Dodawanie warstwy ekstruzji wielokąta do mapy w zestawie SDK systemu iOS (wersja zapoznawcza)
W tym artykule pokazano, jak używać warstwy ekstruzji wielokąta do renderowania obszarów Polygon geometrii i MultiPolygon cechowania ich jako kształtów ekstrudowanych.
Uwaga
Wycofanie zestawu AZURE Mapy iOS SDK
Zestaw Azure Mapy Native SDK dla systemu iOS jest teraz przestarzały i zostanie wycofany w dniu 3/31/25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Sdk sieci Web usługi Azure Mapy do 31/31/25. Aby uzyskać więcej informacji, zobacz Przewodnik migracji zestawu SDK platformy Azure Mapy iOS.
Używanie warstwy ekstruzji wielokątnej
Połączenie warstwę ekstruzji wielokąta do źródła danych. Następnie załadowano go na mapie. Warstwa ekstruzji wielokąta renderuje obszary elementów Polygon i MultiPolygon jako kształty wytłaczane. Właściwości height i base warstwy ekstruzji wielokąta definiują odległość bazową od ziemi i wysokości wytłaczanego kształtu w metrach. Poniższy kod pokazuje, jak utworzyć wielokąt, dodać go do źródła danych i renderować przy użyciu klasy warstwy ekstruzji wielokątnej.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.800279, longitude: -73.958383),
CLLocationCoordinate2D(latitude: 40.768459, longitude: -73.981547),
CLLocationCoordinate2D(latitude: 40.767761, longitude: -73.981246),
CLLocationCoordinate2D(latitude: 40.764616, longitude: -73.973618),
CLLocationCoordinate2D(latitude: 40.765128, longitude: -73.973060),
CLLocationCoordinate2D(latitude: 40.764908, longitude: -73.972599),
CLLocationCoordinate2D(latitude: 40.796584, longitude: -73.949446),
CLLocationCoordinate2D(latitude: 40.797088, longitude: -73.949661),
CLLocationCoordinate2D(latitude: 40.800523, longitude: -73.957815),
CLLocationCoordinate2D(latitude: 40.800279, longitude: -73.958383)
]))
// Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
map.layers.insertLayer(
PolygonExtrusionLayer(source: source, options: [
.fillColor(.red),
.fillOpacity(0.7),
.height(500)
]),
below: "labels"
)
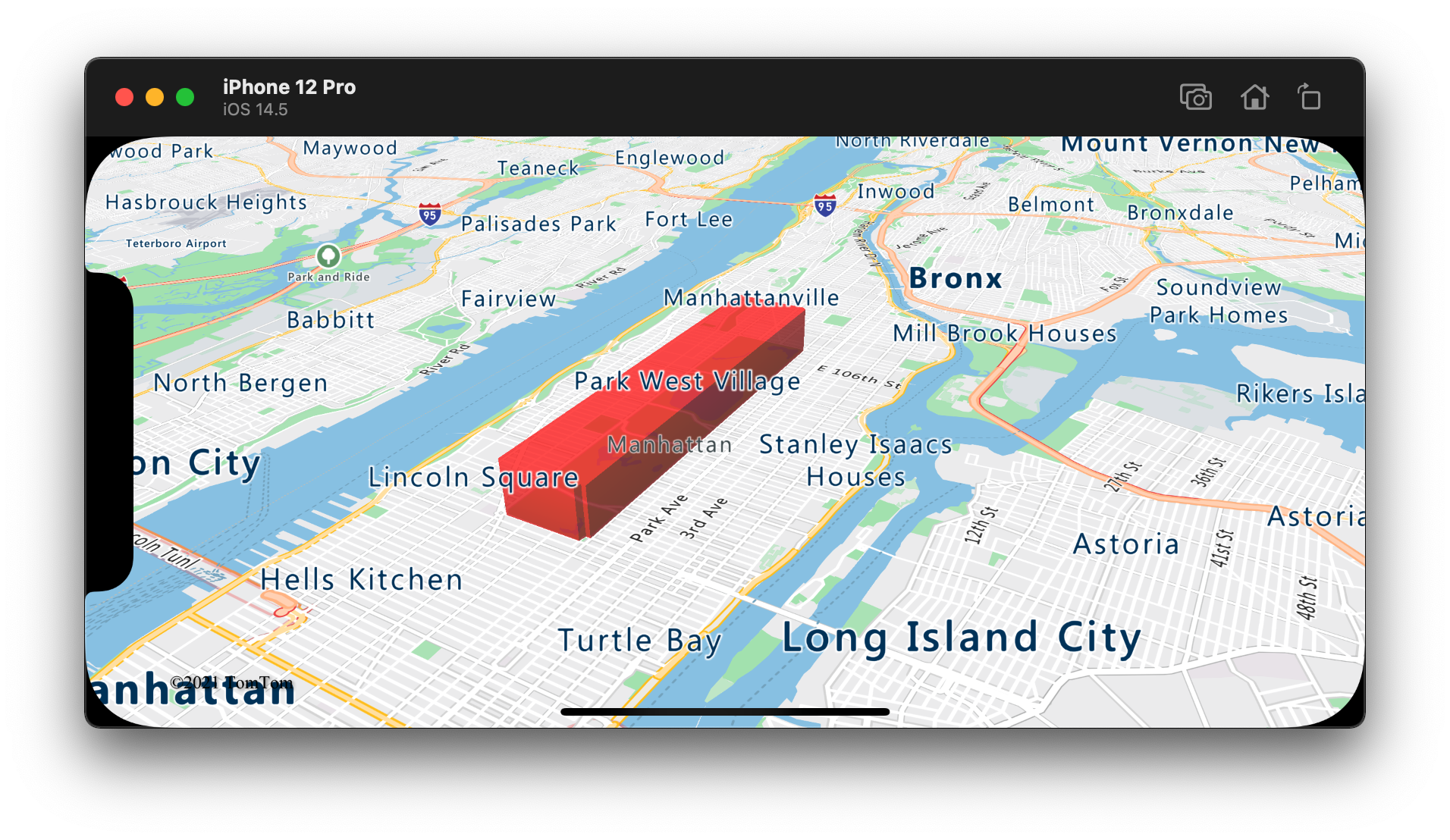
Poniższy zrzut ekranu przedstawia powyższy kod renderujący wielokąt rozciągnięty pionowo przy użyciu warstwy ekstruzji wielokąta.

Dodawanie wielokątów opartych na danych
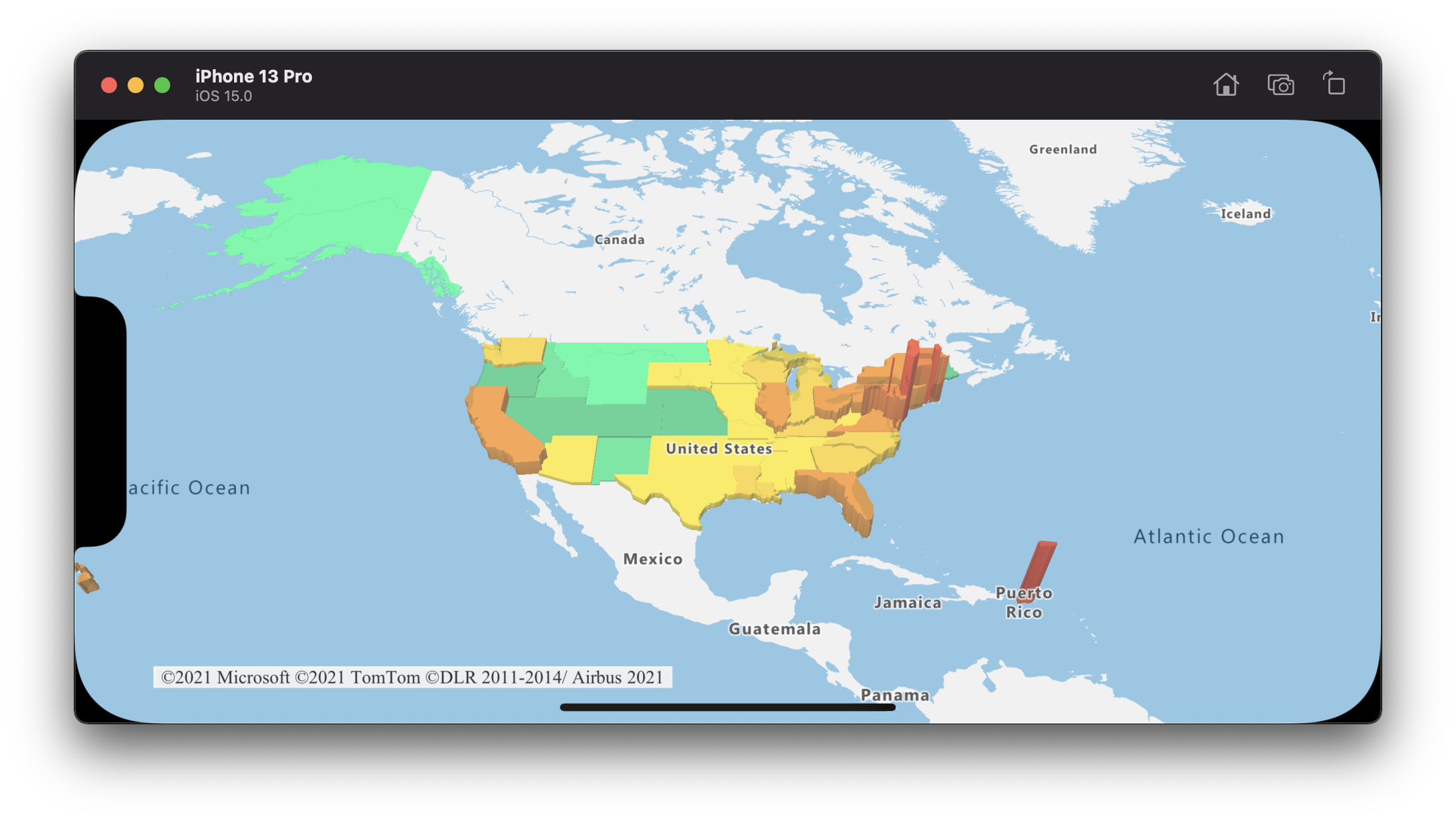
Mapę choropleth można renderować przy użyciu warstwy ekstruzji wielokąta. height Ustaw właściwości i fillColor warstwy ekstruzji na pomiar zmiennej statystycznej w Polygon geometriach cech i MultiPolygon . Poniższy przykład kodu przedstawia wyciśniętą mapę Stany Zjednoczone na podstawie pomiaru gęstości populacji według stanu.
// Create a data source and add it to the map.
let source = DataSource()
// Import the geojson data and add it to the data source.
source.importData(fromURL: Bundle.main.url(forResource: "US_States_Population_Density", withExtension: "json")!)
map.sources.add(source)
// Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
let densityColorSteps: [Int: UIColor] = [
0: UIColor(red: 0, green: 1, blue: 0.5, alpha: 1),
10: UIColor(red: 9 / 255, green: 224 / 255, blue: 118 / 255, alpha: 1),
20: UIColor(red: 11 / 255, green: 191 / 255, blue: 103 / 255, alpha: 1),
50: UIColor(red: 247 / 255, green: 227 / 255, blue: 5 / 255, alpha: 1),
100: UIColor(red: 247 / 255, green: 199 / 255, blue: 7 / 255, alpha: 1),
200: UIColor(red: 247 / 255, green: 130 / 255, blue: 5 / 255, alpha: 1),
500: UIColor(red: 247 / 255, green: 94 / 255, blue: 5 / 255, alpha: 1),
1000: UIColor(red: 247 / 255, green: 37 / 255, blue: 5 / 255, alpha: 1)
]
let colorExpression = NSExpression(
forAZMStepping: NSExpression(forKeyPath: "density"),
from: NSExpression(forConstantValue: UIColor(red: 0, green: 1, blue: 0.5, alpha: 1)),
stops: NSExpression(forConstantValue: densityColorSteps)
)
let densityHeightSteps: [Int: Int] = [
0: 100,
1200: 960_000
]
let heightExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "density"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: densityHeightSteps)
)
map.layers.insertLayer(
PolygonExtrusionLayer(source: source, options: [
.fillOpacity(0.7),
.fillColor(from: colorExpression),
.height(from: heightExpression)
]),
below: "labels"
)
Poniższy zrzut ekranu przedstawia mapę choropleth stanów USA kolorowanych i rozciągnięty pionowo jako wytłaczane wielokąty na podstawie gęstości populacji.
Dodatkowe informacje
Więcej przykładów kodu do dodania do map można znaleźć w następujących artykułach: