Ustawianie stylu mapy w zestawie SDK systemu iOS (wersja zapoznawcza)
W tym artykule przedstawiono dwa sposoby ustawiania stylów mapy przy użyciu zestawu SDK platformy Azure Mapy iOS. Usługa Azure Mapy ma sześć różnych stylów map do wyboru. Aby uzyskać więcej informacji na temat obsługiwanych stylów mapy, zobacz obsługiwane style mapy w usłudze Azure Mapy.
Uwaga
Wycofanie zestawu AZURE Mapy iOS SDK
Zestaw Azure Mapy Native SDK dla systemu iOS jest teraz przestarzały i zostanie wycofany w dniu 3/31/25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Sdk sieci Web usługi Azure Mapy do 31/31/25. Aby uzyskać więcej informacji, zobacz Przewodnik migracji zestawu SDK platformy Azure Mapy iOS.
Wymagania wstępne
- Ukończ przewodnik Szybki start Tworzenie aplikacji systemu iOS.
- Konto usługi Azure Mapy.
Ustawianie stylu mapy w init kontrolki mapy
Styl mapy można ustawić w init kontrolki mapy. Poniższy kod ustawia lokalizację środkową, poziom powiększenia i styl mapy.
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
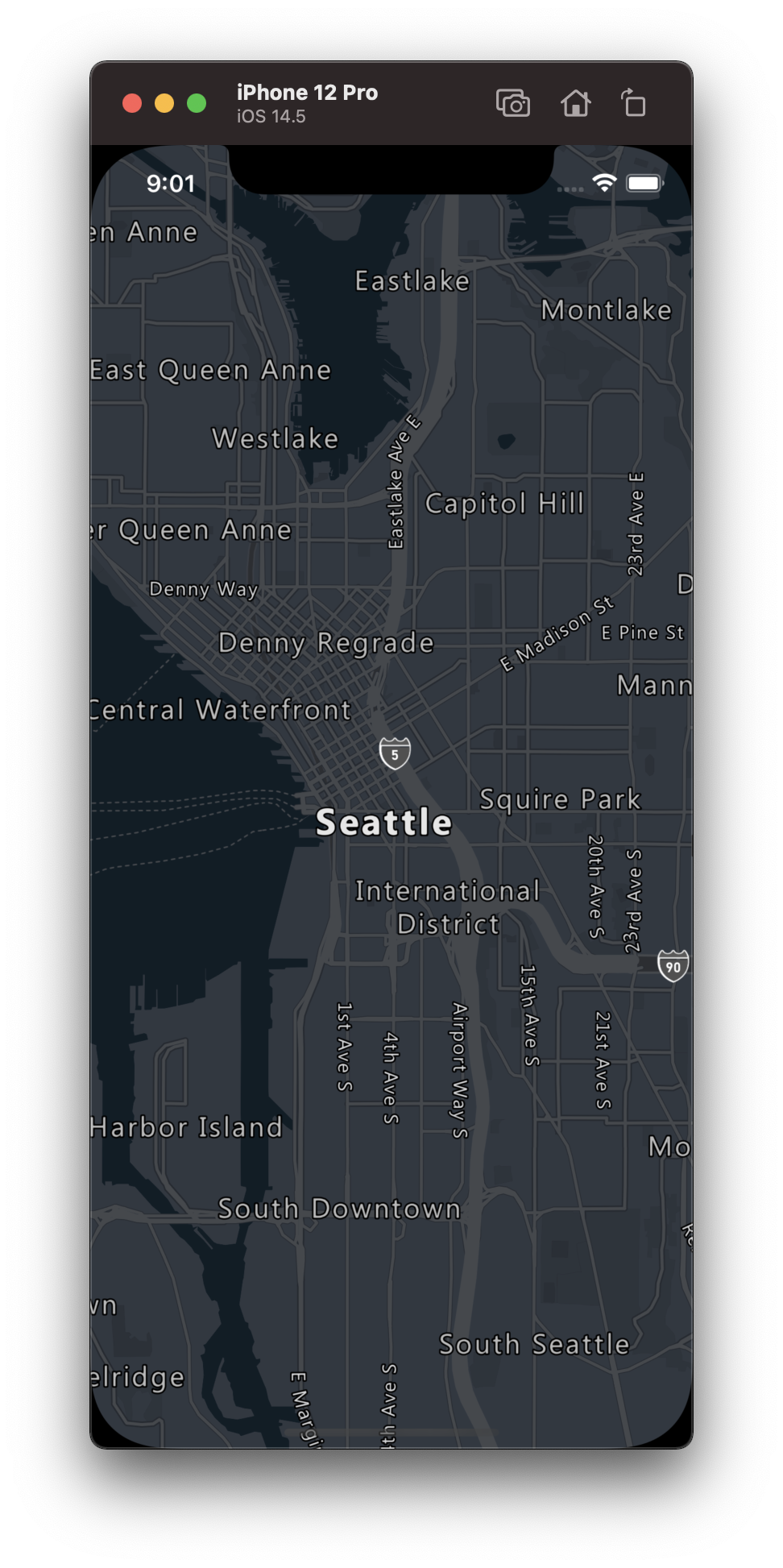
Poniższy zrzut ekranu przedstawia powyższy kod przedstawiający mapę drogową ze stylem ciemnym w skali szarości.

