Jak używać kontrolki mapy usługi Azure Maps
Zestaw SDK sieci Web usługi Azure Maps udostępnia kontrolkę mapy, która umożliwia dostosowywanie interaktywnych map z własną zawartością i obrazami do wyświetlania w aplikacjach internetowych lub mobilnych. Ten moduł jest biblioteką pomocnika, która ułatwia korzystanie z usług REST usługi Azure Maps w internecie lub Node.js aplikacji przy użyciu języka JavaScript lub TypeScript.
Uwaga
Wycofanie kontrolki mapy zestawu Web SDK usługi Azure Maps w wersji 1
Wersja 1 kontrolki mapy zestawu WEB SDK jest teraz przestarzała i zostanie wycofana w dniu 19.19.26. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do wersji 3 kontrolki mapy zestawu Web SDK przez 19.09.26. Wersja 3 jest zgodna z poprzednimi wersjami i ma kilka korzyści, w tym zgodność z biblioteką WebGL 2, zwiększoną wydajność i obsługę kafelków terenu 3D. Aby uzyskać więcej informacji, zobacz Przewodnik migracji zestawu Web SDK usługi Azure Maps w wersji 1.
Wymagania wstępne
Aby użyć kontrolki mapy na stronie internetowej, musisz mieć jedną z następujących wymagań wstępnych:
- Konto usługi Azure Maps
- Klucz subskrypcji lub poświadczenia entra firmy Microsoft. Aby uzyskać więcej informacji, zobacz opcje uwierzytelniania.
Tworzenie nowej mapy na stronie internetowej
Mapa można osadzić na stronie internetowej przy użyciu biblioteki JavaScript po stronie klienta kontrolki mapy.
Utwórz nowy plik HTML.
Załaduj zestaw Sdk sieci Web usługi Azure Maps. Możesz wybrać jedną z dwóch opcji:
Użyj globalnie hostowanej wersji zestawu SDK sieci Web usługi Azure Maps, dodając odwołania do języka JavaScript i
stylesheetw<head>elemencie pliku HTML:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>Załaduj kod źródłowy zestawu Web SDK usługi Azure Maps lokalnie przy użyciu pakietu npm azure-maps-control i hostuj go z aplikacją. Ten pakiet zawiera również definicje języka TypeScript.
Npm install azure-maps-control
Następnie dodaj odwołania do usługi Azure Maps
stylesheetdo<head>elementu pliku:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />Uwaga
Definicje języka TypeScript można zaimportować do aplikacji, dodając następujący kod:
import * as atlas from 'azure-maps-control';Aby renderować mapę tak, aby wypełniała pełną treść strony, dodaj następujący
<style>element do<head>elementu .<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>W treści strony dodaj
<div>element i nadaj mu elementidmyMap.<body onload="InitMap()"> <div id="myMap"></div> </body>Następnie zainicjuj kontrolkę mapy. Aby uwierzytelnić kontrolkę, użyj klucza subskrypcji usługi Azure Maps lub poświadczeń usługi Microsoft Entra z opcjami uwierzytelniania.
Jeśli używasz klucza subskrypcji do uwierzytelniania, skopiuj i wklej następujący element skryptu
<head>wewnątrz elementu i poniżej pierwszego<script>elementu. Zastąp<Your Azure Maps Key>ciąg kluczem subskrypcji usługi Azure Maps.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>Jeśli używasz identyfikatora Entra firmy Microsoft do uwierzytelniania, skopiuj i wklej następujący element skryptu
<head>wewnątrz elementu i poniżej pierwszego<script>elementu.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client Id>', aadAppId: '<Your Microsoft Entra App Id>', aadTenant: '<Your Microsoft Entra tenant Id>' } }); } </script>Aby uzyskać więcej informacji na temat uwierzytelniania za pomocą usługi Azure Maps, zobacz dokument Authentication with Azure Maps (Uwierzytelnianie za pomocą usługi Azure Maps ). Aby uzyskać listę przykładów pokazujących, jak zintegrować usługę Azure AD z usługą Azure Maps, zobacz Azure Maps i Azure Active Directory Samples in GitHub (Przykłady usługi Azure Maps i Azure Active Directory w usłudze GitHub).
Napiwek
W tym przykładzie przekazaliśmy
idmapę<div>. Innym sposobem wykonania tej czynności jest przekazanie obiektu przez przekazanieHTMLElementdocument.getElementById('myMap')go jako pierwszego parametru.Opcjonalnie warto dodać następujące
metaelementy doheadelementu strony:<!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Plik HTML powinien teraz wyglądać podobnie do następującego fragmentu kodu:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>Otwórz plik w przeglądarce internetowej i wyświetl renderowaną mapę. Powinien wyglądać podobnie do poniższej ilustracji:
Lokalizowanie mapy
Usługa Azure Maps udostępnia dwa różne sposoby ustawiania języka i widoku regionalnego dla renderowanej mapy. Pierwszą opcją jest dodanie tych informacji do globalnej atlas przestrzeni nazw, co powoduje domyślne ustawienie wszystkich wystąpień kontrolek mapy w aplikacji. Poniżej ustawiono język francuski ("fr-FR") i widok regionalny na "Auto":
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
Drugą opcją jest przekazanie tych informacji do opcji mapy podczas ładowania mapy w następujący sposób:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client Id>',
aadAppId: '<Your AAD App Id>',
aadTenant: '<Your AAD Tenant Id>'
}
});
Uwaga
Istnieje możliwość załadowania wielu wystąpień mapy na tej samej stronie z różnymi ustawieniami języka i regionu. Ponadto te ustawienia można zaktualizować po załadowaniu mapy przy użyciu setStyle funkcji mapy.
Oto przykład usługi Azure Maps z językiem ustawionym na wartość "fr-FR" i widok regionalny ustawiony na wartość Auto.
Aby uzyskać listę obsługiwanych języków i widoków regionalnych, zobacz Obsługa lokalizacji w usłudze Azure Maps.
Zgodność z serwerem WebGL 2
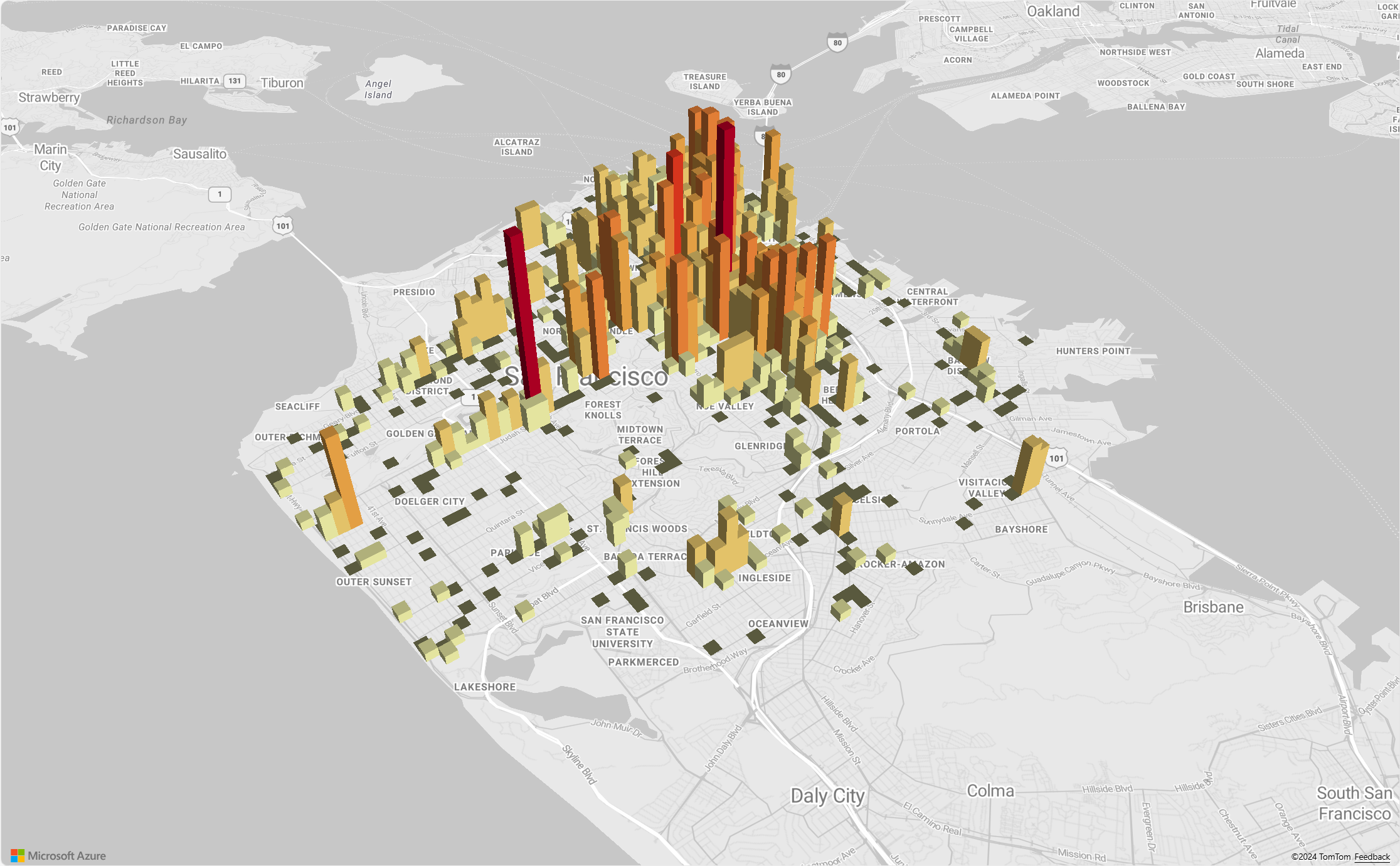
Począwszy od zestawu Web SDK usługi Azure Maps w wersji 3.0, zestaw Sdk sieci Web obejmuje pełną zgodność z biblioteką WebGL 2, zaawansowaną technologią graficzną, która umożliwia przyspieszanie sprzętu renderowanie w nowoczesnych przeglądarkach internetowych. Korzystając z biblioteki WebGL 2, deweloperzy mogą wykorzystać możliwości nowoczesnych procesorów GPU do wydajniejszego renderowania złożonych map i wizualizacji, co zwiększa wydajność i jakość wizualizacji.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@^8/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
Kafelki terenu 3D
Począwszy od zestawu Web SDK usługi Azure Maps w wersji 3.0, deweloperzy mogą korzystać z wizualizacji terenu 3D. Ta funkcja umożliwia dołączanie danych podniesienia uprawnień do map, tworząc bardziej immersyjne środowisko dla użytkowników. Niezależnie od tego, czy wizualizowanie zakresów górskich, dolin lub innych cech geograficznych, obsługa terenu 3D zapewnia nowy poziom realizmu w aplikacjach mapowania.
W poniższym przykładzie kodu pokazano, jak zaimplementować kafelki terenu 3D.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Obsługa chmury platformy Azure Government
Internetowy zestaw SDK usługi Azure Maps obsługuje chmurę Azure Government. Wszystkie adresy URL języka JavaScript i CSS używane do uzyskiwania dostępu do zestawu Sdk sieci Web usługi Azure Maps pozostają takie same. Aby połączyć się z wersją chmury azure Government platformy Azure Maps, należy wykonać następujące zadania.
W przypadku korzystania z interaktywnej kontrolki mapy dodaj następujący wiersz kodu przed utworzeniem wystąpienia Map klasy.
atlas.setDomain('atlas.azure.us');
Pamiętaj, aby podczas uwierzytelniania mapy i usług używać szczegółów uwierzytelniania usługi Azure Maps z platformy w chmurze Azure Government.
Struktury Języka JavaScript
W przypadku programowania przy użyciu platformy JavaScript może być przydatne jedno z następujących projektów typu open source:
- ng-azure-maps — otoka Angular 10 wokół usługi Azure Maps.
- AzureMapsControl.Components — składnik blazor usługi Azure Maps.
- Składnik React w usłudze Azure Maps — otoka react dla kontrolki usługi Azure Maps.
- Vue Azure Maps — składnik usługi Azure Maps dla aplikacji Vue.
Następne kroki
Dowiedz się, jak tworzyć mapę i korzystać z niej:
Dowiedz się, jak stylować mapę:
Poznaj najlepsze rozwiązania i zapoznaj się z przykładami:
Aby zapoznać się z listą przykładów pokazujących sposób integracji identyfikatora entra firmy Microsoft z usługą Azure Maps, zobacz: