Samouczek: znajdowanie i wyświetlanie tras dla różnych trybów podróży przy użyciu usługi Azure Maps
W tym samouczku pokazano, jak używać usługi Azure Maps Route Service i kontrolki Map w celu wyświetlania kierunków tras zarówno dla pojazdów prywatnych, jak i pojazdów komercyjnych (ciężarówek) z USHazmatClass2 typem ładunku.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Tworzenie i wyświetlanie kontrolki Mapa na stronie internetowej
- Renderowanie danych ruchu w czasie rzeczywistym na mapie
- Żądanie i wyświetlanie tras prywatnych i komercyjnych na mapie
Wymagania wstępne
Uwaga
Aby uzyskać więcej informacji na temat uwierzytelniania w usłudze Azure Maps, zobacz Zarządzanie uwierzytelnianiem w usłudze Azure Maps.
Tworzenie nowej strony internetowej przy użyciu interfejsu API kontrolki mapy
W poniższych krokach pokazano, jak utworzyć i wyświetlić kontrolkę Mapa na stronie internetowej.
Na komputerze lokalnym utwórz nowy plik i nadaj mu nazwę MapTruckRoute.html.
Dodaj następujący kod HTML do pliku:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Niektóre elementy, które należy wiedzieć o kodzie HTML:
- Nagłówek HTML zawiera pliki zasobów CSS i JavaScript hostowane przez bibliotekę kontrolki mapy platformy Azure.
- Zdarzenie
onloadw treści strony wywołujeGetMapfunkcję, gdy treść strony zakończy ładowanie. - Funkcja
GetMapzawiera wbudowany kod JavaScript używany do uzyskiwania dostępu do interfejsu API usługi Azure Maps.
Następnie dodaj następujący kod JavaScript do
GetMapfunkcji tuż pod kodem dodanym w ostatnim kroku. Ten kod tworzy kontrolkę mapy i inicjuje ją przy użyciu kluczy subskrypcji usługi Azure Maps, które podajesz. Upewnij się, że ciąg<Your Azure Maps Subscription Key>zostanie zastąpiony kluczem subskrypcji usługi Azure Maps skopiowany z konta usługi Maps.//Instantiate a map object var map = new atlas.Map("myMap", { // Replace <Your Azure Maps Subscription Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Niektóre elementy, które należy wiedzieć o języku JavaScript:
Zapisz plik i otwórz go w przeglądarce. Przeglądarka wyświetla podstawową mapę, wywołując
atlas.Mapprzy użyciu klucza subskrypcji usługi Azure Maps.
Renderowanie danych ruchu w czasie rzeczywistym na mapie
W funkcji
GetMappo zainicjowaniu mapy dodaj następujący kod JavaScript. Ten kod implementuje program obsługi zdarzeń kontrolkireadyMap.map.events.add("ready", function() { // Add Traffic Flow to the Map map.setTraffic({ flow: "relative" }); });Niektóre elementy, które należy wiedzieć o języku JavaScript:
- Ten kod implementuje program obsługi zdarzeń kontrolki
readyMap. Pozostała część kodu w tym samouczku jest umieszczana w procedurze obsługi zdarzeńready. - W procedurze obsługi zdarzeń mapy
readyustawienie przepływu ruchu na mapie ma wartośćrelative, czyli szybkość ruchu w stosunku do swobodnego przepływu. - Aby uzyskać więcej opcji ruchu, zobacz Interfejs TrafficOptions.
