Liquid-malkode for kodekomponenter
Med Power Apps component framework kan profesjonelle utviklere og apputviklere opprette kodekomponenter for modelldrevne apper og lerretsapper. Disse kodekomponentene kan gi brukere som arbeider med data i skjemaer, visninger og instrumentbord, en forbedret opplevelse. Mer informasjon: Bruke kodekomponenter i Power Pages
Viktig
Liquid-malkode for kodekomponenter krever portalversjon 9.3.10.x eller senere.
Med denne versjonen har vi innført muligheten til å legge til kodekomponenter ved hjelp av en Liquid-malkode på websider og aktiverte komponenter ved å bruke web-API som er aktivert for komponenter på feltnivå i skjemaer i Power Pages.
Kodekomponenter kan legges til ved hjelp av Liquid-malkoden codecomponent. Nøkkelen for å angi kodekomponenten som skal lastes inn, sendes inn ved hjelp av name-attributtet. Nøkkelen kan være GUID (som er kodekomponent-IDen) eller navnet på kodekomponenten som importeres til Microsoft Dataverse.
Verdiene i egenskapene som kodekomponenten forventer, må sendes inn som et nøkkel/verdipar atskilt med ":" (kolontegn), der nøkkelen er egenskapsnavnet og verdien er JSON-strengverdien.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Hvis du for eksempel vil legge til en kodekomponent i en inndataparam med navnet controlValue, brukes følgende Liquid-malkode:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Tips
Dette eksemplet bruker parametere som kalles controlvalue og controlApiKey, men komponenten du bruker, kan kreve andre parameternavn.
Du kan bruke eksempelkartkontrollen og pakke kodekomponenten som en løsning for bruk med Power Pages.
Merk
Ressurser som er laget av fellesskapet støttes ikke av Microsoft. Hvis du har spørsmål eller problemer med fellesskapsressurser, kan du kontakte utgiveren av ressursen. Før du bruker disse ressursene, må du sørge for at de oppfyller retningslinjene for Power Apps component framework, og at de bare skal brukes til referanseformål.
Opplæring: Bruk kodekomponenter på sider med Liquid-malmerke
I denne opplæringen skal du konfigurere Power Pages for å legge til komponenten på en webside. Deretter går du til områdenettsiden og samhandler med komponenten.
Før du starter
Hvis du bruker eksempelkodekomponenten som brukes i denne opplæringen, må du kontrollere at du først importerer eksempelløsningene til miljøet før du begynner. Hvis du vil lære om løsningsimport, kan du gå til Importere løsninger.
Krav
Hvis du vil ha forhåndskrav og lære om kodekomponenter som støttes eller ikke støttes i Power Pages, kan du se Bruke kodekomponenter i Power Pages.
Merk
Denne opplæringen bruker en eksempelkodekomponent opprettet ved hjelp av Power Apps component framework for å demonstrere en kartkontroll på en webside. Du kan også bruke alle eksisterende eller nye komponenter i din egen komponent, og andre websider for denne opplæringen. I dette tilfellet må du sørge for å bruke komponenten og websiden når du følger trinnene i denne opplæringen. Hvis du vil ha mer informasjon om hvordan du oppretter kodekomponenter, kan du gå til Opprette den første komponenten.
Trinn 1. Legge til kodekomponenten på en webside fra Studio
Åpne et nettsted i Power Pages-utformingsstudioet.
Velg Sider-arbeidsområdet og velg + Side.
Gi siden et navn. For eksempel Kartvisning.
Velg sideoppsettet Start fra bunnen av.
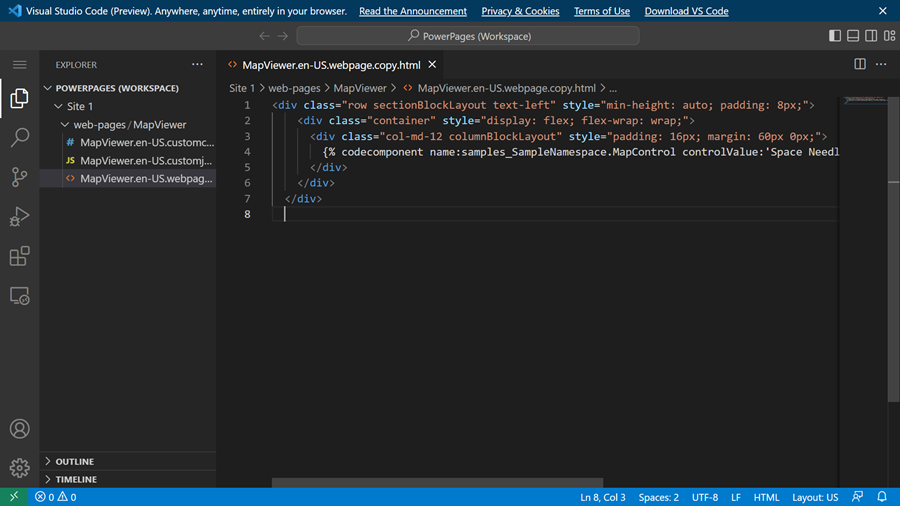
Velg Rediger kode-knappen for å åpne Visual Studio Code for nettet.
Legg til kontroll mellom
<div></div>med Liquid-malkoden ved hjelp av følgende syntaks:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Tips
Hvis du vil hente detaljene for alle importerte komponenter og søke etter et komponentnavn, se CustomControl-web-API.
Eksempel:
Søke etter en komponent:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNameSlik henter du inndataparametere for en komponent:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Velg CTRL-S på tastaturet for å lagre oppdateringskoden.
Gå tilbake til utformingsstudioet, og velg Synkroniser for å oppdatere websiden med redigeringene fra Visual Studio Code.
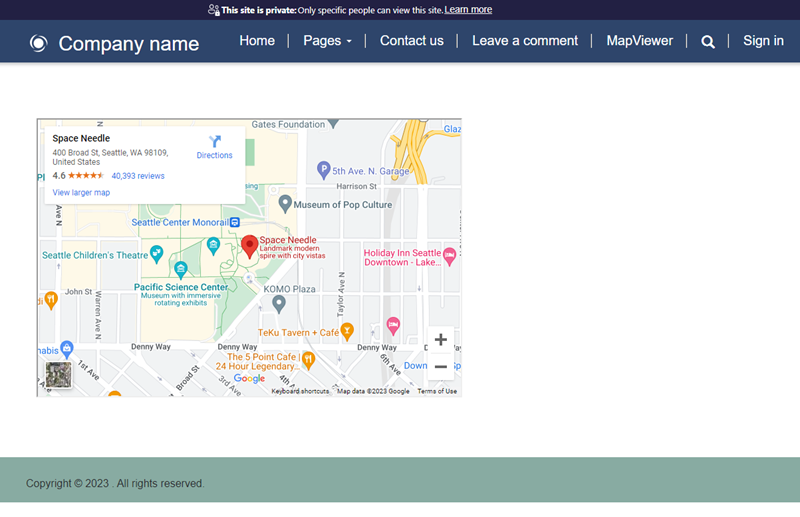
Øverst i høyre hjørne velger du Forhåndsvisning og Skrivebord for å forhåndsvise området.
Websiden viser nå kontrollen som er lagt til på den.

Neste trinn
Oversikt: Bruke kodekomponenter i portaler