Wyrażenia stylu oparte na danych (zestaw Android SDK)
Uwaga
Wycofanie zestawu SDK systemu Android w usłudze Azure Maps
Zestaw SDK natywny usługi Azure Maps dla systemu Android jest teraz przestarzały i zostanie wycofany w dniu 3/31/25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Web SDK usługi Azure Maps przez 3/31/25. Aby uzyskać więcej informacji, zobacz Przewodnik migracji zestawu SDK systemu Android usługi Azure Maps.
Wyrażenia umożliwiają stosowanie logiki biznesowej do opcji stylów, które obserwują właściwości zdefiniowane w każdym kształcie w źródle danych. Wyrażenia mogą filtrować dane w źródle danych lub w warstwie. Wyrażenia mogą składać się z logiki warunkowej, takiej jak instrukcje if. Ponadto mogą służyć do manipulowania danymi przy użyciu operatorów ciągów, operatorów logicznych i operatorów matematycznych.
Style oparte na danych zmniejszają ilość kodu potrzebnego do zaimplementowania logiki biznesowej wokół stylów. W przypadku użycia z warstwami wyrażenia są oceniane w czasie renderowania w osobnym wątku. Ta funkcja zapewnia zwiększoną wydajność w porównaniu do oceny logiki biznesowej w wątku interfejsu użytkownika.
Zestaw SDK systemu Android usługi Azure Maps obsługuje prawie wszystkie te same wyrażenia stylu co zestaw SDK sieci Web usługi Azure Maps, więc wszystkie te same pojęcia opisane w wyrażeniach stylu opartych na danych (web SDK) można przenosić do aplikacji systemu Android. Wszystkie wyrażenia stylu w zestawie SDK systemu Android usługi Azure Maps są dostępne w com.microsoft.azure.maps.mapcontrol.options.Expression przestrzeni nazw. Istnieje wiele różnych typów wyrażeń stylów.
| Typ wyrażeń | opis |
|---|---|
| Wyrażenia logiczne | Wyrażenia logiczne zapewniają zestaw wyrażeń operatorów logicznych do obliczania porównań logicznych. |
| Wyrażenia kolorów | Wyrażenia kolorów ułatwiają tworzenie wartości kolorów i manipulowanie nimi. |
| Wyrażenia warunkowe | Wyrażenia warunkowe zapewniają operacje logiki, które są podobne do instrukcji if. |
| Wyrażenia danych | Zapewnia dostęp do danych właściwości w funkcji. |
| Wyrażenia interpolacji i kroku | Wyrażenia interpolacji i kroku mogą służyć do obliczania wartości wzdłuż krzywej interpolowanej lub funkcji kroku. |
| Wyrażenia oparte na formacie JSON | Ułatwia ponowne używanie nieprzetworzonych wyrażeń opartych na formacie JSON utworzonych dla zestawu Web SDK za pomocą zestawu Android SDK. |
| Wyrażenia specyficzne dla warstwy | Wyrażenia specjalne, które mają zastosowanie tylko do pojedynczej warstwy. |
| Wyrażenia matematyczne | Udostępnia operatory matematyczne do wykonywania obliczeń opartych na danych w strukturze wyrażeń. |
| Wyrażenia operatorów ciągów | Wyrażenia operatorów ciągów wykonują operacje konwersji na ciągach, takich jak łączenie i konwertowanie wielkości liter. |
| Wyrażenia typów | Wyrażenia typów udostępniają narzędzia do testowania i konwertowania różnych typów danych, takich jak ciągi, liczby i wartości logiczne. |
| Wyrażenia powiązań zmiennych | Wyrażenia powiązania zmiennych przechowują wyniki obliczeń w zmiennej i odwoływane w innym miejscu w wyrażeniu wiele razy bez konieczności ponownego obliczania przechowywanej wartości. |
| Wyrażenie powiększenia | Pobiera bieżący poziom powiększenia mapy w czasie renderowania. |
Uwaga
Składnia wyrażeń jest w dużej mierze identyczna w językach Java i Kotlin. Jeśli masz ustawioną dokumentację kotlin, ale zobacz bloki kodu dla języka Java, kod jest identyczny w obu językach.
Wszystkie przykłady w tej sekcji dokumentu używają następującej funkcji, aby zademonstrować różne sposoby użycia tych wyrażeń.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Poniższy kod pokazuje, jak ręcznie utworzyć tę funkcję GeoJSON w aplikacji.
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-100, 45));
//Add properties to the feature.
feature.addNumberProperty("id", 123);
feature.addStringProperty("entityType", "restaurant");
feature.addNumberProperty("revenue", 12345);
feature.addStringProperty("subTitle", "Building 40");
feature.addNumberProperty("temperature", 64);
feature.addStringProperty("title", "Cafeteria");
feature.addStringProperty("zoneColor", "purple");
JsonArray abcArray = new JsonArray();
abcArray.add("a");
abcArray.add("b");
abcArray.add("c");
feature.addProperty("abcArray", abcArray);
JsonArray array1 = new JsonArray();
array1.add("a");
array1.add("b");
JsonArray array2 = new JsonArray();
array1.add("x");
array1.add("y");
JsonArray array2d = new JsonArray();
array2d.add(array1);
array2d.add(array2);
feature.addProperty("array2d", array2d);
JsonObject style = new JsonObject();
style.addProperty("fillColor", "red");
feature.addProperty("_style", style);
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-100, 45))
//Add properties to the feature.
feature.addNumberProperty("id", 123)
feature.addStringProperty("entityType", "restaurant")
feature.addNumberProperty("revenue", 12345)
feature.addStringProperty("subTitle", "Building 40")
feature.addNumberProperty("temperature", 64)
feature.addStringProperty("title", "Cafeteria")
feature.addStringProperty("zoneColor", "purple")
val abcArray = JsonArray()
abcArray.add("a")
abcArray.add("b")
abcArray.add("c")
feature.addProperty("abcArray", abcArray)
val array1 = JsonArray()
array1.add("a")
array1.add("b")
val array2 = JsonArray()
array1.add("x")
array1.add("y")
val array2d = JsonArray()
array2d.add(array1)
array2d.add(array2)
feature.addProperty("array2d", array2d)
val style = JsonObject()
style.addProperty("fillColor", "red")
feature.addProperty("_style", style)
Poniższy kod pokazuje, jak deserializować ciągyfikowaną wersję obiektu JSON do funkcji GeoJSON w aplikacji.
String featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}";
Feature feature = Feature.fromJson(featureString);
val featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
val feature = Feature.fromJson(featureString)
Wyrażenia oparte na formacie JSON
Zestaw Sdk sieci Web usługi Azure Maps obsługuje również wyrażenia stylu oparte na danych reprezentowane przy użyciu tablicy JSON. Te same wyrażenia można odtworzyć przy użyciu klasy natywnej Expression w zestawie Android SDK. Alternatywnie te wyrażenia oparte na formacie JSON można przekonwertować na ciąg przy użyciu funkcji internetowej, takiej jak JSON.stringify i przekazanej Expression.raw(String rawExpression) do metody. Na przykład weź następujące wyrażenie JSON.
var exp = ['get','title'];
JSON.stringify(exp); // = "['get','title']"
Ciągyfikowana wersja powyższego wyrażenia będzie "['get','title']" i można je odczytać do zestawu Android SDK w następujący sposób.
Expression exp = Expression.raw("['get','title']")
val exp = Expression.raw("['get','title']")
Użycie tego podejścia ułatwia ponowne używanie wyrażeń stylów między aplikacjami mobilnymi i internetowymi korzystającymi z usługi Azure Maps.
Ten film wideo zawiera omówienie stylu opartego na danych w usłudze Azure Maps.
Wyrażenia danych
Wyrażenia danych zapewniają dostęp do danych właściwości w funkcji.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
accumulated() |
Liczba | Pobiera wartość właściwości klastra skumulowanej do tej pory. Można go używać tylko w clusterProperties opcji źródła klastrowanego DataSource . |
at(number | Expression, Expression) |
wartość | Pobiera element z tablicy. |
geometryType() |
string | Pobiera typ geometrii funkcji: Punkt, MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon. |
get(string | Expression) | get(string | Expression, Expression) |
wartość | Pobiera wartość właściwości z właściwości podanego obiektu. Zwraca wartość null, jeśli brakuje żądanej właściwości. |
has(string | Expression) | has(string | Expression, Expression) |
boolean | Określa, czy właściwości funkcji mają określoną właściwość. |
id() |
wartość | Pobiera identyfikator funkcji, jeśli ma ten identyfikator. |
in(string | number | Expression, Expression) |
boolean | Określa, czy element istnieje w tablicy |
length(string | Expression) |
Liczba | Pobiera długość ciągu lub tablicy. |
properties() |
wartość | Pobiera obiekt właściwości funkcji. |
Następujące wyrażenia stylu zestawu Web SDK nie są obsługiwane w zestawie Android SDK:
- indeks
- slice
Przykłady
Dostęp do właściwości funkcji można uzyskać bezpośrednio w wyrażeniu przy użyciu get wyrażenia. W tym przykładzie zoneColor użyto wartości funkcji, aby określić właściwość koloru warstwy bąbelkowej.
BubbleLayer layer = new BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
);
val layer = BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
)
Powyższy przykład działa prawidłowo, jeśli wszystkie funkcje punktu mają zoneColor właściwość . Jeśli tego nie zrobią, kolor prawdopodobnie wróci do "czarnego". Aby zmodyfikować kolor rezerwowy, użyj switchCase wyrażenia w połączeniu z wyrażeniem has , aby sprawdzić, czy właściwość istnieje. Jeśli właściwość nie istnieje, zwróć kolor rezerwowy.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
)
Warstwy bąbelków i symboli domyślnie renderują współrzędne wszystkich kształtów w źródle danych. To zachowanie może wyróżniać wierzchołki wielokąta lub linii. Opcja filter warstwy może służyć do ograniczenia typu geometrii renderowanych funkcji, przy użyciu geometryType wyrażenia w wyrażeniu logicznym. Poniższy przykład ogranicza warstwę bąbelkową tak, aby renderowane są tylko Point funkcje.
BubbleLayer layer = new BubbleLayer(source,
filter(eq(geometryType(), "Point"))
);
val layer = BubbleLayer(source,
filter(eq(geometryType(), "Point"))
)
W poniższym przykładzie można renderować zarówno funkcje, jak Point i MultiPoint .
BubbleLayer layer = new BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
);
val layer = BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
)
Podobnie kontur wielokątów renderowanych w warstwach liniowych. Aby wyłączyć to zachowanie w warstwie liniowej, dodaj filtr, który zezwala tylko na LineString funkcje i MultiLineString .
Poniżej przedstawiono więcej przykładów używania wyrażeń danych:
//Get item [2] from an array "properties.abcArray[1]" = "c"
at(2, get("abcArray"))
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
at(1, at(0, get("array2d")))
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
in("a", get("abcArray"))
//Get the length of an array "properties.abcArray.length" = 3
length(get("abcArray"))
//Get the value of a subproperty "properties._style.fillColor" = "red"
get("fillColor", get("_style"))
//Check that "fillColor" exists as a subproperty of "_style".
has("fillColor", get("_style"))
Wyrażenia matematyczne
Wyrażenia matematyczne zapewniają operatorom matematycznym wykonywanie obliczeń opartych na danych w ramach platformy wyrażeń.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
abs(number | Expression) |
Liczba | Oblicza wartość bezwzględną określonej liczby. |
acos(number | Expression) |
Liczba | Oblicza arcus cosinus określonej liczby. |
asin(number | Expression) |
Liczba | Oblicza arcusus określonej liczby. |
atan(number | Expression) |
Liczba | Oblicza arcus tangens określonej liczby. |
ceil(number | Expression) |
Liczba | Zaokrągla liczbę do następnej całkowitej liczby całkowitej. |
cos(number | Expression) |
Liczba | Oblicza współtworzenie określonej liczby. |
division(number, number) | division(Expression, Expression) |
Liczba | Dzieli pierwszą liczbę przez drugą liczbę. Wyrażenie równoważne zestawu Web SDK: / |
e() |
Liczba | Zwraca stałą ematematyczną . |
floor(number | Expression) |
Liczba | Zaokrągla liczbę w dół do poprzedniej całkowitej liczby całkowitej. |
log10(number | Expression) |
Liczba | Oblicza logarytm podstawowy określonej liczby. |
log2(number | Expression) |
Liczba | Oblicza logarytm podstawowy dwóch określonej liczby. |
ln(number | Expression) |
Liczba | Oblicza logarytm naturalny określonej liczby. |
ln2() |
Liczba | Zwraca stałą ln(2)matematyczną . |
max(numbers... | expressions...) |
Liczba | Oblicza maksymalną liczbę w określonym zestawie liczb. |
min(numbers... | expressions...) |
Liczba | Oblicza minimalną liczbę w określonym zestawie liczb. |
mod(number, number) | mod(Expression, Expression) |
Liczba | Oblicza resztę podczas dzielenia pierwszej liczby przez drugą liczbę. Wyrażenie równoważne zestawu Web SDK: % |
pi() |
Liczba | Zwraca stałą PImatematyczną . |
pow(number, number) | pow(Expression, Expression) |
Liczba | Oblicza wartość pierwszej wartości podniesionej do potęgi drugiej liczby. |
product(numbers... | expressions...) |
Liczba | Mnoży określone liczby razem. Wyrażenie równoważne zestawu Web SDK: * |
round(number | Expression) |
Liczba | Zaokrągla liczbę do najbliższej liczby całkowitej. Wartości w połowie drogi są zaokrąglane od zera. Na przykład round(-1.5) funkcja oblicza wartość -2. |
sin(number | Expression) |
Liczba | Oblicza sinus określonej liczby. |
sqrt(number | Expression) |
Liczba | Oblicza pierwiastek kwadratowy określonej liczby. |
subtract(number | Expression |
Liczba | Odejmuje wartość 0 przez określoną liczbę. |
subtract(number | Expression, number | Expression) |
Liczba | Odejmuje pierwsze liczby według drugiej liczby. |
sum(numbers... | expressions...) |
Liczba | Oblicza sumę określonych liczb. |
tan(number | Expression) |
Liczba | Oblicza tangens określonej liczby. |
Wyrażenia logiczne
Wyrażenia logiczne zapewniają zestaw wyrażeń operatorów logicznych do obliczania porównań logicznych.
Podczas porównywania wartości porównanie jest ściśle typizowane. Wartości różnych typów są zawsze uznawane za nierówne. Przypadki, w których typy są znane jako różne w czasie analizy, są uznawane za nieprawidłowe i generuje błąd analizy.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
all(Expression...) |
boolean | Zwraca wartość true , jeśli wszystkie dane wejściowe to true, false w przeciwnym razie. |
any(Expression...) |
boolean | Zwraca wartość true , jeśli którekolwiek z danych wejściowych to true, false w przeciwnym razie. |
eq(Expression compareOne, Expression | boolean | number | string compareTwo) | eq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Zwraca wartość true , jeśli wartości wejściowe są równe, false w przeciwnym razie. Argumenty muszą być zarówno ciągami, jak i obydwoma liczbami. |
gt(Expression compareOne, Expression | boolean | number | string compareTwo) | gt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Zwraca wartość true , jeśli pierwsze dane wejściowe są ściśle większe niż druga, false w przeciwnym razie. Argumenty muszą być zarówno ciągami, jak i obydwoma liczbami. |
gte(Expression compareOne, Expression | boolean | number | string compareTwo) | gte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Zwraca true wartość , jeśli pierwsze dane wejściowe są większe lub równe drugiej, false w przeciwnym razie. Argumenty muszą być zarówno ciągami, jak i obydwoma liczbami. |
lt(Expression compareOne, Expression | boolean | number | string compareTwo) | lt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Zwraca wartość true , jeśli pierwsze dane wejściowe są ściśle mniejsze niż druga, false w przeciwnym razie. Argumenty muszą być zarówno ciągami, jak i obydwoma liczbami. |
lte(Expression compareOne, Expression | boolean | number | string compareTwo) | lte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Zwraca true wartość , jeśli pierwsze dane wejściowe są mniejsze lub równe drugiej, false w przeciwnym razie. Argumenty muszą być zarówno ciągami, jak i obydwoma liczbami. |
neq(Expression compareOne, Expression | boolean | number | string compareTwo) | neq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Zwraca wartość true , jeśli wartości wejściowe nie są równe, false w przeciwnym razie. |
not(Expression | boolean) |
boolean | Negacja logiczna. Zwraca true wartość , jeśli dane wejściowe to false, a false jeśli dane wejściowe to true. |
Wyrażenia warunkowe
Wyrażenia warunkowe zapewniają operacje logiki, które są podobne do instrukcji if.
Następujące wyrażenia wykonują operacje logiki warunkowej na danych wejściowych. Na przykład switchCase wyrażenie zapewnia logikę "if/then/else", podczas gdy match wyrażenie jest jak "switch-statement".
Wyrażenie wielkości liter przełącznika
Wyrażenie switchCase jest typem wyrażenia warunkowego, który udostępnia logikę "if/then/else". Ten typ wyrażenia przechodzi przez listę warunków logicznych. Zwraca wartość wyjściową pierwszego warunku logicznego w celu obliczenia wartości true.
Poniższy pseudokod definiuje strukturę switchCase wyrażenia.
switchCase(
condition1: boolean expression,
output1: value,
condition2: boolean expression,
output2: value,
...,
fallback: value
)
Przykład
Poniższy przykład wykonuje kroki przez różne warunki logiczne, dopóki nie znajdzie wartości, która zwróci truewartość , a następnie zwróci skojarzona wartość. Jeśli nie zostanie obliczony trueżaden warunek logiczny, zwracana jest wartość rezerwowa.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
)
Wyrażenie dopasowania
Wyrażenie match to typ wyrażenia warunkowego, który udostępnia logikę podobną do instrukcji switch. Dane wejściowe mogą być dowolnym wyrażeniem, na przykład get( "entityType") , które zwraca ciąg lub liczbę. Każdy przystanek musi mieć etykietę, która jest pojedynczą wartością literału lub tablicą wartości literału, których wartości muszą być wszystkimi ciągami lub wszystkimi liczbami. Dane wejściowe są zgodne, jeśli którakolwiek z wartości w tablicy jest zgodna. Każda etykieta zatrzymania musi być unikatowa. Jeśli typ danych wejściowych nie jest zgodny z typem etykiet, wynik jest domyślną wartością rezerwową.
Poniższy pseudokod definiuje strukturę match wyrażenia.
match(Expression input, Expression defaultOutput, Expression.Stop... stops)
Przykłady
Poniższy przykład analizuje entityType właściwość funkcji Punkt w warstwie bąbelkowej wyszukuje dopasowanie. Jeśli znajdzie dopasowanie, zostanie zwrócona określona wartość lub zwróci wartość rezerwową.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
W poniższym przykładzie użyto tablicy, aby wyświetlić listę zestawów etykiet, które powinny zwracać tę samą wartość. Takie podejście jest znacznie bardziej wydajne niż wyświetlanie poszczególnych etykiet indywidualnie. W takim przypadku, jeśli entityType właściwość ma wartość "restaurant" lub "grocery_store", zwracany jest kolor "czerwony".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(Arrays.asList("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(arrayOf("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
Wyrażenie coalesce
Wyrażenie coalesce przechodzi przez zestaw wyrażeń do momentu uzyskania pierwszej wartości innej niż null i zwrócenie tej wartości.
Poniższy pseudokod definiuje strukturę coalesce wyrażenia.
coalesce(Expression... input)
Przykład
W poniższym przykładzie użyto coalesce wyrażenia w celu ustawienia textField opcji warstwy symboli. title Jeśli w funkcji brakuje właściwości lub ustawić nullwartość , wyrażenie próbuje wyszukać subTitle właściwość, jeśli jej brakuje lub null, spowoduje to powrót do pustego ciągu.
SymbolLayer layer = new SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
);
val layer = SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
)
Wyrażenia typu
Wyrażenia typów udostępniają narzędzia do testowania i konwertowania różnych typów danych, takich jak ciągi, liczby i wartości logiczne.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
array(Expression) |
Object[] | Potwierdza, że dane wejściowe są tablicą. |
bool(Expression) |
boolean | Potwierdza, że wartość wejściowa jest wartością logiczną. |
collator(boolean caseSensitive, boolean diacriticSensitive) | collator(boolean caseSensitive, boolean diacriticSensitive, java.util.Locale locale) | collator(Expression caseSensitive, Expression diacriticSensitive) | collator(Expression caseSensitive, Expression diacriticSensitive, Expression locale) |
kolator | Zwraca kolator do użycia w operacjach porównania zależnych od ustawień regionalnych. Opcje wrażliwe na wielkość liter i znaki diakrytyczne domyślnie mają wartość false. Argument ustawień regionalnych określa tag języka IETF ustawień regionalnych do użycia. Jeśli żadna z nich nie zostanie podana, zostanie użyte domyślne ustawienia regionalne. Jeśli żądane ustawienia regionalne nie są dostępne, kolator używa ustawień regionalnych rezerwowych zdefiniowanych przez system. Użyj ustawień regionalnych resolved-locale, aby przetestować wyniki zachowania rezerwowego ustawień regionalnych. |
literal(boolean \| number \| string \| Object \| Object[]) |
wartość logiczna | liczba | ciąg | Obiekt | Object[] | Zwraca tablicę literału lub wartość obiektu. Użyj tego wyrażenia, aby zapobiec ocenie tablicy lub obiektu jako wyrażenia. Jest to konieczne, gdy tablica lub obiekt musi być zwracany przez wyrażenie. |
number(Expression) |
Liczba | Potwierdza, że wartość wejściowa jest liczbą. |
object(Expression) |
Objekt | Potwierdza, że wartość wejściowa jest obiektem. |
string(Expression) |
string | Potwierdza, że wartość wejściowa jest ciągiem. |
toArray(Expression) |
Object[] | Konwertuje wyrażenie na tablicę obiektów JSON. |
toBool(Expression) |
boolean | Konwertuje wartość wejściową na wartość logiczną. |
toNumber(Expression) |
Liczba | Konwertuje wartość wejściową na liczbę, jeśli to możliwe. |
toString(Expression) |
string | Konwertuje wartość wejściową na ciąg. |
typeoOf(Expression) |
string | Zwraca ciąg opisujący typ danej wartości. |
Wyrażenia kolorów
Wyrażenia kolorów ułatwiają tworzenie wartości kolorów i manipulowanie nimi.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
color(int) |
color | Konwertuje wartość liczb całkowitych koloru na wyrażenie koloru. |
rgb(Expression red, Expression green, Expression blue) | rgb(number red, number green, number blue) |
color | Tworzy wartość koloru na podstawie czerwonych, zielonych i niebieskich składników, które muszą zawierać zakres między elementami 0 i 255i a składnikiem alfa klasy 1. Jeśli jakikolwiek składnik jest poza zakresem, wyrażenie jest błędem. |
rgba(Expression red, Expression green, Expression blue, Expression alpha) | rgba(number red, number green, number blue, number alpha) |
color | Tworzy wartość koloru na podstawie czerwonych, zielonych, niebieskich składników, które muszą zawierać zakres między elementami 0 i 255, a składnikiem alfa w zakresie 0 wartości i 1. Jeśli jakikolwiek składnik jest poza zakresem, wyrażenie jest błędem. |
toColor(Expression) |
color | Konwertuje wartość wejściową na kolor. |
toRgba(Expression) |
color | Zwraca tablicę z czterema elementami zawierającą czerwone, zielone, niebieskie i alfa składniki koloru wejściowego w tej kolejności. |
Przykład
Poniższy przykład tworzy wartość koloru RGB, która ma czerwoną wartość 255, oraz zielone i niebieskie wartości, które są obliczane przez pomnożenie 2.5 przez wartość temperature właściwości. W miarę zmiany temperatury kolor zmienia się na różne odcienie koloru czerwonego.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
)
Jeśli wszystkie parametry koloru to liczby, nie trzeba ich opakowować za pomocą literal wyrażenia. Na przykład:
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
)
Napiwek
Wartości kolorów ciągu można przekonwertować na kolor przy użyciu android.graphics.Color.parseColor metody . Poniższa instrukcja konwertuje ciąg koloru szesnastkowego na wyrażenie koloru, które może być używane z warstwą.
color(parseColor("#ff00ff"))
Wyrażenia operatorów ciągów
Wyrażenia operatorów ciągów wykonują operacje konwersji na ciągach, takich jak łączenie i konwertowanie wielkości liter.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
concat(string...) | concat(Expression...) |
string | Łączy ze sobą wiele ciągów. Każda wartość musi być ciągiem. toString W razie potrzeby użyj wyrażenia typu, aby przekonwertować inne typy wartości na ciąg. |
downcase(string) | downcase(Expression) |
string | Konwertuje określony ciąg na małe litery. |
isSupportedScript(string) | isSupportedScript(Expression) |
boolean | Określa, czy ciąg wejściowy używa zestawu znaków obsługiwanego przez bieżący stos czcionek. Na przykład: isSupportedScript("ಗೌರವಾರ್ಥವಾಗಿ"). |
resolvedLocale(Expression collator) |
string | Zwraca tag języka IETF ustawień regionalnych używanych przez podany collator. Może to służyć do określenia domyślnych ustawień regionalnych systemu lub określenia, czy żądane ustawienia regionalne zostały pomyślnie załadowane. |
upcase(string) | upcase(Expression) |
string | Konwertuje określony ciąg na wielkie litery. |
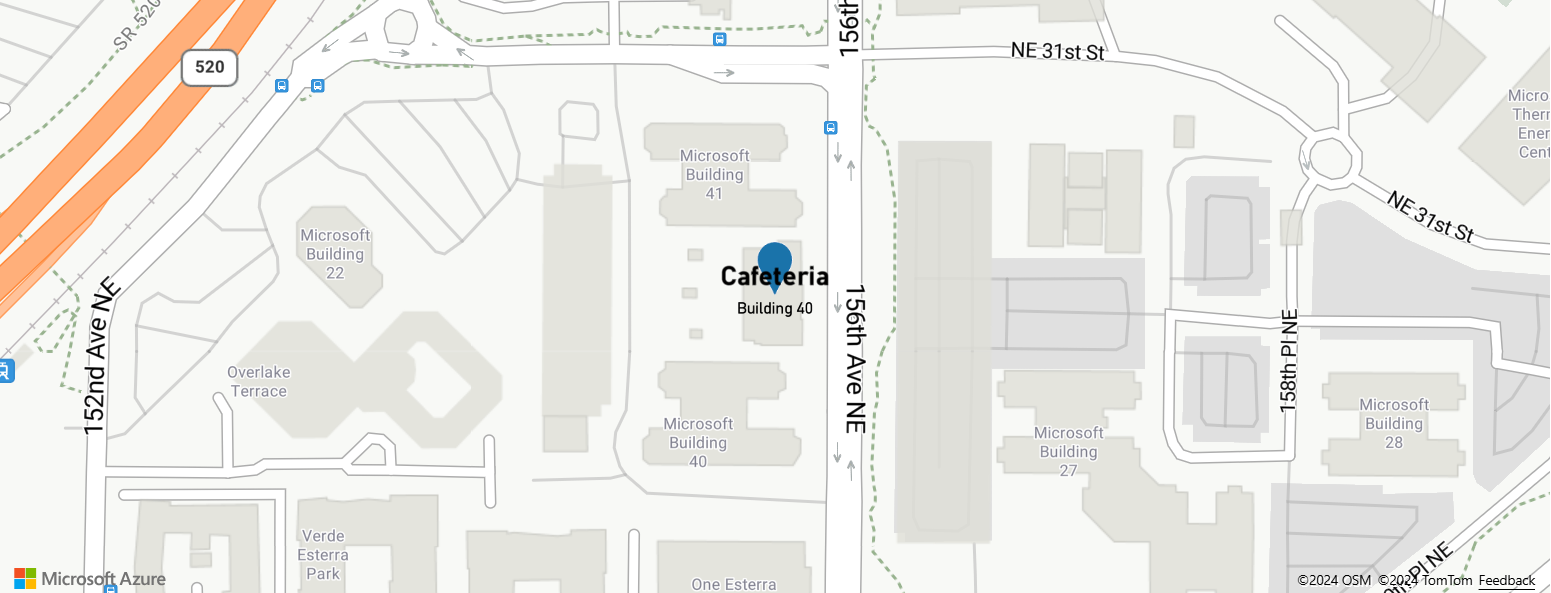
Przykład
Poniższy przykład konwertuje temperature właściwość funkcji punktu na ciąg, a następnie łączy znak "°F" na końcu.
SymbolLayer layer = new SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
);
val layer = SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
)
Powyższe wyrażenie renderuje pinezkę na mapie z tekstem "64°F" nakładanym na nim, jak pokazano na poniższej ilustracji.

Wyrażenia interpolacji i kroku
Wyrażenia interpolacji i kroku mogą służyć do obliczania wartości wzdłuż krzywej interpolowanej lub funkcji kroku. Te wyrażenia przyjmują wyrażenie zwracające wartość liczbową jako dane wejściowe, na przykład get("temperature"). Wartość wejściowa jest obliczana względem par wartości wejściowych i wyjściowych, aby określić wartość, która najlepiej pasuje do krzywej interpolowanej lub funkcji kroku. Wartości wyjściowe są nazywane "stopami". Wartości wejściowe dla każdego zatrzymania muszą być liczbą i być w kolejności rosnącej. Wartości wyjściowe muszą być liczbą i tablicą liczb lub kolorem.
Wyrażenie interpolacji
Wyrażenie interpolate może służyć do obliczania ciągłego, płynnego zestawu wartości przez interpolację między wartościami zatrzymania. Wyrażenie interpolate zwracające wartości kolorów generuje gradient kolorów, z którego wybierane są wartości wyników. Wyrażenie interpolate ma następujące formaty:
//Stops consist of two expressions.
interpolate(Expression.Interpolator interpolation, Expression number, Expression... stops)
//Stop expression wraps two values.
interpolate(Expression.Interpolator interpolation, Expression number, Expression.Stop... stops)
Istnieją trzy typy metod interpolacji, których można użyć w wyrażeniu interpolate :
Wyrażenie stop ma format stop(stop, value).
Oto przykład tego, jak wyglądają te różne typy interpolacji.
| Liniowe | Wykładniczy | Bezier sześcienny |
|---|---|---|
 |
 |
 |
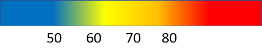
Przykład
W poniższym przykładzie użyto linear interpolate wyrażenia w celu ustawienia bubbleColor właściwości warstwy bąbelkowej na temperature podstawie właściwości funkcji punktu. temperature Jeśli wartość jest mniejsza niż 60, zwracana jest wartość "niebieska". Jeśli wynosi od 60 do 70, zostanie zwrócony żółty. Jeśli wartość wynosi od 70 do 80, zwracana jest wartość "orange" (#FFA500). Jeśli ma wartość 80 lub większą, zostanie zwrócona wartość "czerwona".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
Na poniższej ilustracji przedstawiono sposób wybierania kolorów dla powyższego wyrażenia.

Wyrażenie kroku
Wyrażenie step może służyć do obliczania dyskretnych, schodkowych wartości wyników przez ocenę funkcji stałej fragmentowanej zdefiniowanej przez zatrzymania.
Wyrażenie interpolate ma następujące formaty:
step(Expression input, Expression defaultOutput, Expression... stops)
step(Expression input, Expression defaultOutput, Expression.Stop... stops)
step(Expression input, number defaultOutput, Expression... stops)
step(Expression input, number defaultOutput, Expression.Stop... stops)
step(number input, Expression defaultOutput, Expression... stops)
step(number input, Expression defaultOutput, Expression.Stop... stops)
step(number input, number defaultOutput, Expression... stops)
step(number input, number defaultOutput, Expression.Stop... stops)
Wyrażenia kroków zwracają wartość wyjściową zatrzymania tuż przed wartością wejściową lub pierwszą wartość wejściową, jeśli dane wejściowe są mniejsze niż pierwszy zatrzymanie.
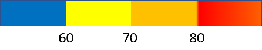
Przykład
W poniższym przykładzie użyto step wyrażenia w celu ustawienia bubbleColor właściwości warstwy bąbelkowej na temperature podstawie właściwości funkcji punktu. temperature Jeśli wartość jest mniejsza niż 60, zwracana jest wartość "niebieska". Jeśli wartość wynosi od 60 do 70, zwracana jest wartość "żółta". Jeśli wartość wynosi od 70 do 80, zwracana jest wartość "pomarańczowa". Jeśli ma wartość 80 lub większą, zostanie zwrócona wartość "czerwona".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
Na poniższej ilustracji przedstawiono sposób wybierania kolorów dla powyższego wyrażenia.

Wyrażenia specyficzne dla warstwy
Wyrażenia specjalne, które mają zastosowanie tylko do określonych warstw.
Wyrażenie gęstości mapy cieplnej
Wyrażenie gęstości mapy cieplnej pobiera wartość gęstości mapy cieplnej dla każdego piksela w warstwie mapy cieplnej i jest definiowana jako heatmapDensity. Ta wartość jest liczbą między 0 i 1. Jest on używany w połączeniu z wyrażeniem interpolation lub step w celu zdefiniowania gradientu kolorów używanego do kolorowania mapy cieplnej. To wyrażenie może być używane tylko w heatmapColor opcji warstwy mapy cieplnej.
Napiwek
Kolor indeksu 0 w wyrażeniu interpolacji lub domyślny kolor koloru kroku definiuje kolor obszaru, w którym nie ma danych. Kolor indeksu 0 może służyć do definiowania koloru tła. Wielu woli ustawić tę wartość na przezroczystą lub półprzezroczystą czarną.
Przykład
W tym przykładzie użyto wyrażenia interpolacji liniowej w celu utworzenia płynnego gradientu kolorów do renderowania mapy cieplnej.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
)
Oprócz używania gładkiego gradientu do kolorowania mapy cieplnej kolory można określić w zestawie zakresów przy użyciu step wyrażenia. step Użycie wyrażenia do kolorowania mapy cieplnej wizualnie dzieli gęstość na zakresy przypominające mapę konturu lub radaru.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Aby uzyskać więcej informacji, zobacz dokumentację Dodawanie warstwy mapy cieplnej.
Wyrażenie postępu wiersza
Wyrażenie postępu linii pobiera postęp wzdłuż linii gradientu w warstwie liniowej i jest definiowane jako lineProgress(). Ta wartość jest liczbą z zakresu od 0 do 1. Jest on używany w połączeniu z wyrażeniem interpolation lub step . To wyrażenie może być używane tylko z opcją strokeGradient warstwy liniowej.
Uwaga
Opcja strokeGradient warstwy wiersza wymaga lineMetrics ustawienia źródła danych na truewartość .
Przykład
W tym przykładzie lineProgress() użyto wyrażenia w celu zastosowania gradientu koloru do pociągnięcia linii.
LineLayer layer = new LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Wyrażenie formatu pola tekstowego
Wyrażenie format może być używane z opcją textField warstwy symboli w celu zapewnienia formatowania tekstu mieszanego. To wyrażenie przyjmuje co najmniej jedno formatEntry wyrażenie, które określa ciąg i zestaw formatOptions do dołączania do pola tekstowego.
| Expression | opis |
|---|---|
format(Expression...) |
Zwraca sformatowany tekst zawierający adnotacje do użycia w wpisach pól tekstowych w formacie mieszanym. |
formatEntry(Expression text) | formatEntry(Expression text, Expression.FormatOption... formatOptions) | formatEntry(String text) | formatEntry(String text, Expression.FormatOption... formatOptions) |
Zwraca sformatowany wpis ciągu do użycia w wyrażeniu format . |
Dostępne są następujące opcje formatowania:
| Expression | opis |
|---|---|
formatFontScale(number) | formatFontScale(Expression) |
Określa współczynnik skalowania rozmiaru czcionki. Jeśli zostanie określona, ta wartość zastępuje textSize właściwość dla pojedynczego ciągu. |
formatTextFont(string[]) | formatTextFont(Expression) |
Określa kolor, który ma być stosowany do tekstu podczas renderowania. |
Przykład
Poniższy przykład formatuje pole tekstowe, dodając pogrubioną czcionkę i skalując w górę rozmiar title czcionki właściwości funkcji. W tym przykładzie dodano subTitle również właściwość funkcji w nowym wierszu ze skalowanym w dół rozmiarem czcionki.
SymbolLayer layer = new SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(new String[] { "StandardFont-Bold" }),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
);
val layer = SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(arrayOf("StandardFont-Bold")),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
)
Ta warstwa renderuje funkcję punktu, jak pokazano na poniższej ilustracji:

Wyrażenie powiększenia
Wyrażenie zoom służy do pobierania bieżącego poziomu powiększenia mapy w czasie renderowania i jest definiowane jako zoom(). To wyrażenie zwraca liczbę między minimalnym i maksymalnym zakresem poziomu powiększenia mapy. Interaktywne kontrolki mapy usługi Azure Maps dla sieci Web i systemu Android obsługują poziomy powiększenia 25, ponumerowane od 0 do 24. zoom Użycie wyrażenia umożliwia dynamiczne modyfikowanie stylów w miarę zmiany poziomu powiększenia mapy. Wyrażenie zoom może być używane tylko z wyrażeniami interpolate i .step
Przykład
Domyślnie promienie punktów danych renderowanych w warstwie mapy cieplnej mają stały promień pikseli dla wszystkich poziomów powiększenia. Gdy mapa jest powiększana, dane agregują się razem, a warstwa mapy cieplnej wygląda inaczej. Wyrażenie zoom może służyć do skalowania promienia dla każdego poziomu powiększenia, tak aby każdy punkt danych obejmował ten sam fizyczny obszar mapy. Dzięki temu warstwa mapy cieplnej wygląda bardziej statycznie i spójnie. Każdy poziom powiększenia mapy ma dwa razy więcej pikseli w pionie i w poziomie, jak poprzedni poziom powiększenia. Skalowanie promienia, tak aby podwoiło się z każdym poziomem powiększenia, tworzy mapę cieplną, która wygląda spójnie na wszystkich poziomach powiększenia. Można to osiągnąć przy użyciu zoom wyrażenia z wyrażeniem, z promieniem base 2 exponential interpolation pikseli ustawionym dla minimalnego poziomu powiększenia i promieniem skalowanym dla maksymalnego poziomu powiększenia obliczonego zgodnie 2 * Math.pow(2, minZoom - maxZoom) z poniższymi ilustracjami.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
);
val layer = HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
)
Wyrażenia powiązań zmiennych
Wyrażenia powiązań zmiennych przechowują wyniki obliczeń w zmiennej. Dlatego wyniki obliczeń można odwoływać się do innych miejsc w wyrażeniu wiele razy. Jest to przydatna optymalizacja w przypadku wyrażeń obejmujących wiele obliczeń.
| Wyrażenie | Typ zwracany | opis |
|---|---|---|
let(Expression... input) |
Przechowuje co najmniej jedną wartość jako zmienne do użycia przez var wyrażenie podrzędne, które zwraca wynik. |
|
var(Expression expression) | var(string variableName) |
Objekt | Odwołuje się do zmiennej utworzonej let przy użyciu wyrażenia . |
Przykład
W tym przykładzie użyto wyrażenia, które oblicza przychód względem współczynnika temperatury, a następnie używa case wyrażenia do oceny różnych operacji logicznych na tej wartości. Wyrażenie let jest używane do przechowywania przychodów w stosunku do współczynnika temperatury, aby było obliczane tylko raz. Wyrażenie var odwołuje się do tej zmiennej tak często, jak to konieczne, bez konieczności ponownego obliczania.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
)
Następne kroki
Dowiedz się więcej o warstwach, które obsługują wyrażenia: