Wyrażenia stylu oparte na danych (zestaw Web SDK)
Wyrażenia umożliwiają stosowanie logiki biznesowej do opcji stylów, które obserwują właściwości zdefiniowane w każdym kształcie w źródle danych. Wyrażenia mogą filtrować dane w źródle danych lub w warstwie. Wyrażenia mogą składać się z logiki warunkowej, takiej jak instrukcje if. Ponadto mogą służyć do manipulowania danymi przy użyciu operatorów ciągów, operatorów logicznych i operatorów matematycznych.
Style oparte na danych zmniejszają ilość kodu potrzebnego do zaimplementowania logiki biznesowej wokół stylów. W przypadku użycia z warstwami wyrażenia są oceniane w czasie renderowania w osobnym wątku. Ta funkcja zapewnia zwiększoną wydajność w porównaniu do oceny logiki biznesowej w wątku interfejsu użytkownika.
Ten klip wideo zawiera omówienie stylu opartego na danych w zestawie SDK internetowym usługi Azure Maps.
Wyrażenia są reprezentowane jako tablice JSON. Pierwszym elementem wyrażenia w tablicy jest ciąg określający nazwę operatora wyrażenia. Na przykład "+" lub "case". Następne elementy (jeśli istnieją) są argumentami wyrażenia. Każdy argument jest wartością literału (ciąg, liczba, wartość logiczna lub null), albo inną tablicą wyrażeń. Poniższy pseudokod definiuje podstawową strukturę wyrażenia.
[
expression_operator,
argument0,
argument1,
…
]
Zestaw Sdk sieci Web usługi Azure Maps obsługuje wiele typów wyrażeń. Wyrażenia mogą być używane samodzielnie lub w połączeniu z innymi wyrażeniami.
| Typ wyrażeń | opis |
|---|---|
| Wyrażenie agregacji | Wyrażenie definiujące obliczenie przetwarzane przez zestaw danych i może być używane z clusterProperties opcją DataSource. |
| Wyrażenia logiczne | Wyrażenia logiczne zapewniają zestaw wyrażeń operatorów logicznych do obliczania porównań logicznych. |
| Wyrażenia kolorów | Wyrażenia kolorów ułatwiają tworzenie wartości kolorów i manipulowanie nimi. |
| Wyrażenia warunkowe | Wyrażenia warunkowe zapewniają operacje logiki, które są podobne do instrukcji if. |
| Wyrażenia danych | Zapewnia dostęp do danych właściwości w funkcji. |
| Wyrażenia interpolacji i kroku | Wyrażenia interpolacji i kroku mogą służyć do obliczania wartości wzdłuż krzywej interpolowanej lub funkcji kroku. |
| Wyrażenia specyficzne dla warstwy | Wyrażenia specjalne, które mają zastosowanie tylko do pojedynczej warstwy. |
| Wyrażenia matematyczne | Udostępnia operatory matematyczne do wykonywania obliczeń opartych na danych w strukturze wyrażeń. |
| Wyrażenia operatorów ciągów | Wyrażenia operatorów ciągów wykonują operacje konwersji na ciągach, takich jak łączenie i konwertowanie wielkości liter. |
| Wyrażenia typów | Wyrażenia typów udostępniają narzędzia do testowania i konwertowania różnych typów danych, takich jak ciągi, liczby i wartości logiczne. |
| Wyrażenia powiązań zmiennych | Wyrażenia powiązania zmiennych przechowują wyniki obliczeń w zmiennej i odwoływane w innym miejscu w wyrażeniu wiele razy bez konieczności ponownego obliczania przechowywanej wartości. |
| Wyrażenie powiększenia | Pobiera bieżący poziom powiększenia mapy w czasie renderowania. |
Wszystkie przykłady w tym dokumencie używają następującej funkcji, aby zademonstrować różne sposoby użycia różnych typów wyrażeń.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Wyrażenia danych
Wyrażenia danych zapewniają dostęp do danych właściwości w funkcji.
| Wyrażenie | Typ zwracany | Opis |
|---|---|---|
['at', number, array] |
wartość | Pobiera element z tablicy. |
['geometry-type'] |
string | Pobiera typ geometrii funkcji: Punkt, MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon. |
['get', string] |
wartość | Pobiera wartość właściwości z właściwości bieżącej funkcji. Zwraca wartość null, jeśli brakuje żądanej właściwości. |
['get', string, object] |
wartość | Pobiera wartość właściwości z właściwości podanego obiektu. Zwraca wartość null, jeśli brakuje żądanej właściwości. |
['has', string] |
boolean | Określa, czy właściwości funkcji mają określoną właściwość. |
['has', string, object] |
boolean | Określa, czy właściwości obiektu mają określoną właściwość. |
['id'] |
wartość | Pobiera identyfikator funkcji, jeśli ma ten identyfikator. |
['in', boolean | string | number, array] |
boolean | Określa, czy element istnieje w tablicy |
['in', substring, string] |
boolean | Określa, czy podciąg istnieje w ciągu |
['index-of', boolean | string | number, array | string]['index-of', boolean | string | number, array | string, number] |
Liczba | Zwraca pierwszą pozycję, w której można znaleźć element w tablicy lub podciąg można znaleźć w ciągu lub -1 jeśli nie można odnaleźć danych wejściowych. Akceptuje opcjonalny indeks od miejsca rozpoczęcia wyszukiwania. |
['length', string | array] |
Liczba | Pobiera długość ciągu lub tablicy. |
['slice', array | string, number]['slice', array | string, number, number] |
ciąg | tablica | Zwraca element z tablicy lub podciąg z ciągu z określonego indeksu początkowego lub między indeksem początkowym a indeksem końcowym w przypadku ustawienia. Wartość zwracana jest włącznie z indeksem początkowym, ale nie indeksem końcowym. |
Przykłady
Dostęp do właściwości funkcji można uzyskać bezpośrednio w wyrażeniu przy użyciu get wyrażenia. W tym przykładzie zoneColor użyto wartości funkcji, aby określić właściwość koloru warstwy bąbelkowej.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: ['get', 'zoneColor'] //Get the zoneColor value.
});
Powyższy przykład działa prawidłowo, jeśli wszystkie funkcje punktu mają zoneColor właściwość . Jeśli tak nie jest, kolor zostanie domyślnie ustawiony na "". Aby zmodyfikować kolor rezerwowy, użyj case wyrażenia w połączeniu z wyrażeniem has , aby sprawdzić, czy właściwość istnieje. Jeśli właściwość nie istnieje, zwróć kolor rezerwowy.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case', //Use a conditional case expression.
['has', 'zoneColor'], //Check to see if feature has a "zoneColor" property
['get', 'zoneColor'], //If it does, use it.
'blue' //If it doesn't, default to blue.
]
});
Warstwy bąbelków i symboli domyślnie renderują współrzędne wszystkich kształtów w źródle danych. To zachowanie może wyróżniać wierzchołki wielokąta lub linii. Opcja filter warstwy może służyć do ograniczenia typu geometrii renderowanych funkcji, przy użyciu ['geometry-type'] wyrażenia w wyrażeniu logicznym. Poniższy przykład ogranicza warstwę bąbelkową tak, aby renderowane są tylko Point funkcje.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['==', ['geometry-type'], 'Point']
});
W poniższym przykładzie można renderować zarówno funkcje, jak Point i MultiPoint .
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']]
});
Podobnie kontur wielokątów renderowanych w warstwach liniowych. Aby wyłączyć to zachowanie w warstwie liniowej, dodaj filtr, który zezwala tylko na LineString funkcje i MultiLineString .
Poniżej przedstawiono kilka przykładów używania wyrażeń danych:
//Get item [2] from an array "properties.abcArray[1]" = "c"
['at', 2, ['get', 'abcArray']]
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
['at', 1, ['at', 0, ['get', 'array2d']]]
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
['in', 'a', ['get', 'abcArray']]
//Gets the index of the value 'b' in an array "properties.abcArray.indexOf('b')" = 1
['index-of', 'b', ['get', 'abcArray']]
//Get the length of an array "properties.abcArray.length" = 3
['length', ['get', 'abcArray']]
//Get the value of a subproperty "properties._style.fillColor" = "red"
['get', 'fillColor', ['get', '_style']]
//Check that "fillColor" exists as a subproperty of "_style".
['has', 'fillColor', ['get', '_style']]
//Slice an array starting at index 2 "properties.abcArray.slice(2)" = ['c']
['slice', ['get', 'abcArray'], 2]
//Slice a string from index 0 to index 4 "properties.entityType.slice(0, 4)" = 'rest'
['slice', ['get', 'entityType'], 0, 4]
Wyrażenia matematyczne
Wyrażenia matematyczne zapewniają operatorom matematycznym wykonywanie obliczeń opartych na danych w ramach platformy wyrażeń.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
['+', number, number, …] |
Liczba | Oblicza sumę określonych liczb. |
['-', number] |
Liczba | Odejmuje wartość 0 przez określoną liczbę. |
['-', number, number] |
Liczba | Odejmuje pierwsze liczby według drugiej liczby. |
['*', number, number, …] |
Liczba | Mnoży określone liczby razem. |
['/', number, number] |
Liczba | Dzieli pierwszą liczbę przez drugą liczbę. |
['%', number, number] |
Liczba | Oblicza resztę podczas dzielenia pierwszej liczby przez drugą liczbę. |
['^', number, number] |
Liczba | Oblicza wartość pierwszej wartości podniesionej do potęgi drugiej liczby. |
['abs', number] |
Liczba | Oblicza wartość bezwzględną określonej liczby. |
['acos', number] |
Liczba | Oblicza arcus cosinus określonej liczby. |
['asin', number] |
Liczba | Oblicza arcusus określonej liczby. |
['atan', number] |
Liczba | Oblicza arcus tangens określonej liczby. |
['ceil', number] |
Liczba | Zaokrągla liczbę do następnej całkowitej liczby całkowitej. |
['cos', number] |
Liczba | Oblicza współtworzenie określonej liczby. |
['distance', Point \| MultiPoint \| LineString \| MultiLineString \| Polygon \| MultiPolygon \| Feature \| FeatureCollection] |
Liczba | Oblicza najkrótszą odległość w metrach między ocenianą funkcją a geometrią wejściową. Zwrócone wartości odległości mogą się różnić w precyzji ze względu na utratę dokładności od geometrii kodowania, szczególnie poniżej poziomu powiększenia 13. |
['e'] |
Liczba | Zwraca stałą ematematyczną . |
['floor', number] |
Liczba | Zaokrągla liczbę w dół do poprzedniej całkowitej liczby całkowitej. |
['ln', number] |
Liczba | Oblicza logarytm naturalny określonej liczby. |
['ln2'] |
Liczba | Zwraca stałą ln(2)matematyczną . |
['log10', number] |
Liczba | Oblicza logarytm podstawowy określonej liczby. |
['log2', number] |
Liczba | Oblicza logarytm podstawowy dwóch określonej liczby. |
['max', number, number, …] |
Liczba | Oblicza maksymalną liczbę w określonym zestawie liczb. |
['min', number, number, …] |
Liczba | Oblicza minimalną liczbę w określonym zestawie liczb. |
['pi'] |
Liczba | Zwraca stałą PImatematyczną . |
['round', number] |
Liczba | Zaokrągla liczbę do najbliższej liczby całkowitej. Wartości w połowie drogi są zaokrąglane od zera. Na przykład ['round', -1.5] funkcja oblicza wartość -2. |
['sin', number] |
Liczba | Oblicza sinus określonej liczby. |
['sqrt', number] |
Liczba | Oblicza pierwiastek kwadratowy określonej liczby. |
['tan', number] |
Liczba | Oblicza tangens określonej liczby. |
Wyrażenie agregacji
Wyrażenie agregujące definiuje obliczenie przetwarzane przez zestaw danych i może być używane z clusterProperties opcją DataSource. Dane wyjściowe tych wyrażeń muszą być liczbą lub wartością logiczną.
Wyrażenie agregacji przyjmuje trzy wartości: wartość operatora i wartość początkową oraz wyrażenie w celu pobrania właściwości z każdej funkcji w danych w celu zastosowania operacji agregującej. To wyrażenie ma następujący format:
[operator: string, initialValue: boolean | number, mapExpression: Expression]
- operator: funkcja wyrażenia, która jest następnie stosowana do wszystkich wartości obliczanych przez
mapExpressionposzczególne punkty w klastrze. Obsługiwane operatory:- W przypadku liczb:
+, ,*,maxmin - W przypadku wartości logicznych:
all,any
- W przypadku liczb:
- initialValue: wartość początkowa, w której jest agregowana pierwsza obliczona wartość.
- mapExpression: wyrażenie stosowane względem każdego punktu w zestawie danych.
Przykłady
Jeśli wszystkie funkcje w zestawie danych mają revenue właściwość , która jest liczbą. Następnie można obliczyć łączny przychód wszystkich punktów w klastrze, które są tworzone na podstawie zestawu danych. To obliczenie odbywa się przy użyciu następującego wyrażenia agregacji: ['+', 0, ['get', 'revenue']]
Wyrażenie skumulowane
Wyrażenie accumulated pobiera wartość właściwości klastra skumulowanej do tej pory, używanej clusterProperties w opcji klastrowanego DataSource źródła.
Użycie
["accumulated"]
Wyrażenia logiczne
Wyrażenia logiczne zapewniają zestaw wyrażeń operatorów logicznych do obliczania porównań logicznych.
Porównanie jest ściśle typizowane, gdy wartości są porównywane. Wartości różnych typów są zawsze uznawane za nierówne. Przypadki, w których typy są znane jako różne w czasie analizy, są uznawane za nieprawidłowe i generuje błąd analizy.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
['!', boolean] |
boolean | Negacja logiczna. Zwraca true wartość , jeśli dane wejściowe to false, a false jeśli dane wejściowe to true. |
['!=', value, value] |
boolean | Zwraca wartość true , jeśli wartości wejściowe nie są równe, false w przeciwnym razie. |
['<', value, value] |
boolean | Zwraca wartość true , jeśli pierwsze dane wejściowe są ściśle mniejsze niż druga, false w przeciwnym razie. Argumenty muszą być zarówno ciągami, jak i obydwoma liczbami. |
['<=', value, value] |
boolean | Zwraca true wartość , jeśli pierwsze dane wejściowe są mniejsze lub równe drugiej, false w przeciwnym razie. Argumenty muszą być zarówno ciągami, jak i obydwoma liczbami. |
['==', value, value] |
boolean | Zwraca wartość true , jeśli wartości wejściowe są równe, false w przeciwnym razie. Argumenty muszą być zarówno ciągami, jak i obydwoma liczbami. |
['>', value, value] |
boolean | Zwraca wartość true , jeśli pierwsze dane wejściowe są ściśle większe niż druga, false w przeciwnym razie. Argumenty muszą być zarówno ciągami, jak i obydwoma liczbami. |
['>=' value, value] |
boolean | Zwraca true wartość , jeśli pierwsze dane wejściowe są większe lub równe drugiej, false w przeciwnym razie. Argumenty muszą być zarówno ciągami, jak i obydwoma liczbami. |
['all', boolean, boolean, …] |
boolean | Zwraca wartość true , jeśli wszystkie dane wejściowe to true, false w przeciwnym razie. |
['any', boolean, boolean, …] |
boolean | Zwraca wartość true , jeśli którekolwiek z danych wejściowych to true, false w przeciwnym razie. |
['within', Polygon | MultiPolygon | Feature<Polygon | MultiPolygon>] |
boolean | Zwraca wartość true , jeśli funkcja oceniana jest w pełni zawarta wewnątrz granicy geometrii danych wejściowych, w przeciwnym razie wartość false. Wartość wejściowa może być prawidłową wartością GeoJSON typu Polygon, MultiPolygon, Featurelub FeatureCollection. Obsługiwane funkcje oceny:- Punkt: zwraca false wartość, jeśli punkt znajduje się na granicy lub znajduje się poza granicą.- LineString: Zwraca false , jeśli którakolwiek część linii znajduje się poza granicą, linia przecina granicę lub punkt końcowy linii znajduje się na granicy. |
Wyrażenia warunkowe
Wyrażenia warunkowe zapewniają operacje logiki, które są podobne do instrukcji if.
Następujące wyrażenia wykonują operacje logiki warunkowej na danych wejściowych. Na przykład case wyrażenie zapewnia logikę "if/then/else", podczas gdy match wyrażenie jest jak "switch-statement".
Wyrażenie wielkości liter
Wyrażenie case jest typem wyrażenia warunkowego, który udostępnia logikę "if/then/else". Ten typ wyrażenia przechodzi przez listę warunków logicznych. Zwraca wartość wyjściową pierwszego warunku logicznego w celu obliczenia wartości true.
Poniższy pseudokod definiuje strukturę case wyrażenia.
[
'case',
condition1: boolean,
output1: value,
condition2: boolean,
output2: value,
...,
fallback: value
]
Przykład
Poniższy przykład wykonuje kroki przez różne warunki logiczne, dopóki nie znajdzie wartości, która zwróci truewartość , a następnie zwróci skojarzona wartość. Jeśli nie zostanie obliczony trueżaden warunek logiczny, zwracana jest wartość rezerwowa.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case',
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
['has', 'zoneColor'],
['get', 'zoneColor'],
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
['all', ['has', ' temperature '], ['>', ['get', 'temperature'], 100]],
'red',
//Specify a default value to return.
'green'
]
});
Wyrażenie dopasowania
Wyrażenie match to typ wyrażenia warunkowego, który udostępnia logikę podobną do instrukcji switch. Dane wejściowe mogą być dowolnym wyrażeniem, na przykład ['get', 'entityType'] , które zwraca ciąg lub liczbę. Każda etykieta musi być pojedynczą wartością literału lub tablicą wartości literału, których wartości muszą być wszystkimi ciągami lub wszystkimi liczbami. Dane wejściowe są zgodne, jeśli którakolwiek z wartości w tablicy jest zgodna. Każda etykieta musi być unikatowa. Jeśli typ danych wejściowych nie jest zgodny z typem etykiet, wynik jest wartością rezerwową.
