Quickstart: Een Android-app maken met Azure Maps
In dit artikel wordt beschreven hoe u Azure Maps kunt toevoegen aan een Android-app. U wordt door de volgende basisstappen geleid:
- De ontwikkelomgeving instellen.
- Uw eigen Azure Maps-account maken.
- De primaire Azure Maps-sleutel voor gebruik in de app ophalen.
- De Azure Maps-bibliotheken vanuit het project raadplegen.
- Een Azure Maps-besturingselement aan de app toevoegen.
Notitie
Buitengebruikstelling van Azure Maps Android SDK
De Systeemeigen SDK van Azure Maps voor Android is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Maps-web-SDK. Zie de migratiehandleiding voor De Android SDK voor Azure Maps voor meer informatie.
Vereisten
Een abonnement op Microsoft Azure. Als u geen Azure-abonnement hebt, maakt u een gratis account voordat u begint.
Android Studio. Als u Geen Android Studio hebt, kunt u deze gratis downloaden van Google.
Notitie
Veel van de instructies in deze quickstart zijn gemaakt met Android Studio Arctic Fox (2020.3.1). Als u een andere versie van Android Studio gebruikt, kunnen de stappen die specifiek zijn voor Android Studio variëren.
Een Azure Maps-account maken
Maak een nieuw Azure Maps-account met behulp van de volgende stappen:
Selecteer in de linkerbovenhoek van Azure Portal de optie Een resource maken.
Typ Azure Maps in het vak Marketplace doorzoeken en selecteer Vervolgens Azure Maps in de zoekresultaten.
Selecteer de knop Maken.
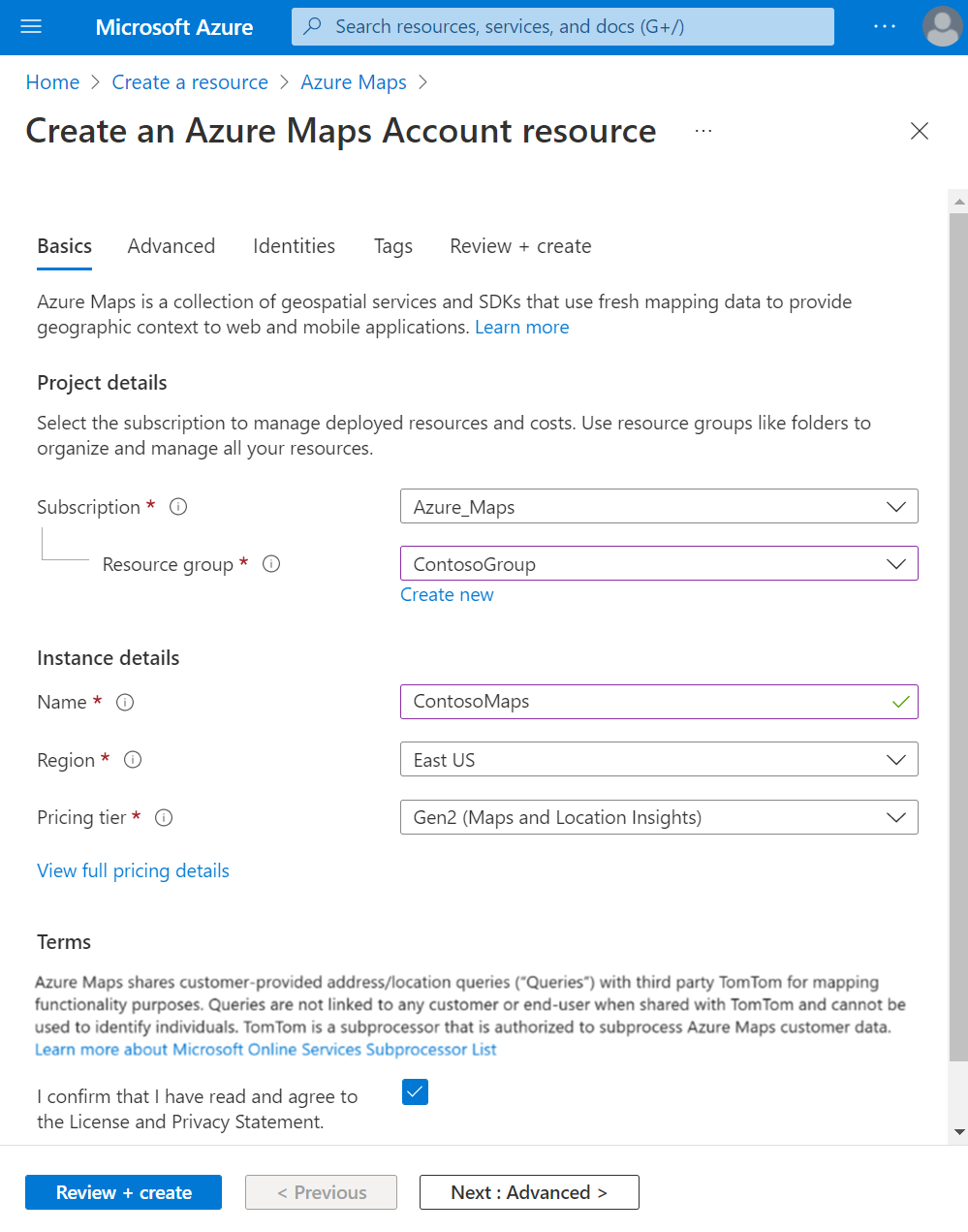
Voer de volgende waarden in op de pagina Azure Kaarten-account maken:
- Het Abonnement dat u wilt gebruiken voor dit account.
- De naam van de Resourcegroep voor dit account. U kunt kiezen om een Nieuwe of Bestaande resourcegroep te gebruiken.
- De Naam van uw nieuwe account.
- De Prijscategorie voor dit account. Selecteer Gen2.
- Lees de voorwaarden en schakel het selectievakje in om te bevestigen dat u de licentie en privacyverklaring hebt gelezen en ermee akkoord gaat.
- Selecteer de knop Controleren en maken.
- Zodra u ervoor hebt gezorgd dat alles juist is op de pagina Beoordelen en maken , selecteert u de knop Maken .

De abonnementssleutel voor uw account ophalen
Zodra uw Azure Maps-account is gemaakt, haalt u de abonnementssleutel op waarmee u query's kunt uitvoeren op de Maps-API's.
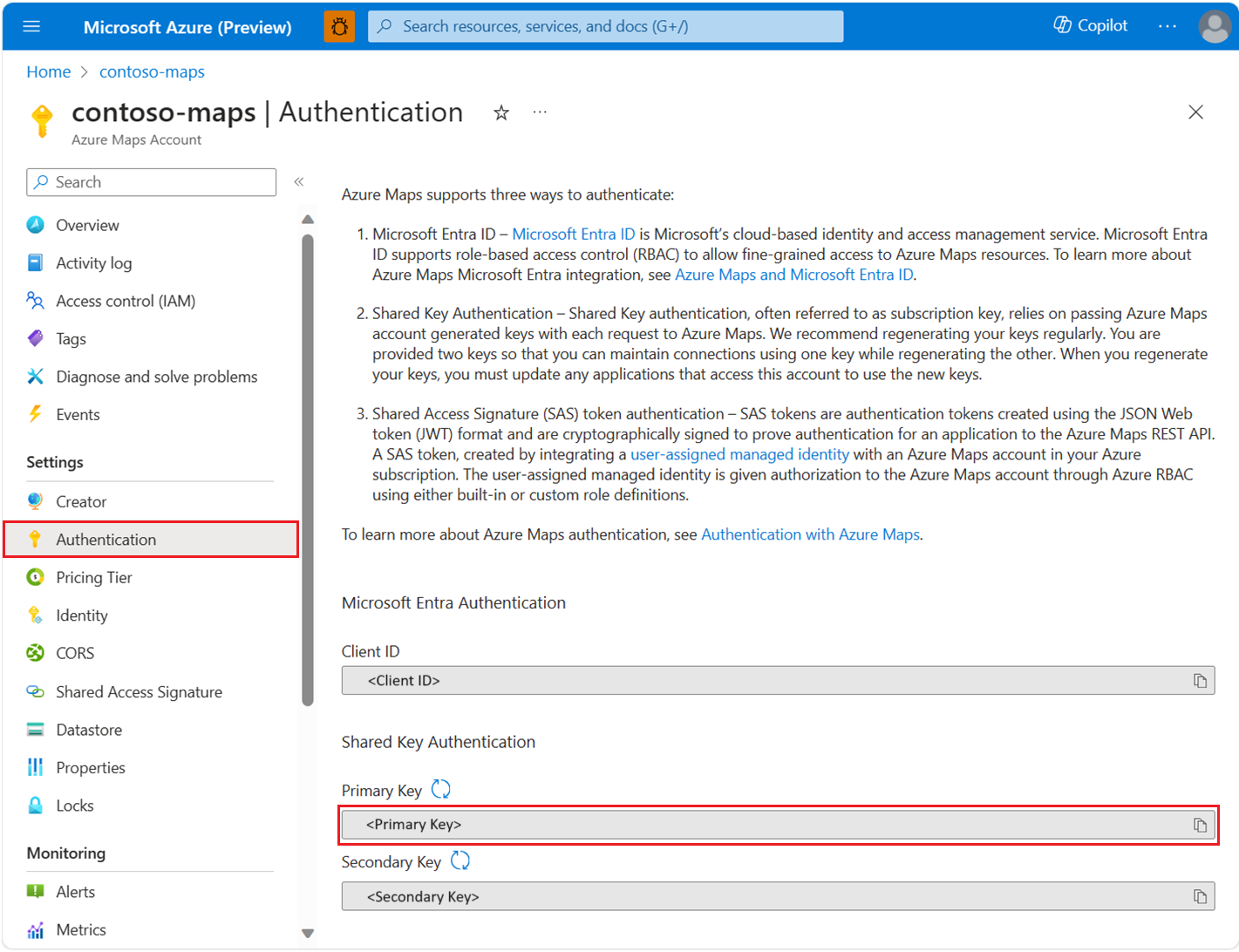
- Open uw Azure Maps-account in de portal.
