Mesh 201-zelfstudie Hoofdstuk 6: Antwoorden krijgen op vragen met behulp van Azure OpenAI
In dit hoofdstuk gaan we verder met het vijfde en laatste station waar u leert hoe u een op Azure OpenAI gebaseerde virtuele assistent of 'chatbot' implementeert. Houd er rekening mee dat u hier elke AI-service kunt gebruiken die u wilt gebruiken (bijvoorbeeld Copilot Studio). In overeenstemming met het thema van het zoeken naar een locatie voor een windpark, wordt de AI-assistent aangepast om vragen over windmolens te beantwoorden.
Belangrijke opmerkingen:
OpenAI is alleen beschikbaar voor goedgekeurde zakelijke klanten en partners. Als u zich nog niet in deze groep bevindt, moet u een registratieformulier indienen. Meer informatie over het registratieproces.
Als u problemen ondervindt met abonnementen en OpenAI, kunt u een antwoord vinden door te posten in ons Mesh Creator-forum.
Instellen voor dit station
Als u dit station wilt voltooien, moet u de Azure-portal bezoeken en vervolgens een URI (ook wel 'Eindpunt' genoemd) en een sleutel voor uw tenant ophalen. Later voegt u de sleutel in een code in waarmee u Azure OpenAI kunt aanroepen. Laten we deze stap nu uitvoeren, zodat u uw werkstroom later niet hoeft te onderbreken.
Een Azure OpenAI-resource maken en implementeren
Navigeer in uw browser naar Azure Portal en meld u vervolgens aan.
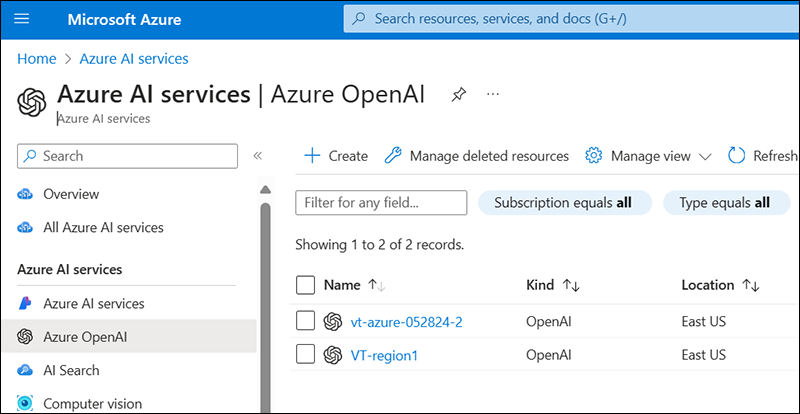
Typ 'azure openai' in het zoekvak boven aan het venster en druk op Enter. Hiermee gaat u naar de Azure AI-services | Azure OpenAI-pagina .

Klik op de knop Maken .

BELANGRIJK: Voor veel van de instellingen die hieronder worden beschreven, doen we geen specifieke aanbeveling. Kies de opties die het meest geschikt zijn voor u en uw organisatie.
Maak op de pagina Basis de gewenste namen en kies de gewenste opties voor Abonnement, Regio en Prijscategorie.
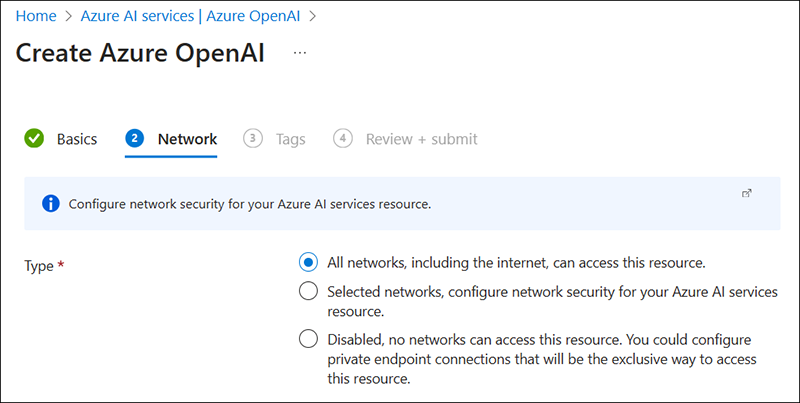
Kies op de pagina Netwerk de gewenste optie.

Op de pagina Tags kunt u tags toevoegen of deze opties overslaan.
Controleer de informatie op de pagina Controleren en verzenden en klik vervolgens op de knop Maken .
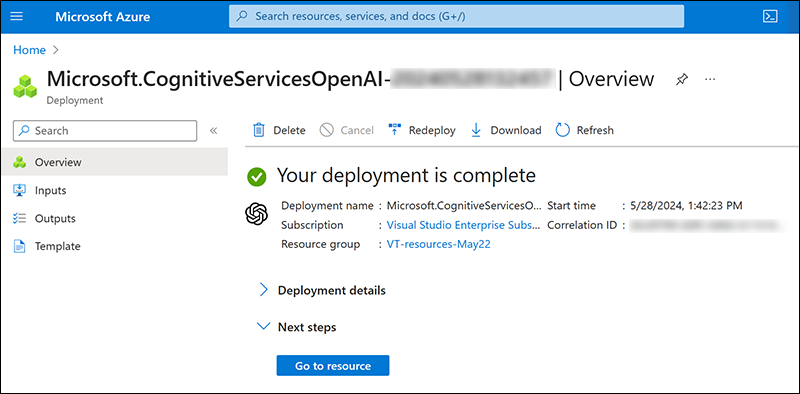
De resource wordt geïmplementeerd en u ziet een bericht dat de implementatie wordt uitgevoerd. Uiteindelijk ziet u de pagina Implementatie is voltooid .

Het model implementeren in Azure OpenAI Studio
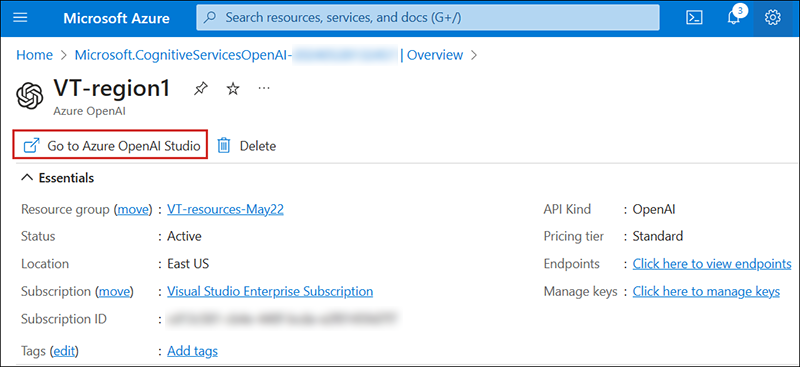
Klik op de knop Ga naar resource .
Klik op de pagina Resource op Ga naar Azure OpenAI Studio.

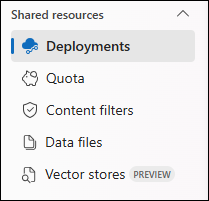
Selecteer in het menu aan de linkerkant onder Beheerde optie Implementaties.

Selecteer Nieuwe implementatie maken.
Klik op de vervolgkeuzelijst Model implementeren en selecteer vervolgens Basismodel implementeren.
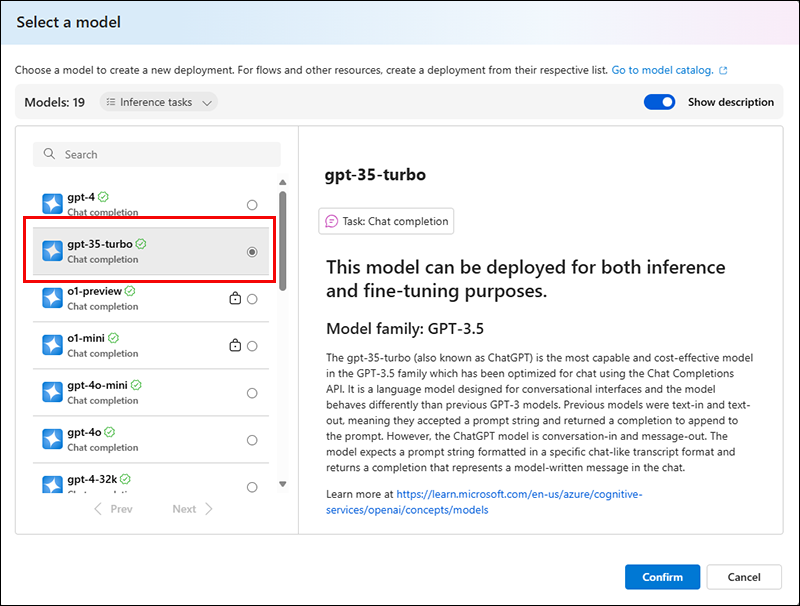
Selecteer in het dialoogvenster Een model selecteren de optie gpt-35-turbo.
Neem desgewenst even de tijd om de beschrijving te bekijken. Wanneer u klaar bent, klikt u op de knop Bevestigen .

Opmerking: U kunt een ander model kiezen, maar hiervoor zijn enkele wijzigingen in de code vereist.
Typ in het veld Implementatienaam 'gpt-35-turbo'.
Kies voor de andere instellingen de namen en opties die het meest zinvol zijn voor u en uw organisatie. Wanneer u klaar bent, klikt u op de knop Implementeren .
De URI en sleutel kopiëren
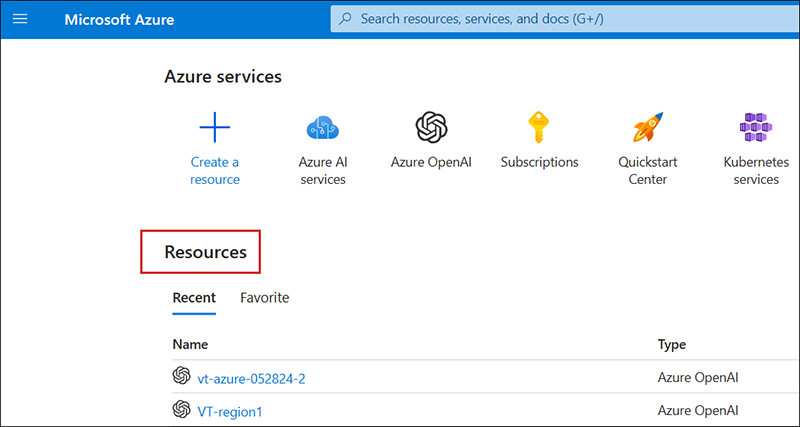
Ga terug naar de hoofdpagina van Azure en selecteer vervolgens onder Resources de resource die u hebt gemaakt.

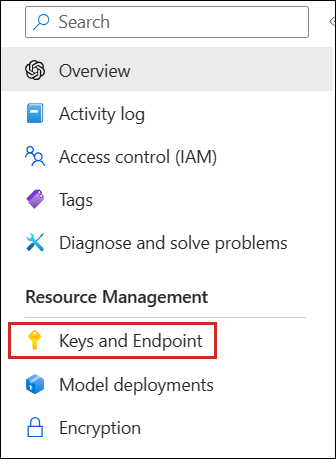
Selecteer sleutels en eindpunt op de pagina Resource in het menu aan de linkerkant.

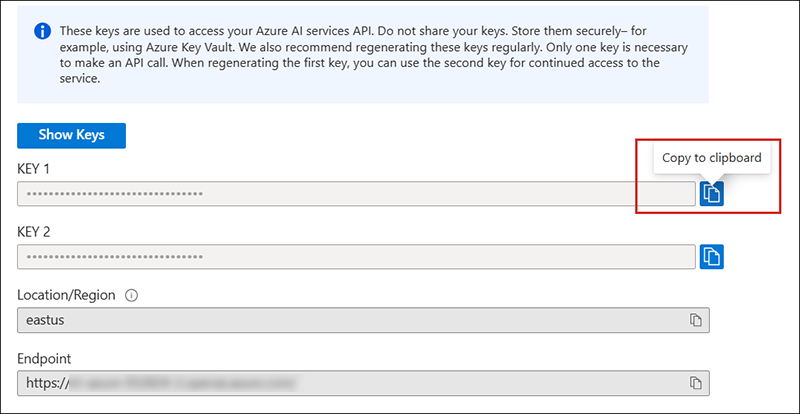
Klik op de pagina Sleutels en eindpunt op de knop Kopiëren naar klembord voor TOETS 1ofTOETS 2 (het maakt niet uit welke) en plak deze vervolgens in een tekstbestand met Behulp van Windows Kladblok of een andere teksteditor.

Klik op de knop Kopiëren naar klembord voor Eindpunt en plak dit in hetzelfde tekstbestand.
Sla het tekstbestand op. U hebt deze twee gegevens later in de zelfstudie nodig.
De prefab voor Station 5 toevoegen
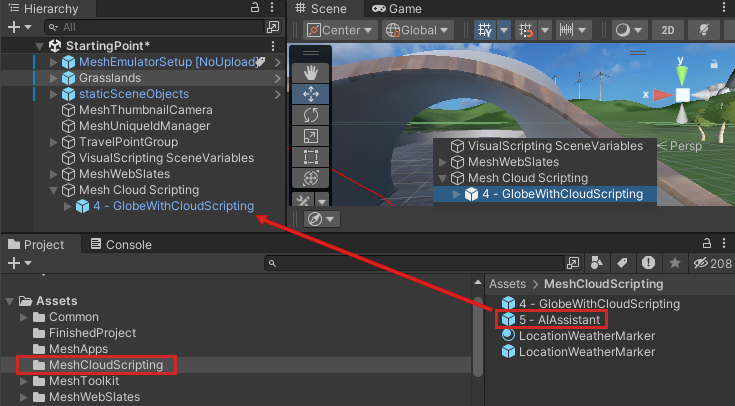
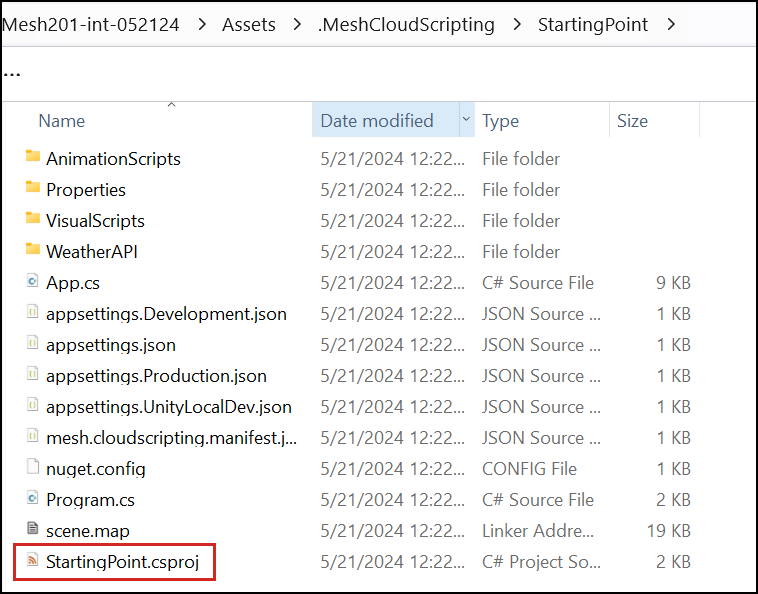
Navigeer in de map Project naar Assets>MeshCloudScripting en sleep vervolgens de prefab 5 - AIAssistant naar de hiërarchie en plaats deze als een onderliggend object in Mesh Cloud Scripting en net onder 4 - GlobeWithCloudScripting.

De URI- en API-gegevens voor Azure OpenAI invoegen
Selecteer in de hiërarchie het GameObject Mesh Cloud Scripting .
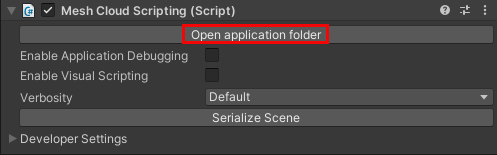
Navigeer in inspector naar het onderdeel Mesh Cloud Scripting en klik vervolgens op Toepassingsmap openen. Hiermee opent u de projectmap met de bestanden voor Mesh Cloud Scripting in de Windows Bestandenverkenner.

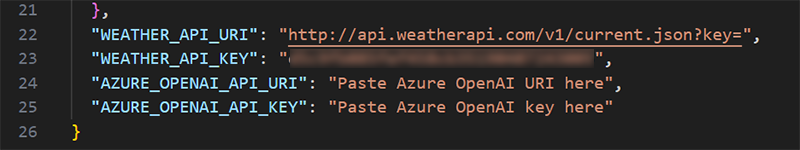
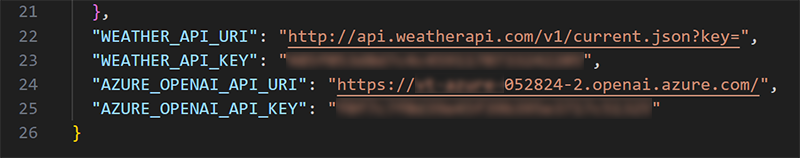
Open het bestand met de naam appsettings. UnityLocalDev.json in uw code-editor. De laatste twee regels code bevatten tijdelijke aanduidingen voor azure OpenAI-configuratie-instellingen.

Plak de URI en sleutel die u eerder uit de Azure-portal hebt gekopieerd in deze twee regels, waarbij u de opmerkingen van de tijdelijke aanduiding vervangt.

Sla het bestand op en sluit het.
Het bestand Directory.packages.props bijwerken
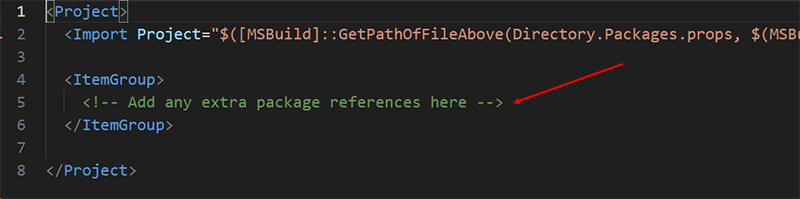
Open in het venster Bestandenverkenner waarin de Mesh Cloud Scripting-bestanden worden weergegeven het bestand met de naam Directory.Packages.props in uw code-editor. Let op de opmerking over het toevoegen van pakketverwijzingen.

Vervang de opmerking door de onderstaande regel:
<PackageVersion Include="Azure.AI.OpenAI" Version="1.0.0-beta.15"/>Sla het bestand op en sluit het.
Het csproj-bestand bijwerken
Open in het Bestandenverkenner venster met de Mesh Cloud Scripting-bestanden het bestand met de naam StartingPoint.csproj in uw code-editor.

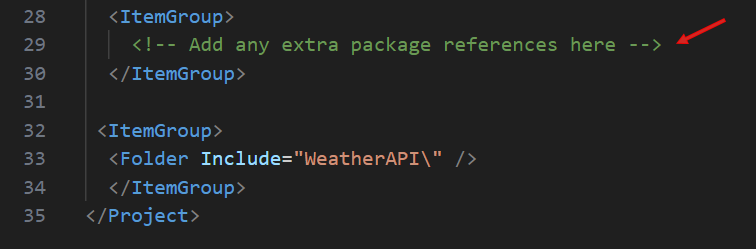
Houd er rekening mee dat onder aan het bestand, net boven het element ItemGroup met de WeatherAPI-informatie, een opmerking met een tijdelijke aanduiding voor een pakketreferentie staat.

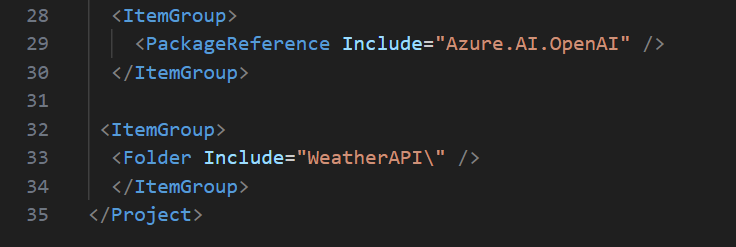
Verwijder de opmerking en vervang deze door de onderstaande regel:
<PackageReference Include="Azure.AI.OpenAI" />
Sla het bestand op en sluit het.
Voeg de code toe waarmee OpenAI wordt ingeschakeld
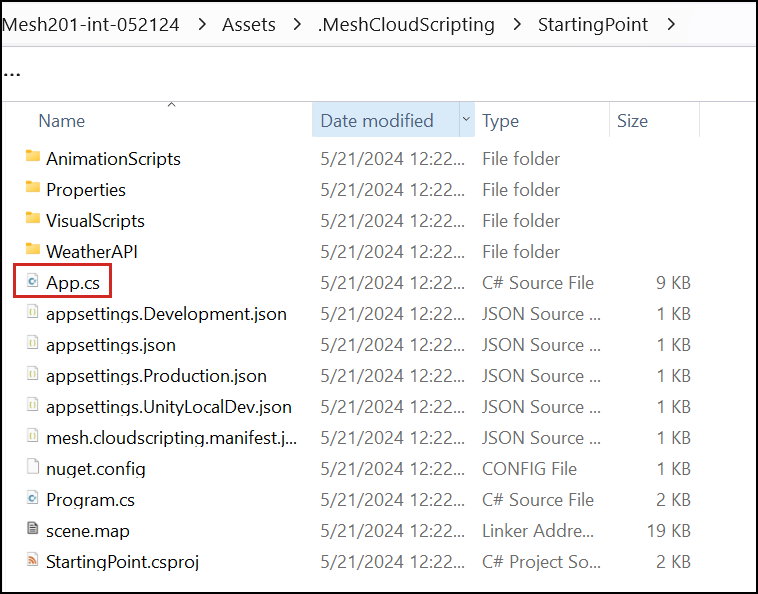
Ga in het Bestandenverkenner venster met de Mesh Cloud Scripting-bestanden naar de map StartingPoint en open het bestand met de naam App.cs in de code-editor.

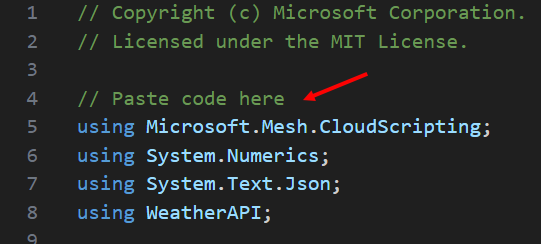
Zoek in het App.cs-bestand de opmerking 'Code hier plakken' boven aan de lijst
usingmet instructies.
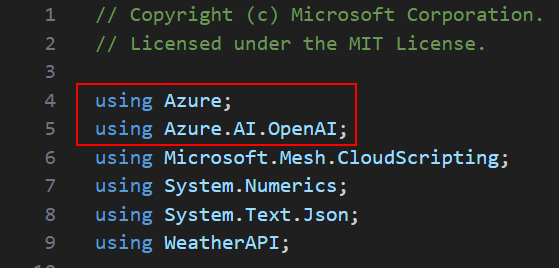
Kopieer de onderstaande code.
using Azure; using Azure.AI.OpenAI;Vervang de opmerking 'Code hier plakken' die u zojuist hebt gevonden door de code die u hebt gekopieerd.

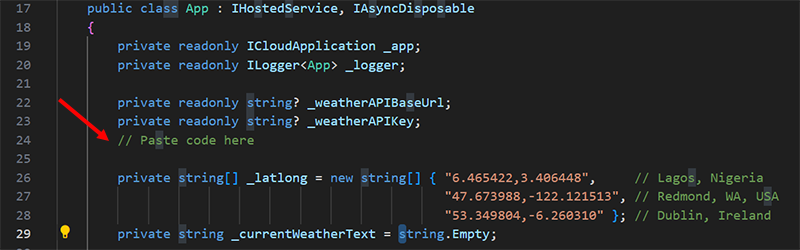
Zoek de opmerking 'Code hier plakken' onder het
_weatherAPIKey_veld.
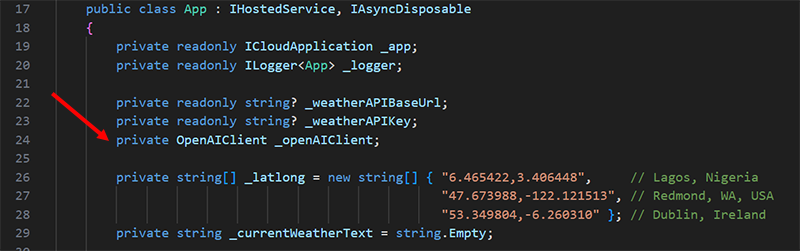
Kopieer de onderstaande code.
private OpenAIClient _openAIClient;Vervang de opmerking 'Code hier plakken' die u zojuist hebt gevonden door de code die u hebt gekopieerd.

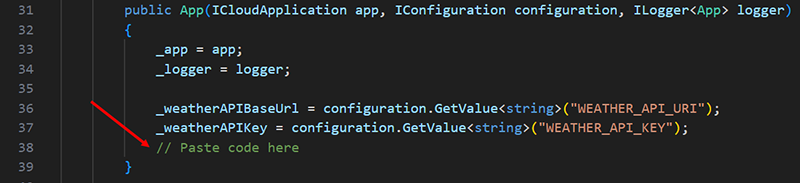
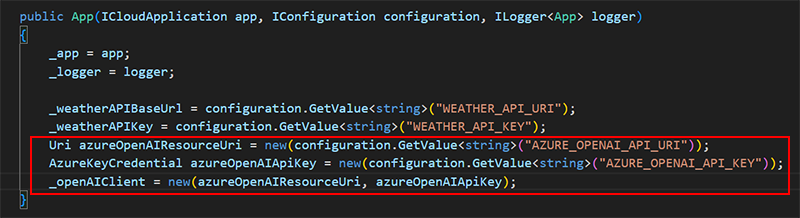
Zoek de opmerking 'Code hier plakken' in de hoofdtekst van de constructor.

Kopieer de onderstaande code.
Uri azureOpenAIResourceUri = new(configuration.GetValue<string>("AZURE_OPENAI_API_URI")); AzureKeyCredential azureOpenAIApiKey = new(configuration.GetValue<string>("AZURE_OPENAI_API_KEY")); _openAIClient = new(azureOpenAIResourceUri, azureOpenAIApiKey);Vervang de opmerking 'Code hier plakken' die u zojuist hebt gevonden door de code die u hebt gekopieerd.

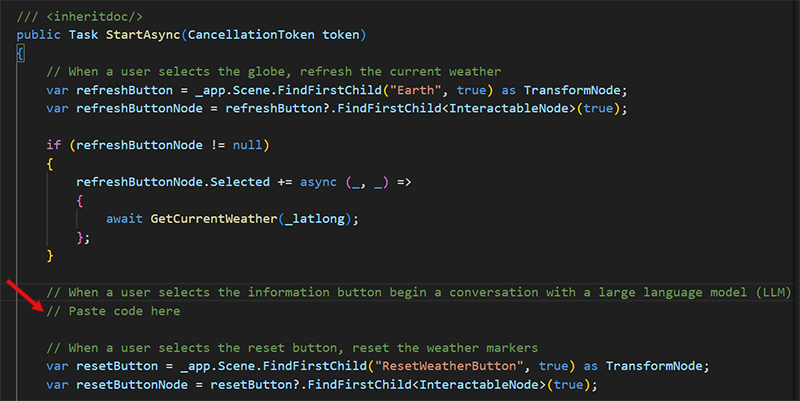
Zoek de opmerking 'Code hier plakken' die volgt op de
refreshButtonNodeif-instructie in deStartAsync()methode.
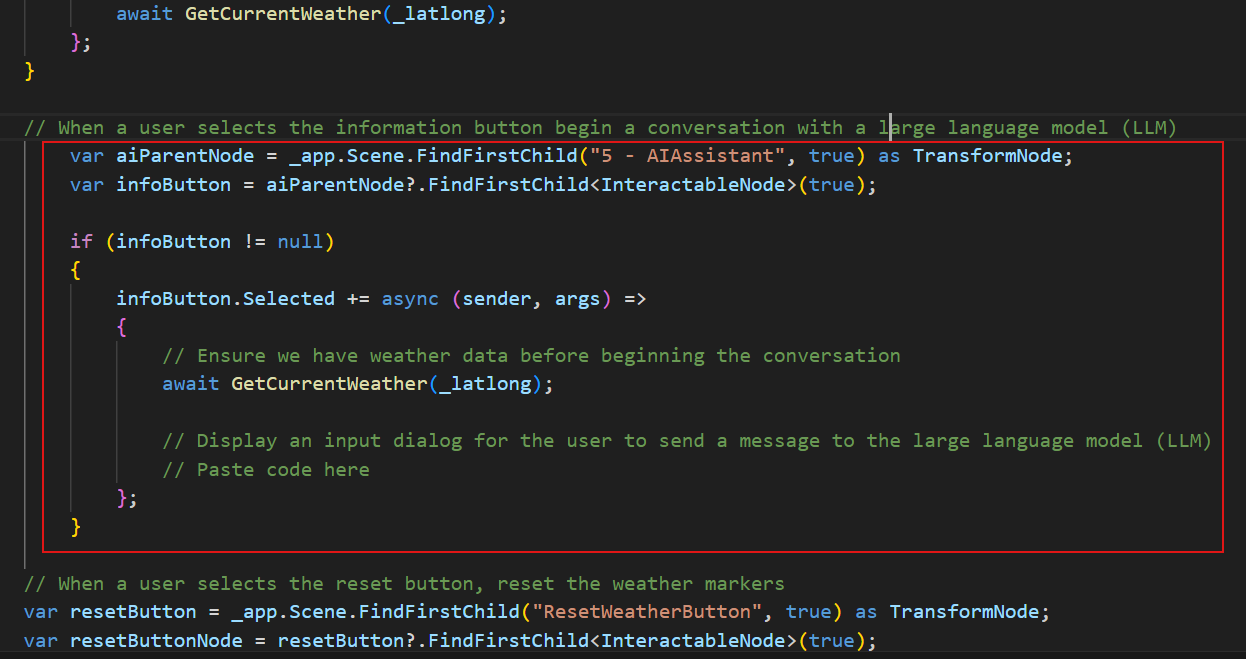
Kopieer de onderstaande code.
var aiParentNode = _app.Scene.FindFirstChild("5 - AIAssistant", true) as TransformNode; var infoButton = aiParentNode?.FindFirstChild<InteractableNode>(true); if (infoButton != null) { infoButton.Selected += async (sender, args) => { // Ensure we have weather data before beginning the conversation await GetCurrentWeather(_latlong); // Display an input dialog for the user to send a message to the large language model (LLM) // Paste code here }; }Vervang de opmerking 'Code hier plakken' die u zojuist hebt gevonden door de code die u hebt gekopieerd.

Voeg de code toe die het OpenAI-invoerdialoogvenster weergeeft
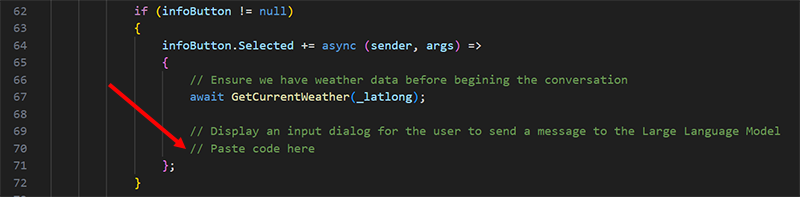
Zoek de opmerking 'Code hier plakken' kort na de
GetCurrentWeather()methode in deinfoButtonif-instructie .
Kopieer de onderstaande code.
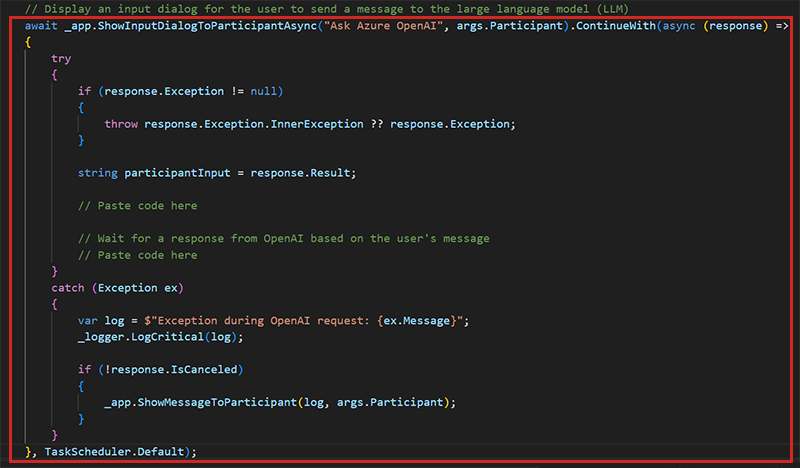
await _app.ShowInputDialogToParticipantAsync("Ask Azure OpenAI", args.Participant).ContinueWith(async (response) => { try { if (response.Exception != null) { throw response.Exception.InnerException ?? response.Exception; } string participantInput = response.Result; // Paste code here // Wait for a response from OpenAI based on the user's message // Paste code here } catch (Exception ex) { var log = $"Exception during OpenAI request: {ex.Message}"; _logger.LogCritical(log); if (!response.IsCanceled) { _app.ShowMessageToParticipant(log, args.Participant); } } }, TaskScheduler.Default);Vervang de opmerking 'Code hier plakken' die u zojuist hebt gevonden door de code die u hebt gekopieerd.

De code doet het volgende:
- Roep Mesh Cloud Scripting aan via de methode Met de naam ShowInputDialogToParticipantAsync(). De argumenten zijn het bericht dat u aan de gebruiker wilt vragen ('Vraag het Azure OpenAI') en aan wie u het invoerdialoogvenster wilt weergeven (args. Deelnemer).
- Wanneer het invoerdialoogvenster wordt weergegeven, controleert u op fouten.
- Sla wat de deelnemer heeft getypt (het resultaat) op in participantInput als een tekenreeks.
GPT-3.5 Turbo het resultaat van het invoerdialoogvenster verzenden
De onderstaande code stuurt het GPT-3.5 Turbo-model het resultaat van het invoerdialoogvenster met instructies over hoe te reageren met de huidige weergegevens.
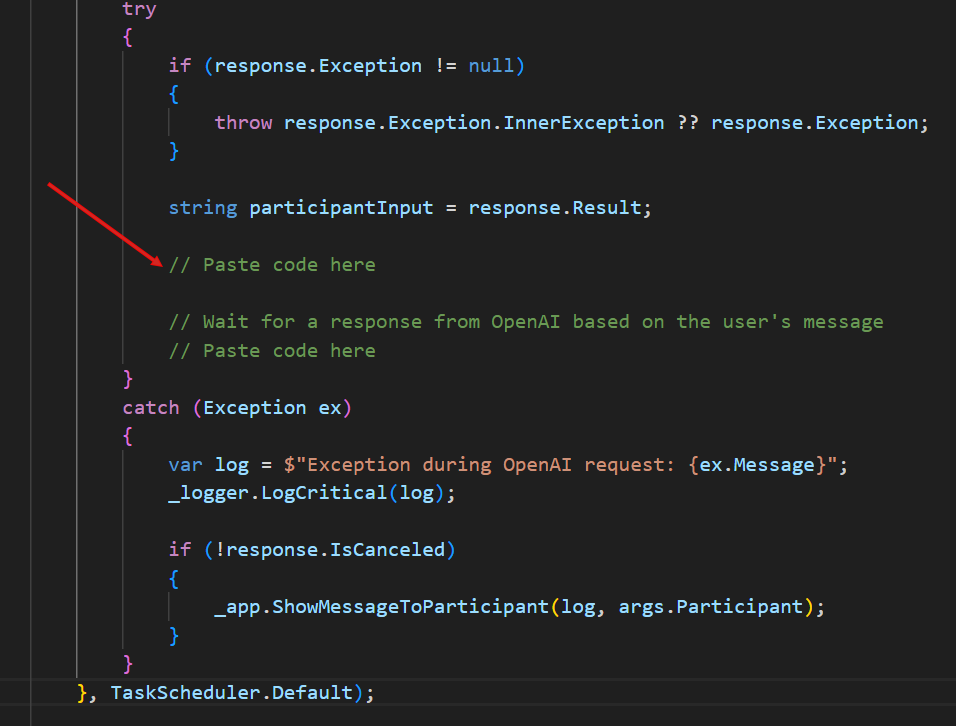
Zoek de eerste opmerking 'Code hier plakken' in de probeer... catch block dat je zojuist hebt geplakt.

Kopieer de onderstaande code:
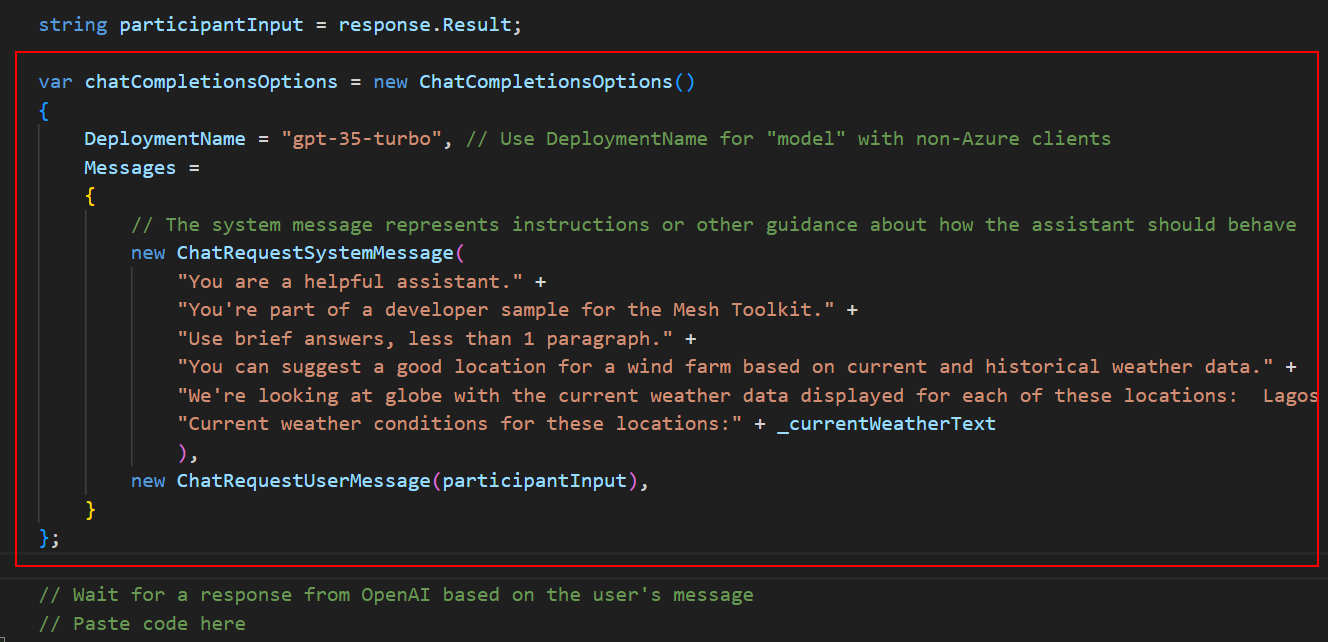
var chatCompletionsOptions = new ChatCompletionsOptions() { DeploymentName = "gpt-35-turbo", // Use DeploymentName for "model" with non-Azure clients Messages = { // The system message represents instructions or other guidance about how the assistant should behave new ChatRequestSystemMessage( "You are a helpful assistant." + "You're part of a developer sample for the Mesh Toolkit." + "Use brief answers, less than 1 paragraph." + "You can suggest a good location for a wind farm based on current and historical weather data." + "We're looking at globe with the current weather data displayed for each of these locations: Lagos Nigeria, Redmond WA USA, Dublin Ireland" + "Current weather conditions for these locations:" + _currentWeatherText ), new ChatRequestUserMessage(participantInput), } };Vervang de opmerking 'Code hier plakken' die u zojuist hebt gevonden door de code die u hebt gekopieerd.

De code doet het volgende:
- Maak een exemplaar van de klasse ChatCompletionOptions met de naam chatCompletionOptions.
- Initialiseer een variabele met de naam DeploymentName met de implementatienaam die u eerder hebt gemaakt ('gpt-35-turbo').
- Initialiseer een nieuw exemplaar van ChatRequestSystemMessage met richtlijnen voor het beantwoorden van vragen door de assistent. Dit omvat de locaties met de weergegevens waarin u geïnteresseerd bent en de huidige omstandigheden (_currentWeatherText) voor die locaties. De waarde van _currentWeatherText is ontvangen toen we in hoofdstuk 5 weatherapi.com aanriepen.
- Initialiseer een nieuw exemplaar van ChatRequestUserMessage met de vraag die de deelnemer heeft gesteld.
- Verzend de informatie over de aanvraag naar de LLM (Large Language Model).
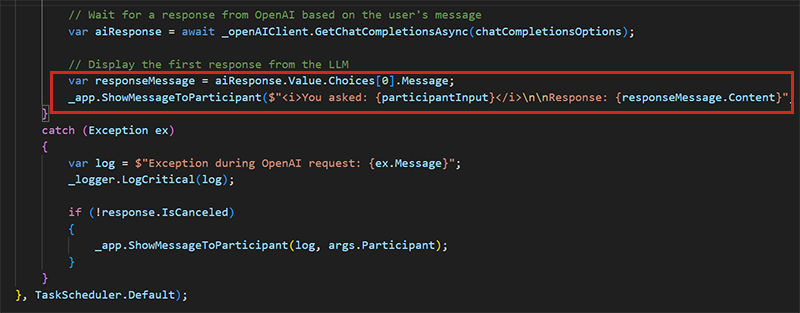
Voeg de code toe die het antwoord van de LLM weergeeft
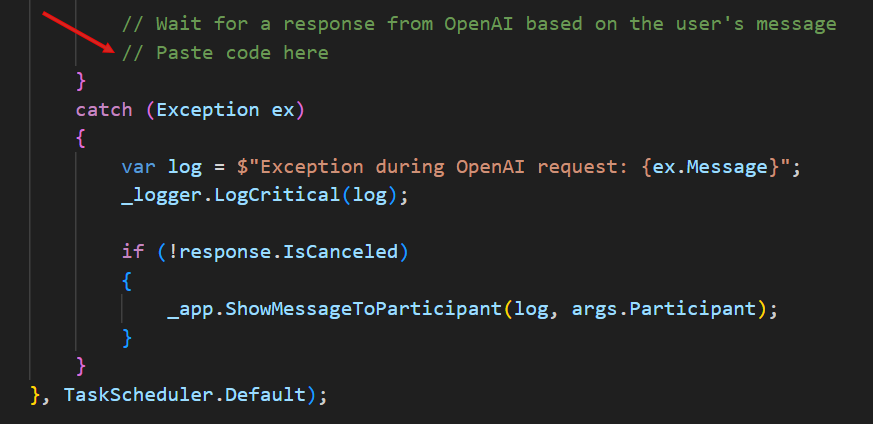
Zoek de resterende opmerking 'Code hier plakken' in de probeer... catch block dat je zojuist hebt geplakt.

Kopieer de onderstaande code:
var aiResponse = await _openAIClient.GetChatCompletionsAsync(chatCompletionsOptions); // Display the first response from the LLM var responseMessage = aiResponse.Value.Choices[0].Message; _app.ShowMessageToParticipant($"<i>You asked: {participantInput}</i>\n\nResponse: {responseMessage.Content}", args.Participant);Vervang de opmerking 'Code hier plakken' die u zojuist hebt gevonden door de code die u hebt gekopieerd.

De code doet het volgende:
- Wacht op het antwoord van de LLM.
- De LLM verzendt verschillende antwoorden in een matrix (responseMessage). U kunt de optie kiezen die u wilt weergeven.
- Roep ShowMessageToParticipant() aan in de Mesh Cloud Scripting-API om het antwoord weer te geven.
Sla het bestand op en sluit het.
Uw werk testen
Sla in de Unity-Editor het project op en druk vervolgens op de knop Afspelen.
Uw avatar wordt voortgebracht aan de zijkant van het Sphere Terrace met de eerste drie stations. Navigeer naar de andere kant van het Sphere Terrace en plaats uzelf voor station 5.

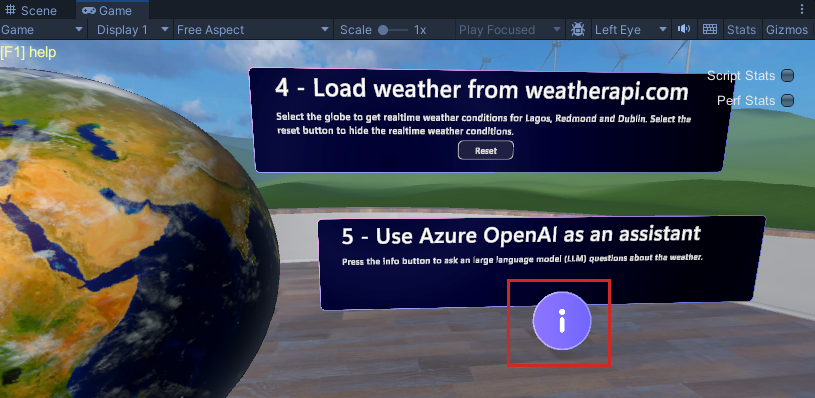
Klik op de knop Info in het informatietekstvak voor station 5.

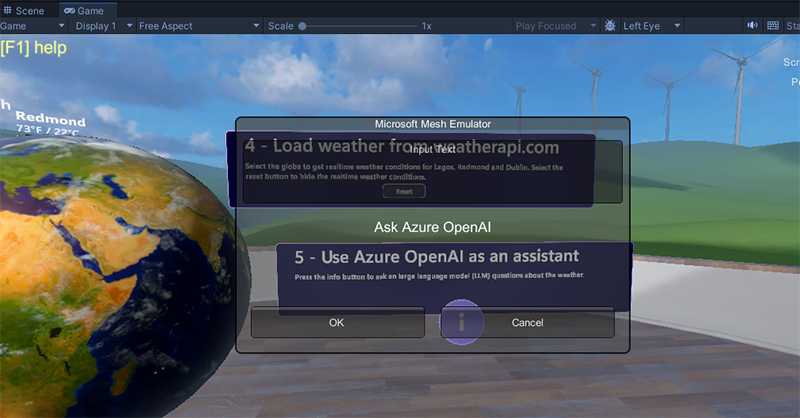
Wanneer het dialoogvenster Azure OpenAI vragen wordt weergegeven, typt u een vraag.

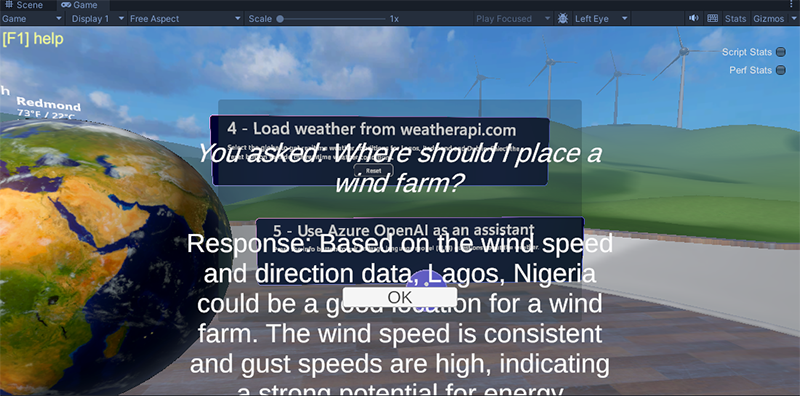
Het antwoord wordt weergegeven in het dialoogvenster. Klik op Sluiten wanneer u klaar bent.

Conclusie
Gefeliciteerd! In deze Mesh 201-zelfstudie hebt u het volgende geleerd:
- Lokaal gedeelde en niet-gedeelde HTML-bestanden laden in een WebSlate.
- Een 3D-asset gebruiken om een web-API aan te roepen en gegevens te downloaden in een WebSlate.
- Haal gegevens uit interne of openbare bronnen op in uw scène en geef deze weer in 3D.
- Stel interacties op basis van AI in met behulp van een virtuele assistent of chatbot op basis van Azure OpenAI.
Nu kunt u uw nieuwe Mesh-vaardigheden aan het werk zetten en samenwerkingservaringen bouwen die nog nuttiger en spannender zijn!
Volgende stappen
Bouwen en publiceren
Als u dit zelfstudieproject wilt maken en publiceren, gaat u als volgt te werk:
- Ga naar ons artikel over het voorbereiden van een Mesh Cloud Scripting-project en volg de instructies voor het vastleggen van uw resourcegroep en abonnements-id.
- Ga naar ons artikel over het bouwen en publiceren van uw omgeving en volg de instructies daar. Op een bepaald moment moet u naar een aanvullend artikel gaan met gespecialiseerde instructies voor het bouwen van een project met Mesh Cloud Scripting en vervolgens terugkeren naar het hoofdartikel voor build en publiceren. Deze stroom is allemaal voor u uitgelicht in de artikelen.
- Als u wilt, kunt u uw omgeving testen in de Mesh-app.
Meer informatie over WebSlates
Ga naar het WebSlates-artikel op de Mesh Help-site.
Lees een blogbericht dat is geschreven door de productmanager van WebSlates.
Uitdaging
Probeer uw eigen station te maken met een WebSlate en een knop waarmee een HTML-bestand wordt geladen. Zorg ervoor dat u uw inspanningen deelt in ons Mesh Developer Forum!