Een aangepaste captcha-service integreren met Customer Insights - Journeys-formulieren
Met Customer Insights - Journeys-formulieren kunt u aangepaste captchabot-bescherming gebruiken om formulierinzendingen te valideren. Dit artikel geeft een voorbeeld van de integratie Google reCAPTCHA. De stroom is vergelijkbaar voor andere captchaservices. De stappen in dit artikel zijn van toepassing op marketing- en gebeurtenisregistratieformulieren.
Notitie
In de huidige versie van de app kan er slechts één captcha-implementatie actief zijn. Als u uw eigen captcha-provider gebruikt (zoals beschreven in de volgende paragrafen), werken bestaande formulieren die de kant-en-klare captcha gebruiken niet meer. Voor een aangepaste captcha-implementatie is minimaal basiskennis van het schrijven en debuggen van Dataverse-invoegtoepassingen vereist.
Het proces bestaat uit deze stappen:
- reCAPTCHA toevoegen aan het formulier.
- Voeg de captcha-tekstwaarde toe aan de formulierinzending zodra het formulier is ingezonden.
- Activeer de reCAPTCHA-invoegtoepassing en bewaar de persoonlijke sleutel op een veilige plek.
Stapsgewijs voorbeeld: Google reCAPTCHA integreren
1. Voeg reCAPTCHA toe aan het formulier
Maak een formulier in de formuliereneditor van Customer Insights - Journeys.
Voeg een
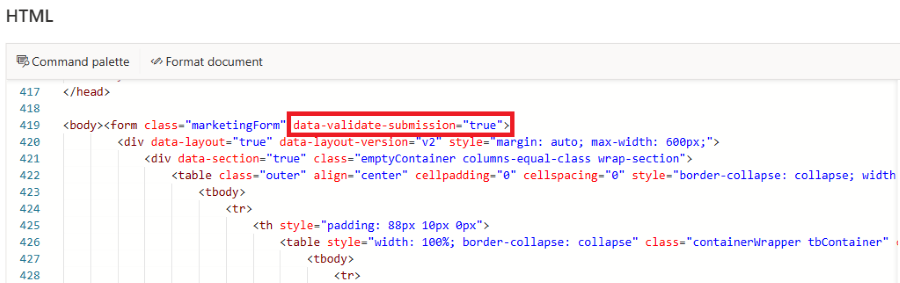
data-validate-submission="true"kenmerk toe aan het<form>element, waardoor aangepaste validatie mogelijk wordt gemaakt bij inzending van het formulier:
Voeg een
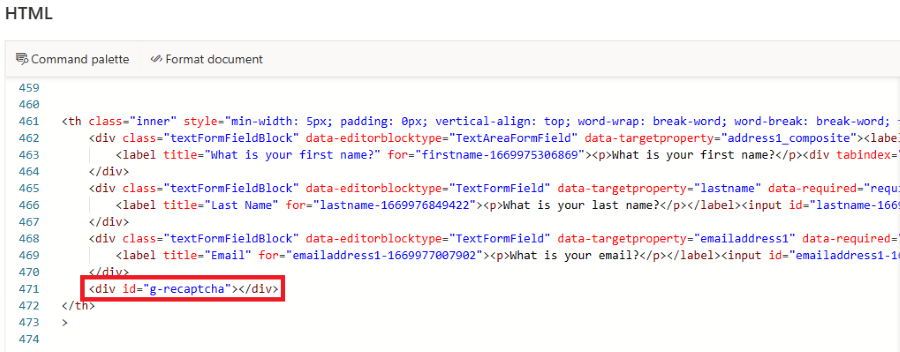
<div id="g-recaptcha">toe aan het formulier als plaatsaanduiding voor reCAPTCHA. Deze div-id wordt later als referentie gebruikt. Plaats de tijdelijke aanduiding tussen het laatste veld en de knop Verzenden.
Publiceer het formulier en sluit het formulier in op uw website.
Bewerk de pagina waarop het formulier is ingesloten. Voeg het script van Google toe aan de paginakop. Dit script laadt de reCAPTCHA met de
onLoadcallback-parameter. Deze callback wordt aangeroepen zodra de captcha is geladen.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Voeg de functie onLoadCallback toe:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Vervang de
{sitekey}-plaatsaanduiding door die van Google. Deze callback-functie geeft de reCAPTCHA weer in de plaatsaanduiding<div id="g-recaptcha">die u eerder hebt gemaakt.Registreer de onloadCallback-functie die moet worden aangeroepen door de formulierlader:
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. Voeg de captcha-tekstwaarde toe aan de formulierinzending
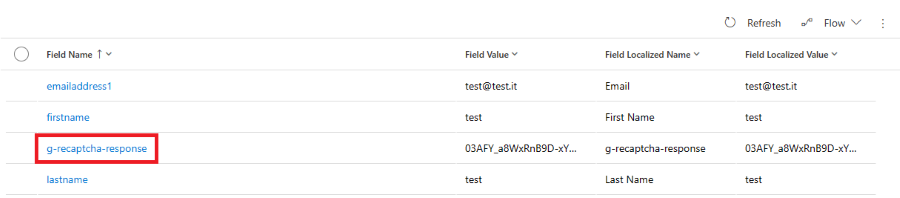
Zodra het formulier is ingezonden, wordt de g-recaptcha-response parameter automatisch toegevoegd aan de formulierinzending. In de volgende stappen bouwt u een invoegtoepassing die deze waarde verbergt, aangezien deze wordt toegevoegd aan de lijst ValidationOnlyFields in het responsobject dat wordt geretourneerd door de code van de invoegtoepassing.
3. Activeer de reCAPTCHA-invoegtoepassing
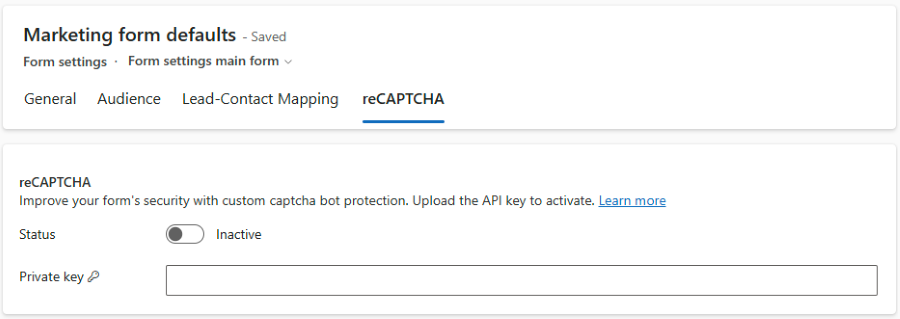
- Ga naar Instellingen>Formulierinstellingen>reCAPTCHA.
- Voer de persoonlijke sleutel in. Uw persoonlijke sleutel wordt op een veilige locatie opgeslagen.
- Activeer de invoegtoepassing door de schakelaar Status om te zetten.