Implementer en nett-API-komponent for eksempelportal
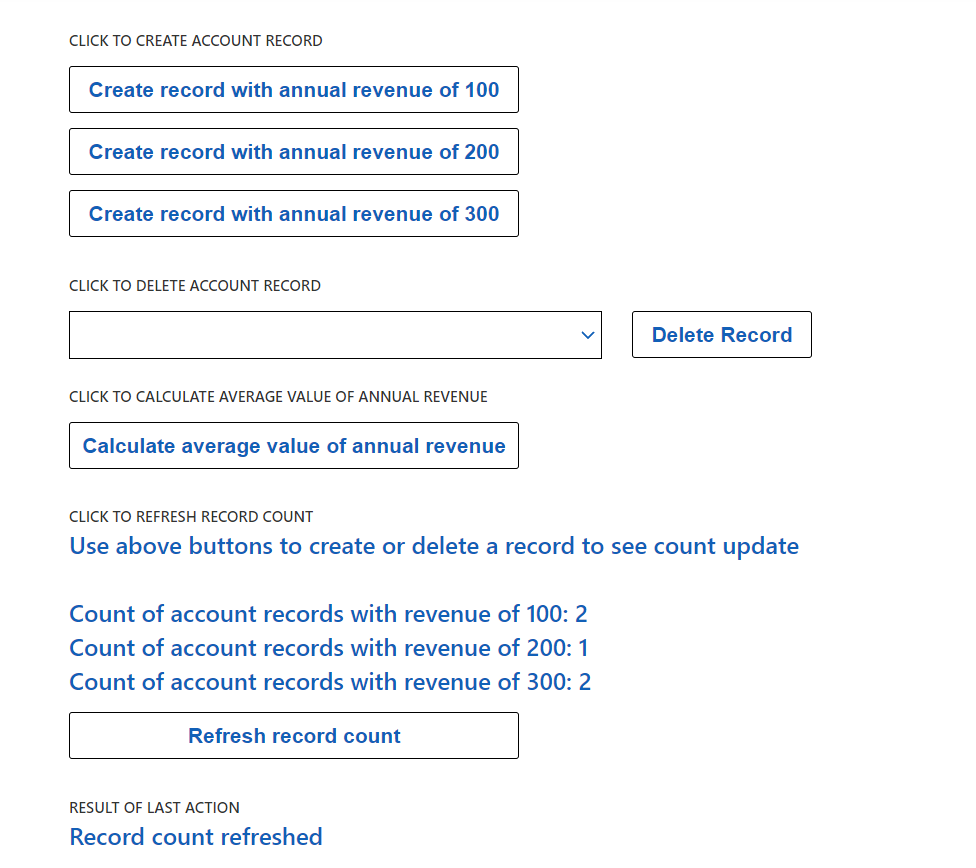
Nedenfor finner du et eksempel på implementering av en kodekomponent som bruker web-APIen for portalen til å utføre handlinger for oppretting, henting, oppdatering og sletting. Komponenten gjengir fire knapper, som kan klikkes for å aktivere forskjellige web-API-handlinger. Resultatet av web-API-kallet settes inn i et HTML div-element nederst i kodekomponenten.

Krav
- Portalversjonen må være 9.3.10.x eller nyere.
- Startportalpakken må være 9.2.2103.x eller høyere.
- Du må aktivere områdeinnstillingen for å aktivere web-API-en for portalen. Nettstedsinnstillinger for web-API-en
- Konfigurer tabellsikkerhet ved hjelp av tabelltillatelser. Tillatelser for tabell
Kode
Du kan laste ned hele eksempelkomponenten her.
I eksemplet er komponenten som standard konfigurert til å utføre feltene opprett, hent, angi navn og omsetning i Web API-eksemplene.
Hvis du vil endre standardkonfigurasjonen til en tabell eller kolonne, oppdaterer du konfigurasjonsverdiene nedenfor som vist
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
createRecord-metoden gjengir tre knapper, som lar deg opprette en forretningsforbindelsespost med omsetningsfeltet satt til forskjellige verdier (100, 200, 300).
Når du velger en av opprett-knappene, kontrollerer knappens onClick-hendelsesbehandling verdien for den valgte knappen og bruker Web-API-handlingen til å opprette en forretningsforbindelsespost med omsetningsfeltet satt til knappens verdi. Navnefeltet for forretningsforbindelsesposten settes til web-API-kodekomponenten (eksempel) med en tilfeldig int tilføyd på slutten av strengen. Tilbakeringingsmetoden fra web-API-kallet setter inn resultatet av kallet (vellykket eller mislykket) i resultatet av den egendefinerte kontrollen div.
deleteRecord-metoden gjengir en knapp som sletter den valgte posten i rullegardinlisten. Med rullegardinkontrollen kan du velge forretningsforbindelsesposten du vil slette. Når en forretningsforbindelsespost er valgt fra rullegardinlisten og Slett post-knappen er valgt, slettes posten. Tilbakeringingsmetoden fra web-API-kallet setter inn resultatet av kallet (vellykket eller mislykket) i resultatet av den egendefinerte kontrollen div.
Metoden FetchXMLretrieveMultiple gjengir en knapp i kodekomponenten. Når onClick metoden for denne knappen kalles, FetchXML genereres og sendes til retrieveMultiple funksjonen for å beregne gjennomsnittsverdien for omsetningsfeltet for alle kontopostene. Tilbakeringingsmetoden fra web-API-kallet setter inn resultatet av kallet (vellykket eller mislykket) i resultatet av den egendefinerte kontrollen div.
OData retrieveMultiple-metoden gjengir en knapp i kodekomponenten. Når onClick-metoden for denne knappen kalles, genereres en OData-streng og sendes til retrieveMultiple-funksjonen for å hente alle forretningsforbindelsesposter med et navnefelt som ligner kodekomponent web-API (eksempel), som gjelder for alle forretningsforbindelsesposter som opprettes av denne kodekomponenten.
Ved vellykket henting av postene har kodekomponenten logikk for å telle hvor mange forretningsforbindelsesposter som har omsetningsfeltet satt til 100, 200 eller 300, og vise dette antallet i en OData-statusbeholder div på kodekomponenten. Tilbakeringingsmetoden fra web-API-kallet setter inn resultatet av kallet (vellykket eller mislykket) i resultatet av den egendefinerte kontrollen div.