Liste over kontroller som er tilgjengelige for modelldrevne apper
Kontroller gjør det mulig for appbrukere å visualisere data i tabellkolonnene, i tillegg til samhandling med dem.
Kontroller finnes for å gi en mer berøringsvennlig opplevelse med modelldrevne apper. Disse inkluderer veksleknapper, stjerneklassifisering, kalender, tallinndata og andre kontroller.
De fleste kontroller er konfigurert for en tabellkolonne, men noen kontroller, for eksempel rutenettkontrollene, kan konfigureres for tabellen.
Bruke kontroller i skjemautformingen
Du bruker disse kontrollene i skjemautformingen:
Logg på Power Apps.
Velg Tabeller i venstre navigasjonsrute. Hvis elementet ikke finnes i sideruten, velger du ...Mer og deretter elementet du vil ha.
Velg den obligatoriske tabellen, og velg deretter Skjemaer-området.
Velg hovedskjemaet som skal redigeres.
Merk kolonnen eller delen der du vil legge til kontrollen.
Velg + Komponent i egenskapsruten til høyre for å vise de tilgjengelige kontrollene, og velg deretter den kontrollen du vil ha.
Notat
Forskjellige kontroller er tilgjengelige avhengig av kolonne- eller rutenettypen. Kontroller for stjerneklassifisering er for eksempel bare tilgjengelige for heltallskolonner.
Velg enhetene (web, nettbrett og telefon) du vil at kontrollen skal vises på.
Konfigurer verdiene for hver egenskap.
Velg Ferdig når du er ferdig med å konfigurere kontrollen.
Nedenfor vises beskrivelser for hver kontroll du kan bruke i skjemaer.
Rutenettkontroller
Rutenettkontroller kan konfigureres på følgende nivåer:
- Tabell. Når rutenettkontroll er konfigurert for en tabell, vises alle visninger for tabellen ved hjelp av rutenettkontrollen. Mer informasjon: Konfigurer en rutenettkontroll for en tabell
- Skjema. Delrutenett som legges til i et skjema, bruker en rutenettkontroll til å styre funksjonaliteten til delrutenett.
Delrutenett
Det skrivebeskyttede delrutenettet gjør det mulig å presentere en visning av data relatert til den gjeldende oppføringen, der brukere kan vise og åpne oppføringen fra rutenettet. Mer informasjon: Legge til og konfigurere en delrutenettkomponent i et skjema
Redigerbart rutenett
Med redigerbare rutenett kan brukere gjøre omfattende redigering av poster direkte fra visninger og delrutenett, enten de bruker en nettapp, et nettbrett eller en telefon. Mer informasjon: Gjør rutenett (lister) i modelldrevne apper redigerbare ved hjelp av redigerbare rutenettkontrollen
Power Apps-rutenettkontroll (forhåndsversjon)
Power Apps-rutenettkontrollen representerer den neste utviklingen av Power Apps-rutenettkontrollen som gjør det mulig for brukere å vise, åpne og redigere oppføringer fra visninger og delrutenett. Som standard er Power Apps-rutenettkontrollen skrivebeskyttet, men du kan konfigurere den til å være redigerbar.
Viktig!
Dette er forhåndsversjonsfunksjon.
Power Apps-rutenettkontrollen kan for øyeblikket kun konfigureres for en tabell.
Mer informasjon: Power Apps-rutenettkontroll
Konfigurer en rutenettkontroll for en tabell
- Logg på Power Apps.
- Åpne løsningsutforskeren, utvid Enheter, velg tabellen du vil bruke, for eksempel kontotabellen.
- Velg fanen Kontroller, og velg deretter rutenettet du vil ha for tabellen.
- Avhengig av rutenettkontrollen angir du verdiene du ønsker, Lagre og deretter Publiser tilpassingen.
Vis kontroller
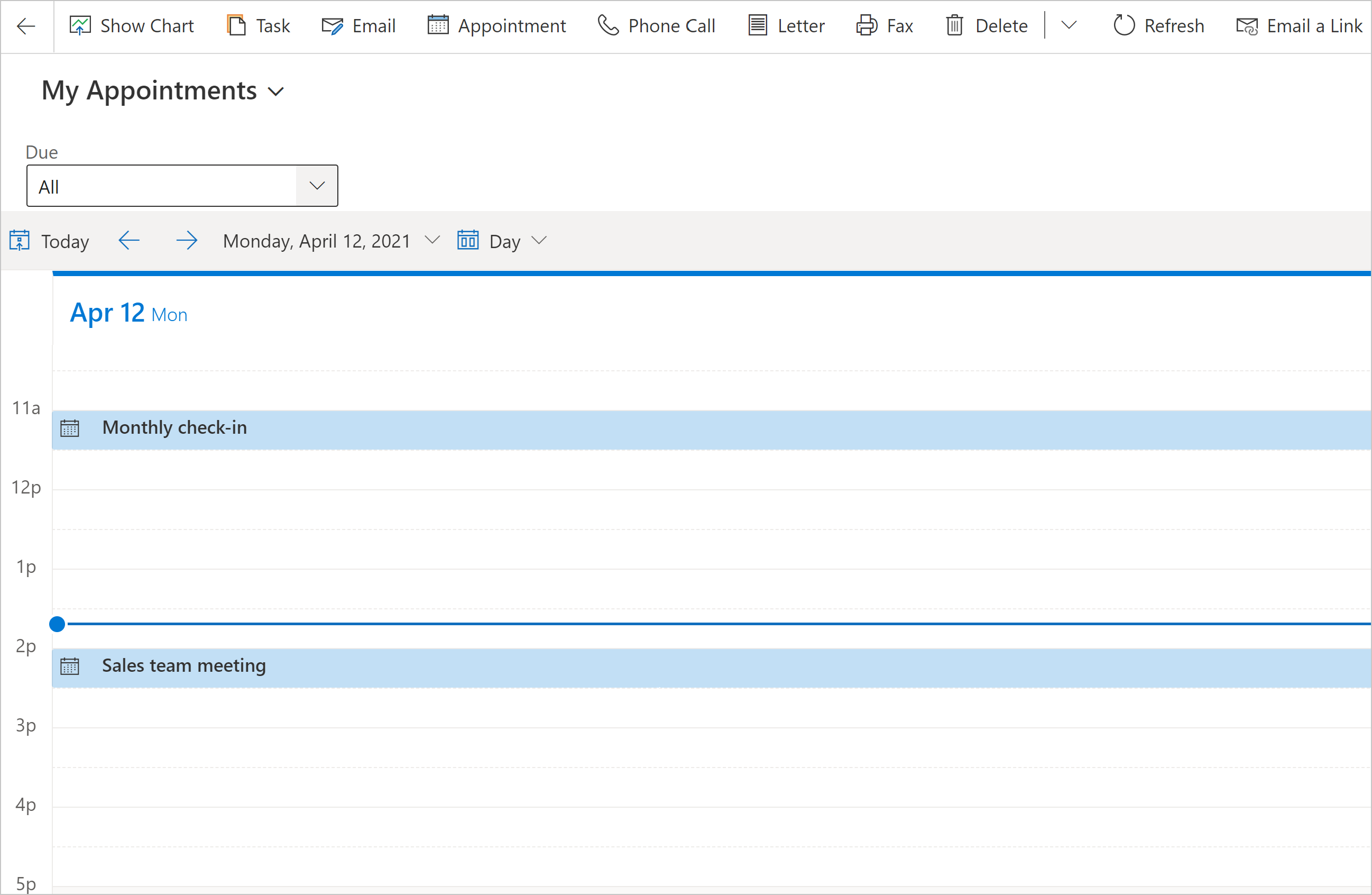
Kalender
Kontrollen Calendar control viser planlagte aktiviteter og tilhørende detaljer i en kalender. Du kan vise, opprette og slette aktiviteter i en dag-, uke- eller månedsvisning. Mer informasjon: Legge til kalenderkontrollen i tabeller

Lerretsapp
En innebygd lerretsapp inneholder omfattende dataintegreringsfunksjoner som tilfører kontekstavhengige data fra den innebygde lerretsappen. Vis dataene du vil ha, fra en rekke kilder rett ved siden av data fra Microsoft Dataverse. Mer informasjon: Legge til en innebygd lerretsapp i et modelldrevet skjema
Eksternt nettsted
Legg til innebygde rammer (iframes) i et skjema for å integrere innhold fra et nettsted i skjemaet. Mer informasjon: Legg til en iframe i et hovedskjema for modelldrevet app
HTML og bildenettressurs
Vis en HTML-side eller bildefil i et skjema via en nettressurs. Mer informasjon: Vis og rediger en nettressurs på et skjema
Kunnskapssøk
Krever Dynamics 365 Customer Service-appen. Legg til en kontroll for søk i kunnskapsbase i et skjema for å gjøre det enkelt for brukere i organisasjonen å finne kunnskapsartikler, slik at de kan svare på vanlige spørsmål fra kunder og løse problemene deres direkte fra oppføringene, uten å måtte bytte til et annet program. Mer informasjon: Legge til kontrollen for søk i kunnskapsbase i skjemaer
Hurtigvisning
Quick view-kontrollen viser data fra en rad som er valgt i et oppslag i skjemaet. Dataene som vises i kontrollen, defineres ved hjelp av et hurtigvisningsskjema. Dataene som vises, kan ikke redigeres, men når hovedkolonnen inkluderes i hurtigvisningsskjemaet, blir dette en kobling for å åpne den relaterte raden. Mer informasjon: Egenskaper for quick view-kontroll for modelldrevet app
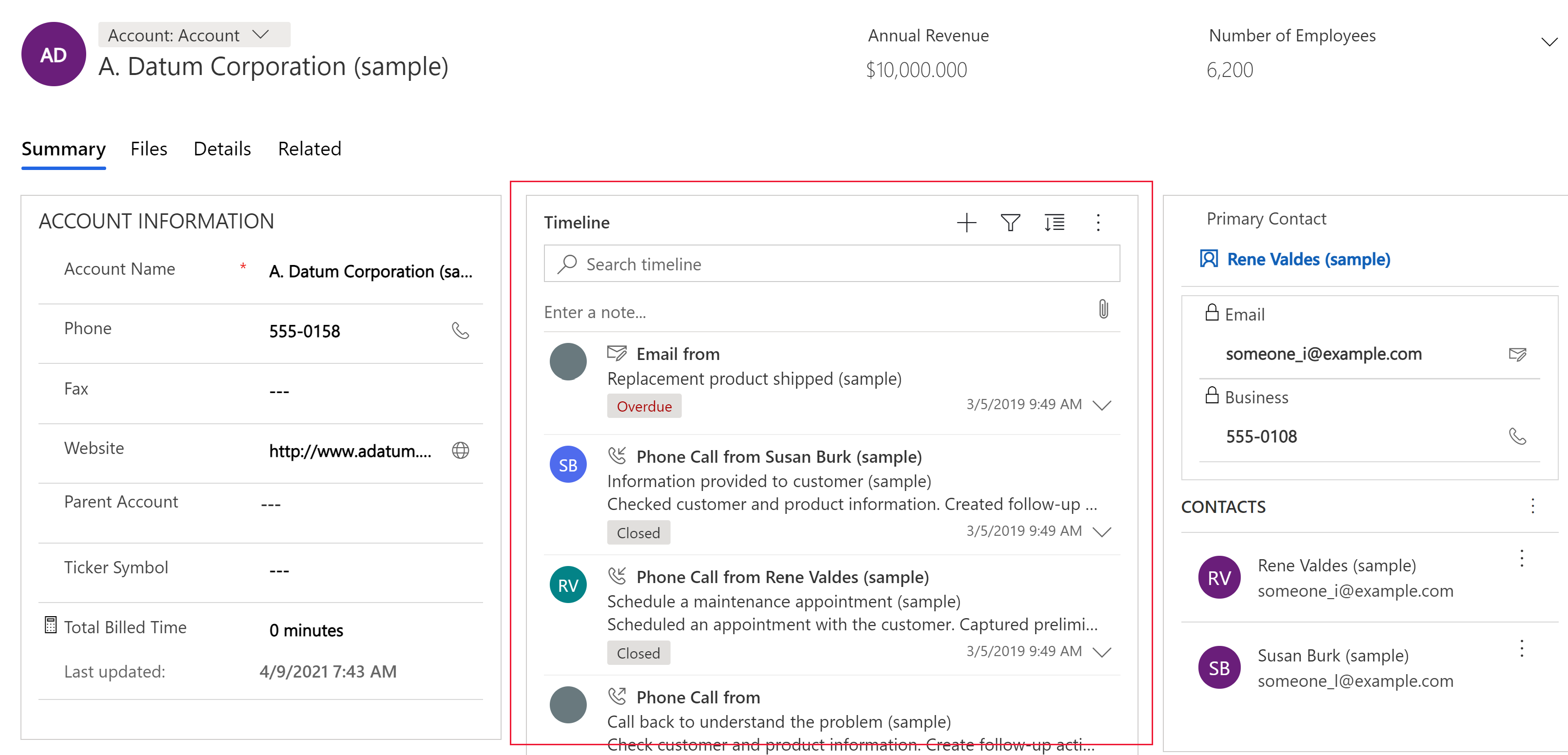
Timeline-kontroll
Oppgi en tidslinje med nye, aktuelle nyhetsartikler og Twitter-tweeter for en forretningsforbindelse. Mer informasjon: Konfigurere tidslinjekontrollen

| Egenskap | Beskrivelse |
|---|---|
| CC_Timeline_Title | Egenskap som skal tilordnes for tittelen for hvert element på tidslinjen. |
| CC_Timeline_Title_Desc | Beskrivelse for tittelen. |
| CC_Timeline_Label1 | Kolonne som skal vises under tittelen for elementet på tidslinjen. |
| CC_Timeline_Label1_Desc | Beskrivelse for etikett 1. |
| CC_Timeline_Label2 | Kolonne som skal vises etter etikett 1. |
| CC_Timeline_Label2_Desc | Beskrivelse for etikett 2. |
| CC_Timeline_Label3 | Kolonne som skal vises etter etikett 2. |
| CC_Timeline_Label3_Desc | Beskrivelse for etikett 3. |
| CC_Timeline_Label4 | Kolonne som skal vises etter etikett 3. |
| CC_Timeline_Label4_Desc | Beskrivelse for etikett 4. |
| CC_Timeline_Label5 | Kolonne som skal vises etter etikett 4. |
| CC_Timeline_Label5_Desc | Beskrivelse for etikett 5. |
| CC_Timeline_Timestamp | Kolonne som skal brukes til å sortere tidslinjen i omvendt kronologisk rekkefølge. |
| CC_Timeline_Timestamp_Desc | Beskrivelse for tidsstempelet. |
| CC_Timeline_Group | Kolonne for tilordning for gruppering av tidslinjen. |
| CC_Timeline_Group_Desc | Beskrivelse for Gruppe-kolonnen. |
| CC_Timeline_GroupOrder | Rekkefølgen for gruppen varen tilhører i forhold til andre grupper (tilordne verdiene 1, 2, 3 og så videre for grupper som skal vises). Gruppen vises i stigende rekkefølge for gruppeverdiene som er tilordnet. |
| CC_Timeline_GroupOrder_Desc | Beskrivelse for Grupperekkefølge-kolonnen. |
| CC_Timeline_URL | Nettadressekolonne som skal tilordnes for å vise nettadressen for hvert element på tidslinjen. |
| CC_Timeline_URL_Desc | Beskrivelse for URL-kolonnen. |
| CC_Timeline_ThumbnailURL | Kolonne som skal tilordnes for miniatyrbildet av bildet/ikonet skal vises for hvert element. |
| CC_Timeline_ThumbnailURL_Desc | Beskrivelse for ThumbnailURL-kolonnen. |
| CC_Timeline_Filter | Kolonne for tilordning for filtrering av tidslinjen. |
| CC_Timeline_Filter_Desc | Beskrivelse for filteret. |
| CC_Timeline_Footer | Nettressursen som skal vises som bunnteksten til tidslinjen. |
| CC_Timeline_Footer_Desc | Beskrivelse for Bunntekst-kolonnen. |
Inndatakontroller
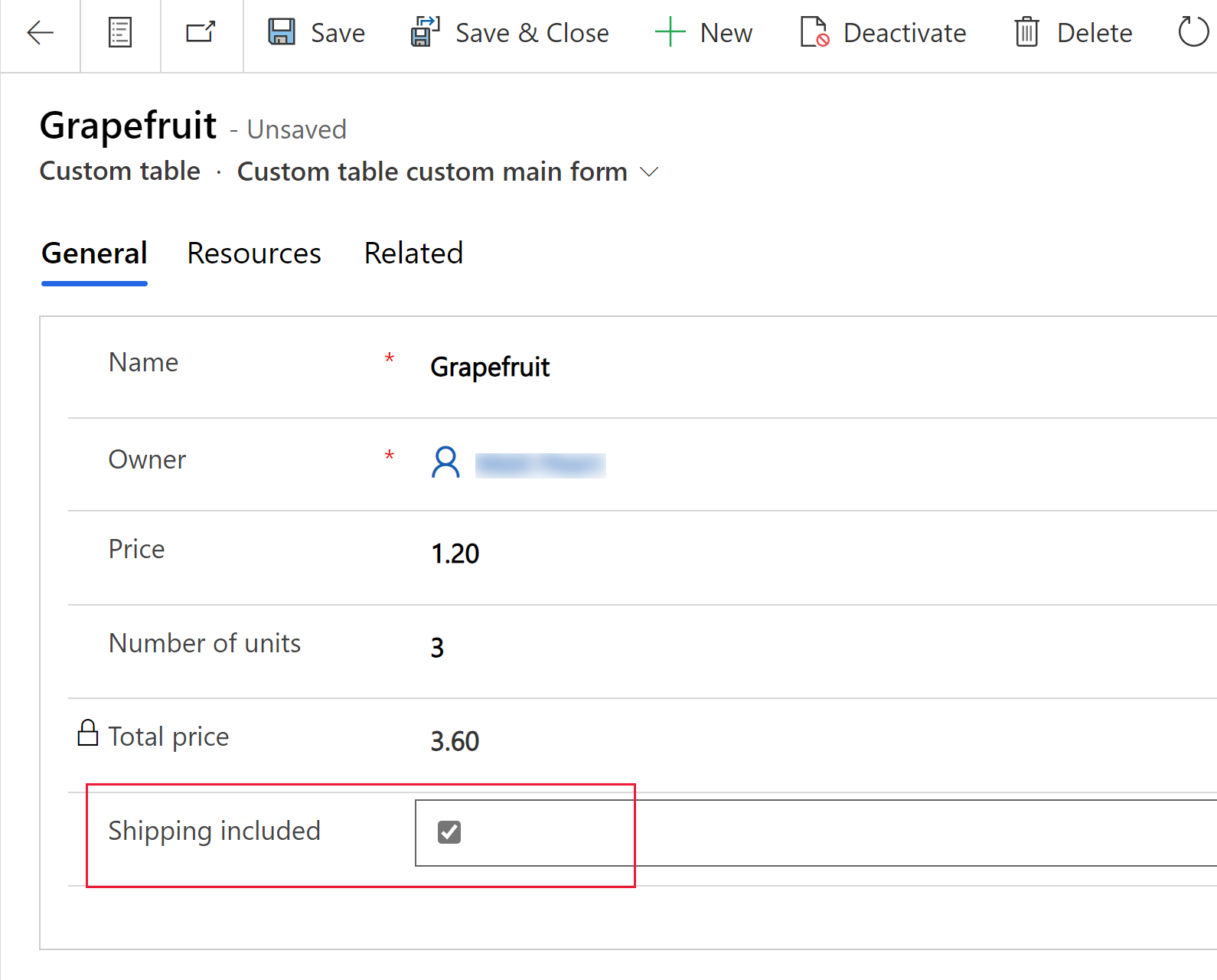
Checkbox
La brukeren velge mellom binærverdier ved å merke av for eller fjerne merket for en avmerkingsboks. Den kan konfigureres med kolonner med ja/nei-valg.

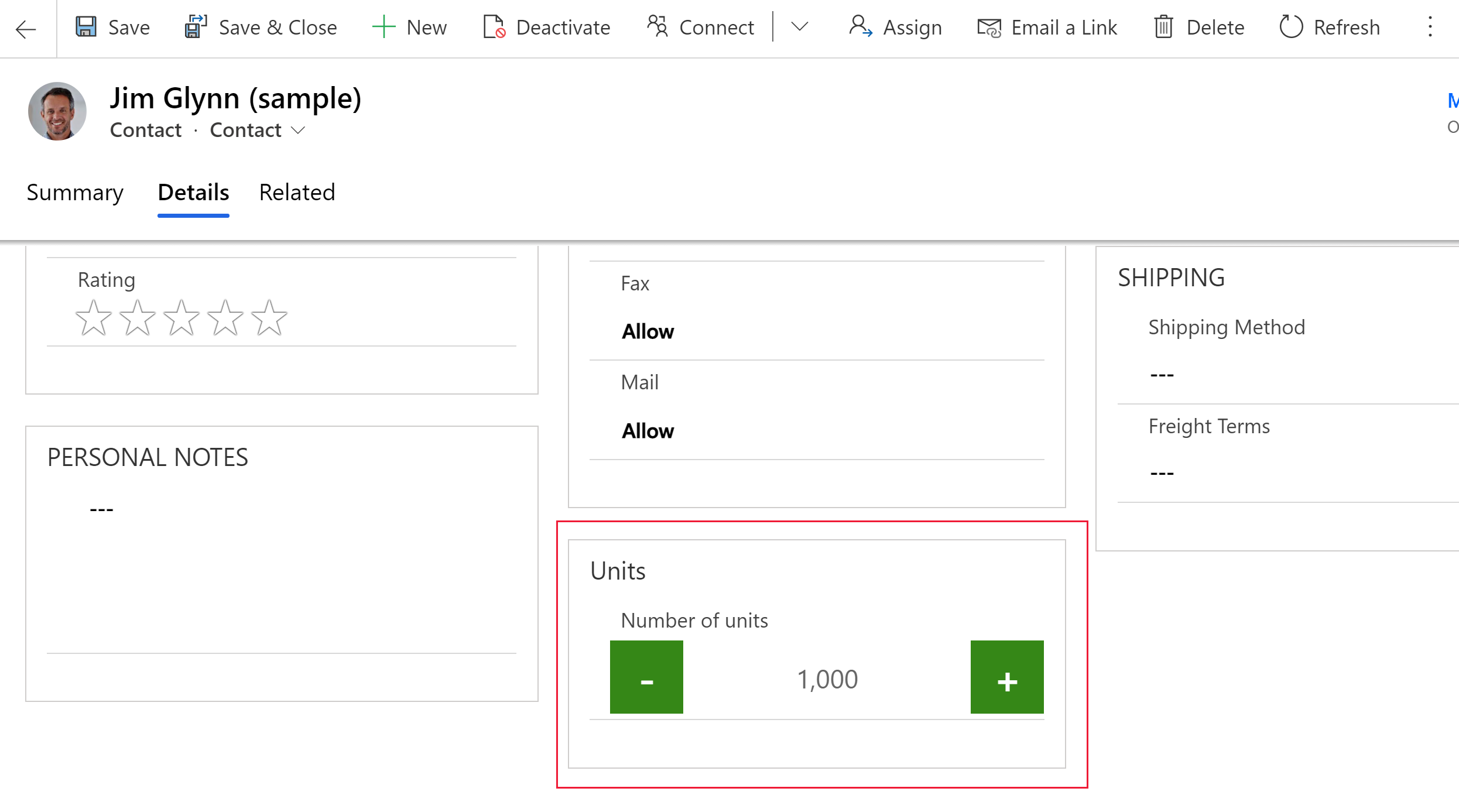
Tallinndata
Bruk tallinndata-kontrollen til å hjelpe brukere å registrere data raskt. Brukere trenger bare å trykke pluss og minus for å endre en numerisk verdi i intervaller som du angir. Bruk denne kontrollen for numeriske kolonner eller pengekolonner. Brukere kan også skrive inn et tall direkte i kolonnen. Denne kolonnen støttes bare i redigeringsmodus.

| Egenskap | Beskrivelse |
|---|---|
| Trinn | Angi mengden som skal legges til eller trekkes fra for den gjeldende verdien når det legges inn data med denne kontrollen. |
| Kolonne | Viser kolonnen kontrollen er tilordnet til. |
Alternativsett
Alternativsettkontrollen viser et sett med valg som brukerne kan velge mellom når de registrerer data. Den gjøres tilgjengelig som standard når en valgkolonne innføres i et skjema. Mer informasjon: Valg
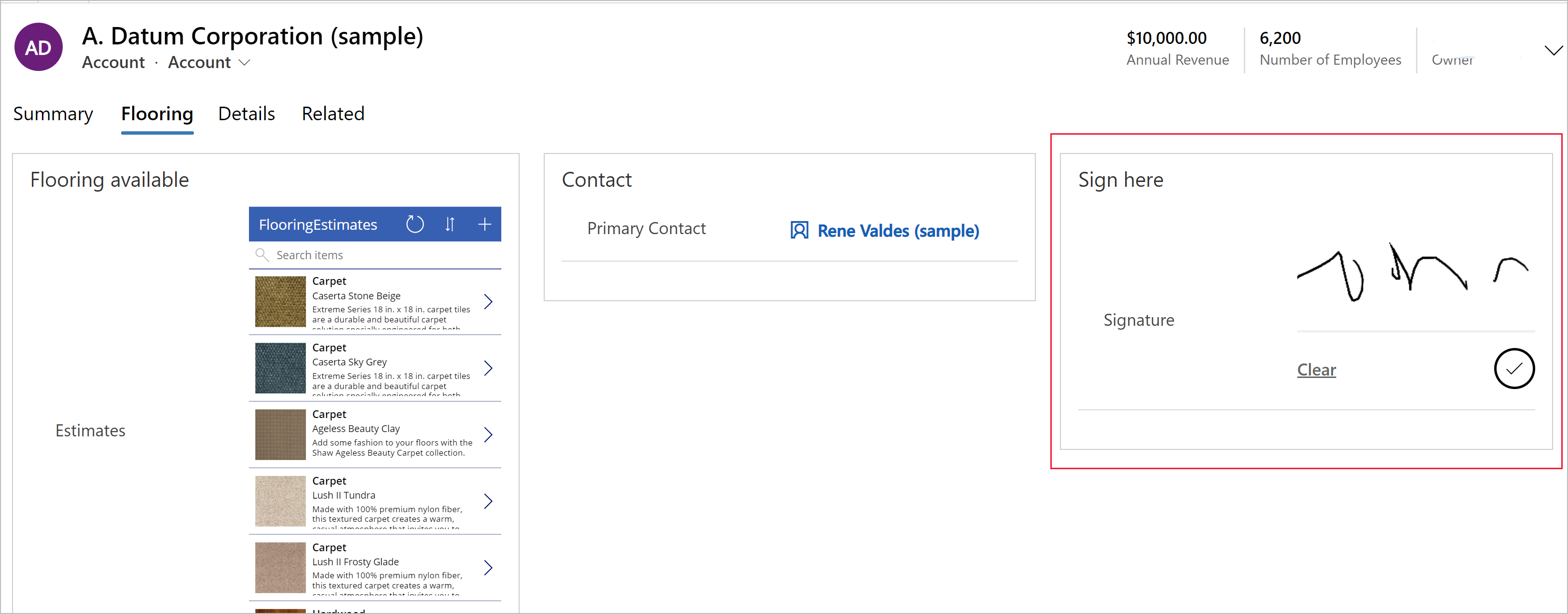
Penneinndata
Bruk penneinndatakontrollen til å fange opp skriftlige inndata som for eksempel signaturer. Penneinndatakontrollen kan konfigureres for tekstkolonner med flere linjer for bruk med nett-, nettbrett- og telefonklienter.

Viktig!
Minste anbefalte maksimumslengde angitt for kolonnen som er tilordnet denne kontrollen, er 15 000.
| Egenskap | Bekrivelse |
|---|---|
| PenMode | Angi PenMode!Draw, PenMode!Erase eller PenMode!Select for å finne ut hva som skjer når brukeren drar en pekeenhet i en pennekontroll. |
Redigeringsprogram for rik tekst
Redigeringsprogram for rik tekst-kontrollen gir appbrukeren et WYSIWYG-redigeringsområde for formatering av tekst. Kontrollens inn- og utdataformat er HTML. Kontrollen gjør at kopiert rik tekst, for eksempel fra en nettleser eller Word, kan limes inn i kontrollen. Den kan konfigureres med tekstkolonner. Mer informasjon: Legge til Redigeringsprogram for rik tekst-kontrollen i en modelldrevet app
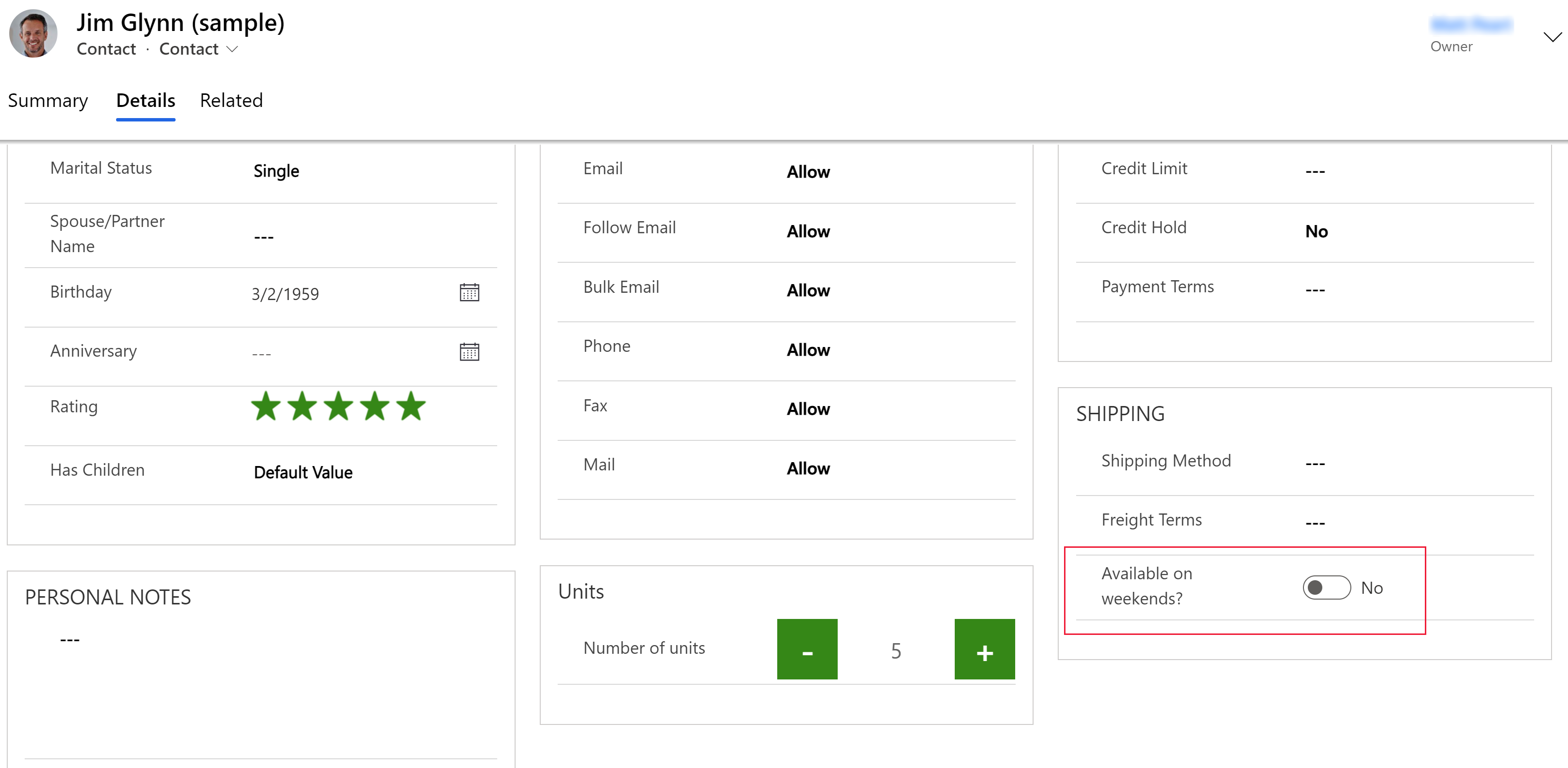
Vekslebryter
Vekslekontrollen gjør det mulig for brukere å velge mellom binærverdier, for eksempel på/av og ja/nei, ved å veksle mellom knappen. Den kan konfigureres med kolonner med ja/nei-valg.

AI Builder
Visittkortleser
Bruk visittkortleserkontrollen for AI Builder til å finne visittkort og trekke ut informasjonen. Du kan ta bilder direkte i komponenten eller laste inn bilder du har tatt. Mer informasjon: Bruk visittkortleserkomponenten i modelldrevne apper
Power BI
Power BI-rapport
Bygg inn en Power BI-rapport på et instrumentbord i en modelldrevet app. Mer informasjon: Opprette eller redigere et Power BI-innebygd systeminstrumentbord
Flere komponentkontroller
Noen komponenter vises ikke i listen over standardkomponenter i skjemautforming, men kan legges til i listen ved å velge Hent flere komponenter.
Skjemakomponent
Skjemakomponentkontrollen gjør det mulig for brukere å redigere informasjon om en relatert tabelloppføring direkte fra skjemaet til en annen tabell. Her er for eksempel skjemakomponenten i en egen kategori i hovedskjemaet for forretningsforbindelse, som gjør det mulig for brukeren å redigere en kontaktpersonoppføring uten å gå ut av forretningsforbindelsesskjemaet. Mer informasjon: Redigere relaterte tabelloppføringer direkte fra hovedskjemaet for en annen tabell
Samarbeidskontroller
Samarbeidskontroller gir deg kraften til å forenkle brukerens arbeidsflytsamarbeid. Bygg modelldrevne apper som gjør det mulig for brukere å arbeide med godkjenninger, filer, møter, notater og oppgaver fra Microsoft 365 og Microsoft Teams uten å bytte kontekst fra app til app. Mer informasjon: Samarbeidskontroller
Eldre kontroller
Autofullfør
Bare tilgjengelig i klassisk.
Autofullfør-kontrollen filtrerer en elementliste mens du skriver, og lar deg velge en verdi fra fra rullegardinlisten. Du kan for eksempel bruke denne kontrollen til å la brukerne velge fra en rullegardinliste over delstater eller land/regioner. Denne kontrollen tilordnes til en kolonne av typen En enkelt linje med tekst.
| Egenskap | Beskrivelse |
|---|---|
| Column | Viser kolonnen kontrollen er tilordnet til. |
| Kilde | Angi kilden for dataene (grupperte alternativer, alternativ eller visning). |
| Valg | Velg alternativsettet for denne kolonnen. |
| Vis | Velg tabell og visning for denne kolonnen. |
| Column | Velg at kolonnen for visningens primære tabell skal brukes som datakilden. |
Vend
Vendebryteren er som en på/av-bryter, som gir et valg mellom to verdier.
Multimedia
Bare tilgjengelig i klassisk.
Du kan bygge inn videoer for å gi en bedre kundeopplevelse for salg og folk på farten. Bruk denne kontrollen til å tilordne til en kolonne for nettadresse som inneholder lyd- eller videokoblingen som skal spilles av i kontrollen.
Merk
Denne kontrollen støttes bare på Android-versjoner 4.4 og senere.
YouTube-videoer støttes ikke på Windows 8 og Windows 8.1-nettbrett og -telefoner. På Windows 10 støttes for øyeblikket bare HTTPS-videoer (inkludert YouTube).
Medietyper som støttes, inkluderer:
Strømming av MP4-filer
YouTube-videoer
Azure-medier
Lydstrømmer
| Egenskap | Bekrivelse |
|---|---|
| Medier | Angi nettadressen til mediet skal spilles av i denne kontrollen. |
Lineær måler
Bare tilgjengelig i klassisk.
Den lineær måleren lar brukere legge inn numeriske verdiene ved å dra en glidebryter i stedet for å skrive inn i et eksakt antall. Glidebryteren gir bare mulighet til å legge inn og vise heltall. Bruk denne kontrollen for numeriske kolonner og pengekolonner.
Viktig!
Denne kontrollen blir avskrevet april 2021. Mer informasjon: Avskriving av modelldrevne appkontroller
| Egenskap | Beskrivelse |
|---|---|
| Max | Angi maksimumsverdien som skal vises på måleren. |
| Min | Angi minimumsverdien som skal vises på måleren. |
| Verdi | Hent eller angi verdien som skal vises på måleren. |
| Trinn | Angi mengden som skal legges til eller trekkes fra for den gjeldende verdien når det legges inn data med denne kontrollen. |
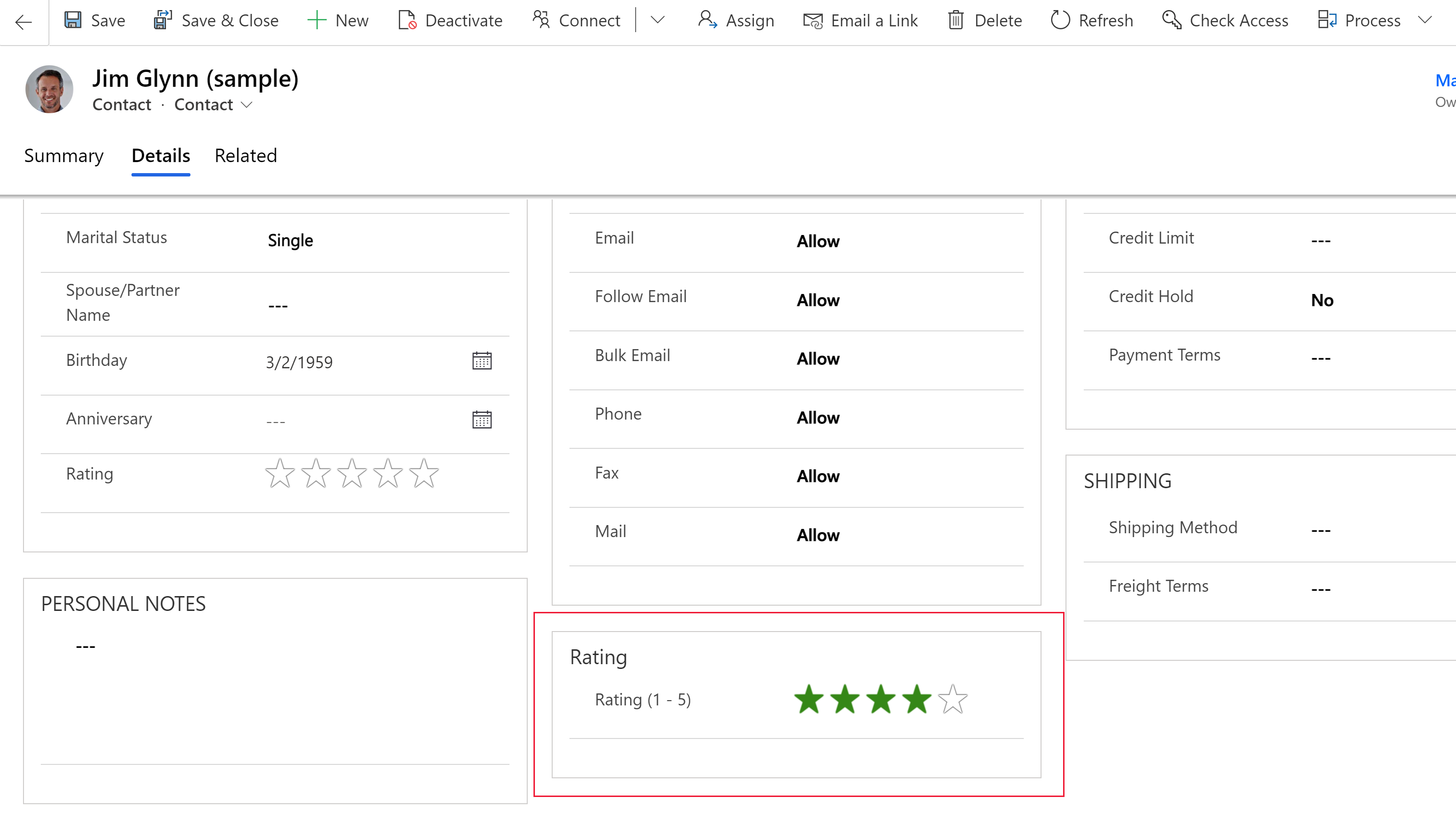
Stjernerangering
Bruk stjernervurdering til å gi en visuell representasjon av en vurdering. Maksimalt antall stjerner som du kan angi, er fem. Du kan bruke denne kontrollen med heltallskolonner. Den kan ikke brukes med desimalkolonner.

Viktig!
- Denne kontrollen blir avskrevet april 2021. Mer informasjon: Avskriving av modelldrevne appkontroller
- Pass på å velge alternativet Skjul på web for denne kontrollen.
| Egenskap | Beskrivelse |
|---|---|
| Maks | Velg maksimumsantallet stjerner for kontrollen fra rullegardinlisten. |
Buet knapp
Bare tilgjengelig i klassisk.
Den buede knappen gjør det mulig for brukere å skrive inn data ved å skyve knob, og vises på skjermen som en bue. Den buede knappekontrollen gir bare mulighet til å legge inn og vise heltall. Bruk denne kontrollen for numeriske kolonner og pengekolonner. Du kan bruke berøring for å endre verdien, du kan også fokusere på nummeret og redigere det ved hjelp av tastaturet.
Viktig!
- Denne kontrollen blir avskrevet april 2021. Mer informasjon: Avskriving av modelldrevne appkontroller
- Denne kontrollen støttes ikke på Android 4.2- og 4.3-enheter. Den virker inn på rulleopplevelsen i disse versjonene.
| Egenskap | Beskrivelse |
|---|---|
| Maks | Angi maksimumsverdien som skal vises på måleren. |
| Min | Angi minimumsverdien som skal vises på måleren. |
| Verdi | Hent eller angi verdien som skal vises på måleren. |
| Trinn | Angi mengden som skal legges til eller trekkes fra for den gjeldende verdien når det legges inn data med denne kontrollen. |
Tidsurkontroll
Tidtakerkontroll viser brukerne hvor mye tid som er tilgjengelig til å fullføre en handling i løsningen av en aktiv rad, eller hvor mye tid har gått siden fristen for fullføring av handlingen. Mer informasjon: Oversikt over tidtaker-kontrollen i en modelldreven app
Nyheter-kontroll
Bare tilgjengelig i klassisk.
Få verdifull innsikt fra de siste nyhetene om dine kunder, konkurrenter og kontakter. Nyhetskontrollen leverer relevante nyheter fra Bing Nyheter. Mer informasjon: Konfigurere og bruke nyhetskontrollen
Neste trinn
Opplæring: Bruke egendefinerte kontroller for datavisualiseringer