Opplæring: Bruk kodekomponenter i portaler
I opplæringen skal du legge til en egendefinert komponent i et Microsoft Dataverse-skjema, og aktivere den egendefinerte kontrollen slik at den vises på en webside.
Denne opplæringen bruker tabellen Tilbakemelding og websiden Kontakt oss som er tilgjengelig i maler for startoppsett.
Forutsetning
- Portalversjonen må være 9.3.3.x eller høyere.
- Startportalpakken må være 9.2.2103.x eller høyere.
- Et område som bruker en av startoppsettmalene.
Hvis du vil opprette en eksempelkomponent, følger du fremgangsmåten i opplæringen Opprette din første komponent. På slutten av denne opplæringen har du komponenten TSLinearInputComponent pakket og lastet opp til Dataverse-miljøet som du kan bruke i Power Pages.
Du kan også bruke noen av standardkontrollene som er tilgjengelige. I vårt eksempel skal vi bruke tallinndatakontrollen.
Trinn 1. Legge til kodekomponent i et felt i et skjema
I utformingsstudio velger du Dataarbeidsområde.
Velg tabellen Tilbakemelding.
Velg Skjemaer og velg å redigere enkelt kontakt oss-skjema.
Velg + Legg til felt, og velg Rangering-feltet.
Plasser Vurdering-feltet i skjemaet.
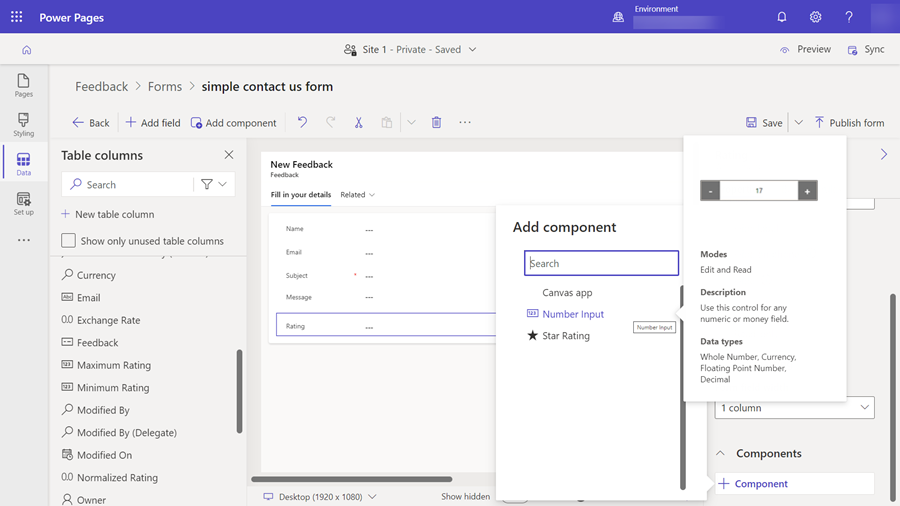
Når Vurdering-feltet er valgt, velger du + Komponent og deretter Tallinndata-komponenten.

Konfigurer kontrollen til å ha Type for Heltall og en Statisk verdi på 1.
Velg Ferdig.
Velg Lagre og Publiser skjema.
Trinn 2. Konfigurer kjemakomponenten på websiden
I trinnene nedenfor skal vi konfigurere den eksisterende tilbakemeldingssiden, kan du også opprette din egen side og legge til din egen skjema-komponent.
I arbeidsområdet Sider velger du siden Kontakt oss.
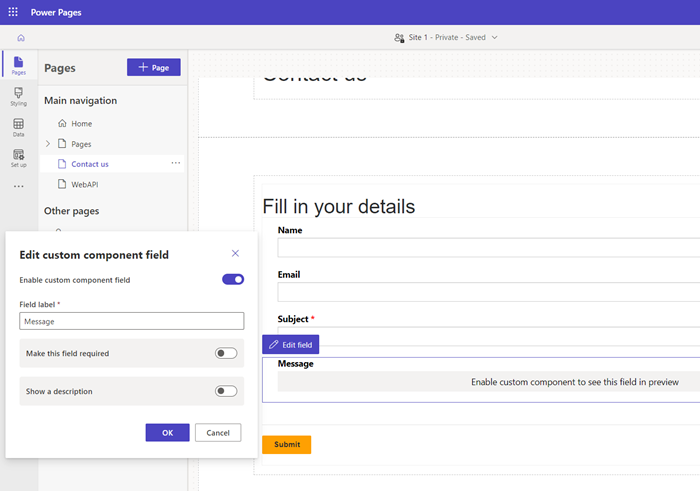
Vurdering-feltet skal vises i skjemaet med meldingen Aktiver egendefinert komponent for å se dette feltet i forhåndsvisning.
Velg feltet og velg Rediger felt.
Velg feltet Aktiver egendefinert komponent.

Velg OK.
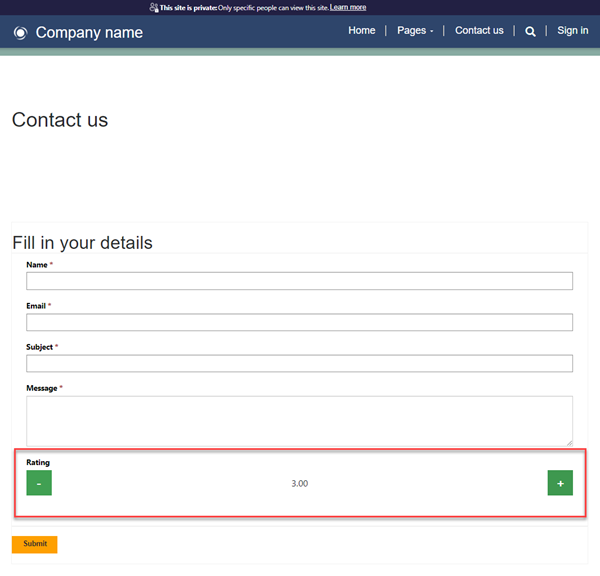
Når du forhåndsviser nettstedet, skal den egendefinerte komponenten være aktivert.

Neste trinn
Oversikt: Bruke kodekomponenter i Power Pages