Bruk kodekomponenter i Power Pages
Med Power Apps component framework kan profesjonelle utviklere og apputviklere opprette kodekomponenter for modelldrevne apper og lerretsapper. Disse kodekomponentene kan gi brukere som arbeider med data i skjemaer, visninger og instrumentbord, en forbedret opplevelse. Mer informasjon: Oversikt over Power Apps component framework
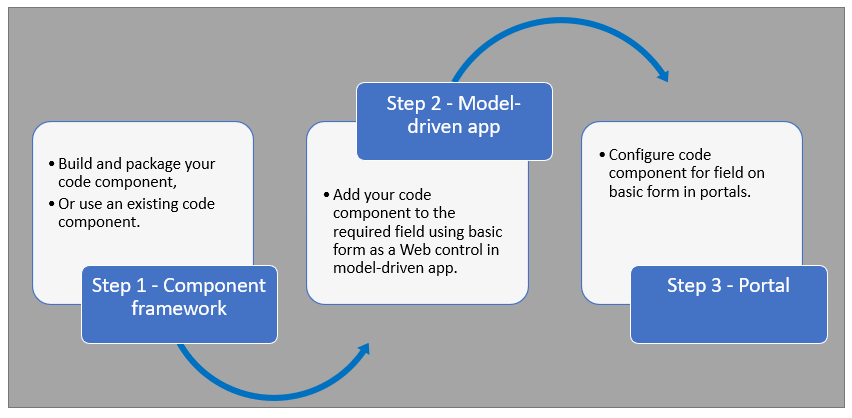
Power Pages støtter nå kontroller for modelldrevne apper som er opprettet ved hjelp Power Apps component framework. Følg denne fremgangsmåten for å bruke kodekomponenter på Power Pages-områdenettsider:

Når du har fulgt disse trinnene, kan brukerne nå samhandle med kodekomponenten ved hjelp av nettstedet som har den respektive skjema-komponenten.
Forutsetning
- Du må ha systemadministratorrettigheter for å aktivere kodekomponentfunksjonen i miljøet.
- Power Pages-nettstedsversjonen må være 9.3.3.x eller høyere.
- Startnettstedspakken må være 9.2.2103.x eller høyere.
Opprette og pakke kodekomponent
Hvis du vil lære mer om hvordan du oppretter og pakker kodekomponenter som er opprettet i Power Apps component framework, kan du gå til Opprette din første komponent.
Støttede felttyper og formater
Power Pages støtter begrensede felttyper og formater for bruk av kodekomponenter. Tabellen nedenfor viser alle støttede feltdatatyper og formater:
Valuta
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enum
Flyttall
Flere
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Komplett
Mer informasjon: Attributter-liste og beskrivelser
Kodekomponenter uten støtte i Power Pages
API-er for følgende kodekomponenter støttes ikke:
Elementet uses-feature kan ikke settes til true.
Verdielementer støttes ikke av Power Apps component framework.
Legge til en kodekomponent i et felt i en modelldrevet app
Hvis du vil lære hvordan du legger til en kodekomponent i et felt i modelldrevet app, kan du gå til Legge til en kodekomponent i et felt.
Viktig
Kodekomponenter for Power Pages er tilgjengelige i weblesere ved hjelp av klientalternativet Web.
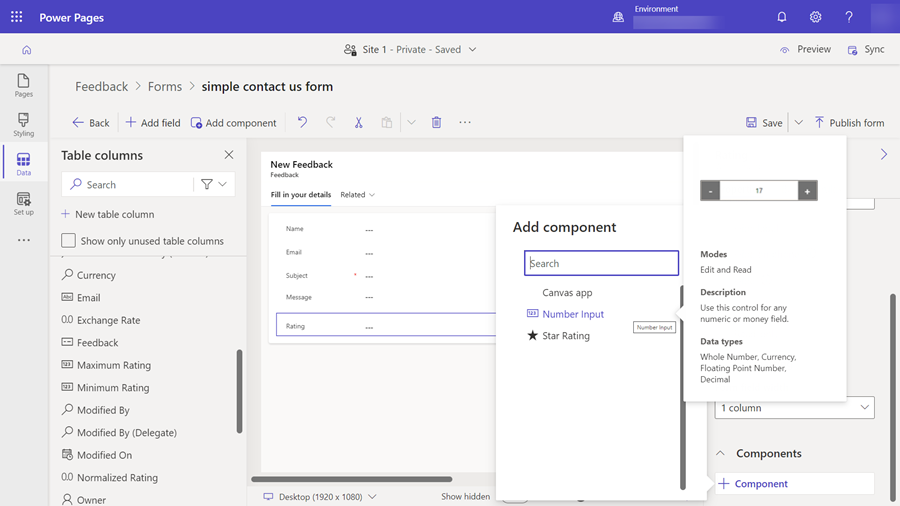
Du kan også legge til en kodekomponent i et skjema ved hjelp av dataarbeidsområdet.
Når du redigerer et Dataverse-skjema i dataarbeidsområdets skjemautforming velger du et felt.
Velg + Komponent, og velg en komponent som passer for feltet.

Velg Lagre og Publiser skjema.
Konfigurere Power Pages-nettsted for kodekomponent
Når kodekomponenten er lagt til i et felt i en modelldrevet app, kan du konfigurere Power Pages til å bruke kodekomponenten i et skjema.
Kodekomponenten kan aktiveres på to måter.
Aktivere kodekomponent i utformingsstudio
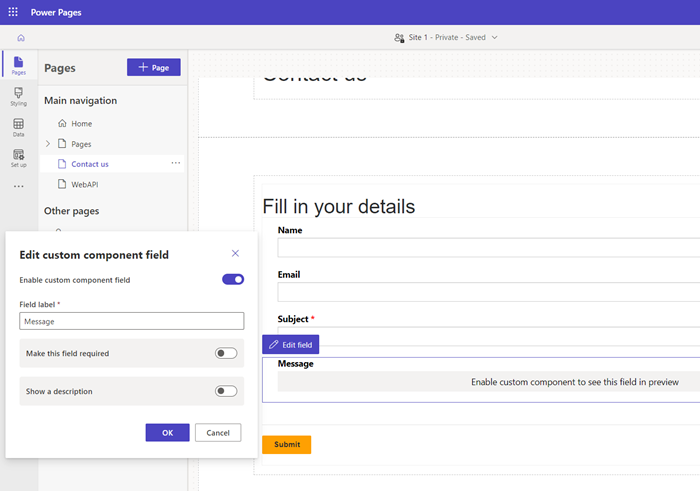
Hvis du vil aktivere en kodekomponent i et skjema ved hjelp av utformingsstudioet.
Når skjemaet er lagt til på en side, velger du feltet der kodekomponenten er lagt til, og velger Rediger felt.
Velg feltet Aktiver egendefinert komponent.

Når du forhåndsviser nettstedet, skal den egendefinerte komponenten være aktivert.
Aktiver kodekomponent i Portalbehandling-appen
Slik legger du til en kodekomponent i et grunnleggende skjema ved hjelp av Portals Management-appen:
Åpne Portalbehandling-appen.
Velg Standardskjemaer i den venstre ruten.
Velg skjemaet der du vil legge til kodekomponenten.
Velg Relatert.
Velg Metadata for standardskjema.
Velg Metadata for nytt standardskjema.
Velg Type som Attributt.
Velg Logisk navn for attributt.
Angi Etikett.
Velg Kodekomponent for Kontrollstil.
Lagre og lukk skjemaet.
Kodekomponenter ved hjelp av web-API-et for portalen
En kodekomponent kan bygges og legges til på en webside som kan bruke web-APIen for portalen til å utføre handlinger for oppretting, henting, oppdatering og sletting. Denne funksjonen gir større tilpasningsalternativer når du utvikler portalløsninger. Hvis du vil ha mer informasjon, kan du gå til Implementere en web-API-komponent for eksempelportal.
Neste trinn
Opplæring: Bruk kodekomponenter i portaler