Vis og rediger egenskaper for nettressurser for modelldrevne appskjemaer
Denne artikkelen beskriver hvordan du bruker skjemautforming til å vise og redigere nettressurser i et skjema. Skjemaaktiverte nettressurser er bilde- eller HTML-filer.
Vis og rediger en nettressurs i et skjema
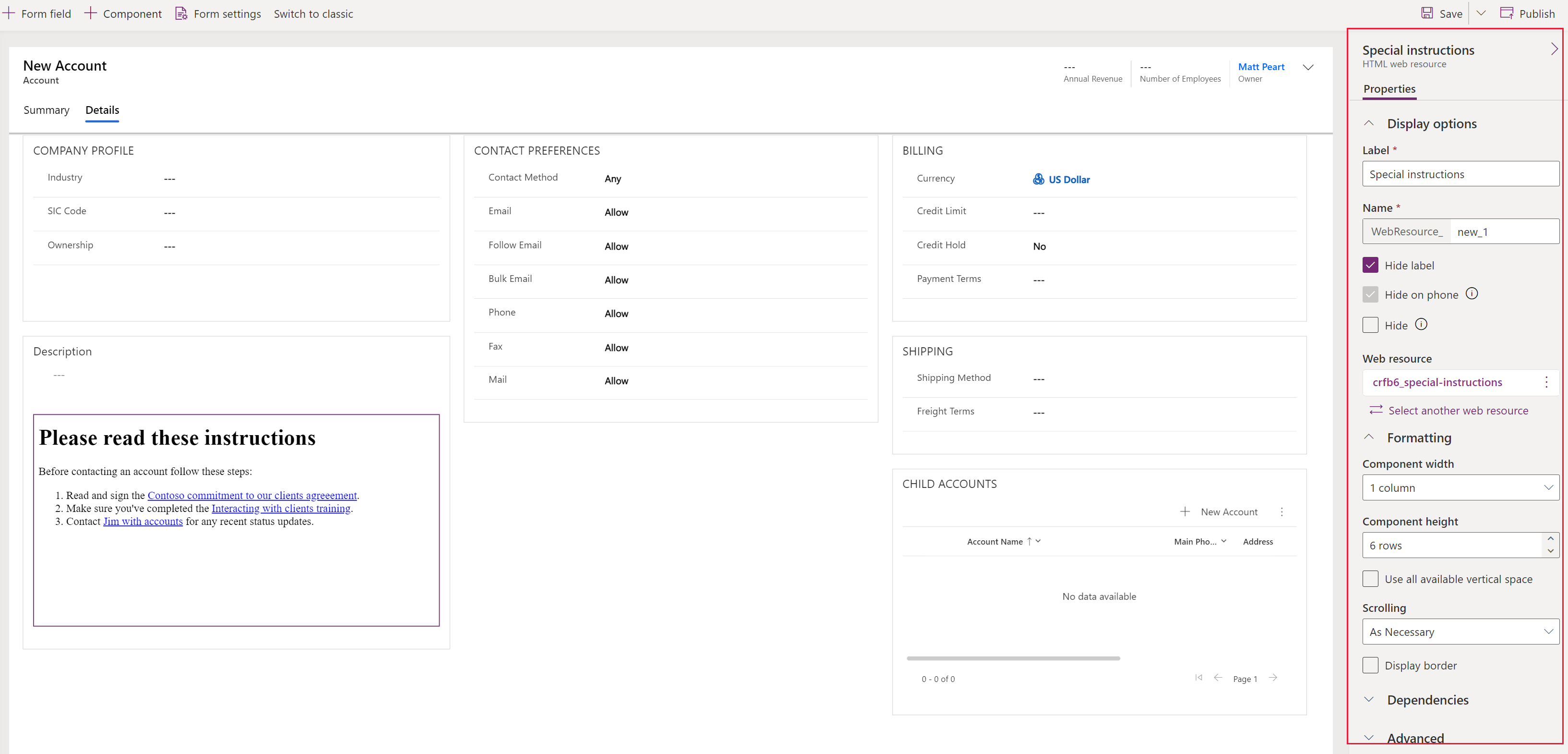
Åpne et hovedskjema, og velg området i skjemaet som har nettressursen. Egenskapene for nettressursen vises i egenskapsruten til høyre.

Disse egenskapene definerer nettressursen som skal brukes, og hvordan den skal fungere. Når du har gjort endringene du ønsker, velger du Lagre. Velg Publiser for å gjøre endringene tilgjengelige for andre brukere.
Visningsalternativer
| Egenskap | Bekrivelse |
|---|---|
| Etikett | Er det egendefinerte navnet og genereres automatisk basert på kolonneverdien Navn. Angi oversettbar tekst for nettressurskontrollen som skal legges til i skjemaet. |
| Navn | Angi et navn for nettressurskontrollen som skal legges til i skjemaet. Denne verdien identifiserer kontrollen i skjemaet unikt. |
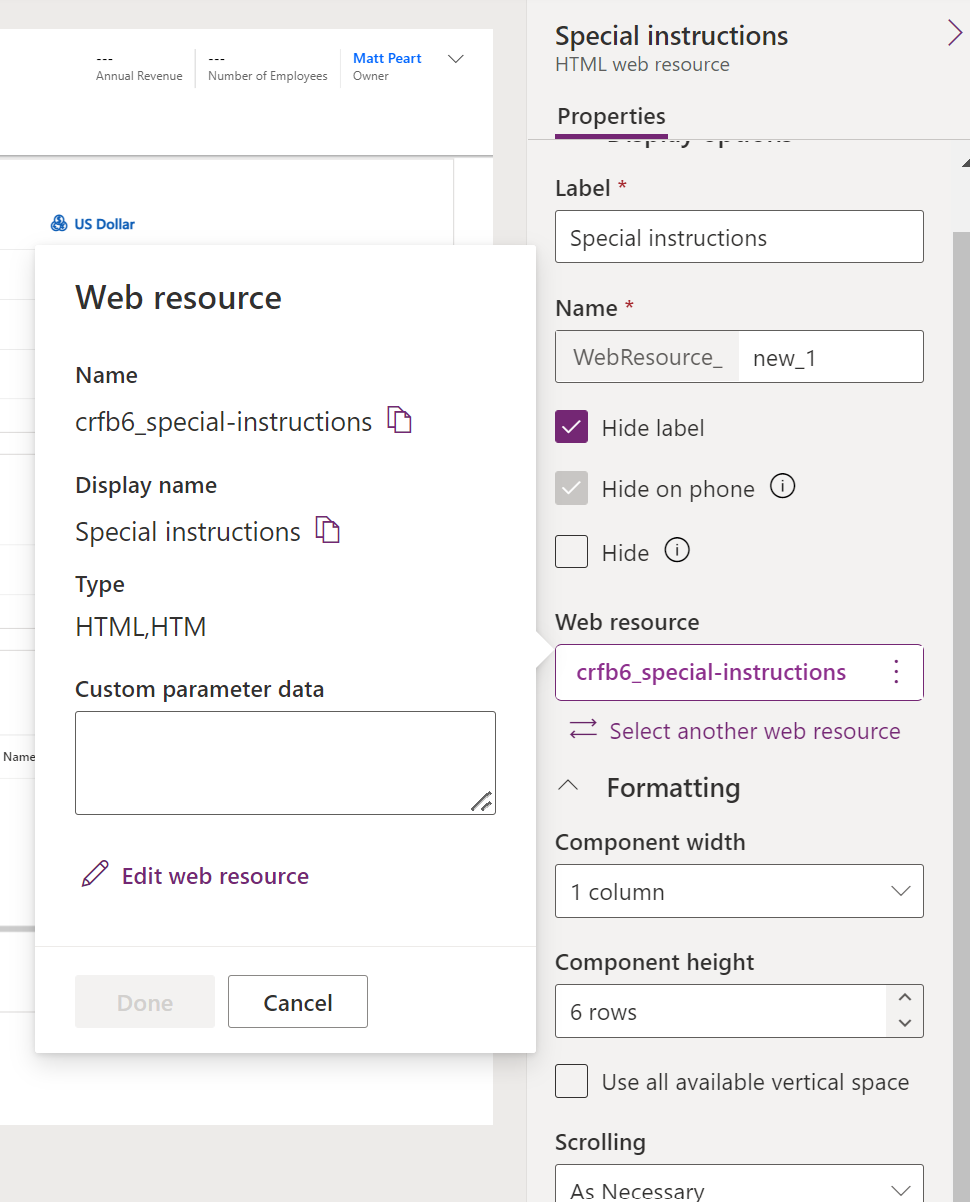
| Webressurs | Velg nettressursen for å vise flere egenskaper for nettressursen. Hvis du bruker Egendefinerte parameterdata, angir du dem her. Dette er vanligvis konfigurasjonsdata som sendes til HTML-nettressursen som en spørringsstrengparameter for data. Skript som er knyttet til en HTML-side, kan få tilgang til disse dataene og bruke dem til å endre virkemåten på siden. Velg Rediger nettressurs for å gjøre endringer, for eksempel laste inn en annen HTML- eller bildefil.  |
| Skjul etikett | Velg dette alternativet hvis du ikke vil at etiketten skal vises på skjemaet. |
| Skjul på telefon | Velg dette alternativet når du ikke vil at denne nettressursen skal være synlig i mobilapper. |
| Skjul | Når dette er aktivert, er ikke nettressursen synlig når skjemaet lastes inn. Hvis du har en forretningsregel eller et skjemaskript som viser den nødvendige nettressursen, merker du av denne egenskapen. Mer informasjon: Vise eller skjule skjemaelementer |
Formatering
| Egenskap | Bekrivelse |
|---|---|
| Komponentbredde | Når inndelingen som inneholder nettressursen inneholder flere enn én kolonne, kan du angi at kolonnen skal bruke opptil antallet kolonner som inndelingen har. |
| Komponenthøyde | Du kan kontrollere høyden til nettressursen ved å angi antall rader eller velge Bruk all tilgjengelig vertikal plass for å tillate at høyden til nettressursen utvides til tilgjengelig plass. |
| Rulling | En HTML-nettressurs legges til i skjemaet ved hjelp av en IFRAME. - Nødvendig: Vis rullefelt når størrelsen på nettressursen er større enn tilgjengelig plass. - Alltid: Alltid vis rullefelt. - Aldri: Aldri vis rullefelt. |
| Vis kantlinje | Viser en kantlinje rundt HTML-nettressursen. |
| Loddrett justering | Bildenettressurser kan justeres midtstilt, øverst eller nederst. |
| Vannrett justering | Bildenettressurser kan justeres midtstilt, venstre eller høyre. |
| Størrelse | For bildenettressurser velger du fra Bruk tilgjengelig plass, Bruk tilgjengelig område, Opprinnelig bildestørrelse eller Bestemt størrelse ( angi Høyde og Bredde i piksler). |
Avhengigheter
| Egenskap | Bekrivelse |
|---|---|
| Avhengigheter for tabellkolonner | En HTML-nettressurs kan samhandle med kolonner i skjemaet ved hjelp av skript. Hvis en kolonne fjernes fra skjemaet, kan det hende at skriptet i webressursen ikke fungerer slik det skal. Legg til alle kolonner som refereres av skript i nettressursen i denne egenskapen, slik at de ikke kan fjernes utilsiktet. |
Avansert
| Egenskap | Bekrivelse |
|---|---|
| Begrens skript på tvers av rammer der det støttes | Bruk dette alternativet hvis du ikke stoler fullt ut på innholdet i HTML-nettressursen. Mer informasjon: Dokumentasjon for utviklere: Velg om skript på tvers av rammer skal begrenses |
| Send typekode for radobjekt og unik ID som parametere | Data om den gjeldende raden som vises i skjemaet, kan sendes til HTML-webressurssiden, slik at skriptet som kjører på siden, kan få tilgang til data om raden. Mer informasjon: Sende parametere til webressurser Dokumentasjon for utviklere: Sende kontekstavhengig informasjon om raden |
Egenskaper for nettressurser for modelldrevne appskjemaer (klassisk)
Denne delen beskriver hvordan du bruker det gamle grensesnittet for redigering av apper til å legge til eller redigere nettressurser i et skjema, slik at det blir mer tiltalende eller nyttig for appbrukere. Skjemaaktiverte nettressurser er bilder eller HTML-filkontroller.
Tilgang til nettressursegenskaper
Når du viser et skjema:
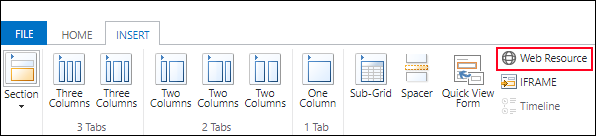
- Når du legger til en nettressurs:: Velg fanen (for eksempel Generelt eller Notater) du vil sette den inn i, og deretter velger du Nettressurs i fanen Sett inn.

- Når du redigerer en webressurs: Velg en skjemakategori og webressursen du vil redigere, og deretter velger du Endre egenskaper i kategorien Hjem.

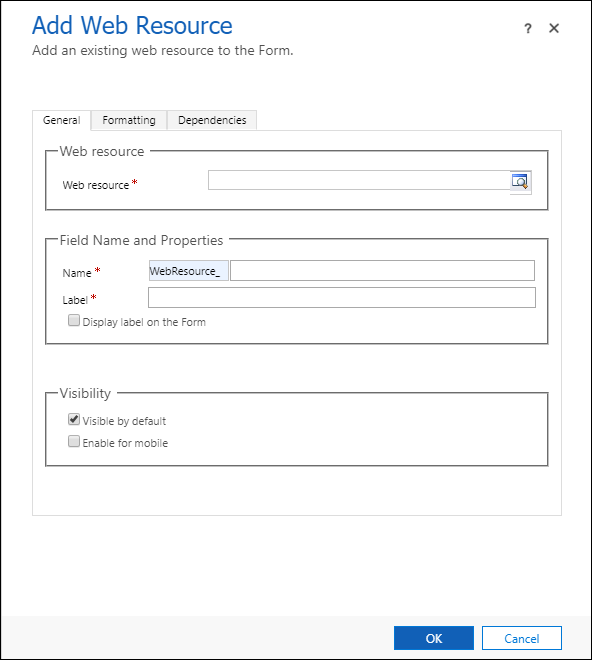
Dette åpner dialogboksen Legg til webressurs eller Egenskaper for webressurs.

Viktig
Du må velge alternativet Synlig som standard for at webressursen skal vises i skjemaet og være tilgjengelig for brukere.
Egenskaper for webressurser
Dialogboksen Legg til webressurs eller Egenskaper for webressurs har to og av og til tre kategorier, avhengig av typen webressurs.
Kategorien Generelt
Disse egenskapene definerer webressursen som skal brukes, og hvordan den skal fungere.
| Kolonne | Beskrivelse |
|---|---|
| Webressurs | Obligatorisk. Slå opp en eksisterende webressurs, eller opprett en ny. Bruk visningen Skjemaaktivert webressurs for å inkludere bare HTML- og bildewebressurser som kan legges til som visuelle elementer i et skjema. |
| Navn | Obligatorisk. Angi et navn for webressurskontrollen som skal legges til i skjemaet. Denne verdien identifiserer kontrollen i skjemaet unikt. |
| Etikett | Obligatorisk. Automatisk generert basert på verdien i Navn-kolonnen. Angi oversettbar tekst for webressurskontrollen som skal legges til i skjemaet. Velg Vis etikett i skjemaet hvis du vil at dette skal vises. |
| Synlig som standard | Når dette er aktivert, vises webressursen når skjemaet lastes inn. Hvis du har en forretningsregel eller et skjemaskript som viser webressursen etter behov, fjerner du merket for denne kolonnen. Mer informasjon: Vise eller skjule skjemaelementer |
| Aktiver for mobil | Velg dette alternativet hvis du vil at webressursen skal være synlig i mobilapper. |
Avhengig av typen webressurs du velger, angi flere egenskaper.
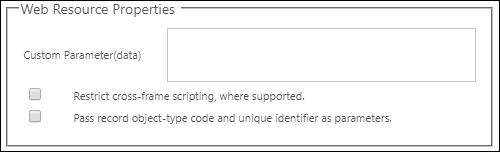
For HTML-webressurser vises dette:

| Kolonne | Beskrivelse |
|---|---|
| Tilpassede parameterdata | Vanligvis konfigurasjonsdata som skal sendes til HTML-webressursen som en data-spørrestrengparameter. Skript som er knyttet til en HTML-side, kan få tilgang til disse dataene og bruke dem til å endre virkemåten på siden. |
| Begrens skript på tvers av rammer der det støttes | Bruk dette alternativet hvis du ikke stoler fullt ut på innholdet i HTML-webressursen. Mer informasjon: Dokumentasjon for utviklere: Velg om skript på tvers av rammer skal begrenses |
| Send typekode for radobjekt og unik ID som parametere | Data om den gjeldende raden som vises i skjemaet, kan sendes til HTML-webressurssiden, slik at skriptet som kjører på siden, kan få tilgang til data om raden. Mer informasjon: Sende parametere til webressurser Dokumentasjon for utviklere: Sende kontekstavhengig informasjon om raden |
For bildewebressurser kan du angi Alternativ tekst som er viktig for assisterende teknologi som gjør siden tilgjengelig for alle.
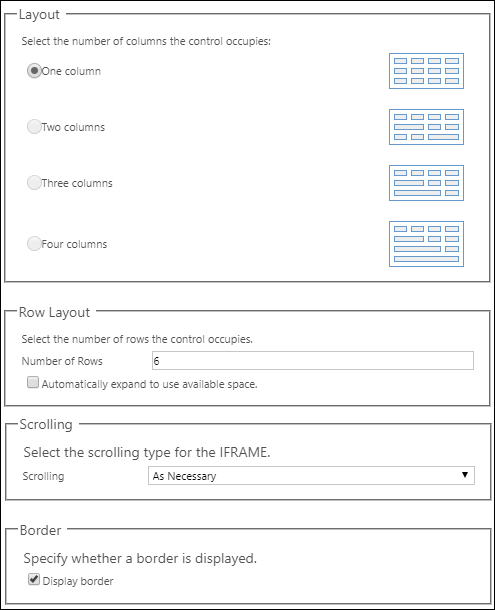
Kategorien Formatering
I kategorien Formatering vil alternativene som vises, variere avhengig av type webressurs som er satt inn, og konteksten der den er satt inn. Disse alternativene omfatter å angi antall kolonner og rader som skal vises, om det vises en kantlinje og virkemåte for rulling.

| Egenskap | Beskrivelse |
|---|---|
| Velg antall kolonner som kontrollen bruker | Når inndelingen som inneholder webressursen inneholder flere enn én kolonne, kan du angi at kolonnen skal bruke opptil antallet kolonner som inndelingen har. |
| Velg antallet rader kontrollen fyller | Du kan styre høyden på webressursen ved å angi et antall rader eller velge Utvid automatisk for å bruke tilgjengelig plass for å tillate at høyden på webressursen utvides til ledig plass. |
| Velg rulletype for IFRAME | En HTML-webressurs legges til i skjemaet ved hjelp av en IFRAME. - Nødvendig: Vis rullefelt når størrelsen på webressursen er større enn tilgjengelig plass. - Alltid: Alltid vis rullefelt. - Aldri: Aldri vis rullefelt. |
| Vis kantlinje | Vis en kantlinje rundt webressursen. |
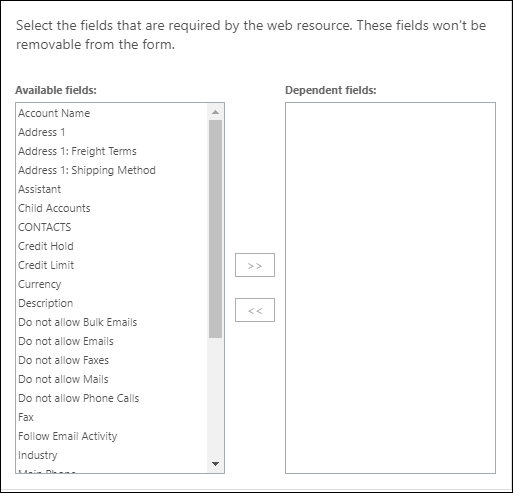
Kategorien Avhengigheter
En webressurs kan samhandle med kolonner i skjemaet ved hjelp av skript. Hvis en kolonne fjernes fra skjemaet, kan det hende at skriptet i webressursen ikke fungerer slik det skal. Legg til alle kolonner som refereres av skript i webressursen i Avhengige kolonner, slik at de ikke kan fjernes utilsiktet.

Sende parametere til webressurser
En HTML-webressurs kan godta at parametere sendes som spørringsstrengparametere.
Informasjon om raden kan sendes ved å aktivere alternativet Send typekode for radobjekt og unik identifikator som parametere. Hvis informasjonen skrives inn i kolonnen Tilpassede parameterdata, sendes den ved hjelp av dataparameteren. Verdiene som sendes er:
| Parameter | Beskrivelse |
|---|---|
data |
Denne parameteren sendes bare når det angis tekst for Tilpassede parameterdata. |
orglcid |
Standard ID for nasjonale innstillinger for organisasjonen. |
orgname |
Navnet på organisasjonen. |
userlcid |
Brukerens foretrukne ID for nasjonale innstillinger |
type |
Ikke Bruk dette. Koden for tabelltypen. Denne numeriske verdien kan være forskjellig for egendefinerte tabeller i ulike organisasjoner. Bruk i stedet navn for tabelltype. |
typename |
Koden for tabellnavnet. |
id |
ID-verdien for raden. Denne parameteren har ingen verdi før tabellraden lagres. |
Andre parametere er ikke tillatt, og webressursen åpnes ikke hvis det brukes andre parametere. Hvis du vil sende flere verdier, kan dataparameteren overbelastes for å inkludere flere parametere i den.
Mer informasjon: Dokumentasjon for utviklere: Sende kontekstavhengig informasjon om raden
Se også
Opprette eller redigere webressurser for å utvide en applikasjon
Bruke hovedskjemaet og komponentene i skjemaet
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).