- Selecteer Verificatie in het linkerdeelvenster.
- Kopieer de primaire sleutel en sla deze lokaal op om later in deze zelfstudie te gebruiken.
Notitie
Voor beveiligingsdoeleinden wordt aanbevolen dat u tussen uw primaire en secundaire sleutels draait. Als u sleutels wilt roteren, werkt u de app bij om de secundaire sleutel te gebruiken. Vervolgens implementeert u en drukt u op de knop voor cyclus/vernieuwen naast de primaire sleutel om een nieuwe primaire sleutel te genereren. De oude primaire sleutel wordt uitgeschakeld. Zie Azure Key Vault instellen met sleutelrotatie en controle voor meer informatie over sleutelrotatie.
Een project maken in Android Studio
Voer de volgende stappen uit om een nieuw project te maken met een lege activiteit in Android Studio:
Start Android Studio en selecteer Nieuw in het menu Bestand en vervolgens Nieuw project...
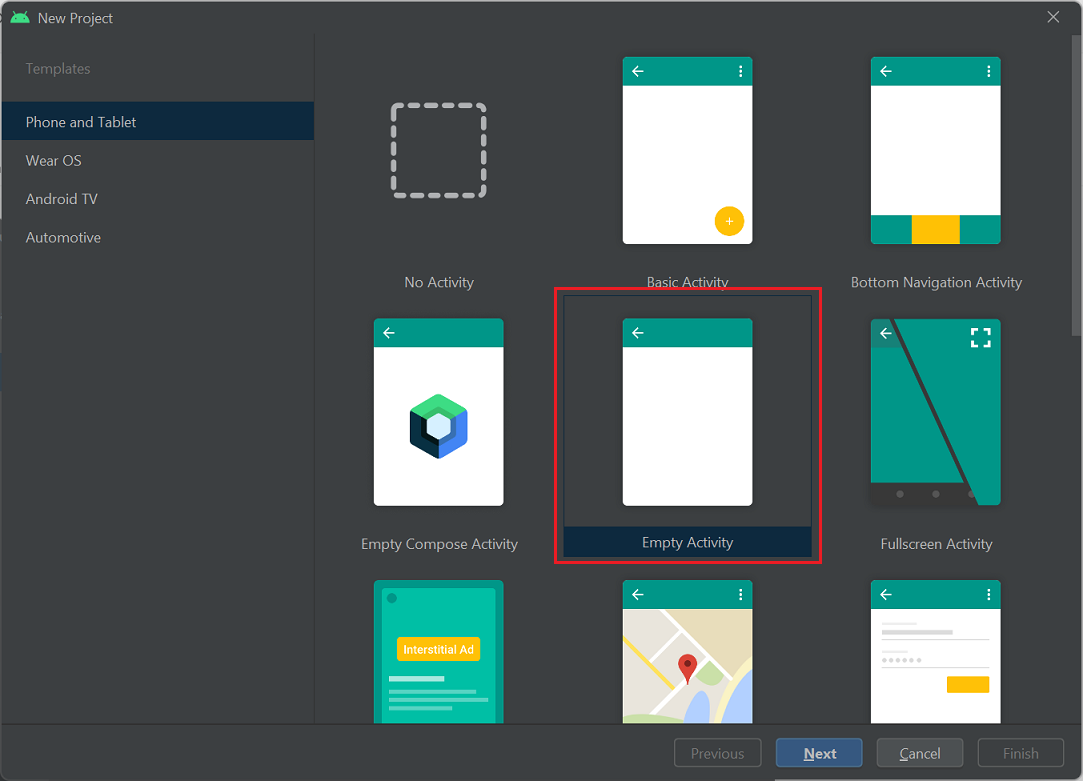
Selecteer in het scherm Nieuw project de optie Telefoon en tablet in de lijst Sjablonen aan de linkerkant van het scherm.

Selecteer Lege activiteit in de lijst met sjablonen en vervolgens Volgende.

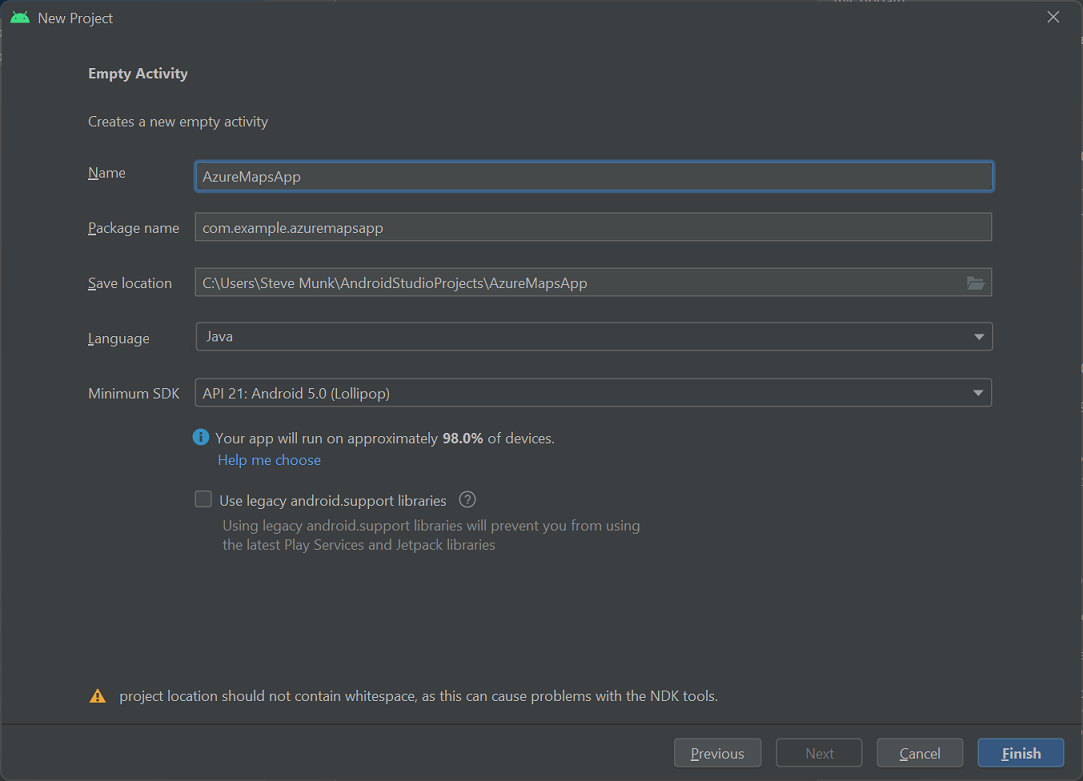
Voer in het scherm Lege activiteit waarden in voor de volgende velden:
- Name. Voer AzureMapsApp in.
- Pakketnaam. Gebruik de standaard com.example.azuremapsapp.
- Locatie opslaan. Gebruik de standaardinstelling of selecteer een nieuwe locatie om uw projectbestanden op te slaan. Vermijd het gebruik van spaties in het pad of de bestandsnaam vanwege mogelijke problemen met de NDK-hulpprogramma's.
- Taal. Selecteer Kotlin of Java.
- Minimale SDK. Selecteer
API 21: Android 5.0.0 (Lollipop)deze optie als de minimum-SDK. Dit is de vroegste versie die wordt ondersteund door de Azure Maps Android SDK.
Selecteer Voltooien om uw nieuwe project te maken.
Raadpleeg de Android Studio documentation (Android Studio-documentatie) voor meer informatie over het installeren van Android Studio en het maken van een nieuw project.
Een virtueel apparaat instellen
Met Android Studio kunt u een virtueel Android-apparaat op uw computer instellen. Dit kan u helpen bij het testen van uw toepassing tijdens de ontwikkeling.
Een virtueel Android-apparaat (AVD) instellen:
- Selecteer AVD Manager in het menu Extra .
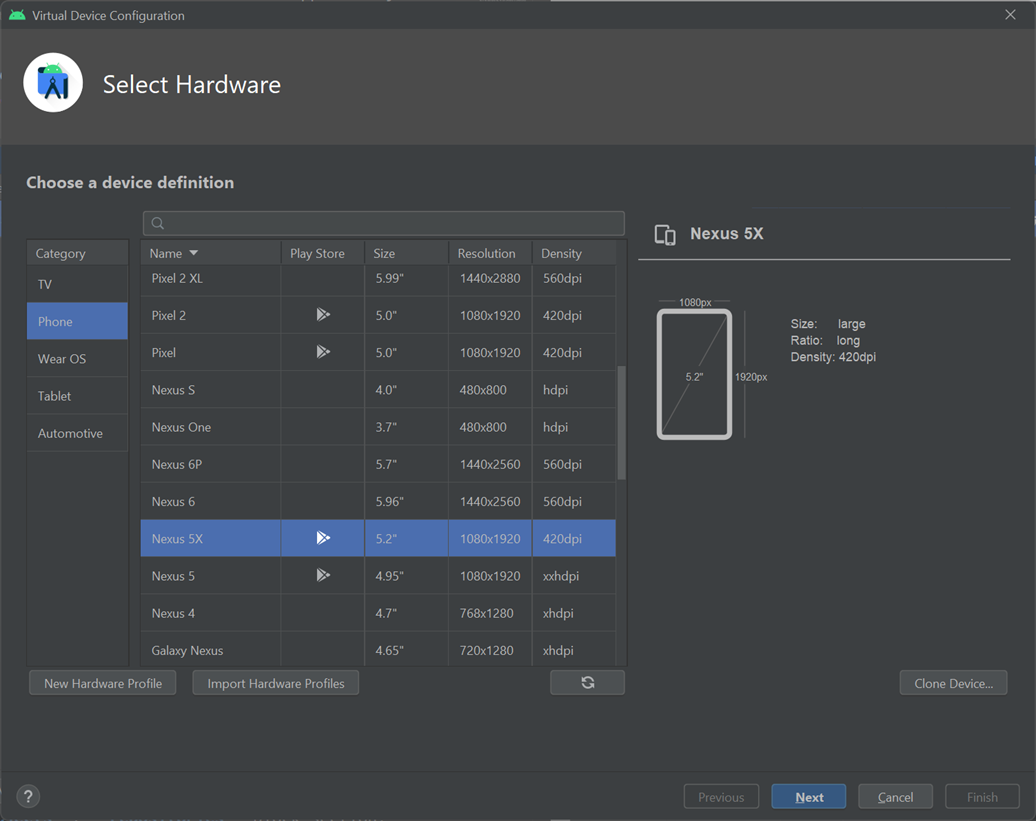
- De virtuele Android-Apparaatbeheer wordt weergegeven. Selecteer Virtueel apparaat maken.
- In de categorie Telefoons selecteert u Nexus 5X en vervolgens Volgende.
Zie voor meer informatie over het instellen van een AVD virtuele apparaten maken en beheren in de Android Studio-documentatie.

De Azure Maps Android SDK installeren
De volgende stap bij het bouwen van uw toepassing betreft het installeren van de Azure Maps Android SDK. Volg deze stappen om de SDK te installeren:
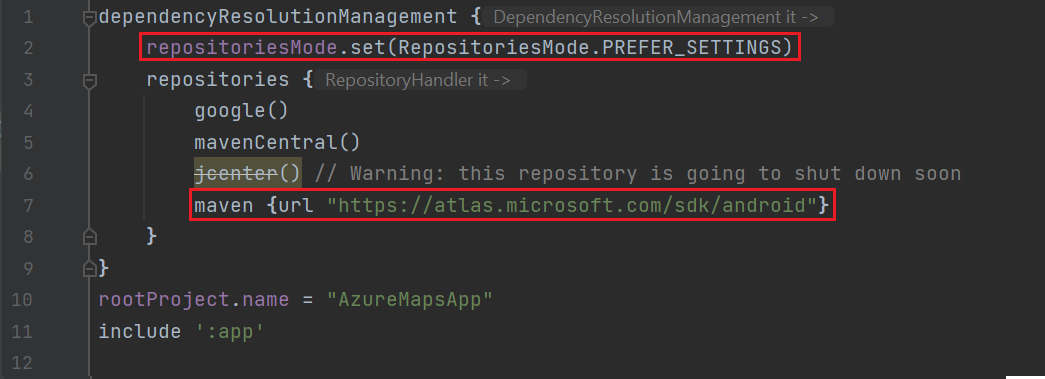
Open het projectinstellingenbestand settings.gradle en voeg de volgende code toe aan de sectie opslagplaatsen :
maven {url "https://atlas.microsoft.com/sdk/android"}Wijzig opslagplaatsenMode in hetzelfde projectinstellingenbestand settings.gradle in
PREFER_SETTINGS:repositoriesMode.set(RepositoriesMode.PREFER_SETTINGS)Het bestand met projectinstellingen moet nu als volgt worden weergegeven:

Open het bestand gradle.properties van het project, controleer of
android.useAndroidXenandroid.enableJetifierbeide zijn ingesteld optrue.Als het bestand gradle.properties niet is opgenomen
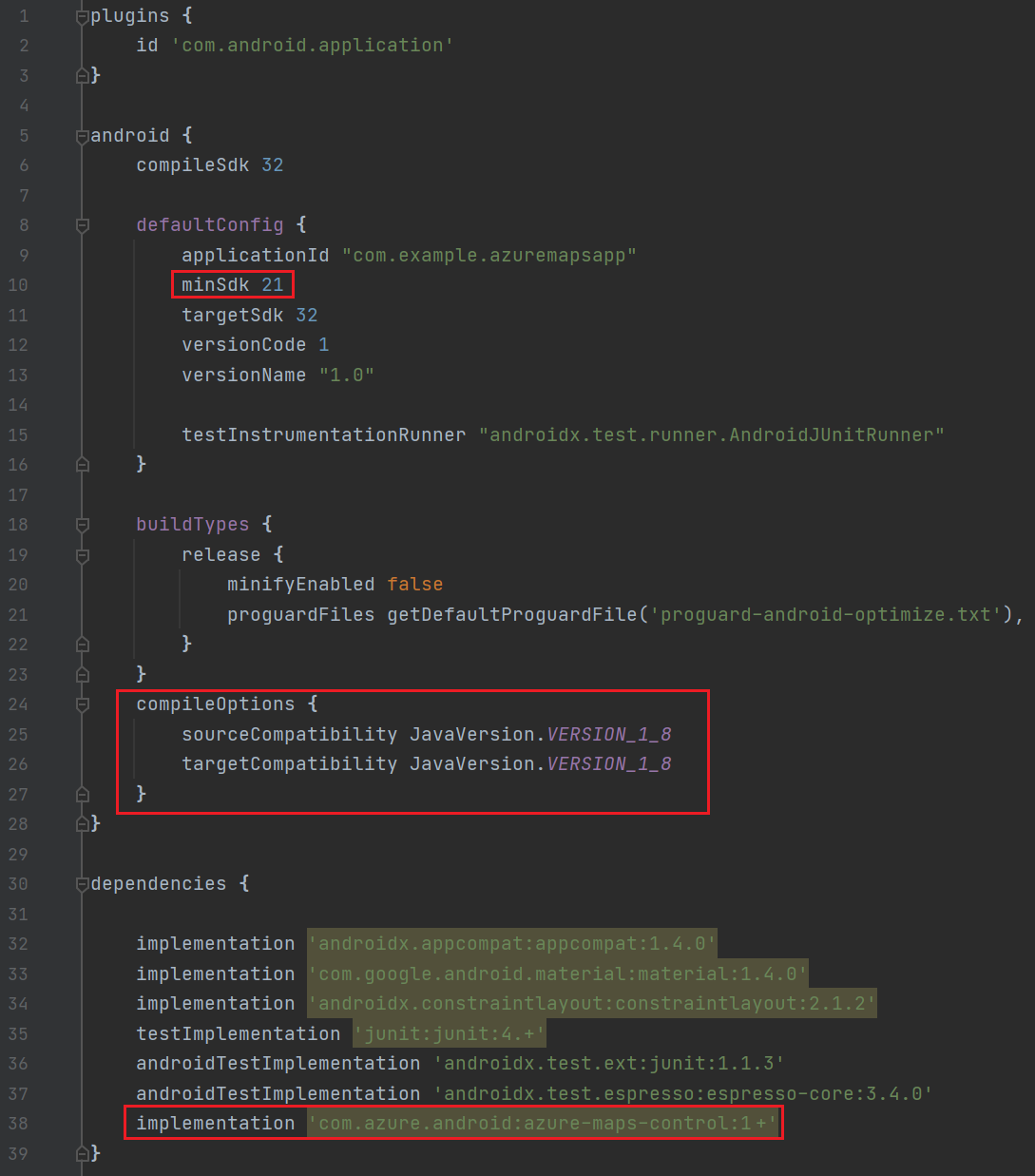
android.useAndroidXenandroid.enableJetifiervoegt u de volgende twee regels toe aan het einde van het bestand:android.useAndroidX=true android.enableJetifier=trueOpen het bestand build.gradle van de toepassing en ga als volgt te werk:
Controleer of de minSdk van uw project 21 of hoger is.
Zorg ervoor dat uw
compileOptionsin deAndroidsectie als volgt is:compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 }Werk uw afhankelijkhedenblok bij en voeg een nieuwe implementatieafhankelijkheid toe voor de nieuwste Azure Maps Android SDK:
implementation 'com.azure.android:azure-maps-control:1.+'Selecteer Project synchroniseren met Gradle Files in het menu Bestand .

Voeg een kaartfragment toe aan de hoofdactiviteit:
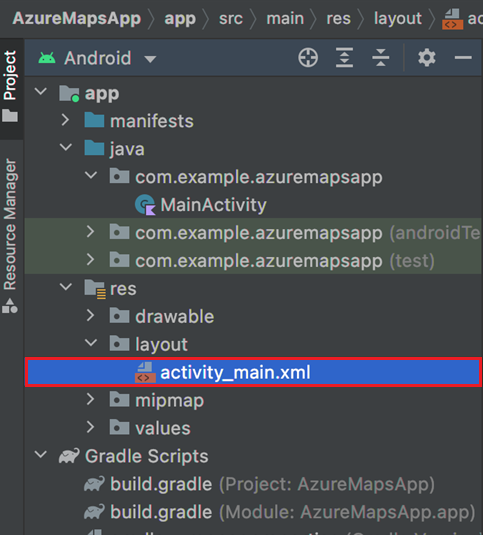
<com.azure.android.maps.control.MapControl android:id="@+id/mapcontrol" android:layout_width="match_parent" android:layout_height="match_parent" />Als u de hoofdactiviteit wilt bijwerken, selecteert u de indeling van de app-formaat > >> activity_main.xml in de Project-navigator:

In het bestand MainActivity.java :
- Importeerbewerkingen voor de Azure Maps SDK toevoegen.
- Stel uw Azure Maps-verificatiegegevens in.
- Haal het kaartbeheerexemplaren op in de onCreate-methode .
Tip
Door de verificatiegegevens globaal in de
AzureMapsklasse in te stellen met behulp van desetSubscriptionKeyofsetAadPropertiesmethoden, hoeft u uw verificatiegegevens niet toe te voegen in elke weergave.Het kaartbesturingselement bevat eigen levenscyclusmethoden voor het beheren van de OpenGL-levenscyclus van Android. Deze levenscyclusmethoden moeten rechtstreeks vanuit de opgenomen activiteit worden aangeroepen. Als u de levenscyclusmethoden van het kaartbeheer correct wilt aanroepen, overschrijft u de volgende levenscyclusmethoden in de activiteit die het kaartbeheer bevat en roept u vervolgens de respectieve kaartbeheermethode aan.
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
Bewerk het bestand MainActivity.java als volgt:
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.azure.android.maps.control.AzureMaps; import com.azure.android.maps.control.MapControl; import com.azure.android.maps.control.layer.SymbolLayer; import com.azure.android.maps.control.options.MapStyle; import com.azure.android.maps.control.source.DataSource; public class MainActivity extends AppCompatActivity { static { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } MapControl mapControl; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mapControl = findViewById(R.id.mapcontrol); mapControl.onCreate(savedInstanceState); //Wait until the map resources are ready. mapControl.onReady(map -> { //Add your post map load code here. }); } @Override public void onResume() { super.onResume(); mapControl.onResume(); } @Override protected void onStart(){ super.onStart(); mapControl.onStart(); } @Override public void onPause() { super.onPause(); mapControl.onPause(); } @Override public void onStop() { super.onStop(); mapControl.onStop(); } @Override public void onLowMemory() { super.onLowMemory(); mapControl.onLowMemory(); } @Override protected void onDestroy() { super.onDestroy(); mapControl.onDestroy(); } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); mapControl.onSaveInstanceState(outState); }}
In het bestand MainActivity.kt :
- imports voor de Azure Maps SDK toevoegen
- de Azure Maps-verificatiegegevens instellen
- het exemplaar van het kaartbesturingselement ophalen in de methode onCreate
Tip
Door de verificatiegegevens globaal in de
AzureMapsklasse in te stellen met behulp van desetSubscriptionKeyofsetAadPropertiesmethoden, hoeft u uw verificatiegegevens niet toe te voegen in elke weergave.Het kaartbesturingselement bevat eigen levenscyclusmethoden voor het beheren van de OpenGL-levenscyclus van Android. Deze levenscyclusmethoden moeten rechtstreeks vanuit de opgenomen activiteit worden aangeroepen. Als u de levenscyclusmethoden van het kaartbeheer correct wilt aanroepen, overschrijft u de volgende levenscyclusmethoden in de activiteit die het kaartbeheer bevat. En u dient de desbetreffende kaartbeheermethode aan te roepen.
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
Bewerk het bestand MainActivity.kt als volgt:
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import com.azure.android.maps.control.AzureMap import com.azure.android.maps.control.AzureMaps import com.azure.android.maps.control.MapControl import com.azure.android.maps.control.events.OnReady class MainActivity : AppCompatActivity() { companion object { init { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } } var mapControl: MapControl? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) mapControl = findViewById(R.id.mapcontrol) mapControl?.onCreate(savedInstanceState) //Wait until the map resources are ready. mapControl?.onReady(OnReady { map: AzureMap -> }) } public override fun onStart() { super.onStart() mapControl?.onStart() } public override fun onResume() { super.onResume() mapControl?.onResume() } public override fun onPause() { mapControl?.onPause() super.onPause() } public override fun onStop() { mapControl?.onStop() super.onStop() } override fun onLowMemory() { mapControl?.onLowMemory() super.onLowMemory() } override fun onDestroy() { mapControl?.onDestroy() super.onDestroy() } override fun onSaveInstanceState(outState: Bundle) { super.onSaveInstanceState(outState) mapControl?.onSaveInstanceState(outState) } }
Selecteer de knop Uitvoeren op de werkbalk, zoals wordt weergegeven in de volgende afbeelding (of druk
Control+Rop een Mac) om uw toepassing te bouwen.
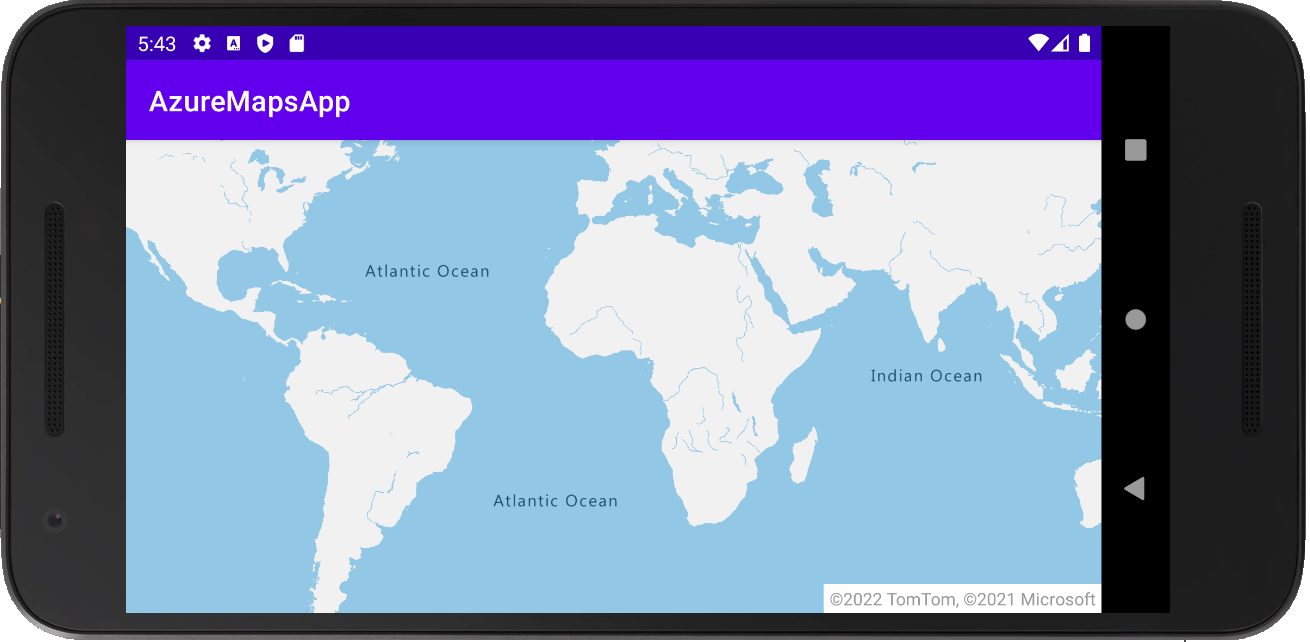
Het duurt enkele seconden voordat Android Studio de toepassing heeft gebouwd. Nadat de build is voltooid, kunt u de toepassing testen in het geëmuleerde Android-apparaat. U krijgt een kaart te zien zoals deze:

Tip
Standaard laadt Android de activiteit opnieuw wanneer de afdrukstand verandert of het toetsenbord is verborgen. Dit resulteert in het opnieuw instellen van de kaartstatus (laad de kaart opnieuw, waardoor de weergave opnieuw wordt ingesteld en gegevens opnieuw worden geladen naar de beginstatus). Als u wilt voorkomen dat dit gebeurt, voegt u het volgende toe aan het manifest: android:configChanges="orientation|keyboardHidden". Hierdoor wordt voorkomen dat de activiteit opnieuw wordt geladen en in plaats daarvan wordt aangeroepen onConfigurationChanged() wanneer de afdrukstand is gewijzigd of het toetsenbord verborgen is.
Resources opschonen
Waarschuwing
In de zelfstudies in de sectie Volgende stappen vindt u gedetailleerde informatie over het gebruik en de configuratie van Azure Maps met uw account. Als u wilt doorgaan met de zelfstudies, verwijder de resources die u in deze quickstart hebt gemaakt dan niet.
Als u niet van plan bent om door te gaan naar de zelfstudies, voert u deze stappen uit voor het opschonen van de resources:
- Sluit Android Studio en verwijder de toepassing die u hebt gemaakt.
- Als u de toepassing op een extern apparaat hebt getest, verwijdert u de toepassing van dat apparaat.
Ga als volgt te werk als u niet wilt door gaan met ontwikkelen met de Azure Maps Android SDK:
- Navigeer naar de Azure-portalpagina. Selecteer Alle resources op de hoofdpagina van de portal.
- Selecteer uw Azure Maps-account. Selecteer Verwijderen bovenaan de pagina.
- Als u niet wilt doorgaan met ontwikkelen van Android-apps, kunt u desgewenst Android Studio verwijderen.
Zie de volgende handleidingen voor meer codevoorbeelden:
- Verificatie in Azure Maps beheren
- Kaartstijlen wijzigen in Android-kaarten
- Een symboollaag toevoegen
- Een lijnlaag toevoegen
- Een polygoonlaag toevoegen
Volgende stappen
In deze quickstart hebt u een Azure Maps-account en een demo-toepassing gemaakt. Bekijk de volgende zelfstudie voor meer informatie over Azure Maps: