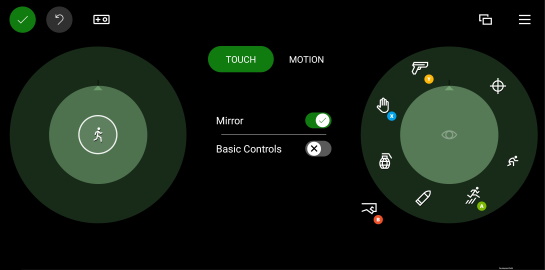
휠
안쪽과 바깥쪽 원형 영역에 배치된 터치 컨트롤 집합.
속성
inner
-
object, optional. 휠의 안쪽 부분에 배열된 최대 4개 컨트롤.
outer
-
배열, 선택적.
wheel로 표현되는 원형 영역 안쪽 영역 주변에 배치된 컨트롤 및/또는 컨트롤 클러스터로 채울 수 있는 최대 8개 슬롯 배열.
-
outer영역의 첫 슬롯은 휠 맨 위(1시 지점)에서 시작하며, 시계 방향으로 계속됩니다. -
null(으)로 슬롯을 건너뛸 수 있습니다. - 컨트롤 클러스터는 항상 8개 중 2개(컨트롤 클러스터가 지정된 슬롯과 그 뒤의 슬롯)를 차지합니다.
비고
참고 항목
플레이어가 wheel 컨트롤의 크기와 회전을 조정할 수 있습니다. 원하는 대로 사용자 지정할 경우 플레이어는 휠의 크기와 위치를 모두 변경할 수 있습니다.

팁
-
inner영역은 플레이어의 손이 가장 쉽게 액세스할 수 있어야 하는 컨트롤을 배치하는 데 사용해야 합니다. - 왼쪽의
inner슬롯은 기본 플레이어 이동 컨트롤에 활용되어야 합니다. - 플레이어가 액세스하기 위해 손을 움직여야 하는
outer슬롯은 자주 액세스하지 않는 명령에 사용해야 합니다.
샘플
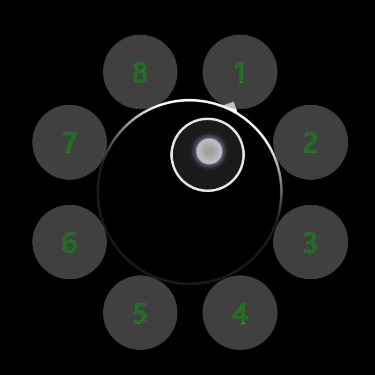
예제 1: 가운데에 조이스틱이 있고 각 외부 슬롯에 사용자 지정 버튼이 있는 샘플 휠

"left": {
"inner": [
{
"type": "joystick",
"axis": {
"input": "axisXY",
"output": "leftJoystick",
"deadzone": {
"threshold": 0.05,
"radial": true
}
}
}
],
"outer" : [
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "one"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "two"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "three"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "four"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "five"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "six"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "seven"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "eight"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
}
]
}
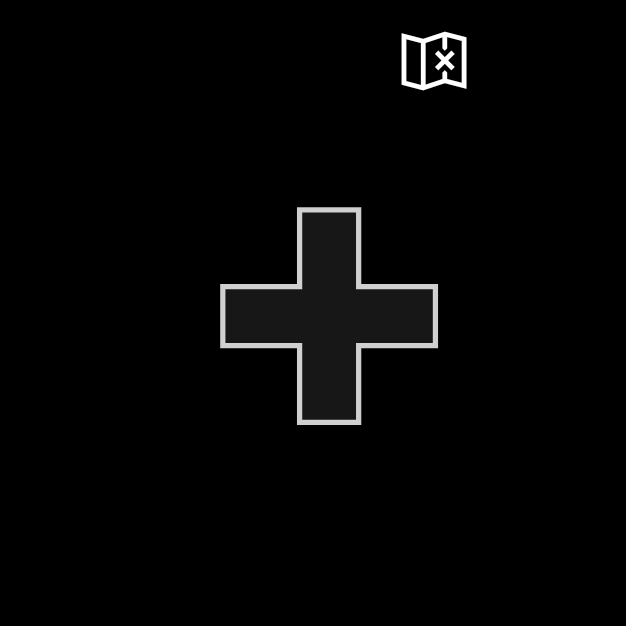
예제 2: 방향 패드 및 지도 버튼이 있는 샘플 왼쪽 휠

"left": {
"inner": [
{
"type": "directionalPad",
"scale": 1.5
}
],
"outer" : [
{
"type": "button",
"action": "leftBumper",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "map"
}
}
}
},
null,
null,
null,
null,
null,
null
]
}
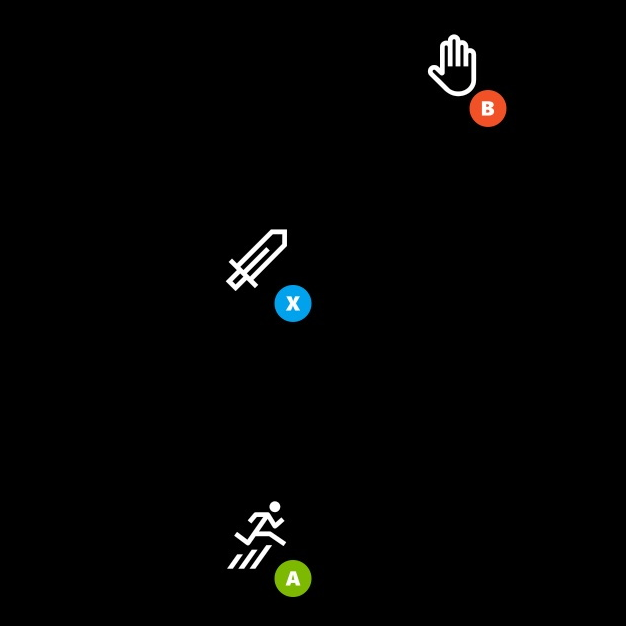
예제 3: 버튼이 세 개 있는 샘플 오른쪽 휠
버튼은 오른손에서 가장 가까운 곳에 맞춰집니다.
outer 영역의 버튼은 더 큰 적중 영역을 가지도록 클러스터에 맞춰집니다.

"right": {
"inner": [
{
"type": "button",
"action": "gamepadX",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "sword"
}
}
}
}
],
"outer": [
[
{
"type": "button",
"action": "gamepadB",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "interact"
}
}
}
},
null
],
null,
[
{
"type": "button",
"action": "gamepadA",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "jump"
}
}
}
},
null
]
]
}