przy użyciu kluczy subskrypcji usługi Azure Maps, które podajesz. Upewnij się, że ciąg<Your Azure Maps Key>zostanie zastąpiony kluczem podstawowym usługi Azure Maps skopiowany z konta usługi Maps.//Instantiate a map object var map = new atlas.Map('myMap', { // Replace <Your Azure Maps Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } });Niektóre elementy, które należy wiedzieć o języku JavaScript:
Zapisz zmiany w pliku i otwórz stronę HTML w przeglądarce. Wyświetlona mapa to najbardziej podstawowa mapa, którą można wykonać, wywołując
atlas.Mapprzy użyciu klucza subskrypcji konta usługi Azure Maps.
Definiowanie renderowania wyświetlania trasy
W tym samouczku trasa jest renderowana przy użyciu warstwy liniowej. Punkty początkowe i końcowe są renderowane przy użyciu warstwy symboli. Aby uzyskać więcej informacji na temat dodawania warstw linii, zobacz Dodawanie warstwy liniowej do mapy. Aby dowiedzieć się więcej na temat warstw symboli, zobacz Dodawanie warstwy symboli do mapy.
W funkcji
GetMappo zainicjowaniu mapy dodaj następujący kod JavaScript.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: '#2272B9', strokeWidth: 5, lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. })); });Niektóre elementy, które należy wiedzieć o języku JavaScript:
- Ten kod implementuje program obsługi zdarzeń kontrolki
readyMap. Pozostała część kodu w tym samouczku jest umieszczana w procedurze obsługi zdarzeńready. - W procedurze obsługi zdarzeń kontrolki
readymapy jest tworzone źródło danych do przechowywania trasy od początku do punktu końcowego. - Aby zdefiniować sposób renderowania linii trasy, tworzona jest warstwa liniowa i dołączana do źródła danych. Aby upewnić się, że linia trasy nie obejmuje etykiet dróg, przekaż drugi parametr z wartością
'labels'.
Następnie zostanie utworzona warstwa symboli i dołączona do źródła danych. Ta warstwa określa sposób renderowania punktów początkowych i końcowych. Dodano wyrażenia w celu pobrania informacji o obrazie ikony i etykiecie tekstowej z właściwości każdego obiektu punktu. Aby dowiedzieć się więcej na temat wyrażeń, zobacz Wyrażenia stylu oparte na danych.
- Ten kod implementuje program obsługi zdarzeń kontrolki
Następnie ustaw punkt początkowy w firmie Microsoft i punkt końcowy na stacji benzynowej w Seattle. Punkty początkowe i są tworzone przez dołączenie następującego kodu w procedurze obsługi zdarzeń kontrolki
readyMapy://Create the GeoJSON objects which represent the start and end points of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), { title: "Redmond", icon: "pin-blue" }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), { title: "Seattle", icon: "pin-round-blue" }); //Add the data to the data source. datasource.add([startPoint, endPoint]); map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 80 });Niektóre elementy, które należy wiedzieć o języku JavaScript:
- Ten kod tworzy dwa obiekty punktu GeoJSON reprezentujące punkty początkowe i końcowe, które następnie są dodawane do źródła danych.
- Ostatni blok kodu ustawia widok aparatu przy użyciu szerokości i długości geograficznej punktów początkowych i końcowych.
- Punkt początkowy i końcowy zostały dodane do źródła danych.
- Pole ograniczenia dla punktu początkowego i końcowego jest obliczane przy użyciu funkcji
atlas.data.BoundingBox.fromData. To pole ograniczenia służy do ustawiania widoku kamer mapy na całej trasie przy użyciumap.setCamerafunkcji . - Dopełnienie jest dodawane w celu zrekompensowania wymiarów pikseli ikon symboli.
Aby uzyskać więcej informacji na temat właściwości setCamera kontrolki Map, zobacz setCamera(CameraOptions | Właściwość CameraBoundsOptions & AnimationOptions ).
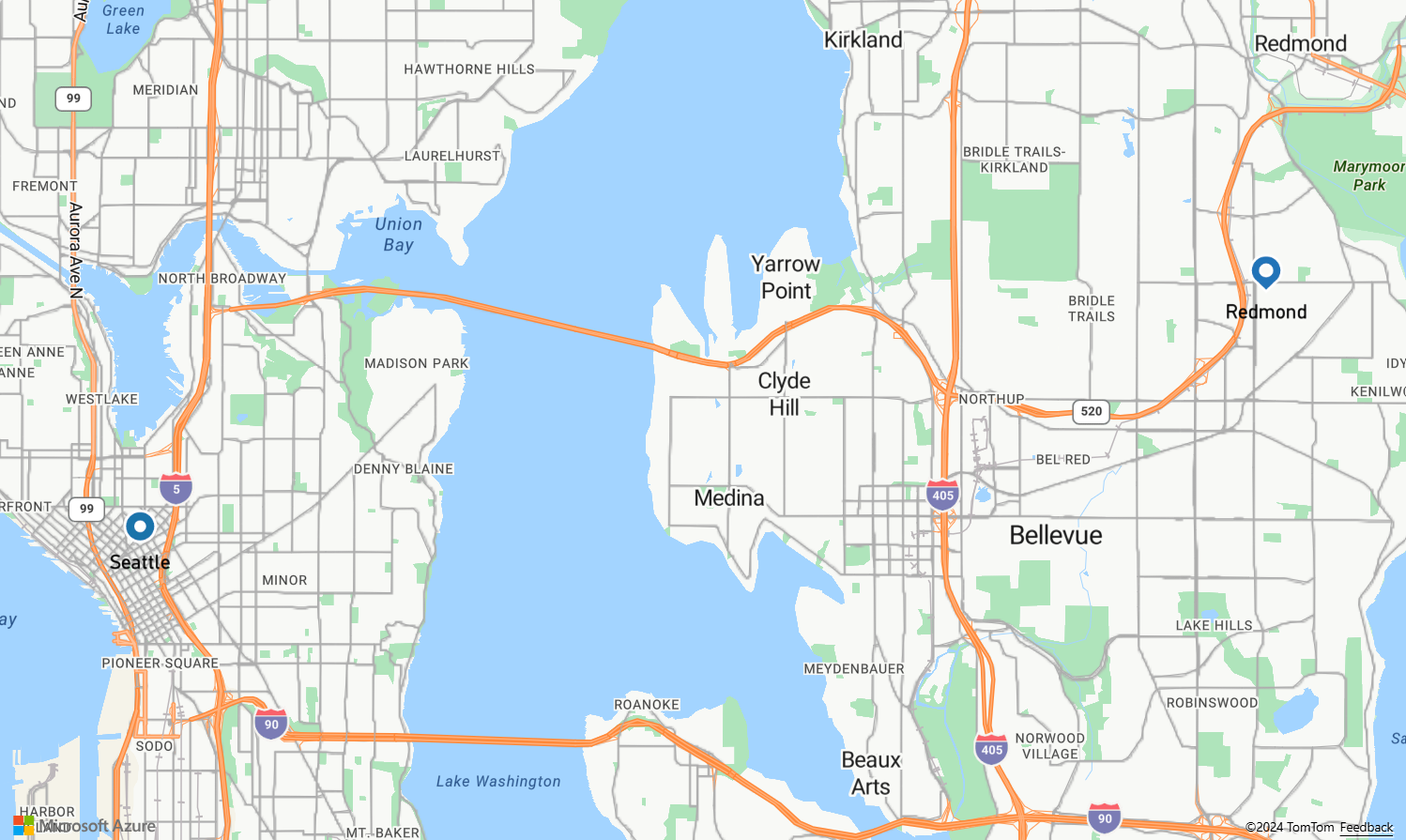
Zapisz MapRoute.html i odśwież przeglądarkę. Mapa jest teraz wyśrodkowana nad Seattle. Niebieska szprycha oznacza punkt początkowy. Niebieski okrągły przypięcie oznacza punkt końcowy.
Uzyskiwanie wskazówek dotyczących tras
W tej sekcji pokazano, jak za pomocą interfejsu API tras usługi Azure Maps uzyskać wskazówki dotyczące tras i szacowany czas przyjazdu z jednego punktu do drugiego.
Napiwek
Usługi Azure Maps Route Services oferują interfejsy API do planowania tras opartych na różnych typach tras, takich jak najszybsze, najkrótsze, ekologiczne lub porywające trasy w oparciu o odległość, warunki ruchu i używany tryb transportu. Usługa umożliwia również użytkownikom planowanie przyszłych tras na podstawie historycznych warunków ruchu. Użytkownicy mogą zobaczyć przewidywanie czasów trwania tras w danym czasie. Aby uzyskać więcej informacji, zobacz Get Route directions API (Uzyskiwanie interfejsu API wskazówek dotyczących tras).
GetMapW funkcji wewnątrz programu obsługi zdarzeń kontrolkireadydodaj następujący kod do kodu JavaScript.var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; var url = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; //Make a search route request fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add route line to the datasource datasource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates))); });Niektóre elementy, które należy wiedzieć o języku JavaScript:
- Ten kod konstruuje trasę od początku do punktu końcowego.
- Wysyła
urlzapytanie do interfejsu API usługi Route Service w usłudze Azure Maps, aby obliczyć kierunki trasy. - Tablica współrzędnych jest następnie wyodrębniona z odpowiedzi i dodawana do źródła danych.
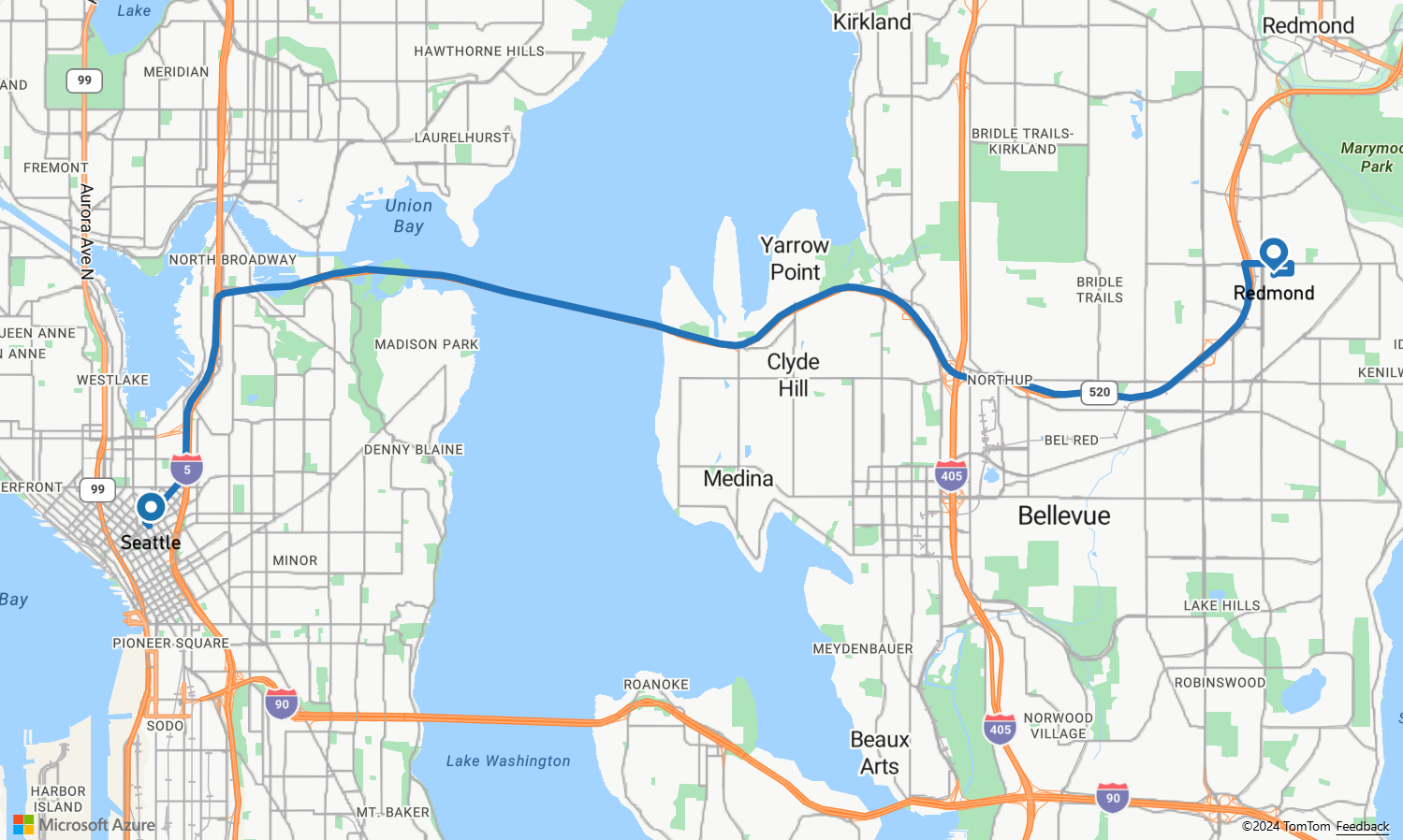
Zapisz plik MapRoute.html i odśwież przeglądarkę. Mapa powinna teraz wyświetlać trasę od początku do punktu końcowego.
- Aby zapoznać się z ukończonym kodem używanym w tym samouczku, zobacz samouczek dotyczący trasy w usłudze GitHub.
- Aby wyświetlić ten przykład na żywo, zobacz Route to a destination (Kierowanie do miejsca docelowego ) w witrynie Przykłady kodu usługi Azure Maps.
Następne kroki
W następnym samouczku pokazano, jak utworzyć zapytanie dotyczące trasy z ograniczeniami, takimi jak tryb podróży lub typ ładunku. Następnie można wyświetlić wiele tras na tej samej mapie.