Quickstart: Aan de slag met onze handleiding voor het uitvoeren van een voorbeeld-app en het aanmelden van uw gebruikers
Van toepassing op:  Werknemerhuurders
Werknemerhuurders  Externe huurders (meer weten)
Externe huurders (meer weten)
In deze quickstart wordt u begeleid bij het aanpassen van het uiterlijk van uw apps in de externe tenant. We helpen u ook bij het instellen van een gebruiker om de registratiestroom te testen en binnen een paar minuten een voorbeeld-app te configureren. Met deze ingebouwde externe configuratiefuncties kan Microsoft Entra Externe ID fungeren als id-provider en toegangsbeheerservice voor uw klanten.
Vereisten
- Een externe tenant. Als u nog geen abonnement hebt, meldt u zich aan voor een gratis proefversie of maakt u een tenant met externe configuraties in het Microsoft Entra-beheercentrum.
Notitie
U kunt ook de Microsoft Entra Externe ID-extensie voor Visual Studio Code gebruiken om uw externe tenant te maken, uw aanmeldingservaring aan te passen en rechtstreeks in Visual Studio Code een voorbeeld-app in te stellen (meer informatie).
Uw aanmeldingservaring aanpassen
Wanneer u een gratis proefversie voor een externe tenant instelt, wordt de handleiding automatisch gestart als onderdeel van de configuratie van uw nieuwe externe tenant. Als u uw externe tenant hebt gemaakt met een Azure-abonnement, kunt u de handleiding handmatig starten door de onderstaande stappen te volgen.
Meld u aan bij het Microsoft Entra-beheercentrum.
Als u toegang hebt tot meerdere tenants, gebruikt u het
 pictogram Instellingen in het bovenste menu om vanuit het menu Mappen en abonnementen over te schakelen naar uw externe tenant.
pictogram Instellingen in het bovenste menu om vanuit het menu Mappen en abonnementen over te schakelen naar uw externe tenant.Blader naar Home>Huurdersoverzicht.
Klik op het tabblad Aan de slag en selecteer De handleiding starten.

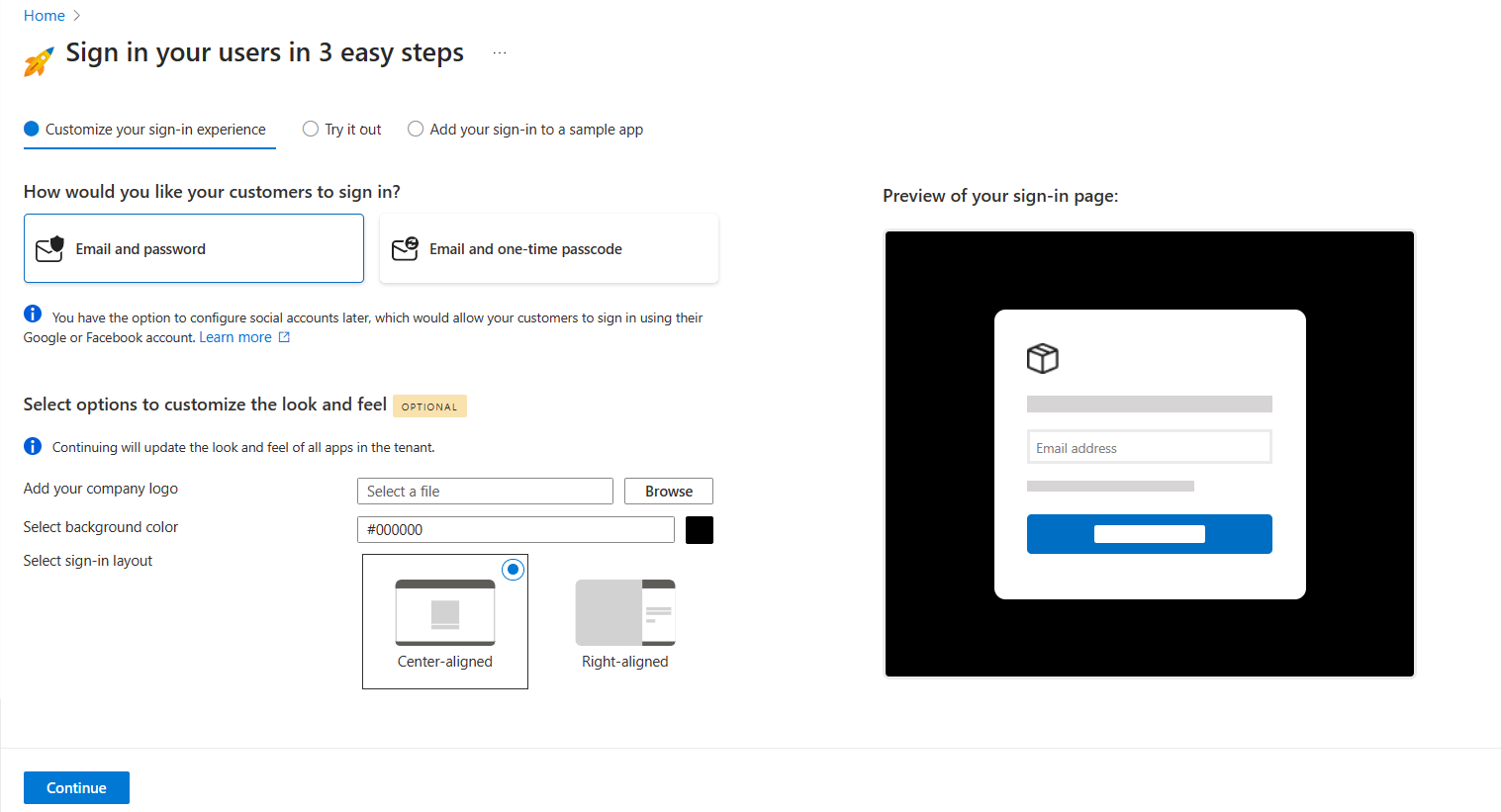
U kunt de aanmeldings- en registratieervaring van uw klant aanpassen in de externe tenant. Volg de handleiding waarmee u de tenant in drie eenvoudige stappen kunt instellen. Eerst moet u opgeven hoe u wilt dat uw klant zich aanmeldt. In deze stap kunt u kiezen tussen twee opties: E-mail en wachtwoord of e-mail en eenmalige wachtwoordcode. U kunt later externe accounts configureren, zodat uw klanten zich kunnen aanmelden met hun Google-, Facebook-, Apple- of aangepast OIDC--account. U kunt ook aangepaste kenmerken definiëren die tijdens de registratie van de gebruiker moeten worden verzameld.
Als u wilt, kunt u uw bedrijfslogo toevoegen, de achtergrondkleur wijzigen of de aanmeldingsindeling aanpassen. Deze optionele wijzigingen zijn van toepassing op het uiterlijk van al uw apps in deze tenant met externe configuraties. Nadat u de tenant hebt gemaakt, zijn er andere huisstijlopties beschikbaar. U kunt de standaard huisstijl aanpassen en talen toevoegen. Zodra u klaar bent met de aanpassing, selecteert u Doorgaan.

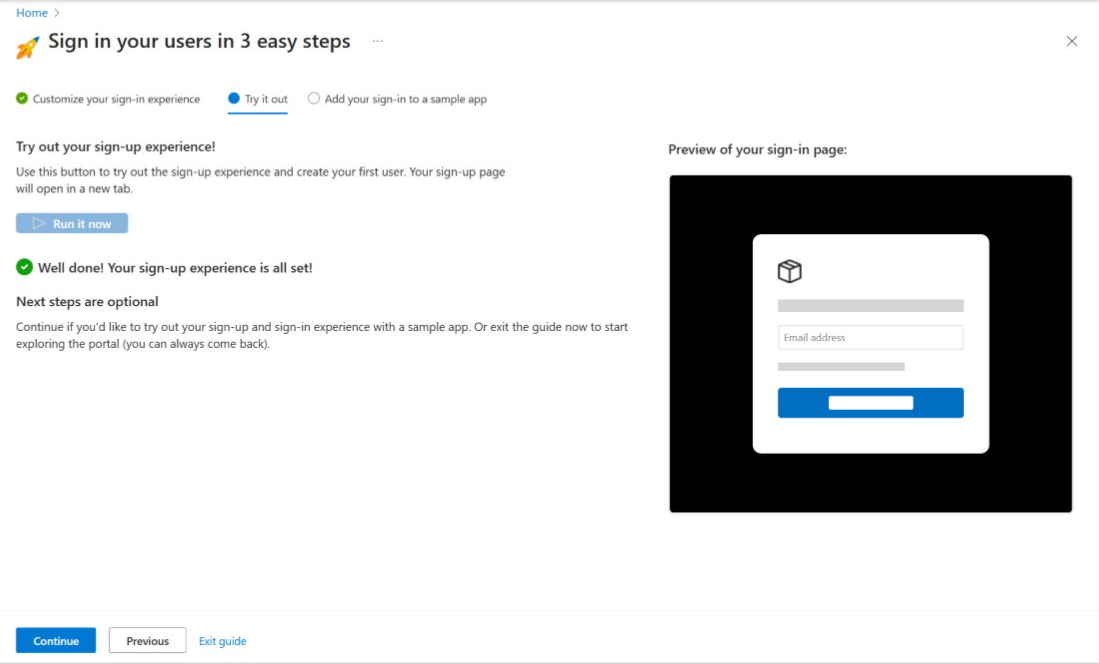
Probeer de aanmeldingservaring uit en maak uw eerste gebruiker
In de handleiding wordt uw tenant geconfigureerd met de opties die u hebt geselecteerd. Zodra de configuratie is voltooid, wordt de tekst van de knop gewijzigd van Instellen... in Nu uitvoeren.
Selecteer de knop Nu uitvoeren . Er wordt een nieuw browsertabblad geopend met de aanmeldingspagina voor uw tenant die kan worden gebruikt om gebruikers te maken en aan te melden.
Selecteer Geen account? Maak er een om een nieuwe gebruiker in de tenant te maken.
Voeg het e-mailadres van uw nieuwe gebruiker toe en selecteer Volgende. Gebruik niet dezelfde e-mail die u hebt gebruikt om uw proefabonnement te maken.
Voltooi de registratiestappen op het scherm. Wanneer de gebruiker zich heeft aangemeld, wordt deze meestal teruggeleid naar uw app. Omdat u tijdens deze stap echter geen app hebt ingesteld, wordt u omgeleid naar JWT.ms, waar u de inhoud van het token kunt bekijken dat tijdens het aanmeldingsproces is uitgegeven.
Ga terug naar het tabblad Gids. In deze fase kunt u de handleiding afsluiten en naar het beheercentrum gaan om het volledige scala aan configuratieopties voor uw tenant te verkennen. U kunt ook doorgaan en een voorbeeld-app instellen. U wordt aangeraden de voorbeeld-app in te stellen, zodat u deze kunt gebruiken om verdere configuratiewijzigingen te testen die u aanbrengt

Een voorbeeld-app instellen
In de introductiehandleiding worden automatisch voorbeeld-apps geconfigureerd voor de volgende app-typen en -talen:
- Spa (Single Page Application): JavaScript, React, Angular
- Web-app: Node.js (Express), ASP.NET Core
- Desktop-app: .NET (MAUI)
- Mobiele app: .NET (MAUI)
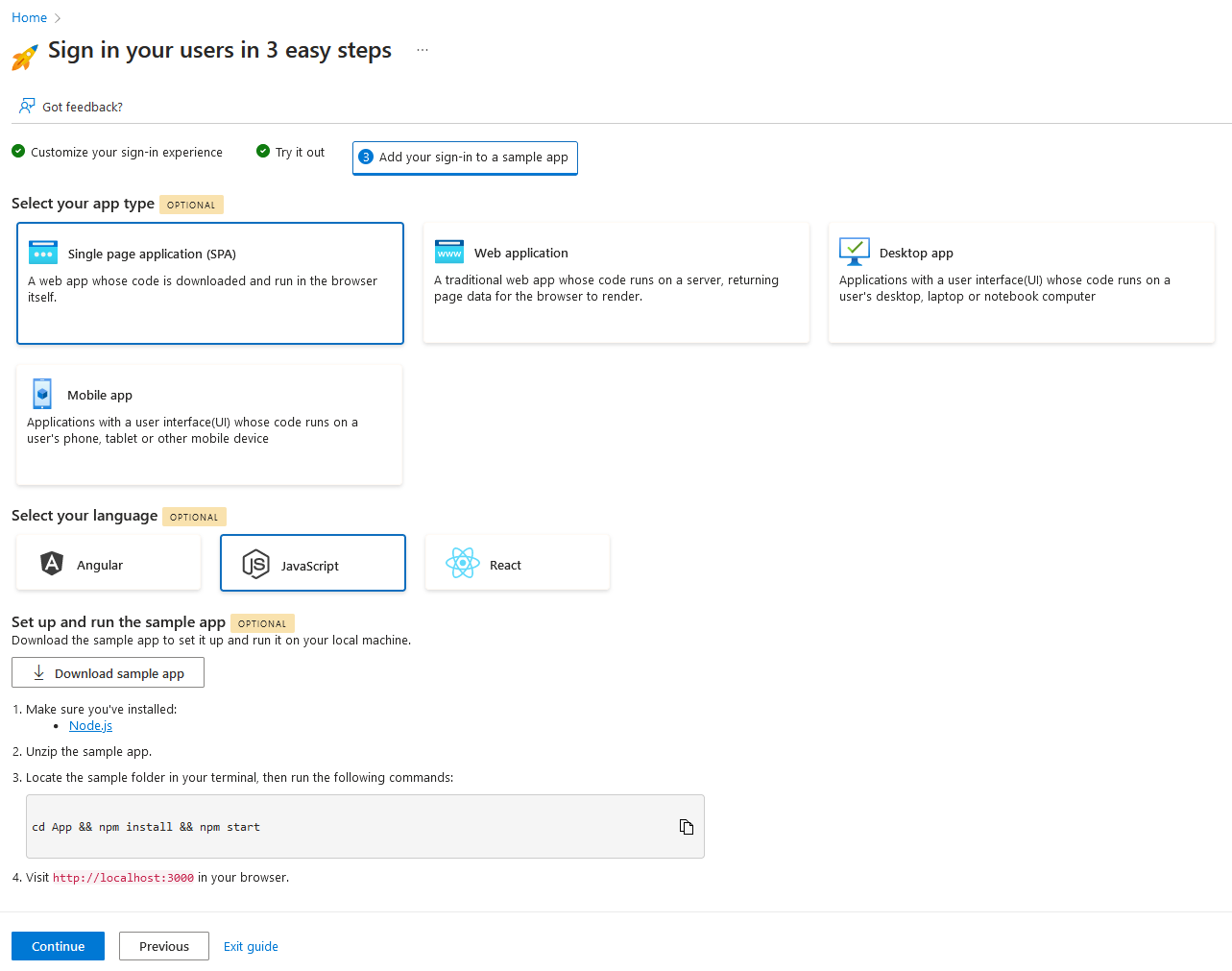
Volg de volgende stappen om de voorbeeld-app te downloaden en uit te voeren.
Ga verder met het instellen van de voorbeeld-app door het app-type te selecteren.
Selecteer uw taal en download de voorbeeld-app op uw computer.
Volg de instructies om de app te installeren en uit te voeren. Meld u aan bij de voorbeeld-app.

U hebt het proces voor het maken van een proeftenant voltooid, de aanmeldingservaring configureren, uw eerste gebruiker maken en een voorbeeld-app instellen. Selecteer Doorgaan om naar de overzichtspagina te gaan, waar u naar het beheercentrum kunt gaan of u kunt de handleiding opnieuw starten om verschillende opties te kiezen.
Notitie
De volgende keer dat u terugkeert naar uw tenant, wordt u mogelijk gevraagd aanvullende verificatiefactoren in te stellen voor extra beveiliging van uw tenantbeheerdersaccount.
Verken Microsoft Entra Externe ID
Verken de functies die zijn ingesteld door de introductiehandleiding in het gedetailleerde artikel over de introductiehandleidingsfuncties. U kunt altijd terugkeren naar het beheercentrum om uw tenant aan te passen en het volledige scala aan configuratieopties voor uw tenant uit te proberen. Zie het externe id-ontwikkelaarscentrum voor de meest recente inhoud en resources voor ontwikkelaars.