3D-inhoud weergeven in Power Apps
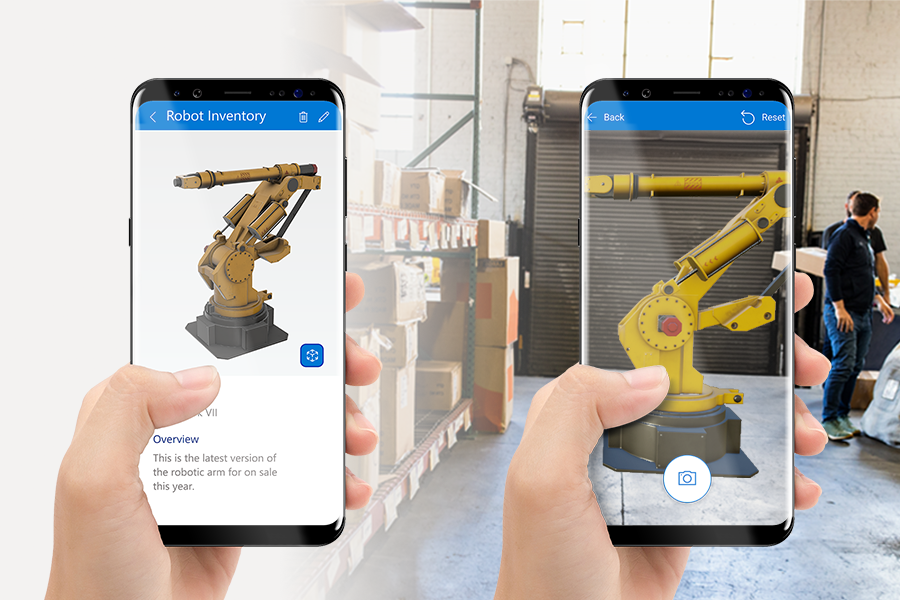
Voeg eenvoudig interactieve 3D-inhoud toe aan uw canvas-apps. U kunt kiezen uit een galerij met 3D-inhoud en vervolgens draaien en inzoomen op het model met eenvoudige gebaren.

Belangrijk
Uw 3D-inhoud moet de bestandsindeling .glb, .obj of .stl hebben. U kunt uw bestaande 3D-modellen converteren van verschillende 3D-bestandsindelingen naar de bestandsindeling .glb.
Tip
De MR-besturingselementen (mixed reality) in Power Apps maken gebruik van Babylon en Babylon React Native. MR-inhoud die werkt in de Babylon-sandbox zou moeten werken in Power Apps via dit gedeelde MR-platform. Als uw inhoud in Babylon werkt, maar niet in Power Apps, kunt u een vraag stellen in het Power Apps Community-forum. (Tag het met "mixed reality.")
Het besturingselement 3D-object toevoegen aan een app-scherm
Doe het volgende terwijl uw app voor bewerken is geopend in Power Apps Studio:
- Open het tabblad Invoegen en vouw Media uit.
- Selecteer het besturingselement 3D-object om het in het midden van het app-scherm te plaatsen of sleep het naar het scherm om het nauwkeuriger te plaatsen.
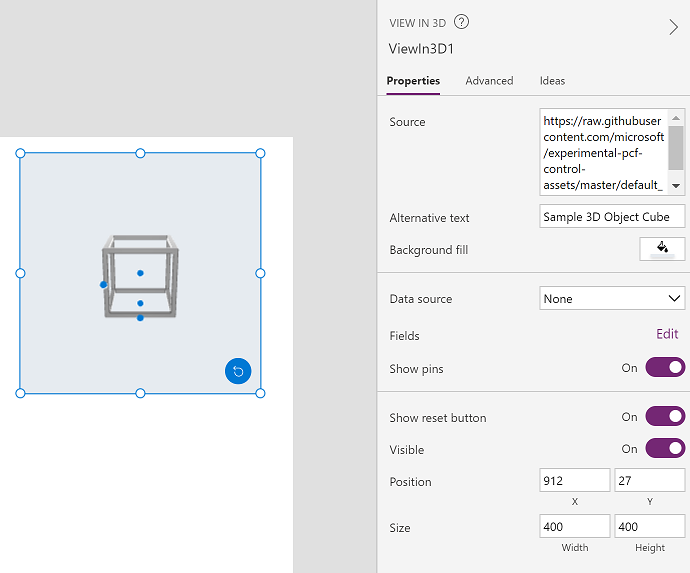
Belangrijke eigenschappen
Wijzig het gedrag en het uiterlijk van het 3D-inhoudsbesturingselement met behulp van eigenschappen. Sommige eigenschappen zijn alleen beschikbaar op het tabblad Geavanceerd.

| Eigenschap | Beschrijving | Type | Locatie |
|---|---|---|---|
| Source | Identificeert het objectbestand dat moet worden weergegeven. Het besturingselement 3D-object ondersteunt het laden van modellen vanuit verschillende bronnen. Zie Externe 3D-modellen laden voor details. | Niet van toepassing | Eigenschappen; Geavanceerd: Source |
| Alternatieve tekst | Hiermee wordt de tekst opgegeven die moet worden weergegeven als het model niet kan worden geladen of als de gebruiker de muisaanwijzer op het model houdt. | Tekenreeks | Eigenschappen: Geavanceerd: AltText |
| Opvulling van achtergrond | Hiermee stelt u de achtergrondkleur voor het besturingselement in. | Kleurkiezer | Eigenschappen; Geavanceerd: BackgroundFill (kleurcodes in RGBA of HTML hexadecimaal worden geaccepteerd) |
| Pins(Items) | Hiermee worden op specifieke coördinaten spelden op het model weergegeven, geleverd in een gegevensbron (Items). Bij Geen worden er geen spelden getoond. | Gegevenstabel | Eigenschappen: Geavanceerd: Items |
| Spelden weergeven | Hiermee worden de spelden weergegeven die worden beschreven in Items. | Booleaans | Eigenschappen; Geavanceerd: ShowPins |
| MaxPins | Hiermee wordt het maximale aantal spelden opgegeven dat op het model kan worden weergegeven. | Geheel getal | Geavanceerd |
| PinsX | Hiermee geeft u de locatie van spelden op de X-as in het 3D-coördinatenstelsel op. | Drijvende-kommagetal | Geavanceerd |
| PinsY | Hiermee geeft u de locatie van spelden op de Y-as in het 3D-coördinatenstelsel op. | Drijvende-kommagetal | Geavanceerd |
| PinsZ | Hiermee geeft u de locatie van spelden op de Z-as in het 3D-coördinatenstelsel op. | Drijvende-kommagetal | Geavanceerd |
| Knop Opnieuw instellen weergeven | Toont of verbergt een knop waarmee de oorspronkelijke staat van het model wordt hersteld. | Booleaans | Eigenschappen; Geavanceerd: ShowReset |
| OnModelLoad | Bevat een gedragsformule die wordt uitgevoerd wanneer een model wordt geladen. | Gebeurtenis | Geavanceerd |
| OnChange | Bevat een gedragsformule die wordt geactiveerd wanneer een eigenschap van het besturingselement wordt gewijzigd. | Gebeurtenis | Geavanceerd |
| OnSelect | Bevat een gedragsformule die wordt uitgevoerd wanneer de gebruiker een speld of het besturingselement selecteert. | Gebeurtenis | Geavanceerd |
Aanvullende eigenschappen
| Eigenschap | Beschrijving | Type | Locatie |
|---|---|---|---|
| ContentLanguage | Bepaalt de weergavetaal van het besturingselement, als deze afwijkt van de taal die in de app wordt gebruikt. | Tekenreeks | Geavanceerd |
| DisplayMode | Bepaalt of invoer van de gebruiker is toegestaan (Bewerken), of gegevens alleen worden weergegeven (Weergeven) of het besturingselement wordt uitgeschakeld (Uitgeschakeld). | Vervolgkeuzelijst | Geavanceerd |
| Positie | Hiermee wordt de linkerbovenhoek van het besturingselement op de schermcoördinaten opgegeven in x en y geplaatst. | Drijvende-kommagetal | Eigenschappen: Geavanceerd: X, Y |
| Omvang | Hiermee wordt de grootte van het besturingselement bepaald op basis van de pixelwaarden die zijn opgegeven bij Breedte en Hoogte. | Geheel getal | Eigenschappen; Geavanceerd: Width, Height |
| TabIndex | Hiermee wordt de volgorde opgegeven waarin het besturingselement wordt geselecteerd als de gebruiker door de app navigeert met de Tab-toets. | Geheel getal | Geavanceerd |
| Tooltip | Hiermee wordt bepaald welke tekst moet worden weergegeven wanneer de gebruiker de muisaanwijzer op een speld plaatst. | Tekenreeks | Geavanceerd |
| Visible | Hiermee wordt het besturingselement weergegeven of verborgen. | Booleaans | Eigenschappen; Geavanceerde: Visible |
Prestatieoverwegingen
We raden aan om één 3D-besturingselement op een scherm te gebruiken voor de beste gebruikerservaring. Bij meerdere exemplaren van het besturingselement 3D-object op één scherm worden er meerdere 3D-modellen tegelijkertijd geladen, wat kan leiden tot aanzienlijk slechtere prestaties van uw app.
Overige mixed reality-besturingselementen
- Bekijk 3D-inhoud en afbeeldingen in de echte wereld met het besturingselement View in mixed reality.
- Meet afstand, oppervlakte en volume met het besturingselement Measure in mixed reality.
- Maak en bekijk vooraf gedefinieerde 3D-vormen met het besturingselement View shape in mixed reality.
- Teken 3D-lijnen of teken 3D-pijlen om een gebied of asset in uw omgeving op te geven met het besturingselement Markup in MR.
Zie ook
Een app met 3D- en mixed reality-besturingselementen maken
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).