- Ten kod implementuje program obsługi zdarzeń kontrolki
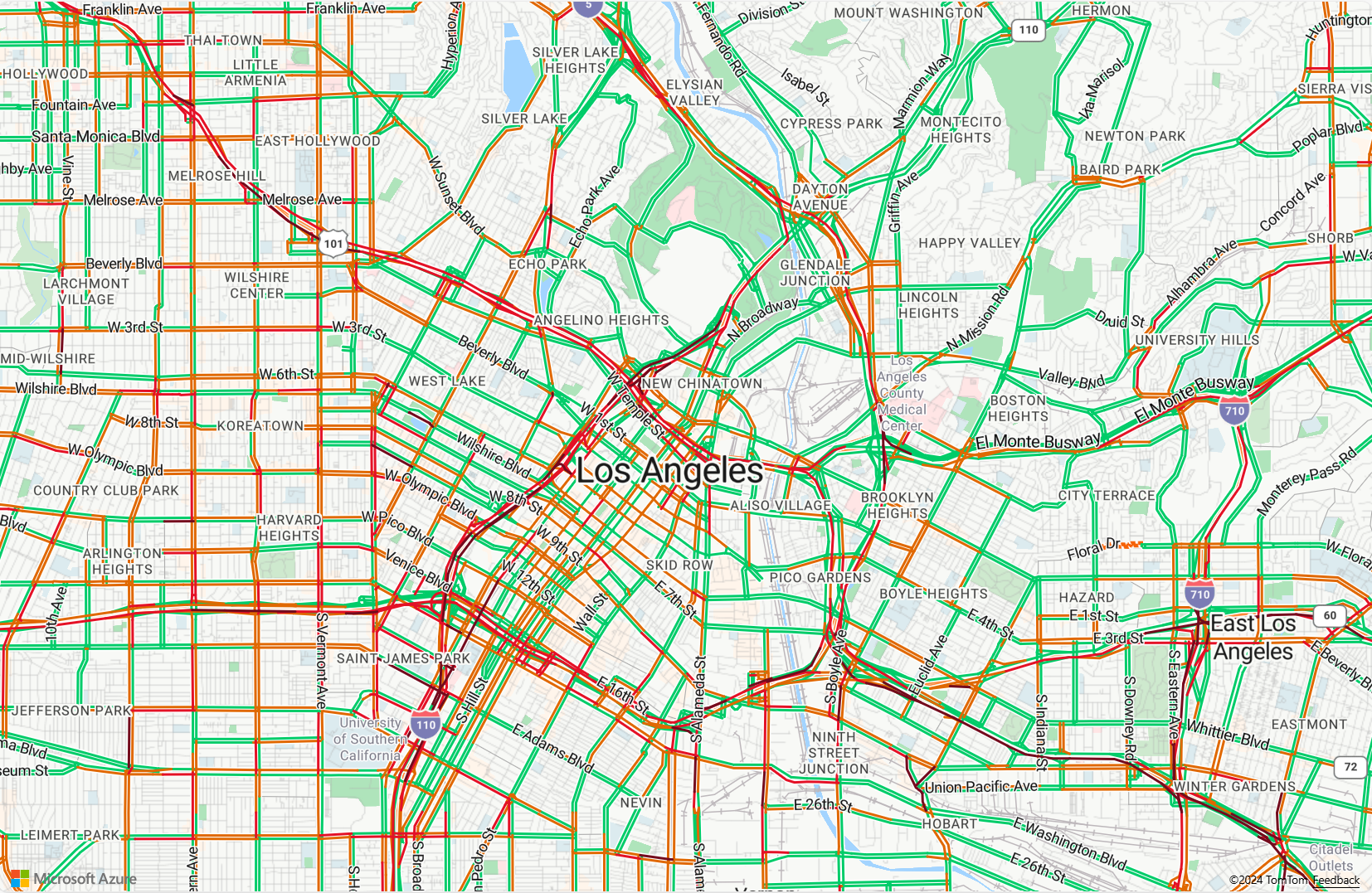
Zapisz plik MapTruckRoute.html i odśwież stronę w przeglądarce. Jeśli powiększysz dowolne miasto, takie jak Los Angeles, ulice będą wyświetlane z bieżącymi danymi przepływu ruchu.
Definiowanie renderowania wyświetlania trasy
W tym samouczku na mapie są obliczane dwie trasy. Pierwsza trasa jest obliczana dla prywatnego pojazdu (samochodu). Druga trasa jest obliczana dla pojazdu komercyjnego (ciężarówka), aby pokazać różnicę między wynikami. Po renderowaniu mapa wyświetla ikonę symbolu dla punktów początkowych i końcowych trasy oraz geometrie linii trasy z różnymi kolorami dla każdej ścieżki trasy. Aby uzyskać więcej informacji na temat dodawania warstw linii, zobacz Dodawanie warstwy liniowej do mapy. Aby dowiedzieć się więcej na temat warstw symboli, zobacz Dodawanie warstwy symboli do mapy.
W procedurze obsługi zdarzeń kontrolki
readyMap dołącz następujący kod.//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: ['get', 'strokeColor'], strokeWidth: ['get', 'strokeWidth'], lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. }));Niektóre elementy, które należy wiedzieć o języku JavaScript:
- W procedurze obsługi zdarzeń kontrolki
readyMapy jest tworzone źródło danych do przechowywania trasy od początku do końca. - Wyrażenia służą do pobierania szerokości i koloru linii z właściwości w funkcji linii trasy.
- Aby upewnić się, że linia trasy nie obejmuje etykiet dróg, przekaż drugi parametr z wartością
'labels'.
Następnie zostanie utworzona warstwa symboli i dołączona do źródła danych. Ta warstwa określa sposób renderowania punktów początkowych i końcowych. Wyrażenia są dodawane w celu pobrania informacji o obrazie ikony i etykiecie tekstowej z właściwości każdego obiektu punktu. Aby dowiedzieć się więcej na temat wyrażeń, zobacz Wyrażenia stylu oparte na danych.
- W procedurze obsługi zdarzeń kontrolki
Następnie ustaw punkt początkowy jako fikcyjną firmę w Seattle o nazwie Fabrikam i punkt końcowy jako biuro firmy Microsoft. W procedurze obsługi zdarzeń kontrolki
readyMap dołącz następujący kod.//Create the GeoJSON objects which represent the start and end point of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.356099, 47.580045]), { title: 'Fabrikam, Inc.', icon: 'pin-blue' }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.201164, 47.616940]), { title: 'Microsoft - Lincoln Square', icon: 'pin-round-blue' }); //Add the data to the data source. datasource.add([startPoint, endPoint]); //Fit the map window to the bounding box defined by the start and end positions. map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 100 });Informacje o języku JavaScript:
- Ten kod tworzy dwa obiekty punktu GeoJSON reprezentujące punkty początkowe i końcowe, które następnie są dodawane do źródła danych.
- Ostatni blok kodu ustawia widok aparatu przy użyciu szerokości i długości geograficznej punktów początkowych i końcowych.
- Punkt początkowy i końcowy zostały dodane do źródła danych.
- Pole ograniczenia dla punktu początkowego i końcowego jest obliczane przy użyciu funkcji
atlas.data.BoundingBox.fromData. To pole ograniczenia służy do ustawiania widoku kamer mapy na całej trasie przy użyciumap.setCamerafunkcji . - Dopełnienie jest dodawane w celu zrekompensowania wymiarów pikseli ikon symboli.
- Aby uzyskać więcej informacji, zobacz funkcję setCamera w dokumentacji technicznej firmy Microsoft.
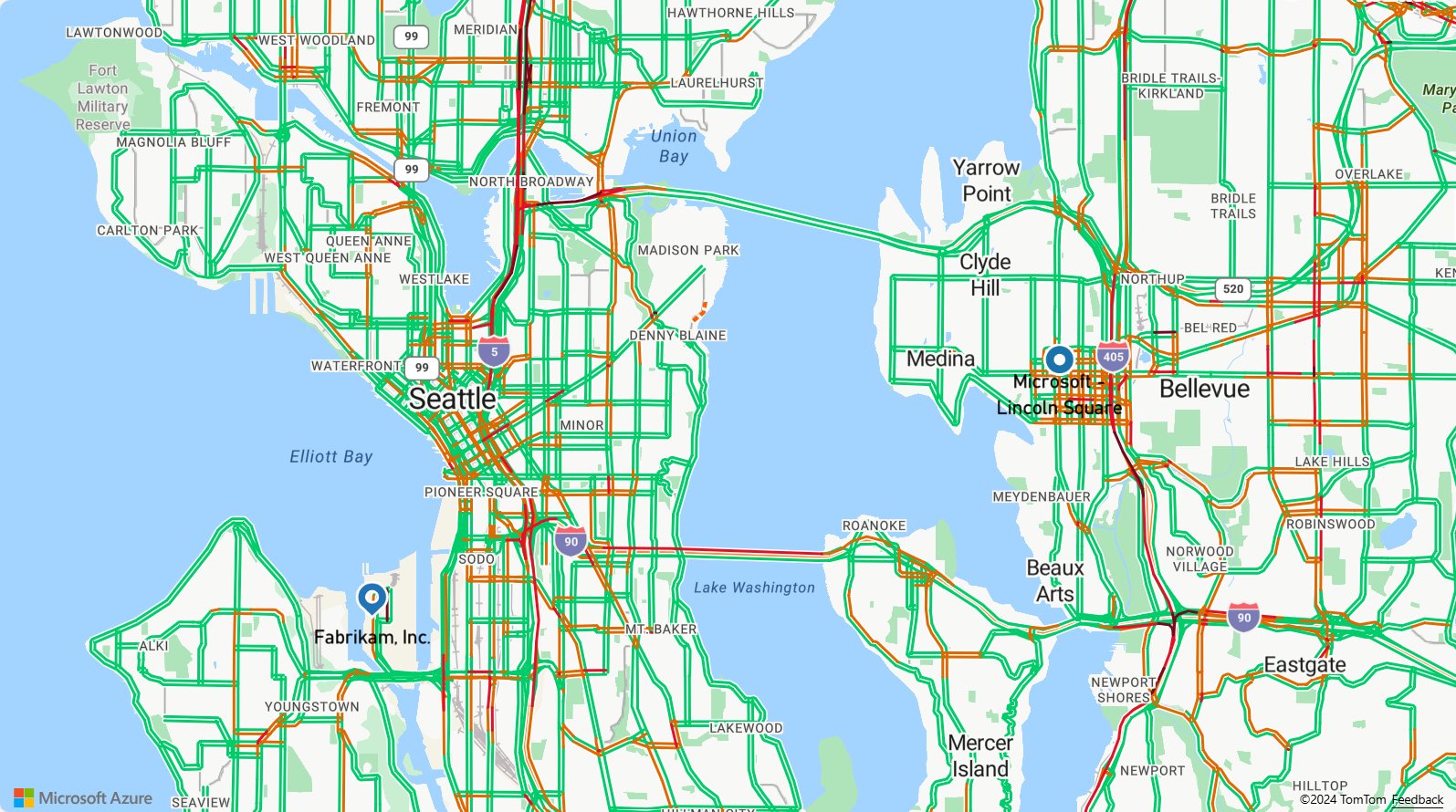
Zapisz TruckRoute.html i odśwież przeglądarkę. Mapa jest teraz wyśrodkowana nad Seattle. Niebieska szprycha oznacza punkt początkowy. Okrągły niebieski przypięcie oznacza punkt końcowy.
Żądanie i wyświetlanie tras prywatnych i komercyjnych na mapie
W tej sekcji pokazano, jak używać usługi Azure Maps Route Service do uzyskiwania wskazówek od jednego punktu do drugiego na podstawie sposobu transportu. Używane są dwa rodzaje transportu: ciężarówka i samochód.
Napiwek
Usługa Route Service udostępnia interfejsy API do planowania najszybszych, najkrótszych, ekologicznych lub porywujących tras w oparciu o odległość, warunki ruchu i używany tryb transportu. Usługa umożliwia również użytkownikom planowanie przyszłych tras na podstawie historycznych warunków ruchu. Użytkownicy mogą zobaczyć przewidywanie czasów trwania tras w danym czasie. Aby uzyskać więcej informacji, zobacz Get Route directions API (Uzyskiwanie interfejsu API wskazówek dotyczących tras).
GetMapW funkcji wewnątrz procedury obsługi zdarzeń kontrolkireadydodaj następujący kod JavaScript, aby skonstruować trasę ciężarówki od początku do punktu końcowego. Ta trasa jest tworzona i wyświetlana dla ciężarówki przewożąceUSHazmatClass2ładunki klasowane.//Start and end point input to the search route request var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; //Make a search route request for a truck vehicle type var truckRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&travelMode=truck&vehicleWidth=2&vehicleHeight=2&vehicleLength=5&vehicleLoadType=USHazmatClass2&query=${query}`; fetch(truckRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. We want this to render below the car route which will likely be added to the data source faster, so insert it at index 0. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#2272B9", strokeWidth: 9 }), 0 ); });Informacje o powyższym języku JavaScript:
- Ten kod wysyła zapytanie do usługi Azure Maps Route Service za pośrednictwem interfejsu API wskazówek tras usługi Azure Maps.
- Linia trasy jest następnie tworzona na podstawie współrzędnych każdego zwrotu z odpowiedzi.
- Linia trasy jest następnie dodawana do źródła danych.
- Dwie właściwości są dodawane do linii trasy ciężarówki: niebieski kolor
#2272B9pociągnięcia i szerokość pociągnięcia o rozmiarze dziewięciu pikseli. - Linia trasy ma indeks 0, aby upewnić się, że trasa ciężarówki jest renderowana przed wszelkimi innymi wierszami w źródle danych. Przyczyną jest obliczanie trasy ciężarówki jest często wolniejsze niż obliczanie trasy samochodu. Jeśli linia trasy ciężarówki zostanie dodana do źródła danych po trasie samochodu, zostanie ona renderowana powyżej.
Napiwek
Aby wyświetlić wszystkie możliwe opcje i wartości interfejsu API tras usługi Azure Maps, zobacz Parametry identyfikatora URI dla wskazówek dotyczących tras po trasie.
Następnie dołącz następujący kod JavaScript, aby utworzyć trasę dla samochodu.
var carRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; fetch(carRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. This will add the car route after the truck route. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#B76DAB", strokeWidth: 5 }) ); });Informacje o języku JavaScript:
- Ten kod wysyła zapytanie do usługi routingu Azure Maps za pomocą metody interfejsu API tras usługi Azure Maps.
- Linia trasy jest następnie tworzona na podstawie współrzędnych każdego zakrętu i dodawana do źródła danych.
- Dwie właściwości są dodawane do linii trasy ciężarówki: kolor fioletowego pociągnięcia i szerokość pociągnięcia
#B76DABo długości pięciu pikseli.
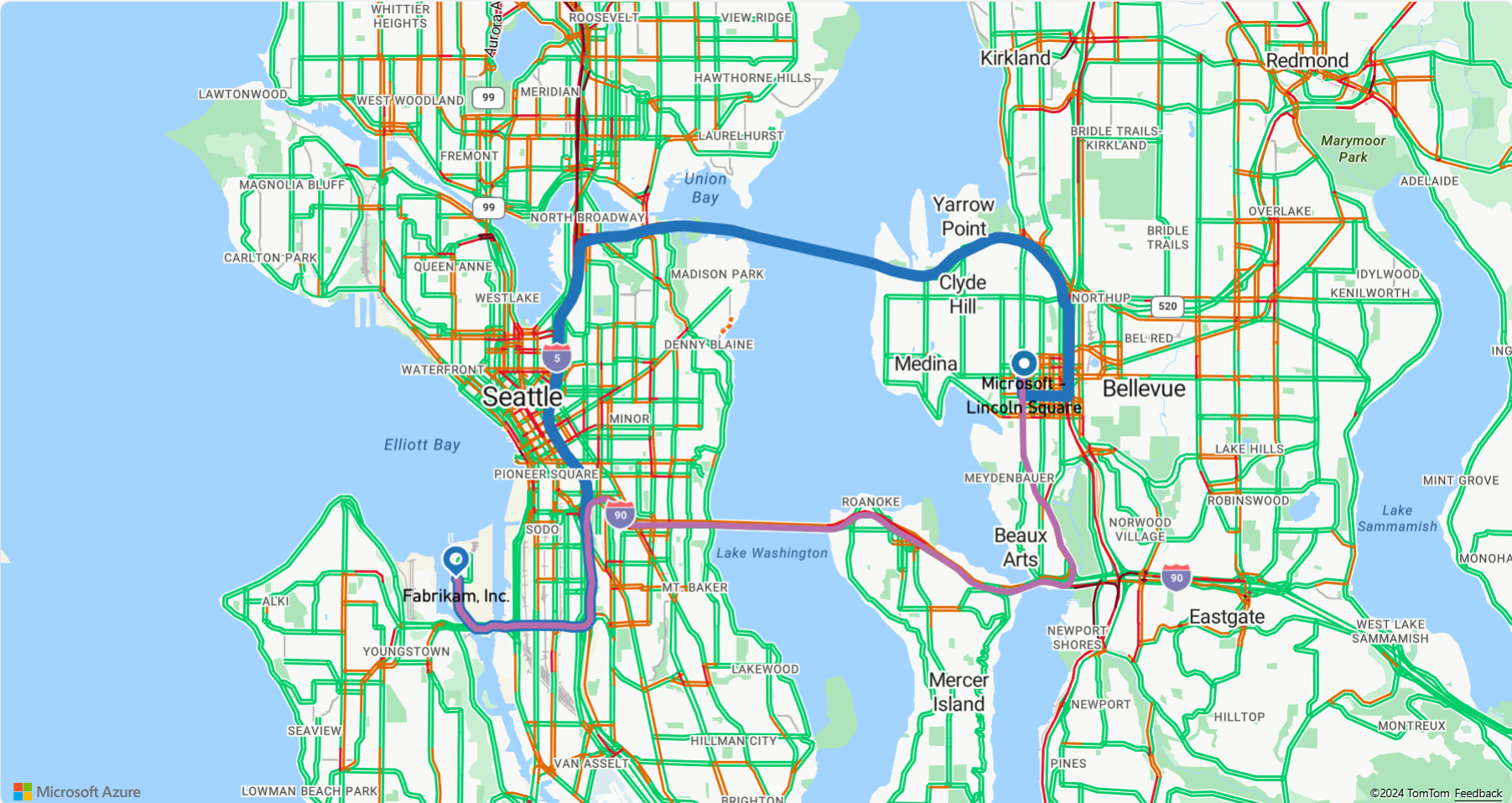
Zapisz plik TruckRoute.html i odśwież przeglądarkę internetową. Mapa powinna teraz wyświetlać zarówno trasy ciężarówki, jak i samochodu.
- Trasa ciężarówki jest wyświetlana przy użyciu grubej niebieskiej linii, a trasa samochodu jest wyświetlana przy użyciu cienkiej fioletowej linii.
- Trasa samochodowa przechodzi przez jezioro Waszyngton przez I-90, przechodząc przez tunele pod obszarami mieszkalnymi. Ponieważ tunele znajdują się w obszarach mieszkalnych, ładunek odpadów niebezpiecznych jest ograniczony. Trasa ciężarówki, która określa
USHazmatClass2typ ładunku, jest kierowana do korzystania z innej trasy, która nie ma tego ograniczenia.
- Aby zapoznać się z ukończonym kodem używanym w tym samouczku, zobacz samouczek dotyczący usługi Truck Route w witrynie GitHub.
- Aby wyświetlić ten przykład na żywo, zobacz Wiele tras według trybu podróży w witrynie Przykłady kodu usługi Azure Maps.
- Możesz również użyć wyrażeń stylu opartych na danych.
Następne kroki
W następnym samouczku przedstawiono proces tworzenia prostego lokalizatora sklepów przy użyciu usługi Azure Maps.