콘텐츠
레이아웃의 실제 콘텐츠를 정의합니다. 레이아웃의 콘텐츠는 lower과(와) 같이 디스플레이의 위치에 따라 컨테이너로 구성됩니다. 각 컨테이너 내에는 명명된 속성 또는 하위 배열을 기반으로 직접 지정하거나 하위 컨테이너에 배치할 수 있는 버튼과 같은 컨트롤 세트가 있습니다.
속성
center
-
개체, 선택적. 화면 가운데에 표시되는 컨트롤의 휠.
layers
-
개체, 선택적.
레이어 작업에 따라 일련의 컨트롤이 표시되게 하는 레이어 정의 집합.
left
-
개체, 선택적. 플레이어의 왼쪽 손/엄지 아래 기본값으로 표시되는 컨트롤 휠.
lower
-
개체, 선택적. 컨트롤의 아래쪽 열 leftCenter, center, rightCenter 슬롯 중 하나에 컨트롤을 배치하도록 해 주는 개체.
right
-
개체, 선택적. 플레이어의 오른쪽 손/엄지 아래 기본값으로 표시되는 컨트롤 휠.
sensors
-
배열, 선택적. 이 레이아웃에서 사용하도록 설정해야 하는 센서 컨트롤 목록.
upper
-
개체, 선택적. 컨트롤 위쪽 행의 right 슬롯에 컨트롤 배열을 배치하도록 해 주는 개체.
비고
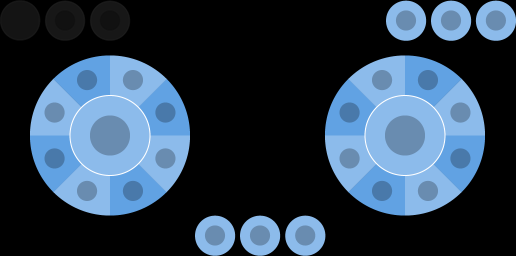
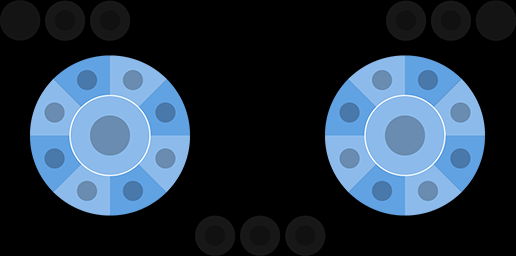
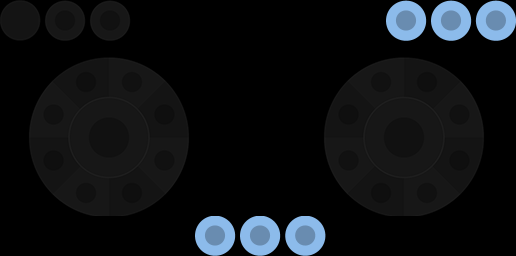
레이아웃의 컨트롤에 사용할 수 있는 위치는 다음과 같습니다.

관례상 left 휠은 주로 이동에 사용하고, right 휠은 가장 흔히 사용하는 작업에 사용합니다.

자주 사용하지 않는 작업을 upperRight 또는 lower 슬롯에 배치하는 걸 고려하세요.

참고 항목
center 휠 슬롯은 가로 사용 시 인체공학적으로 잘 배치되지 않습니다.
orientation이(가) 휴대폰에서 세로인 경우에만 사용해야 합니다.
orientation은(는) 표시되는 터치 레이아웃에만 영향을 줍니다.
landscape 기본값이 아닌 다른 항목은 게임이 레이아웃의 방향과 일치하도록 렌더링을 명시적으로 변경하는 경우에만 사용해야 합니다.
샘플
다양한 게임 장르에 대한 전체 레이아웃 샘플은 GitHub를 참조하세요. 또한 이러한 샘플은 맞춤형 모양과 느낌을 위해 사용자 지정 자산을 사용하는 것과 같은 고급 기능을 보여 줍니다.
요구 사항
레이아웃의 버전을 레이아웃 json 파일의 $schema 특성으로 지정합니다. 레이아웃에서 사용할 수 있는 특정 컨트롤 및 기능 집합을 지정합니다.
여기에 설명된 속성은 레이아웃 버전 4.0 이상에 유효합니다.