JavaScript/TypeScript REST SDK Developers Guide (wersja zapoznawcza)
Zestaw SDK REST (JavaScript)Azure Maps/TypeScript REST SDK (JavaScript SDK) obsługuje wyszukiwanie przy użyciu usługa wyszukiwania usługi Azure Maps, takich jak wyszukiwanie adresu, wyszukiwanie granicy miasta lub kraju i wyszukiwanie według współrzędnych. Ten artykuł ułatwia rozpoczęcie tworzenia aplikacji obsługujących lokalizację, które zawierają możliwości usługi Azure Maps.
Uwaga
Zestaw SDK języka JavaScript usługi Azure Maps obsługuje wersję LTS Node.js. Aby uzyskać więcej informacji, zobacz Node.js Release Working Group(Grupa robocza wydania).
Wymagania wstępne
- Konto usługi Azure Maps.
- Klucz subskrypcji lub inna forma uwierzytelniania za pomocą usługi Azure Maps.
- Node.js.
Napiwek
Konto usługi Azure Maps można utworzyć programowo. Oto przykład przy użyciu interfejsu wiersza polecenia platformy Azure:
az maps account create --kind "Gen2" --account-name "myMapAccountName" --resource-group "<resource group>" --sku "G2"
Tworzenie projektu z użyciem narzędzia Node.js
Poniższy przykład tworzy nowy katalog, a następnie program Node.js o nazwie mapsDemo przy użyciu narzędzia npm:
mkdir mapsDemo
cd mapsDemo
npm init
Instalowanie pakietu wyszukiwania
Aby użyć zestawu SDK języka JavaScript usługi Azure Maps, należy zainstalować pakiet wyszukiwania. Każda z usług Azure Maps, w tym wyszukiwanie, routing, renderowanie i geolokalizacja, znajdują się we własnym pakiecie.
npm install @azure-rest/maps-search
Po zainstalowaniu pakietu utwórz search.js plik w mapsDemo katalogu:
mapsDemo
+-- package.json
+-- package-lock.json
+-- node_modules/
+-- search.js
Usługi Azure Maps
Tworzenie i uwierzytelnianie elementu MapsSearchClient
Potrzebujesz credential obiektu do uwierzytelniania podczas tworzenia obiektu używanego MapsSearchClient do uzyskiwania dostępu do interfejsów API wyszukiwania usługi Azure Maps. Do uwierzytelniania można użyć poświadczeń usługi Microsoft Entra lub klucza subskrypcji platformy Azure. Aby uzyskać więcej informacji na temat uwierzytelniania, zobacz Authentication with Azure Maps (Uwierzytelnianie za pomocą usługi Azure Maps).
Napiwek
JestMapsSearchClient to podstawowy interfejs dla deweloperów korzystających z biblioteki wyszukiwania usługi Azure Maps. Zobacz bibliotekę klienta usługi Azure Maps Search, aby dowiedzieć się więcej o dostępnych metodach wyszukiwania.
Używanie poświadczeń entra firmy Microsoft
Możesz uwierzytelnić się przy użyciu identyfikatora Entra firmy Microsoft przy użyciu biblioteki tożsamości platformy Azure. Aby użyć dostawcy DefaultAzureCredential , należy zainstalować @azure/identity pakiet:
npm install @azure/identity
Musisz zarejestrować nową aplikację Firmy Microsoft Entra i udzielić dostępu do usługi Azure Maps, przypisując wymaganą rolę do jednostki usługi. Aby uzyskać więcej informacji, zobacz Hostowanie demona w zasobach spoza platformy Azure. Zwracany jest identyfikator aplikacji (klienta), identyfikator katalogu (dzierżawy) i klucz tajny klienta. Skopiuj te wartości i zapisz je w bezpiecznym miejscu. Są one potrzebne w poniższych krokach.
Ustaw wartości identyfikatora aplikacji (klienta), identyfikatora katalogu (dzierżawy) i wpisu tajnego klienta aplikacji Microsoft Entra oraz identyfikator klienta zasobu mapy jako zmienne środowiskowe:
| Zmienna środowiskowa | opis |
|---|---|
| AZURE_CLIENT_ID | Identyfikator aplikacji (klienta) w zarejestrowanej aplikacji |
| AZURE_CLIENT_SECRET | Wartość wpisu tajnego klienta w zarejestrowanej aplikacji |
| AZURE_TENANT_ID | Identyfikator katalogu (dzierżawy) w zarejestrowanej aplikacji |
| MAPS_CLIENT_ID | Identyfikator klienta na koncie usługi Azure Map |
Możesz użyć .env pliku dla tych zmiennych. Należy zainstalować pakiet dotenv :
npm install dotenv
Następnie dodaj .env plik w katalogu mapsDemo i określ następujące właściwości:
AZURE_CLIENT_ID="<client-id>"
AZURE_CLIENT_SECRET="<client-secret>"
AZURE_TENANT_ID="<tenant-id>"
MAPS_CLIENT_ID="<maps-client-id>"
Po utworzeniu zmiennych środowiskowych możesz uzyskać do nich dostęp w kodzie JavaScript:
const MapsSearch = require("@azure-rest/maps-search").default;
const { DefaultAzureCredential } = require("@azure/identity");
require("dotenv").config();
const credential = new DefaultAzureCredential();
const client = MapsSearch(credential, process.env.MAPS_CLIENT_ID);
Używanie poświadczeń klucza subskrypcji
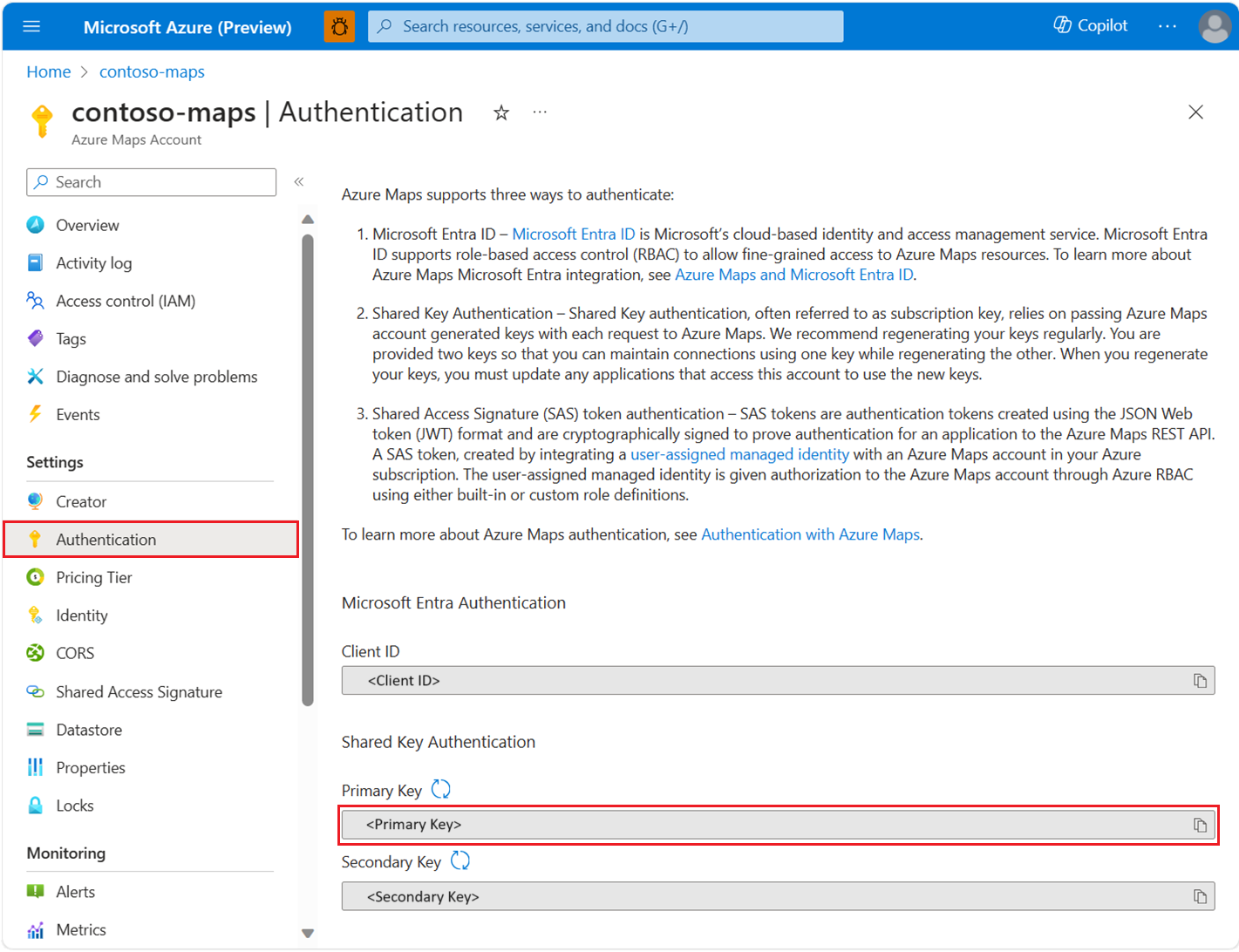
Możesz uwierzytelnić się przy użyciu klucza subskrypcji usługi Azure Maps. Klucz subskrypcji można znaleźć w sekcji Uwierzytelnianie na koncie usługi Azure Maps, jak pokazano na poniższym zrzucie ekranu:
Musisz przekazać klucz subskrypcji do klasy dostarczonej AzureKeyCredential przez pakiet uwierzytelniania podstawowego platformy Azure. Ze względów bezpieczeństwa lepiej określić klucz jako zmienną środowiskową niż uwzględnić go w kodzie źródłowym.
.env Aby to osiągnąć, użyj pliku do przechowywania zmiennej klucza subskrypcji. Aby pobrać wartość, musisz zainstalować pakiet dotenv :
npm install dotenv
Następnie dodaj .env plik w katalogu mapsDemo i określ właściwość :
MAPS_SUBSCRIPTION_KEY="<subscription-key>"
Po utworzeniu zmiennej środowiskowej możesz uzyskać do niej dostęp w kodzie JavaScript:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
Używanie poświadczeń tokenu sygnatury dostępu współdzielonego (SAS)
Tokeny sygnatury dostępu współdzielonego (SAS) to tokeny uwierzytelniania utworzone przy użyciu formatu tokenu internetowego JSON (JWT) i są podpisywane kryptograficznie w celu potwierdzenia uwierzytelniania aplikacji w interfejsie API REST usługi Azure Maps.
Token SAS można uzyskać przy użyciu AzureMapsManagementClient.accounts.listSas pakietu. Postępuj zgodnie z sekcją Tworzenie i uwierzytelnianie elementu AzureMapsManagementClient , aby najpierw skonfigurować.
Następnie postępuj zgodnie z instrukcjami Tożsamości zarządzane dla usługi Azure Maps , aby utworzyć tożsamość zarządzaną dla konta usługi Azure Maps. Skopiuj identyfikator podmiotu zabezpieczeń (identyfikator obiektu) tożsamości zarządzanej.
Następnie zainstaluj pakiet pakietu Azure Core Authentication , aby użyć polecenia AzureSASCredential:
npm install @azure/core-auth
Na koniec możesz użyć tokenu SAS do uwierzytelniania klienta:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureSASCredential } = require("@azure/core-auth");
const { DefaultAzureCredential } = require("@azure/identity");
const { AzureMapsManagementClient } = require("@azure/arm-maps");
const subscriptionId = "<subscription ID of the map account>"
const resourceGroupName = "<resource group name of the map account>";
const accountName = "<name of the map account>";
const mapsAccountSasParameters = {
start: "<start time in ISO format>", // e.g. "2023-11-24T03:51:53.161Z"
expiry: "<expiry time in ISO format>", // maximum value to start + 1 day
maxRatePerSecond: 500,
principalId: "<principle ID (object ID) of the managed identity>",
signingKey: "primaryKey",
};
const credential = new DefaultAzureCredential();
const managementClient = new AzureMapsManagementClient(credential, subscriptionId);
const {accountSasToken} = await managementClient.accounts.listSas(
resourceGroupName,
accountName,
mapsAccountSasParameters
);
if (accountSasToken === undefined) {
throw new Error("No accountSasToken was found for the Maps Account.");
}
const sasCredential = new AzureSASCredential(accountSasToken);
const client = MapsSearch(sasCredential);
Geokodowanie
Poniższy fragment kodu pokazuje, jak w prostej aplikacji konsolowej zaimportować @azure-rest/maps-search pakiet i uzyskać współrzędne adresu przy użyciu zapytania GetGeocoding :
const MapsSearch = require("@azure-rest/maps-search").default;
const { isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(
process.env. MAPS_SUBSCRIPTION_KEY
);
const client = MapsSearch(credential);
const response = await client.path("/geocode", "json").get({
queryParameters: {
query: "1301 Alaskan Way, Seattle, WA 98101, US",
},
});
if (isUnexpected(response)) {
throw response.body.error;
}
const [ lon, lat ] = response.body.features[0].geometry.coordinates;
console.log(`The coordinate is: (${lat}, ${lon})`);
}
main().catch((err) => {
console.error(err);
});
Ten fragment kodu przedstawia sposób użycia metody z biblioteki klienta usługi Azure Maps Search w celu utworzenia client obiektu przy użyciu MapsSearch poświadczeń platformy Azure. Możesz użyć klucza subskrypcji usługi Azure Maps lub poświadczeń usługi Microsoft Entra. Parametr path określa punkt końcowy interfejsu API, który w tym przypadku to "/geocode". Metoda get wysyła żądanie HTTP GET z parametrami zapytania. Zapytanie wyszukuje współrzędną "1301 Alaskan Way, Seattle, WA 98101, US". Zestaw SDK zwraca wyniki jako obiekt GeocodingResponseOutput i zapisuje je w konsoli. Wyniki są uporządkowane według wskaźnika ufności w tym przykładzie i wyświetlany jest tylko pierwszy wynik na ekranie. Aby uzyskać więcej informacji, zobacz GetGeocoding.
Uruchom polecenie search.js przy użyciu Node.js:
node search.js
Odwrotne geokodowanie wsadowe
Usługa Azure Maps Search udostępnia również niektóre metody zapytań wsadowych. W poniższym przykładzie pokazano, jak wywołać metodę wyszukiwania odwrotnego wsadowego:
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
W tym przykładzie trzy współrzędne są uwzględniane w batchItems treści żądania. Pierwszy element jest nieprawidłowy, zobacz Obsługa nieudanych żądań , aby zapoznać się z przykładem pokazującym sposób obsługi nieprawidłowego elementu.
Po otrzymaniu odpowiedzi możesz ją zarejestrować:
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
Obsługa żądań, które zakończyły się niepowodzeniem
Obsługa żądań, które zakończyły się niepowodzeniem, sprawdzając error właściwość w elemencie wsadowym odpowiedzi.
logResponseBody Zobacz funkcję w ukończonym wyszukiwaniu odwrotnym wsadowym w poniższym przykładzie.
Przykład ukończonego wyszukiwania odwrotnego wsadowego
Kompletny kod dla przykładu wyszukiwania wsadowego odwrotnego adresu:
const MapsSearch = require("@azure-rest/maps-search").default,
{ isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
if (isUnexpected(response)) {
throw response.body.error;
}
logResponseBody(resumeResponse.body);
}
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
main().catch(console.error);
Korzystanie z zestawu SDK w wersji 1
Pracujemy nad udostępnieniem wszystkich funkcji v1 w wersji 2, aż do tego czasu zainstaluj następujące pakiety zestawu SDK w wersji 1 w razie potrzeby:
npm install @azure-rest/map-search-v1@npm:@azure-rest/map-search@^1.0.0
npm install @azure-rest/map-search-v2@npm:@azure-rest/map-search@^2.0.0
Następnie możesz zaimportować dwa pakiety:
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
W poniższym przykładzie pokazano tworzenie funkcji, która akceptuje adres i wyszukuje wokół niej interfejsy POI. Użyj zestawu SDK w wersji 2, aby uzyskać współrzędne adresu (/kodu geograficznego) i zestawu SDK w wersji 1 w celu wyszukiwania wokół niego punktów weryfikacji (/wyszukiwania/pobliskiego).
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
const { AzureKeyCredential } = require("@azure/core-auth");
const { isUnexpected: isUnexpectedV1 } = require("@azure-rest/maps-search-v1");
const { isUnexpected: isUnexpectedV2 } = require("@azure-rest/maps-search-v2");
require("dotenv").config();
/** Initialize the MapsSearchClient */
const clientV1 = MapsSearchV1(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
const clientV2 = MapsSearchV2(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
async function searchNearby(address) {
/** Make a request to the geocoding API */
const geocodeResponse = await clientV2
.path("/geocode")
.get({ queryParameters: { query: address } });
/** Handle error response */
if (isUnexpectedV2(geocodeResponse)) {
throw geocodeResponse.body.error;
}
const [lon, lat] = geocodeResponse.body.features[0].geometry.coordinates;
/** Make a request to the search nearby API */
const nearByResponse = await clientV1.path("/search/nearby/{format}", "json").get({
queryParameters: { lat, lon },
});
/** Handle error response */
if (isUnexpectedV1(nearByResponse)) {
throw nearByResponse.body.error;
}
/** Log response body */
for(const results of nearByResponse.body.results) {
console.log(
`${result.poi ? result.poi.name + ":" : ""} ${result.address.freeformAddress}. (${
result.position.lat
}, ${result.position.lon})\n`
);
}
}
async function main(){
searchNearBy("15127 NE 24th Street, Redmond, WA 98052");
}
main().catch((err) => {
console.log(err);
})