Poniższy pseudokod definiuje strukturę match wyrażenia.
[
'match',
input: number | string,
label1: number | string | (number | string)[],
output1: value,
label2: number | string | (number | string)[],
output2: value,
...,
fallback: value
]
Przykłady
Poniższy przykład analizuje entityType właściwość funkcji Punkt w warstwie bąbelkowej wyszukuje dopasowanie. Jeśli znajdzie dopasowanie, zostanie zwrócona określona wartość lub zwróci wartość rezerwową.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
'restaurant', 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
W poniższym przykładzie użyto tablicy, aby wyświetlić listę zestawów etykiet, które powinny zwracać tę samą wartość. Takie podejście jest znacznie bardziej wydajne niż wyświetlanie poszczególnych etykiet indywidualnie. W takim przypadku, jeśli entityType właściwość ma wartość "restaurant" lub "grocery_store", zwracany jest kolor "czerwony".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
['restaurant', 'grocery_store'], 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
Wyrażenie coalesce
Wyrażenie coalesce przechodzi przez zestaw wyrażeń do momentu uzyskania pierwszej wartości innej niż null i zwrócenie tej wartości.
Poniższy pseudokod definiuje strukturę coalesce wyrażenia.
[
'coalesce',
value1,
value2,
…
]
Przykład
W poniższym przykładzie użyto coalesce wyrażenia w celu ustawienia textField opcji warstwy symboli. title Jeśli w funkcji brakuje właściwości lub ustawiono nullwartość , wyrażenie próbuje wyszukać subTitle właściwość, jeśli jej brakuje lub null, powróci do pustego ciągu.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'coalesce',
//Try getting the title property.
['get', 'title'],
//If there is no title, try getting the subTitle.
['get', 'subTitle'],
//Default to an empty string.
''
]
}
});
W poniższym przykładzie użyto coalesce wyrażenia do pobrania pierwszej dostępnej ikony obrazu dostępnej w sprite mapy z listy określonych nazw obrazów.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: [
'coalesce',
//Try getting the image with id 'missing-image'.
['image', 'missing-image'],
//Specify an image id to fallback to.
'marker-blue'
]
}
});
Wyrażenia typu
Wyrażenia typów udostępniają narzędzia do testowania i konwertowania różnych typów danych, takich jak ciągi, liczby i wartości logiczne.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
['array', value] | ['array', type: "string" | "number" | "boolean", value] |
Object[] | Potwierdza, że dane wejściowe są tablicą. |
['boolean', value] | ["boolean", value, fallback: value, fallback: value, ...] |
boolean | Potwierdza, że wartość wejściowa jest wartością logiczną. Jeśli podano wiele wartości, każda z nich jest obliczana w kolejności do momentu uzyskania wartości logicznej. Jeśli żadne z danych wejściowych nie są wartościami logicznymi, wyrażenie jest błędem. |
['collator', { 'case-sensitive': boolean, 'diacritic-sensitive': boolean, 'locale': string }] |
kolator | Zwraca kolator do użycia w operacjach porównania zależnych od ustawień regionalnych. Opcje wrażliwe na wielkość liter i znaki diakrytyczne domyślnie mają wartość false. Argument ustawień regionalnych określa tag języka IETF ustawień regionalnych do użycia. Jeśli żadna z nich nie zostanie podana, zostanie użyte domyślne ustawienia regionalne. Jeśli żądane ustawienia regionalne nie są dostępne, kolator używa ustawień regionalnych rezerwowych zdefiniowanych przez system. Użyj ustawień regionalnych resolved-locale, aby przetestować wyniki zachowania rezerwowego ustawień regionalnych. |
['literal', array]['literal', object] |
tablica | sprzeciwiać się | Zwraca tablicę literału lub wartość obiektu. Użyj tego wyrażenia, aby zapobiec ocenie tablicy lub obiektu jako wyrażenia, co jest konieczne, gdy tablica lub obiekt jest zwracany przez wyrażenie. |
['image', string] |
string | Sprawdza, czy określony identyfikator obrazu jest ładowany do sprite obrazu mapy. Jeśli tak jest, zwracany jest identyfikator, w przeciwnym razie zwracana jest wartość null. |
['number', value] | ["number", value, fallback: value, fallback: value, ...] |
Liczba | Potwierdza, że wartość wejściowa jest liczbą. Jeśli podano wiele wartości, każda z nich jest obliczana w kolejności do momentu uzyskania liczby. Jeśli żadne z danych wejściowych nie są liczbami, wyrażenie jest błędem. |
['object', value] | ["object", value, fallback: value, fallback: value, ...] |
Objekt | Potwierdza, że wartość wejściowa jest obiektem. Jeśli podano wiele wartości, każda z nich jest obliczana w kolejności do momentu uzyskania obiektu. Jeśli żadne z danych wejściowych nie są obiektami, wyrażenie jest błędem. |
['string', value] | ["string", value, fallback: value, fallback: value, ...] |
string | Potwierdza, że wartość wejściowa jest ciągiem. Jeśli podano wiele wartości, każda z nich jest obliczana w kolejności do momentu uzyskania ciągu. Jeśli żadne z danych wejściowych nie są ciągami, wyrażenie jest błędem. |
['to-boolean', value] |
boolean | Konwertuje wartość wejściową na wartość logiczną. Wynik jest false wtedy, gdy dane wejściowe są pustym ciągiem, 0, false, nulllub NaN; w przeciwnym razie .true |
['to-color', value]['to-color', value1, value2…] |
color | Konwertuje wartość wejściową na kolor. Jeśli podano wiele wartości, każda z nich jest oceniana w kolejności do momentu uzyskania pierwszej pomyślnej konwersji. Jeśli żadne z danych wejściowych nie można przekonwertować, wyrażenie jest błędem. |
['to-number', value]['to-number', value1, value2, …] |
Liczba | Konwertuje wartość wejściową na liczbę, jeśli to możliwe. Jeśli dane wejściowe to null lub false, wynik wynosi 0. Jeśli dane wejściowe to true, wynik to 1. Jeśli dane wejściowe są ciągiem, są konwertowane na liczbę przy użyciu funkcji Ciąg ToNumber specyfikacji języka ECMAScript. Jeśli podano wiele wartości, każda z nich jest oceniana w kolejności do momentu uzyskania pierwszej pomyślnej konwersji. Jeśli żadne z danych wejściowych nie można przekonwertować, wyrażenie jest błędem. |