Ustawianie stylu mapy za pomocą setStyleOptions metody
Styl mapy można ustawić programowo w kodzie przy użyciu setStyleOptions metody mapy. Poniższy kod ustawia lokalizację środkową i poziom powiększenia przy użyciu metody map setCameraOptions i stylu mapy na .satelliteRoadLabelswartość .
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
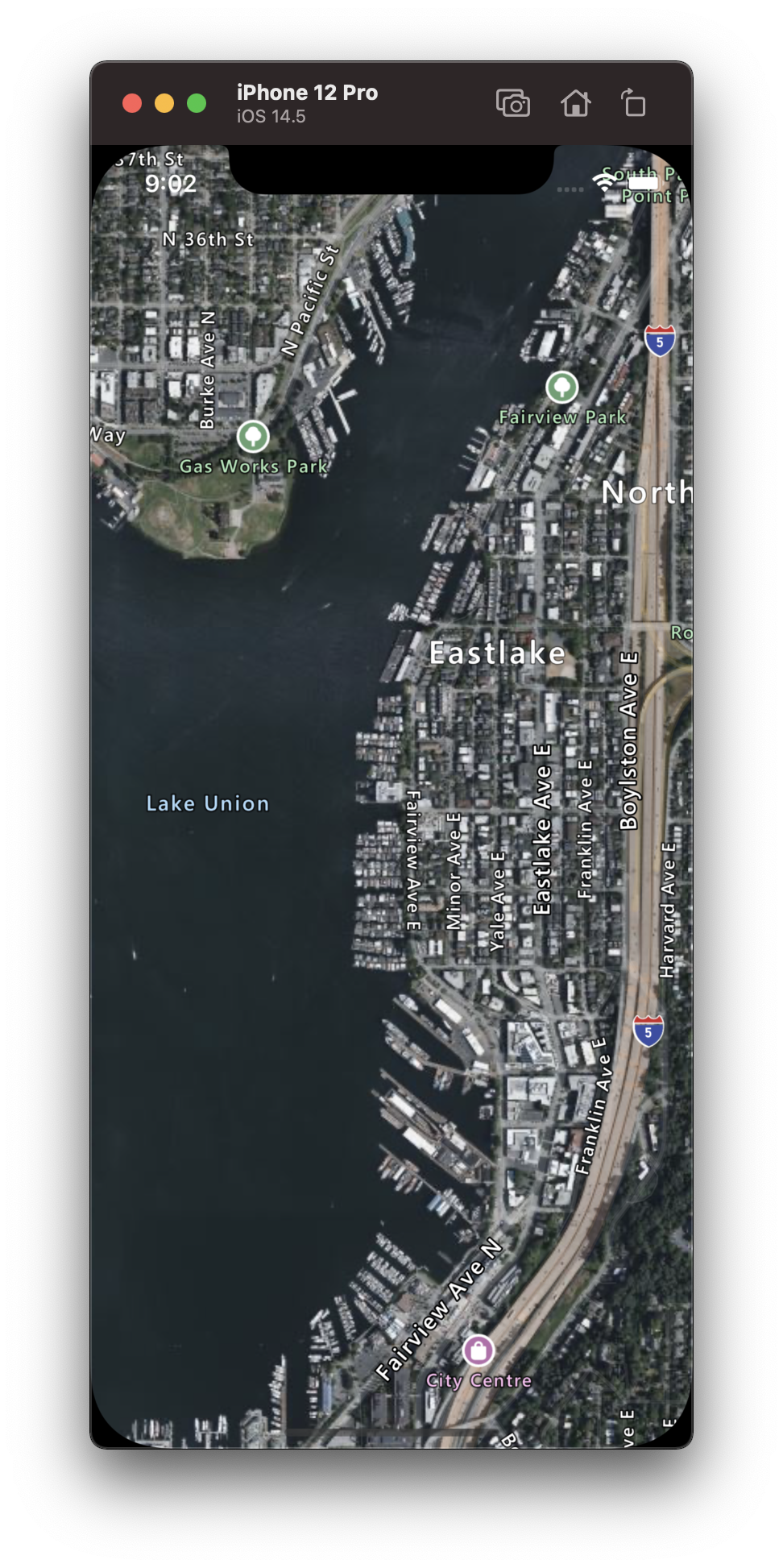
Poniższy zrzut ekranu przedstawia powyższy kod przedstawiający mapę ze stylem etykiet dróg satelitarnych.

Ustawianie aparatu mapy
Aparat mapy kontroluje, która część świata jest wyświetlana w widoku mapy. Istnieją dwie główne metody ustawiania położenia mapy; przy użyciu środka i powiększenia lub przekazywania w polu ograniczenia. Poniższy kod pokazuje, jak ustawić wszystkie opcjonalne opcje aparatu podczas używania center i zoom.
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
Często pożądane jest skupienie mapy na zestawie danych. Pole ograniczenia można obliczyć na podstawie funkcji przy użyciu BoundingBox.fromData(_:) metody i można przekazać do bounds opcji aparatu mapy. Podczas ustawiania widoku mapy na podstawie pola ograniczenia często warto określić padding wartość do uwzględnienia rozmiaru punktów danych renderowanych jako bąbelki lub symbole. Poniższy kod pokazuje, jak ustawić wszystkie opcjonalne opcje aparatu podczas używania pola ograniczenia w celu ustawienia położenia aparatu.
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
Współczynnik proporcji pola ograniczenia może nie być taki sam jak współczynnik proporcji mapy, ponieważ mapa często pokazuje pełny obszar pola ograniczenia i często jest mocno pionowo lub poziomo.
Animowanie widoku mapy
Podczas ustawiania opcji aparatu mapy można również użyć opcji animacji, aby utworzyć przejście między bieżącym widokiem mapy a następnym. Te opcje określają typ animacji i czas trwania, który należy wykonać, aby przenieść aparat.
| Opcja | Opis |
|---|---|
animationDuration(_ duration: Double) |
Określa, jak długo aparat animuje się między widokami w milisekundach (ms). |
animationType(_ animationType: AnimationType) |
Określa typ przejścia animacji do wykonania. - .jump - natychmiastowa zmiana.- .ease - stopniowa zmiana ustawień aparatu.- .fly - stopniowa zmiana ustawień kamery po łuku przypominającym lot. |
Poniższy kod pokazuje, jak animować widok mapy przy użyciu .fly animacji w ciągu trzech sekund.
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
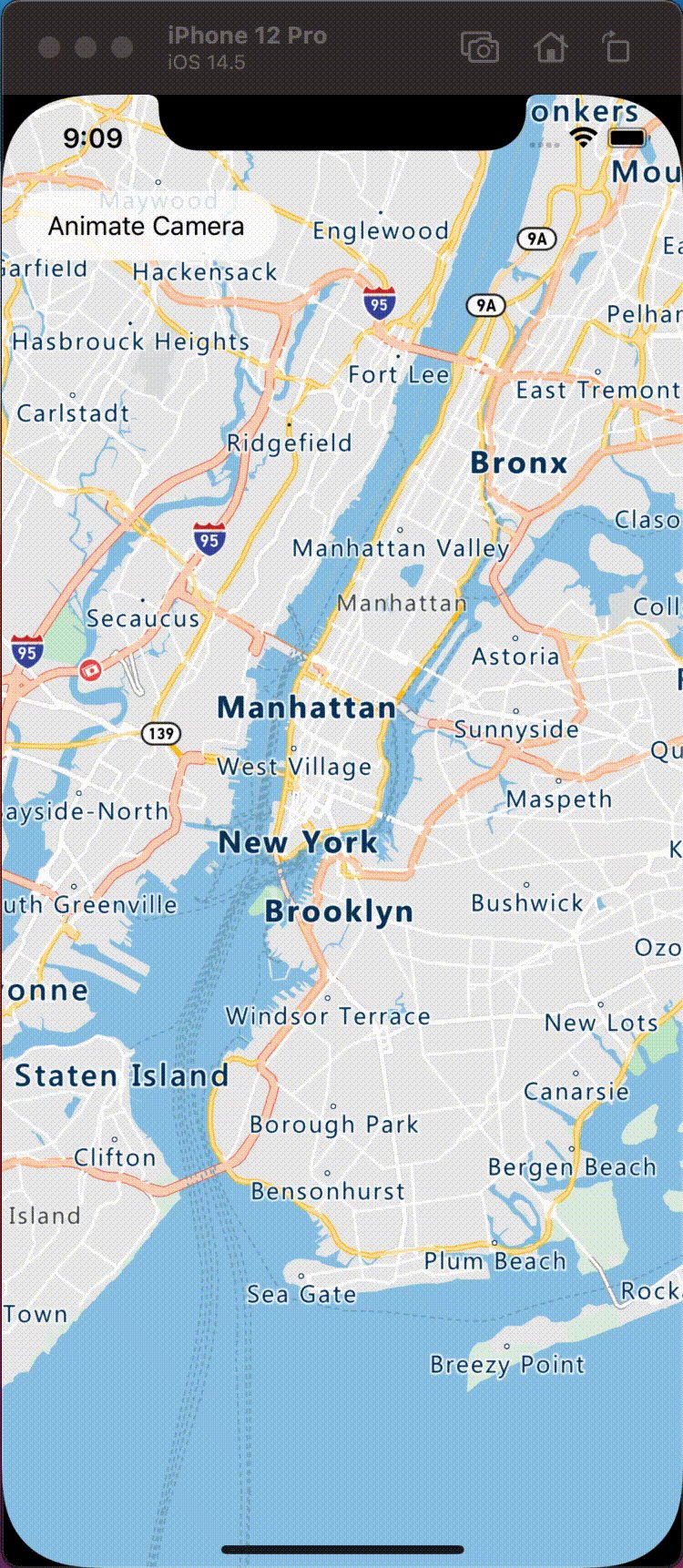
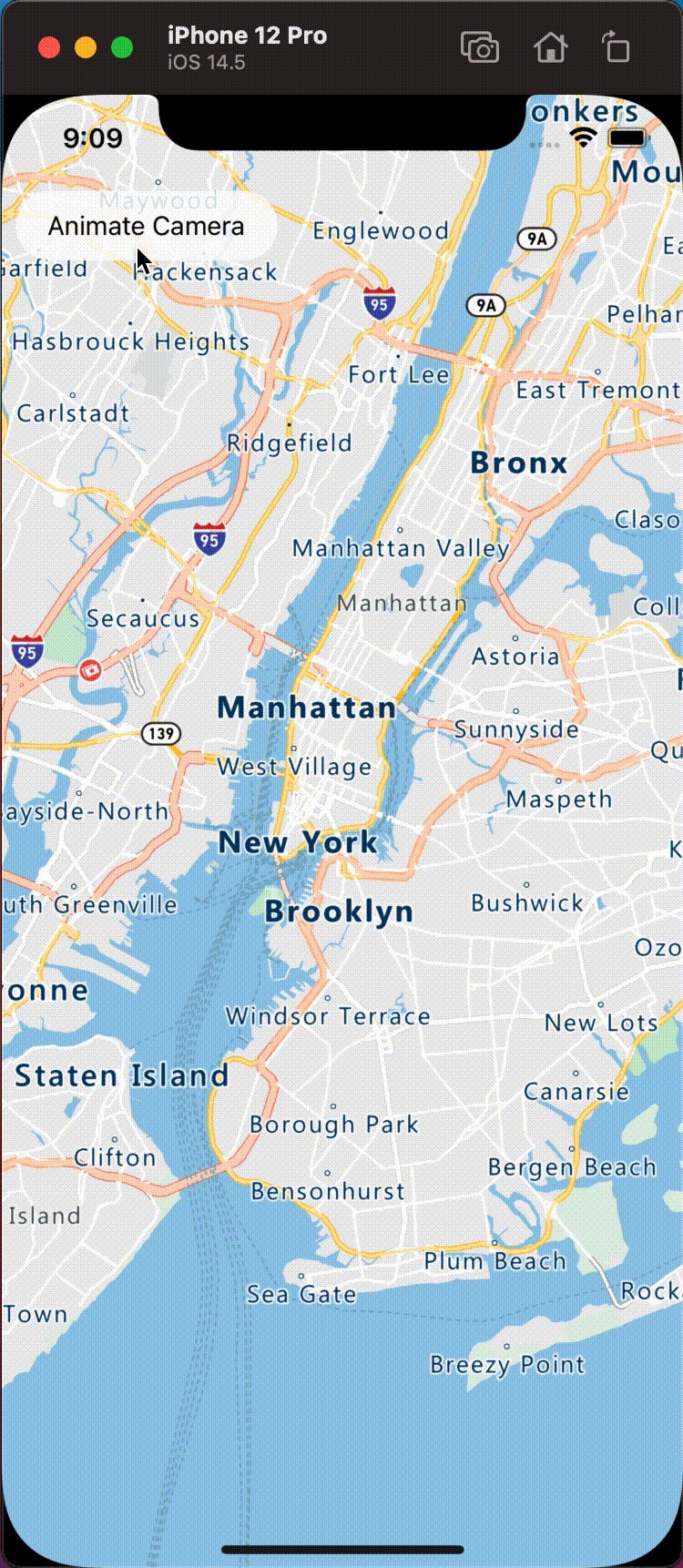
Poniższa animacja przedstawia powyższy kod animujący widok mapy z Nowego Jorku do Seattle.

Dodatkowe informacje
Więcej przykładów kodu do dodania do map można znaleźć w następujących artykułach: