Przewodnik migracji zestawu SDK platformy Azure Mapy android
Migracja z zestawu Azure Mapy Android SDK do zestawu Sdk sieci Web w widoku WebView obejmuje przejście istniejącego widoku mapy z natywnej implementacji na mapę internetową przy użyciu zestawu Sdk sieci Web usługi Azure Mapy. W tym przewodniku pokazano, jak przeprowadzić migrację kodu i funkcji z zestawu Sdk systemu Android do zestawu Web SDK.
Uwaga
Wycofanie zestawu AZURE Mapy Android SDK
Zestaw Azure Mapy Native SDK dla systemu Android jest teraz przestarzały i zostanie wycofany w dniu 3.31.25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Sdk sieci Web usługi Azure Mapy do 31/31/25.
Wymagania wstępne
Aby użyć kontrolki mapy na stronie internetowej, musisz mieć jedną z następujących wymagań wstępnych:
- Konto usługi Azure Mapy.
- Klucz subskrypcji lub poświadczenia entra firmy Microsoft. Aby uzyskać więcej informacji, zobacz opcje uwierzytelniania.
Tworzenie widoku internetowego
Dodaj element WebView, jeśli aplikacja systemu Android nie ma go. W tym celu dodaj WebView element do pliku XML układu lub programowo w kodzie Java. Upewnij się, że jest skonfigurowany do zajmowania żądanego obszaru układu.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Włącz dostęp do Internetu, dodając uprawnienia w AndroidManifest.xml.
<uses-permission android:name="android.permission.INTERNET" />
W działaniu lub fragmencie zainicjuj WebView i włącz język JavaScript, aktualizując ustawienia. Załaduj plik HTML zawierający kod zestawu Web SDK. Możesz załadować go z folderu zasobów lub z zdalnego adresu URL.
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.webView);
// Enable JavaScript
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
// Load local HTML file from /src/main/assets/map.html
webView.loadUrl("file:///android_asset/map.html");
}
}
Konfigurowanie mapy przy użyciu zestawu Azure Mapy Web SDK
W pliku HTML zainicjuj mapę przy użyciu klucza subskrypcji. Zastąp <YOUR_SUBSCRIPTION_KEY> element rzeczywistym kluczem.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
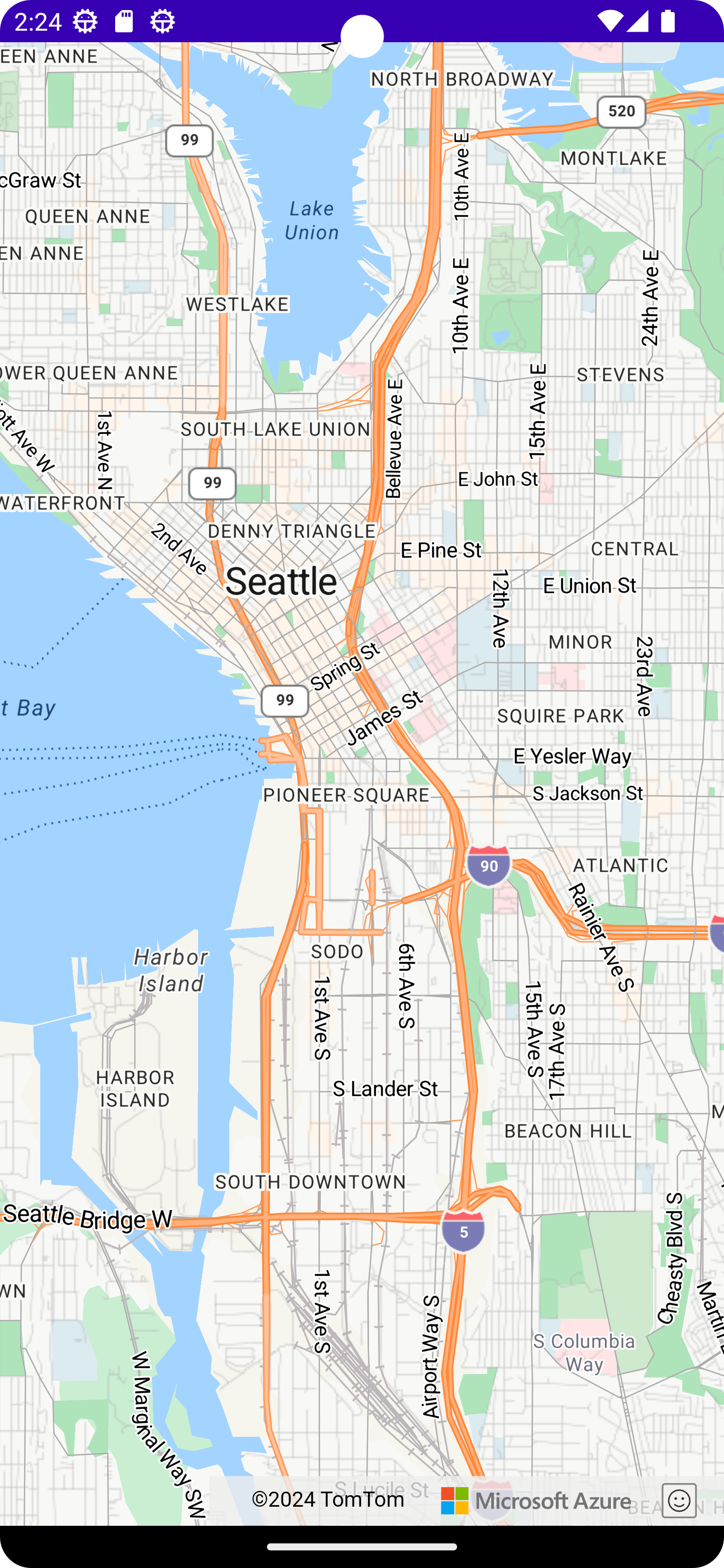
Zapisz i uruchom aplikację. Mapa zostanie wyświetlona w elemecie WebView. Dodaj wszystkie wymagane funkcje z zestawu Web SDK. Aby uzyskać więcej informacji, zobacz Dokumentacja usługi Azure Mapy i Przykłady usługi Azure Mapy.

Komunikacja między kodem natywnym a elementem WebView (opcjonalnie)
Aby włączyć komunikację między aplikacją systemu Android a elementem WebView, możesz użyć metody WebView addJavascriptInterface , aby uwidocznić obiekt JavaScript uruchomiony w kodzie WebView. Umożliwia ona wywoływanie metod Java z kodu JavaScript. Aby uzyskać więcej informacji, zobacz WebView w dokumentacji systemu Android.
Czyszczenie natywnej implementacji mapy
Usuń kod związany z natywnym zestawem AZURE Mapy Android SDK, w tym zależnościami i kodem inicjowania powiązanym z usługą com.azure.android:azure-maps-control.
Testowanie
Dokładnie przetestuj aplikację, aby upewnić się, że migracja zakończyła się pomyślnie. Sprawdź, czy występują problemy związane z funkcjonalnością mapy, interakcjami użytkowników i wydajnością.
Następne kroki
Dowiedz się, jak dodawać mapy do aplikacji internetowych i mobilnych przy użyciu biblioteki JavaScript po stronie klienta kontroli mapy w usłudze Azure Mapy: