Customer Insights - Journeys-formulieren beheren
In dit artikel wordt uitgelegd hoe u formulieren in Customer Insights - Journeys kunt bewerken, de publicatie ervan ongedaan kunt maken en deze kunt beheren.
Een live formulier bewerken
Als uw formulier al is gepubliceerd en u het wilt bijwerken, selecteert u de knop Bewerken in het bovenste lint. U kunt doorgaan met het bewerken van uw live formulier en alle wijzigingen worden automatisch gepubliceerd zodra u de knop Opslaan selecteert.
Belangrijk
Als u ervoor kiest om een kopie van het formulier te maken, moet u de nieuw gemaakte kopie publiceren.
Het formulier wordt opgeslagen in een netwerk voor contentlevering (CDN), waar alle gegevens in cache worden opgeslagen om de bezoekers van uw webpagina de kortst mogelijke laadtijden te bieden. Het kan tot 10 minuten duren voordat de cache is vernieuwd en u de wijzigingen op uw webpagina ziet. U kunt het resultaat van de wijzigingen op uw pagina controleren als u deze parameter #d365mkt-nocache toevoegt aan de URL van uw webpagina. Deel nooit de koppeling naar uw pagina inclusief deze parameter met uw klanten. De parameter omzeilt de CDN-cache en vertraagt het laden van de pagina.
Publicatie van een formulier ongedaan maken
Om de publicatie van een live formulier ongedaan te maken, selecteert u de knop Stoppen. Het formulier wordt verwijderd uit het CDN, zodat bezoekers van uw webpagina het niet meer kunnen indienen. Het formulier is mogelijk nog steeds zichtbaar vanwege de browsercache, maar kan niet worden verzonden. De formulierstatus wordt gewijzigd in Concept.
Formulierveldeigenschappen
Nadat u een veld op het canvas hebt geselecteerd, kunt u de eigenschappen ervan in het rechterdeelvenster zien.
- Tekst tijdelijke aanduiding: de tijdelijke aanduiding in het veld. De tijdelijke aanduiding verdwijnt automatisch zodra de gebruiker in het veld begint te typen.
- Standaardwaarde: stel de standaardwaarde voor dit veld in. De tijdelijke aanduiding is niet zichtbaar als de standaardwaarde is ingesteld.
- Vereist: indien ingeschakeld, kan de gebruiker het formulier niet indienen als dit veld leeg is.
- Validatie: configureer een regel waarmee de inhoud van het veld wordt gecontroleerd. Als niet aan de validatieregel wordt voldaan, kan de gebruiker het formulier niet indienen. Het is belangrijk om de juiste validatie in te stellen voor e-mail- en telefoonnummervelden.
- Veld verbergen: indien deze optie is ingeschakeld, is het veld niet zichtbaar in het formulier. U kunt verborgen velden gebruiken om extra metagegevens op te slaan bij het indienen van het formulier.
Aangepaste validatie
Als u aangepaste validatie wilt maken, schakelt u de optie Validatie in en selecteert u Aangepast. Er verschijnt een pop-upvenster waarin u een reguliere expressie (RegExp) kunt invoeren. U kunt bijvoorbeeld een RegExp gebruiken om te controleren of de ingevoerde waarde overeenkomt met een specifieke telefoonnummernotatie.
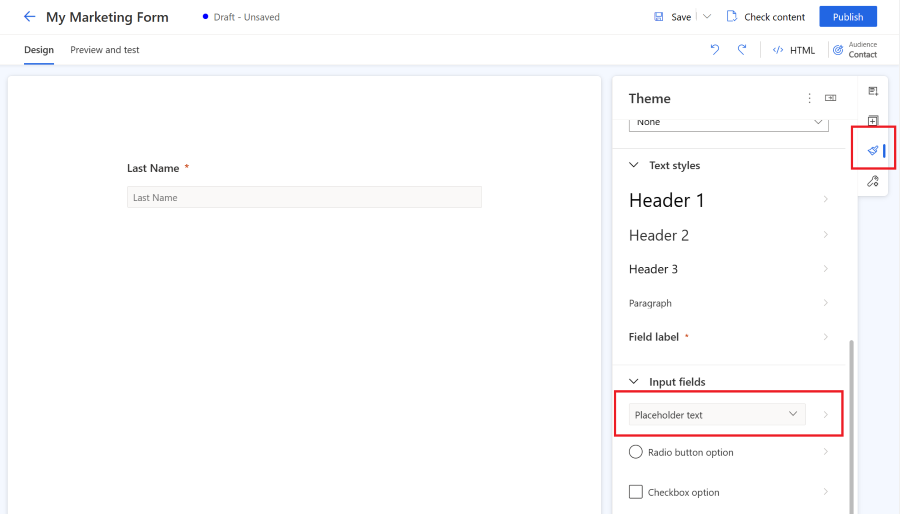
Uw formulieren opmaken met Thema
De sectie Thema kan worden geopend door het penseelpictogram in het rechterdeelvenster te selecteren. Met Thema wordt de stijl van alle soorten velden, knoppen en tekst bepaald. Zodra u het thema van een veld hebt ingesteld, heeft dit invloed op alle velden van hetzelfde type in uw formulier.
De themafunctie is een gebruiksvriendelijke interface voor het bewerken van CSS-klassedefinities in de HTML van het formulier. Het werkt alleen met kant-en-klare formulierstijlen. Aangepaste CSS-klassen worden niet gevisualiseerd, maar u kunt uw aangepaste CSS-klassen nog steeds bewerken met behulp van de HTML-code-editor.
In de sectie Thema kunt u het volgende configureren:
- Achtergrond: definieer de binnenste achtergrondkleur en randstijl voor het hele formulier.
- Tekststijlen: definieer Kop 1, Kop 2, Kop 3, Alinea, het veldlabel. De veldlabelstijl heeft geen invloed op de labels voor selectievakjes en keuzerondjes, omdat deze labels afzonderlijk kunnen worden geconfigureerd. De definitie van de tekststijl omvat de lettertypefamilie, de lettergrootte, de lettertypekleur, de tekststijl en de regelhoogte. U kunt ook de binnen- en buitenafstand, breedte en uitlijning instellen. Naast deze tekststijlen kunt u ook de labelpositie (boven, links, rechts) en de gewenste kleur voor uw veldlabels instellen.
-
Invoervelden zijn gegroepeerd in 3 categorieën:
- Tekstinvoer-, vervolgkeuze- en opzoekvelden: deze drie visuele stijlen van velden delen dezelfde stijldefinitie. U kunt de lettertypefamilie, -grootte, -kleur en -stijl definiëren voor tijdelijke aanduidingen en invoertekststijlen. U kunt ook de achtergrondkleur van het veld, de achtergrondkleur van het menu, de afgeronde hoeken, de rand, de uitlijning van de grootte en de binnen- en buitenafstand instellen. Het veldlabel kan in tekststijlen worden geconfigureerd.
- Keuzerondje: het keuzerondje heeft zijn eigen labelconfiguratie, waardoor u de lettertypefamilie en -grootte kunt instellen. U kunt de tekstkleur, stijlen en achtergrondkleur instellen voor alle opties en voor de geselecteerde optie. U kunt ook afgeronde hoeken, breedte en binnen- en buitenafstand van uw keuzerondjes definiëren.
- Selectievakje - het selectievakjeveld heeft zijn eigen labelconfiguratie waarmee u de lettertypefamilie en -grootte kunt instellen. U kunt verschillende tekstkleuren, stijlen en achtergrondkleuren instellen voor alle opties en voor de geselecteerde optie. U kunt ook afgeronde hoeken, breedte en binnen- en buitenafstand van uw selectievakjes definiëren.
- Knoppen en koppelingen: met de knopdefinitie kunt u de lettertypefamilie, grootte, kleur, tekststijlen, knopkleur, uitlijning van de randen en de binnen- en buitenafstand instellen. Met de hyperlinkdefinitie kunt u de lettertypefamilie, grootte, kleur en tekststijlen instellen.
Notitie
De formulierstijlen worden voortdurend verbeterd. Formulieren die zijn gemaakt in een oudere versie van de formuliereneditor voor realtime reizen hebben beperkte opties om de formulierstijl te wijzigen met behulp van de themafunctie. U kunt meer stijlopties inschakelen door de knop Inschakelen in de themasectie te selecteren. Hiermee worden uw formulierstijlen bijgewerkt naar de nieuwste versie die compatibel is met de themafunctie.
Aangepaste lettertypen
Er zijn twee manieren om aangepaste lettertypen in uw formulier te gebruiken:
- Stel het lettertype in op 'overnemen': aanbevolen voor formulieren die zijn ingesloten in uw eigen pagina. Het formulier neemt het formulier over van uw pagina.
- Voeg uw eigen aangepaste lettertype toe: aanbevolen voor formulieren die als zelfstandige pagina worden gehost. U kunt uw aangepaste lettertype uploaden met behulp van de themafunctie in het gedeelte met aangepaste lettertypen. Uw geüploade aangepaste lettertypen kunnen vervolgens in alle tekststijldefinities worden gebruikt.
Preview: Copilot - thema-assistent voor formulieren
Belangrijk
Een preview-functie is een functie die niet af is, maar beschikbaar wordt gesteld voordat deze officieel wordt vrijgegeven in een versie, zodat klanten vroeg toegang kunnen krijgen en feedback kunnen geven. Preview-functies zijn niet bedoeld voor productiegebruik en bieden mogelijk alleen beperkte functionaliteit.
Microsoft biedt geen ondersteuning voor deze preview-functie. De technische ondersteuning voor Microsoft Dynamics 365 kan u niet helpen met problemen of vragen. Preview-functies zijn niet bedoeld voor productiegebruik, vooral niet voor het verwerken van persoonsgegevens of andere gegevens die onderhevig zijn aan juridische voorwaarden of wettelijke nalevingsvereisten.
Belangrijk
U mag de thema-assistent alleen gebruiken voor websites waarvan u de eigenaar bent en die u beheert. De thema-assistent mag niet worden gebruikt om websites van derden te kopiëren.
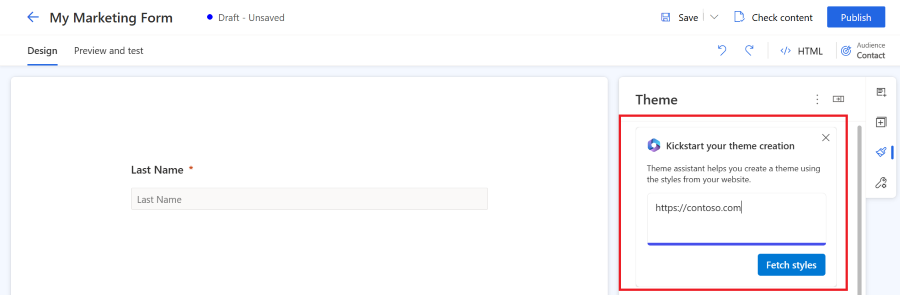
De thema-assistent is een Copilot-functie in Customer Insights - Journeys. U kunt de thema-assistent gebruiken om stijlen op te halen van een bestaande website waarvan u de eigenaar bent en die u beheert. Als u een thema wilt gebruiken, voert u de website-URL in en selecteert u Stijlen ophalen. Dit proces kan mogelijk enkele minuten in beslag nemen. U kunt doorgaan met uw werk en later terugkomen om het resultaat te controleren. Zodra de assistent de stijlen van uw website heeft opgehaald, worden de stijlen toegepast op het thema van uw formulier.
Bovenliggende contactpersoon voor potentiële klant
Met de doelgroep Potentiële klant en contactpersoon kunt u een lead- en contactentiteit bijwerken met één enkele formulierinzending. U kunt de doelgroep wijzigen met de selectietool in de rechterbovenhoek van de formuliereneditor.
Om een gecombineerde doelgroep Potentiële klant en contactpersoon te gebruiken, is het belangrijk om te definiëren hoe de kenmerken aan elkaar worden toegewezen. U moet bijvoorbeeld het kenmerk Voornaam contactpersoon koppelen aan het kenmerk Voornaam lead, zodat het formulierveld Voornaam kenmerken voor beide entiteiten kan bijwerken.
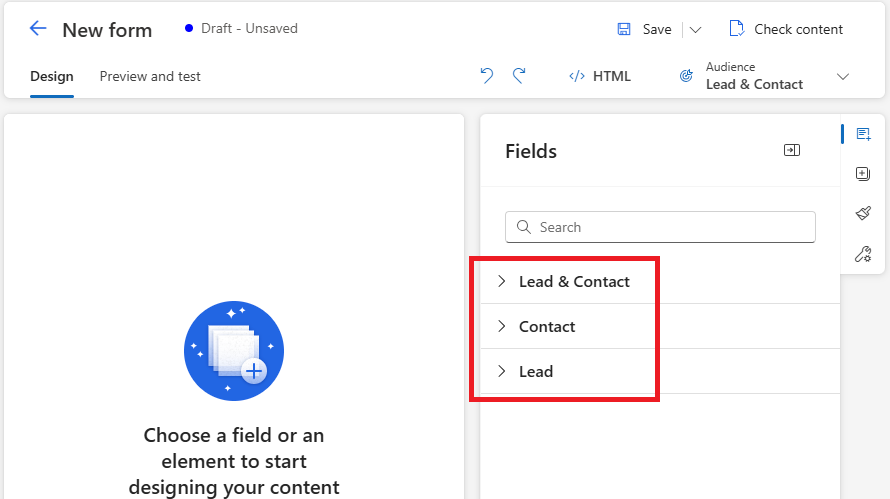
Zodra u de doelgroep Potentiële klant en contactpersoon selecteert, ziet u drie secties met velden in het rechterdeelvenster:
De velden in de sectie Contactpersoon werken alleen de bijbehorende contactkenmerken bij. De velden in de sectie Potentiële klant werken alleen de bijbehorende potentiële klant-kenmerken bij. Als u wilt dat het veld zowel de lead- als de contactpersoonkenmerken bijwerkt, gebruikt u een veld uit de sectie Potentiële klant en contactpersoon. Als de sectie Lead & Contact leeg is, moet u kenmerktoewijzing definiëren.
Zodra het formulier met de doelgroep Potentiële klant en contactpersoon is verzonden, worden er twee interacties geproduceerd: één voor een contactpersoon en één voor een potentiële klant. Daarom kunt u de indiening van het formulier zowel op de tijdlijn voor potentiële klanten als op de tijdlijn voor contactpersonen zien.
Wanneer u een nieuwe beleving aanmaakt met behulp van de trigger Marketingformulier verzonden, kunt u kiezen of de beleving wordt uitgevoerd voor een potentiële klant of voor een contactpersoon. Tijdens uw beleving maakt u gebruik van de interactie die u kiest als trigger (contactpersoon of potentiële klant). De reis kan slechts één doelgroep hebben: contactpersoon of potentiële klant.
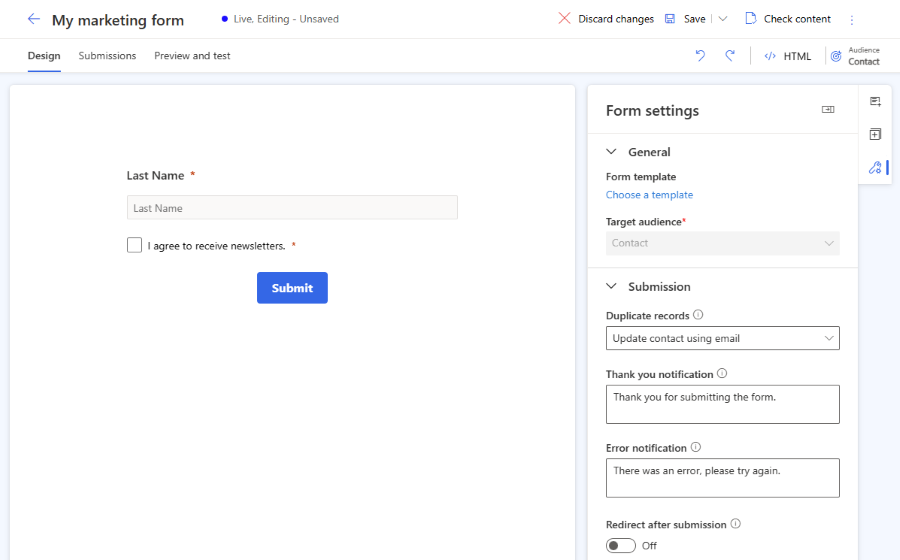
Formulierinstellingen
Met formulierinstellingen kunt u geavanceerde eigenschappen van uw formulier configureren en bepalen wat er gebeurt nadat het formulier is ingediend.
- Dubbele records: kies uw strategie voor het afhandelen van dubbele records.
- Dankbericht: dit bericht verschijnt als de gebruiker het formulier met succes heeft ingediend.
- Foutmelding: dit bericht verschijnt als er een fout optreedt wanneer het formulier wordt ingediend.
- Omleiden na indiening: indien ingeschakeld, kunt u een URL invoeren waarnaar de gebruiker wordt omgeleid na het indienen van het formulier.
Dubbele records afhandelen
De standaardbenadering voor het dupliceren van records is anders voor de entiteiten voor contactpersonen en potentiële klanten.
- Contactpersoon (standaard: contactpersoon bijwerken via e-mail): als de gebruiker een formulier indient met een bestaand e-mailadres, wordt de bestaande record bijgewerkt door de formulierindiening. Er wordt geen nieuwe record gemaakt.
- Potentiële klant (standaard: altijd een nieuwe record maken): als de gebruiker een formulier indient met een bestaand e-mailadres, wordt er een nieuwe record met hetzelfde e-mailadres gemaakt.
U kunt de standaardregel voor overeenkomsten wijzigen met behulp van de vervolgkeuzelijst Dubbele records in de instellingen van Formulieren. U kunt ook een aangepaste matchingregel maken.
Een aangepaste overeenkomstregel maken
U kunt kiezen hoe u met dubbele records omgaat door een nieuwe matchingregel te maken.
- Selecteer het menu linksonder om Instellingen te openen.
- Open Formuliermatchingregels in het gedeelte Klantbetrokkenheid .
- Selecteer het pluspictogram (+) om een nieuwe matchingregel te maken.
- Geef de overeenkomende regel een naam en selecteer de Doel entiteit.
- Sla de overeenkomende regel op (selecteer niet Opslaan en sluiten, omdat u op dit record moet blijven).
- Voeg overeenkomende strategiekenmerken (velden) toe die worden gebruikt om te controleren of de record bestaat.
- Sla uw nieuwe matchingregel op.
- De nieuw aangemaakte matchingregel kan nu worden geselecteerd in de lijst Dubbele records in de formulierinstellingen.
Veldtypen
Veldtypen en -indelingen worden gedefinieerd door de kenmerkmetagegevens. Het is niet mogelijk om veldtypen en -indelingen te wijzigen. U kunt echter het weergavebesturingselement wijzigen voor veldtypen waarvoor de indeling niet is gedefinieerd.
| Type | Notatie | Weergavebesturingselement | Omschrijving |
|---|---|---|---|
| Eén regel tekst | E-mailadres, tekst, URL, telefoon, nummer | Automatisch ingesteld op basis van de indeling | Eenvoudig invoerveld. Validatie wordt automatisch ingesteld op basis van de indeling. |
| Meerdere tekstregels | Tekstgebied | Tekstgebied | Invoerveld voor tekstgebied dat alle typen tekstwaarden accepteert. |
| Optieset | n.v.t. | Keuzerondjes | Veld met een beperkt aantal vooraf gedefinieerde waarden (zoals gedefinieerd in de database). Weergegeven als een set keuzerondjes, met één keuzerondje voor elke waarde. |
| Optieset | n.v.t. | Vervolgkeuzelijst | Veld met een beperkt aantal vooraf gedefinieerde waarden (zoals gedefinieerd in de database). Weergegeven als een vervolgkeuzelijst voor het selecteren van een waarde. |
| Twee opties | n.v.t. | Selectievakje | Booleaans veld dat de waarde waar of onwaar accepteert. Het wordt weergegeven als een selectievakje dat wordt ingeschakeld bij waar en uitgeschakeld bij onwaar. |
| Twee opties | n.v.t. | Keuzerondjes | Veld dat één van slechts twee mogelijke waarden accepteert (meestal waar of onwaar). Weergegeven als een paar van keuzerondjes, waarbij de weergavetekst voor elk is gedefinieerd in de database. |
| Datum en tijd | Alleen datum | Datumkiezer | Datumkiezer om een datum te selecteren uit een pop-upagendaweergave. Er wordt geen tijd geaccepteerd. |
| Datum en tijd | Datum en tijd | Datum- en tijdkiezer | Datum- en tijdkiezer om een datum in een pop-upagenda en een tijd in een vervolgkeuzelijst te selecteren. |
| Opzoekveld | n.v.t. | Zoekopdracht | Een opzoekveld dat is gekoppeld aan een bepaald entiteitstype, waarmee u een vervolgkeuzelijst kunt toevoegen met opties die vooraf zijn gemaakt voor uw formulier. Meer informatie. |
Het veldtype Bestand wordt niet ondersteund in formulieren.
Veld voor telefoonnummers
Voor de beste resultaten met Customer Insight - Journeys dient u alleen de internationale notatie van telefoonnummers te gebruiken die begint met een +-teken. Dit zorgt ervoor dat toestemming voor het verzenden van sms-berichten kan worden verzameld. Om de ervaring van uw klanten te verbeteren, raden we u aan het label of de tijdelijke aanduiding voor telefoonnummers te gebruiken om de verwachte notatie van het telefoonnummer uit te leggen.
Zorg dat de validatie van het telefoonnummerveld is ingesteld op Telefoonnummer. Met deze kant-en-klare validatie wordt gecontroleerd of de telefoonnummernotatie compatibel is met de vereisten voor de telefoonnummernotatie voor het maken van toestemming voor contactpunten. De verwachte telefoonnummernotatie is de internationale notatie die begint met een +-teken. Als uw klant een verkeerde waarde voor het telefoonnummer invoert, wordt het standaardbericht van de browser gegenereerd. De formulieren gebruiken de standaardbrowservalidatie om foutberichten weer te geven als de ingevoerde veldwaarde niet overeenkomt met het verwachte patroon. U kunt de standaardbrowservalidatie overschrijven met aangepast JavaScript om uw eigen foutmeldingen te introduceren.
Als u niet van plan bent het telefoonnummer te gebruiken voor het verzenden van sms-berichten, kunt u het telefoonnummer in elke gewenst notatie verzamelen. In een dergelijk geval moet u voorkomen dat u toestemming voor het kanaal Tekst aan het formulier toevoegt. Voor de toestemming van contactpunten is de internationale telefoonnummernotatie vereist. Als een incompatibele notatie wordt gebruikt, wordt de formulierindiening verwerkt met een waarschuwing over een fout bij het verkrijgen van toestemming van het contactpunt voor het ingevoerde telefoonnummer.
Notitie
Als de formulierindiening voor een formulier met een telefoonnummerveld mislukt, moet u uw toepassing bijwerken naar de nieuwste versie om de nieuwste oplossingen en verbeteringen voor de verwerking van de telefoonnummernotatie te krijgen.
Vooraf ingestelde landcode voor telefoonnummer
Als uw bedrijf zich in één regio bevindt met dezelfde landcode voor het telefoonnummer, kunt u de parameter Landcode van het telefoonnummerveld vooraf instellen.
Als de landcode vooraf is ingesteld, wordt de juiste landcode voor het telefoonnummer automatisch toegevoegd zodra het formulier wordt verzonden. Als de klant een telefoonnummer inclusief de landcode invoert, wordt de vooraf ingestelde landcode van het telefoonnummer genegeerd.
Opzoekvelden
Een opzoekveld dat is gekoppeld aan een bepaald entiteitstype, waarmee u een vervolgkeuzelijst kunt toevoegen met opties die vooraf zijn gemaakt voor uw formulier. U kunt bijvoorbeeld een opzoekveld met de naam "Valuta" gebruiken om een vervolgkeuzelijst met alle valuta´s in uw formulier weer te geven.
Na het toevoegen van een opzoekveld of als uw opzoekveld niet werkt, moet u ervoor zorgen dat de servicegebruiker machtigingen heeft om de entiteiten te configureren die u gebruikt met het opzoekveld. De uitbreidbare rol voor gebruikers van marketingservices die wordt gebruikt door de formuliereneditor moet leestoegang hebben tot de entiteit die wordt gebruikt in het opzoekveld. U moet ook Opzoekgegevens openbaar zichtbaar maken in de opzoekeigenschappen inschakelen. Alle waarden in de zoekopdracht zijn beschikbaar voor iedereen die het formulier ziet. Zorg ervoor dat gevoelige gegevens niet openbaar worden gemaakt. Meer informatie: Opzoekvelden toevoegen.
Aangepaste toegewezen velden
Met formuliereneditor kunt u alle kenmerken van lead- of contactentiteiten als formuliervelden gebruiken. Als u een nieuw aangepast kenmerk van een contactpersoon- of leadentiteit maakt, is dit automatisch beschikbaar als formulierveld in de editor. Met deze aanpak kunt u eenvoudig herbruikbare formuliervelden maken.
Notitie
De aangepaste niet-toegewezen formuliervelden (formuliervelden die niet aan een bestaand lead- of contactkenmerk zijn gekoppeld) staan momenteel in onze planning. In deze blogpost wordt een mogelijke oplossing genoemd.
Validatie van formulieren
Het validatieproces wordt automatisch gestart zodra een conceptformulier is gepubliceerd of zodra een live, bewerkingsformulier is opgeslagen. De validatie controleert de inhoud van het formulier en kan stoppen met publiceren als er blokkeringsfouten worden gevonden of het kan waarschuwingen over mogelijke problemen weergeven.
U kunt het formuliervalidatieproces handmatig starten met de knop Inhoud controleren.
Fouten die het publiceren van formulieren blokkeren
De volgende omstandigheden voorkomen dat formulieren worden gepubliceerd en geven een foutbericht weer:
- Is er een knop Indienen opgenomen?
- Zijn de formuliervelden gekoppeld aan een bewerkbaar kenmerk?
- Bevat het formulier dubbele velden?
- Bevat het formulier alle kenmerken die vereist zijn voor de matchingregel (standaard het e-mailveld)?
- Is de juiste doelgroep ingesteld?
Waarschuwingen die het publiceren van formulieren niet stoppen
De volgende omstandigheden voorkomen niet dat formulieren worden gepubliceerd. Er wordt een waarschuwingsbericht weergegeven:
- Bevat het formulier alle velden die zijn gekoppeld aan kenmerken van een geselecteerde entiteit die verplicht zijn om een record te maken of bij te werken?
- Zijn alle vereiste kenmerken gelabeld als vereist="required" in HTML?
Verwerking van formulierinzendingen
Zodra het formulier is verzonden, kunt u de verzonden waarden vinden in de sectie Verzendingen van de formuliereditor. Het kan enkele minuten duren voordat de entiteiten waarop het formulier is gericht, zijn bijgewerkt en de status van de indiening van In behandeling naar de status Geslaagd gaat.
De volgende contact- of leadkenmerken worden automatisch bijgewerkt door het indienen van het formulier, maar alleen als er een nieuw record wordt aangemaakt:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- owningbusinessunit (als de functie voor Business Units is ingeschakeld)
- subject (alleen voor potentiële klanten) - de formuliernaam wordt gebruikt als waarde
De hierboven genoemde kenmerken worden niet bijgewerkt wanneer een bestaand record wordt bijgewerkt met een formulierinzending.
Geavanceerde formulieraanpassing
Als u de HTML-editor wilt openen en de broncode van een formulier wilt weergeven, selecteert u de HTML-knop in de rechterbovenhoek.
- Formulieren in Customer Insights - Journeys kunnen worden weergegeven met JavaScript-API, zodat u het formulier dynamisch kunt laden.
- U kunt een marketingformulier in een react-toepassing opnemen.
- Het is ook mogelijk om formuliergebeurtenissen uit te breiden zoals formLoad, formSubmit, enzovoort.
- Er zijn andere mogelijkheden om uw formulieren aan te passen. Meer informatie
CSS van formulier aanpassen
U kunt de CSS-klassedefinities wijzigen in de HTML-editor. Met het bewerken van CSS kunt u meer geavanceerde ontwerpaanpassingen doen naast de mogelijkheden in de formuliereneditor.
Aangepast JavaScript aan uw formulier toevoegen
Belangrijk
Met Customer Insights - Journeys versie 1.1.38813.80 of nieuwer kunt u JavaScript-code toevoegen aan de <body>-sectie van de HTML. Als u JavaScript aan de <head>-sectie toevoegt, wordt deze automatisch naar de bovenkant van de <body>-sectie verplaatst. De naam van de <script>-tag wordt automatisch gewijzigd in <safe-script> om te voorkomen dat het script wordt uitgevoerd in de formuliereneditor. De naam van de <safe-script>-tag wordt vervolgens automatisch weer gewijzigd in <script> in de uiteindelijke HTML in het formulier die door het formLoader-script wordt weergegeven.
Belangrijk
Met een Customer Insights - Journeys-versie die ouder is dan 1.1.38813.80, kunt u alleen aangepaste JavaScript-code toevoegen aan de <head>-sectie van de HTML-broncode met behulp van de HTML-editor. Als de JavaScript-code binnen de <body>-sectie wordt geplaatst, verwijdert formuliereneditor de code automatisch zonder waarschuwing.
Alle onEvent-kenmerken in de HTML die de uitvoering van een JavaScript-code activeren, zoals onClick of onChange, worden automatisch opgeschoond (uit de code verwijderd).
Het volgende voorbeeld wordt niet ondersteund:
<button onClick="runMyFunction()">
Zoals u in de onderstaande voorbeelden kunt zien, kunt u de EventListeners binnen de JavaScript-code plaatsen om de uitvoering van JavaScript-functies te activeren.
Voorbeeld 1: De waarde van het formulierveld bijwerken met behulp van waarden uit andere formuliervelden
In dit voorbeeld wordt een script gemaakt dat de veldwaarden voornaam en achternaam combineert tot de volledige naam.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Voorbeeld 2: een verborgen veld met een UTM-parameterwaarde van een URL vullen
UTM-bronnen bieden belangrijke informatie over waar uw nieuwe potentiële klanten vandaan komen. Met dit voorbeeldscript wordt de UTM-bronparameter uit een URL gehaald en wordt deze in de waarde van een verborgen veld ingevuld.
- Maak een nieuw aangepast kenmerk van uw entiteit voor potentiële klant met de naam "UTM-bron" met de logische naam
utmsource. - Maak een nieuw formulier met 'potentiële klant' als doelgroep. U kunt het aangepaste kenmerk "UTM-bron" zien in de lijst met velden.
- Voeg het UTM-bronveld toe aan het canvas en stel het in als verborgen in de veldeigenschappen.
- Open de HTML-editor.
- Plaats het volgende script in de body-sectie. Zorg dat u de juiste veld-id in de code invoert.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
U kunt dit voorbeeld hergebruiken om uw potentiële klanten te verrijken met meer UTM-parameters zoals utm_campaign, utm_medium, utm_term, utm_content.
Het formulier en de formulierinzendingentiteiten aanpassen
U kunt aangepaste kenmerken toevoegen aan het formulier of de formulierindieningsentiteiten om uw ervaring met de formuliereneditor te verbeteren.
Een aangepaste captcha in het formulier integreren
U kunt bot-beschermingsservices voor integratie van aangepaste captcha zoals Google reCAPTCHA in uw formulier opnemen.
Aangepaste back-endvalidatie van formulierindiening
Het is mogelijk om een aangepaste back-end voor validatie van formulierinzendingen te bouwen, die de verwerking van formulierinzendingen voorkomt of uitbreidt.