['to-string', value] |
string | Konwertuje wartość wejściową na ciąg. Jeśli dane wejściowe to null, wynik to "". Jeśli dane wejściowe są wartością logiczną, wynik to "true" lub "false". Jeśli dane wejściowe są liczbą, są konwertowane na ciąg przy użyciu funkcji number ToString specyfikacji języka ECMAScript. Jeśli dane wejściowe są kolorem, są konwertowane na ciąg "rgba(r,g,b,a)"kolorów CSS RGBA . W przeciwnym razie dane wejściowe są konwertowane na ciąg przy użyciu funkcji JSON.stringify specyfikacji języka ECMAScript. |
['typeof', value] |
string | Zwraca ciąg opisujący typ danej wartości. |
Napiwek
Jeśli w konsoli przeglądarki pojawi się komunikat o błędzie podobny do Expression name must be a string, but found number instead. If you wanted a literal array, use ["literal", [...]]. poniższego, oznacza to, że w kodzie znajduje się wyrażenie, które zawiera tablicę, która nie ma ciągu dla pierwszej wartości. Jeśli chcesz, aby wyrażenie zwróciło tablicę, opakuj tablicę za pomocą literal wyrażenia . W poniższym przykładzie ustawiono opcję ikony offset warstwy symboli, która musi być tablicą zawierającą dwie liczby, używając match wyrażenia do wyboru między dwiema wartościami przesunięcia na podstawie wartości entityType właściwości funkcji punktu.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
offset: [
'match',
//Get the entityType value.
['get', 'entityType'],
//If the entity type is 'restaurant', return a different pixel offset.
'restaurant', ['literal', [0, -10]],
//Default to value.
['literal', [0, 0]]
]
}
});
Wyrażenia kolorów
Wyrażenia kolorów ułatwiają tworzenie wartości kolorów i manipulowanie nimi.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
['interpolate-hcl', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Tworzy ciągłe, płynne wyniki przez interpolację między parami wartości wejściowych i wyjściowych ("przystanki"). Działa jak interpolate, ale typ danych wyjściowych musi być kolorem, a interpolacja jest wykonywana w przestrzeni kolorów Hue-Chroma-Luminance. |
['interpolate-lab', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Tworzy ciągłe, płynne wyniki przez interpolację między parami wartości wejściowych i wyjściowych ("przystanki"). Działa jak interpolate, ale typ danych wyjściowych musi być kolorem, a interpolacja jest wykonywana w przestrzeni kolorów CIELAB. |
['rgb', number, number, number] |
color | Tworzy wartość koloru na podstawie czerwonych, zielonych i niebieskich składników z zakresu od 0 do 255i do składnika alfa .1 Jeśli jakikolwiek składnik jest poza zakresem, wyrażenie jest błędem. |
['rgba', number, number, number, number] |
color | Tworzy wartość koloru na podstawie czerwonych, zielonych, niebieskich składników z zakresu od 0 do 255i do składnika alfa w zakresie 0 wartości i 1. Jeśli jakikolwiek składnik jest poza zakresem, wyrażenie jest błędem. |
['to-rgba'] |
[number, number, number, number] | Zwraca tablicę z czterema elementami zawierającą czerwone, zielone, niebieskie i alfa składniki koloru wejściowego w tej kolejności. |
Przykład
Poniższy przykład tworzy wartość koloru RGB, która ma czerwoną wartość 255, oraz zielone i niebieskie wartości obliczane przez pomnożenie 2.5 przez wartość temperature właściwości. W miarę zmiany temperatury kolor zmienia się na różne odcienie koloru czerwonego.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'rgb', //Create a RGB color value.
255, //Set red value to 255.
['*', 2.5, ['get', 'temperature']], //Multiple the temperature by 2.5 and set the green value.
['*', 2.5, ['get', 'temperature']] //Multiple the temperature by 2.5 and set the blue value.
]
});
Wyrażenia operatorów ciągów
Wyrażenia operatorów ciągów wykonują operacje konwersji na ciągach, takich jak łączenie i konwertowanie wielkości liter.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
['concat', string, string, …] |
string | Łączy ze sobą wiele ciągów. Każda wartość musi być ciągiem. to-string W razie potrzeby użyj wyrażenia typu, aby przekonwertować inne typy wartości na ciąg. |
['downcase', string] |
string | Konwertuje określony ciąg na małe litery. |
['is-supported-script', string] | ['is-supported-script', Expression] |
boolean | Określa, czy ciąg wejściowy używa zestawu znaków obsługiwanego przez bieżący stos czcionek. Na przykład: ['is-supported-script', 'ಗೌರವಾರ್ಥವಾಗಿ']. |
['resolved-locale', string] |
string | Zwraca tag języka IETF ustawień regionalnych używanych przez podany collator, którego można użyć do określenia domyślnych ustawień regionalnych systemu lub określenia, czy żądane ustawienia regionalne zostały pomyślnie załadowane. |
['upcase', string] |
string | Konwertuje określony ciąg na wielkie litery. |
Przykład
Poniższy przykład konwertuje temperature właściwość funkcji punktu na ciąg, a następnie łączy znak "°F" na końcu.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Some additional style options.
offset: [0, -1.5],
size: 12,
color: 'white'
}
});
Powyższe wyrażenie renderuje pinezkę na mapie z tekstem "64°F" nakładanym na nim, jak pokazano na poniższej ilustracji.

Wyrażenia interpolacji i kroku
Wyrażenia interpolacji i kroku mogą służyć do obliczania wartości wzdłuż krzywej interpolowanej lub funkcji kroku. Te wyrażenia przyjmują wyrażenie zwracające wartość liczbową jako dane wejściowe, na przykład ['get', 'temperature']. Wartość wejściowa jest obliczana względem par wartości wejściowych i wyjściowych, aby określić wartość, która najlepiej pasuje do krzywej interpolowanej lub funkcji kroku. Wartości wyjściowe są nazywane "stopami". Wartości wejściowe dla każdego zatrzymania muszą być liczbą i być w kolejności rosnącej. Wartości wyjściowe muszą być liczbą i tablicą liczb lub kolorem.
Wyrażenie interpolacji
Wyrażenie interpolate może służyć do obliczania ciągłego, płynnego zestawu wartości przez interpolację między wartościami zatrzymania. Wyrażenie interpolate zwracające wartości kolorów generuje gradient kolorów, z którego wybierane są wartości wyników.
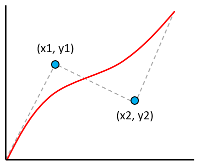
Istnieją trzy typy metod interpolacji, których można użyć w wyrażeniu interpolate :
['linear']- Interpoluje liniowo między parą przystanków.['exponential', base]- Interpoluje wykładniczo między przystankami. Wartośćbasesteruje szybkością wzrostu danych wyjściowych. Wyższe wartości sprawiają, że dane wyjściowe zwiększają się bardziej do wysokiego końca zakresu. Wartość zbliżonabasedo 1 generuje dane wyjściowe, które zwiększają się bardziej liniowo.['cubic-bezier', x1, y1, x2, y2]- Interpoluje przy użyciu krzywej beziera sześciennej zdefiniowanej przez podane punkty kontrolne.
Oto przykład tego, jak wyglądają te różne typy interpolacji.
| Liniowe | Wykładniczy | Bezier sześcienny |
|---|---|---|
 |
 |
 |
Poniższy pseudokod definiuje strukturę interpolate wyrażenia.
[
'interpolate',
interpolation: ['linear'] | ['exponential', base] | ['cubic-bezier', x1, y1, x2, y2],
input: number,
stopInput1: number,
stopOutput1: value1,
stopInput2: number,
stopOutput2: value2,
...
]
Przykład
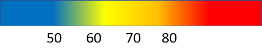
W poniższym przykładzie użyto linear interpolate wyrażenia w celu ustawienia color właściwości warstwy bąbelkowej na temperature podstawie właściwości funkcji punktu. temperature Jeśli wartość jest mniejsza niż 60, zwracana jest wartość "niebieska". Jeśli wynosi od 60 do 70, zostanie zwrócony żółty. Jeśli wartość wynosi od 70 do 80, zwracana jest wartość "pomarańczowa". Jeśli ma wartość 80 lub większą, zostanie zwrócona wartość "czerwona".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['get', 'temperature'],
50, 'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
Na poniższej ilustracji przedstawiono sposób wybierania kolorów dla powyższego wyrażenia.

Wyrażenie kroku
Wyrażenie step może służyć do obliczania dyskretnych, schodkowych wartości wyników przez ocenę funkcji stałej fragmentowanej zdefiniowanej przez zatrzymania.
Poniższy pseudokod definiuje strukturę step wyrażenia.
[
'step',
input: number,
output0: value0,
stop1: number,
output1: value1,
stop2: number,
output2: value2,
...
]
Wyrażenia kroków zwracają wartość wyjściową zatrzymania tuż przed wartością wejściową lub pierwszą wartość wejściową, jeśli dane wejściowe są mniejsze niż pierwszy zatrzymanie.
Przykład
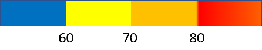
W poniższym przykładzie użyto step wyrażenia w celu ustawienia color właściwości warstwy bąbelkowej na temperature podstawie właściwości funkcji punktu. temperature Jeśli wartość jest mniejsza niż 60, zwracana jest wartość "niebieska". Jeśli wartość wynosi od 60 do 70, zwracana jest wartość "żółta". Jeśli wartość wynosi od 70 do 80, zwracana jest wartość "pomarańczowa". Jeśli ma wartość 80 lub większą, zostanie zwrócona wartość "czerwona".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'step',
['get', 'temperature'],
'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
Na poniższej ilustracji przedstawiono sposób wybierania kolorów dla powyższego wyrażenia.

Wyrażenia specyficzne dla warstwy
Wyrażenia specjalne, które mają zastosowanie tylko do określonych warstw.
Wyrażenie gęstości mapy cieplnej
Wyrażenie gęstości mapy cieplnej pobiera wartość gęstości mapy cieplnej dla każdego piksela w warstwie mapy cieplnej i jest definiowana jako ['heatmap-density']. Ta wartość jest liczbą między 0 i 1. Jest on używany w połączeniu z wyrażeniem interpolation lub step w celu zdefiniowania gradientu kolorów używanego do kolorowania mapy cieplnej. To wyrażenie może być używane tylko w opcji koloru warstwy mapy cieplnej.
Napiwek
Kolor indeksu 0 w wyrażeniu interpolacji lub domyślny kolor koloru kroku definiuje kolor obszaru, w którym nie ma danych. Kolor indeksu 0 może służyć do definiowania koloru tła. Wielu woli ustawić tę wartość na przezroczystą lub półprzezroczystą czarną.
Przykład
W tym przykładzie użyto wyrażenia interpolacji liniowej w celu utworzenia płynnego gradientu kolorów do renderowania mapy cieplnej.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['heatmap-density'],
0, 'transparent',
0.01, 'purple',
0.5, '#fb00fb',
1, '#00c3ff'
]
});
Oprócz używania gładkiego gradientu do kolorowania mapy cieplnej kolory można określić w zestawie zakresów przy użyciu step wyrażenia. step Użycie wyrażenia do kolorowania mapy cieplnej wizualnie dzieli gęstość na zakresy przypominające mapę konturu lub radaru.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'step',
['heatmap-density'],
'transparent',
0.01, 'navy',
0.25, 'navy',
0.5, 'green',
0.75, 'yellow',
1, 'red'
]
});
Aby uzyskać więcej informacji, zobacz dokumentację Dodawanie warstwy mapy cieplnej.
Wyrażenie postępu wiersza
Wyrażenie postępu linii pobiera postęp wzdłuż linii gradientu w warstwie liniowej i jest definiowane jako ['line-progress']. Ta wartość jest liczbą z zakresu od 0 do 1. Jest on używany w połączeniu z wyrażeniem interpolation lub step . To wyrażenie może być używane tylko z opcją strokeGradient warstwy liniowej.
Uwaga
Opcja strokeGradient warstwy wiersza wymaga lineMetrics ustawienia źródła danych na truewartość .
Przykład
W tym przykładzie ['line-progress'] użyto wyrażenia w celu zastosowania gradientu koloru do pociągnięcia linii.
var layer = new atlas.layer.LineLayer(datasource, null, {
strokeGradient: [
'interpolate',
['linear'],
['line-progress'],
0, "blue",
0.1, "royalblue",
0.3, "cyan",
0.5, "lime",
0.7, "yellow",
1, "red"
]
});
Aby zapoznać się z interaktywnym przykładem pracy, zobacz Dodawanie gradientu pociągnięcia do linii.
Wyrażenie formatu pola tekstowego
Wyrażenie formatu pola tekstowego może być używane z opcją textField właściwości warstw textOptions symboli w celu zapewnienia formatowania tekstu mieszanego. To wyrażenie umożliwia określenie zestawu ciągów wejściowych i opcji formatowania. Dla każdego ciągu wejściowego w tym wyrażeniu można określić następujące opcje.
'font-scale'- Określa współczynnik skalowania dla rozmiaru czcionki. Jeśli zostanie określona, ta wartość zastępujesizewłaściwośćtextOptionsdla pojedynczego ciągu.'text-font'- Określa co najmniej jedną rodzinę czcionek, które mają być używane dla tego ciągu. Jeśli zostanie określona, ta wartość zastępujefontwłaściwośćtextOptionsdla pojedynczego ciągu.
Poniższy pseudokod definiuje strukturę wyrażenia formatu pola tekstowego.
[
'format',
input1: string,
options1: {
'font-scale': number,
'text-font': string[]
},
input2: string,
options2: {
'font-scale': number,
'text-font': string[]
},
…
]
Przykład
Poniższy przykład formatuje pole tekstowe, dodając pogrubioną czcionkę i skalując w górę rozmiar title czcionki właściwości funkcji. W tym przykładzie dodano subTitle również właściwość funkcji w nowym wierszu ze skalowanym w dół rozmiarem czcionki.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'format',
//Bold the title property and scale its font size up.
['get', 'title'],
{
'text-font': ['literal', ['StandardFont-Bold']],
'font-scale': 1.25
},
'\n', {}, //Add a new line without any formatting.
//Scale the font size down of the subTitle property.
['get', 'subTitle'],
{
'font-scale': 0.75
}
]
}
});
Ta warstwa renderuje funkcję punktu, jak pokazano na poniższej ilustracji:

Wyrażenie formatu liczbowego
Wyrażenie number-format może być używane tylko z textField opcją warstwy symboli. To wyrażenie konwertuje podaną liczbę na sformatowany ciąg. To wyrażenie opakowuje funkcję Number.toLocalString języka JavaScript i obsługuje następujący zestaw opcji.
locale- Określ tę opcję konwersji liczb na ciągi w sposób zgodny z określonym językiem. Przekaż tag języka BCP 47 do tej opcji.currency- Aby przekonwertować liczbę na ciąg reprezentujący walutę. Możliwe wartości to kody walut ISO 4217, takie jak "USD" dla dolara amerykańskiego, "EUR" dla euro lub "CNY" dla chińskiego RMB.'min-fraction-digits'- Określa minimalną liczbę miejsc dziesiętnych do uwzględnienia w wersji ciągu liczby.'max-fraction-digits'- Określa maksymalną liczbę miejsc dziesiętnych do uwzględnienia w wersji ciągu liczby.
Poniższy pseudokod definiuje strukturę wyrażenia formatu pola tekstowego.
[
'number-format',
input: number,
options: {
locale: string,
currency: string,
'min-fraction-digits': number,
'max-fraction-digits': number
}
]
Przykład
W poniższym przykładzie użyto number-format wyrażenia, aby zmodyfikować sposób revenue renderowania właściwości funkcji punktu w textField opcji warstwy symboli, tak aby była wyświetlana wartość dolara amerykańskiego.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'number-format',
['get', 'revenue'],
{ 'currency': 'USD' }
],
offset: [0, 0.75]
}
});
Ta warstwa renderuje funkcję punktu, jak pokazano na poniższej ilustracji:

Wyrażenie obrazu
Wyrażenie obrazu może być używane z opcjami image i textField warstwy symboli oraz fillPattern opcją warstwy wielokątnej. To wyrażenie sprawdza, czy żądany obraz istnieje w stylu i zwraca rozpoznaną nazwę obrazu lub null, w zależności od tego, czy obraz jest obecnie w stylu. Ten proces weryfikacji jest synchroniczny i wymaga dodania obrazu do stylu przed zażądaniem go w argumencie obrazu.
Przykład
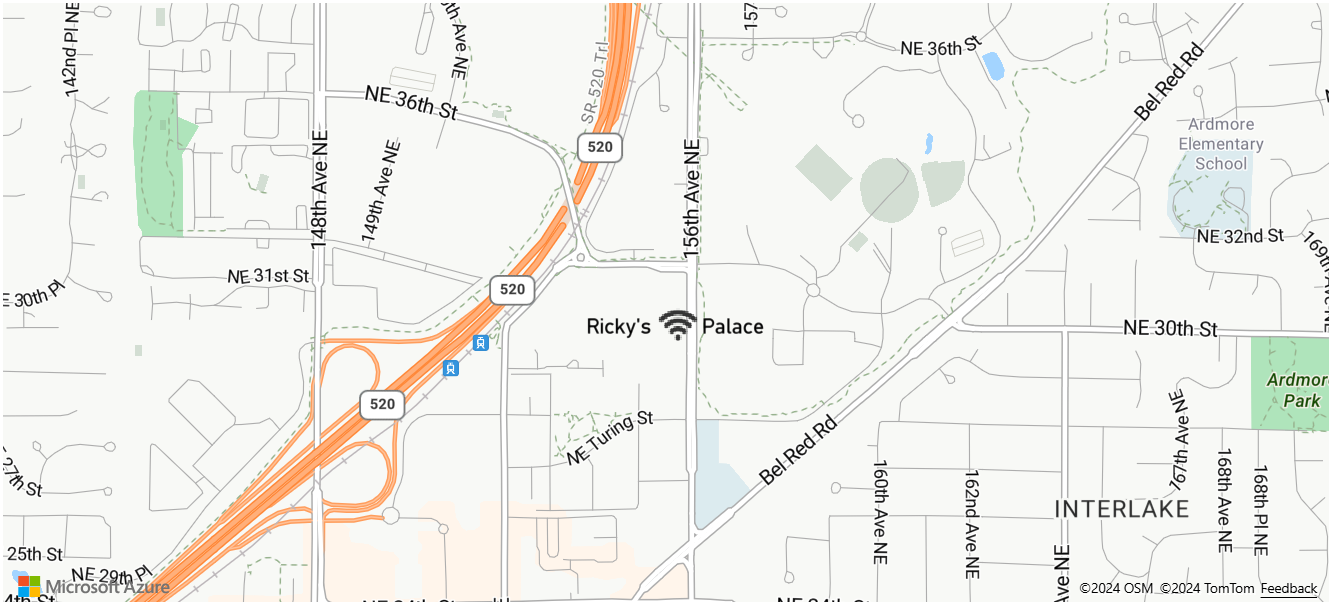
W poniższym przykładzie użyto image wyrażenia w celu dodania ikony wbudowanej z tekstem w warstwie symboli.
//Load the custom image icon into the map resources.
map.imageSprite.add('wifi-icon', 'wifi.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Point(map.getCamera().center));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none'
},
textOptions: {
//Create a formatted text string that has an icon in it.
textField: ["format", 'Ricky\'s ', ["image", "wifi-icon"], ' Palace']
}
}));
});
Ta warstwa renderuje pole tekstowe w warstwie symboli, jak pokazano na poniższej ilustracji:

Wyrażenie powiększenia
Wyrażenie zoom służy do pobierania bieżącego poziomu powiększenia mapy w czasie renderowania i jest definiowane jako ['zoom']. To wyrażenie zwraca liczbę między minimalnym i maksymalnym zakresem poziomu powiększenia mapy. Interaktywne kontrolki mapy usługi Azure Maps dla sieci Web i systemu Android obsługują poziomy powiększenia 25, ponumerowane od 0 do 24. zoom Użycie wyrażenia umożliwia dynamiczne modyfikowanie stylów w miarę zmiany poziomu powiększenia mapy. Wyrażenie zoom może być używane tylko z wyrażeniami interpolate i .step
Przykład
Domyślnie promienie punktów danych renderowanych w warstwie mapy cieplnej mają stały promień pikseli dla wszystkich poziomów powiększenia. Gdy mapa jest powiększana, dane agregują się razem, a warstwa mapy cieplnej wygląda inaczej. Wyrażenie zoom może służyć do skalowania promienia dla każdego poziomu powiększenia, tak aby każdy punkt danych obejmował ten sam fizyczny obszar mapy. Dzięki temu warstwa mapy cieplnej wygląda bardziej statycznie i spójnie. Każdy poziom powiększenia mapy ma dwa razy więcej pikseli w pionie i w poziomie, jak poprzedni poziom powiększenia. Skalowanie promienia, tak aby podwoiło się z każdym poziomem powiększenia, tworzy mapę cieplną, która wygląda spójnie na wszystkich poziomach powiększenia. Można to zrobić przy użyciu zoom wyrażenia z wyrażeniem, z promieniem base 2 exponential interpolation pikseli ustawionym dla minimalnego poziomu powiększenia i promieniem skalowanym dla maksymalnego poziomu powiększenia obliczonego zgodnie 2 * Math.pow(2, minZoom - maxZoom) z opisem w poniższym przykładzie.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
radius: [
'interpolate',
['exponential', 2],
['zoom'],
//For zoom level 1 set the radius to 2 pixels.
1, 2,
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * Math.pow(2, 19 - 1) pixels (524,288 pixels).
19, 2 * Math.pow(2, 19 - 1)
]
};
Aby zapoznać się z interaktywnym przykładem pracy, zobacz Spójna mapa cieplna z powiększeniem.
Wyrażenia powiązań zmiennych
Wyrażenia powiązań zmiennych przechowują wyniki obliczeń w zmiennej. Dlatego wyniki obliczeń można odwoływać się do innych miejsc w wyrażeniu wiele razy. Jest to przydatna optymalizacja w przypadku wyrażeń obejmujących wiele obliczeń.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
| [ 'let', name1: ciąg, wartość1: dowolna, name2: ciąg, wartość2: dowolna, … childExpression ] |
Przechowuje co najmniej jedną wartość jako zmienne do użycia przez var wyrażenie podrzędne, które zwraca wynik. |
|
['var', name: string] |
dowolny | Odwołuje się do zmiennej utworzonej let przy użyciu wyrażenia . |
Przykład
W tym przykładzie użyto wyrażenia, które oblicza przychód względem współczynnika temperatury, a następnie używa case wyrażenia do oceny różnych operacji logicznych na tej wartości. Wyrażenie let jest używane do przechowywania przychodów w stosunku do współczynnika temperatury, aby było obliczane tylko raz. Wyrażenie var odwołuje się do tej zmiennej tak często, jak to konieczne, bez konieczności ponownego obliczania.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
'let', 'ratio', ['/', ['get', 'revenue'], ['get', 'temperature']],
//Evaluate the child expression in which the stored variable is used.
[
'case',
//Check to see if the ratio is less than 100, return 'red'.
['<', ['var', 'ratio'], 100],
'red',
//Check to see if the ratio is less than 200, return 'green'.
['<', ['var', 'ratio'], 200],
'green',
//Return `blue` for values greater or equal to 200.
'blue'
]
]
});
Następne kroki
Zobacz następujące artykuły, aby uzyskać więcej przykładów kodu, które implementują wyrażenia:
Dowiedz się więcej o opcjach warstw, które obsługują wyrażenia: