레이어(실험적)
기본 터치 레이아웃 위에 오버레이할 수 있는 하위 터치 레이아웃입니다.
Warning
레이어는 현재 실험적 형식으로 사용할 수 있으며 얼리어답터 피드백에 따라 동작을 변경할 수 있습니다.
속성
명명된 레이어 개체에는 다음 속성이 포함됩니다.
center
-
개체, 선택적. 화면 가운데에 표시되는 컨트롤의 휠.
left
-
개체, 선택적. 플레이어의 왼쪽 손/엄지 아래 기본값으로 표시되는 컨트롤 휠.
lower
-
개체, 선택적. 컨트롤의 아래쪽 열 leftCenter, center, rightCenter 슬롯 중 하나에 컨트롤을 배치하도록 해 주는 개체.
right
-
개체, 선택적. 플레이어의 오른쪽 손/엄지 아래 기본값으로 표시되는 컨트롤 휠.
upper
-
개체, 선택적. 컨트롤 위쪽 행의 right 슬롯에 컨트롤 배열을 배치하도록 해 주는 개체.
비고
layer이(가) 사용되면 control이(가) 표준 레이아웃에서 활용되는 각 슬롯에서(center, left, lowerm right, upper 위치) 이전에 표시된 내용을 바꾸기 위한 컨트롤을 포함하거나 blank 컨트롤을 사용하여 이전에 해당 슬롯에 표시된 내용을 숨길 수 있습니다.
layer을(를) 표시하려면 레이아웃이 표시되도록 하는 레이어 작업이 있는 button 컨트롤이 필요합니다.
샘플
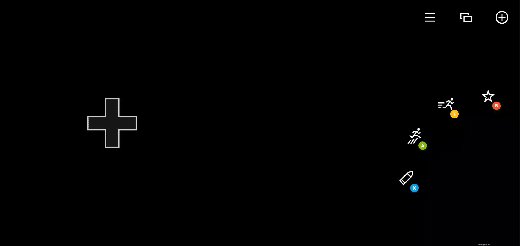
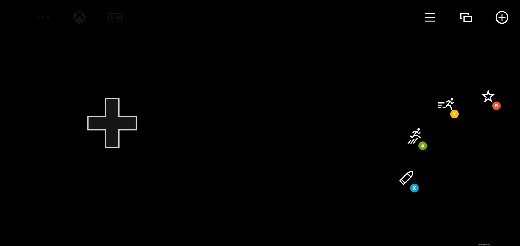
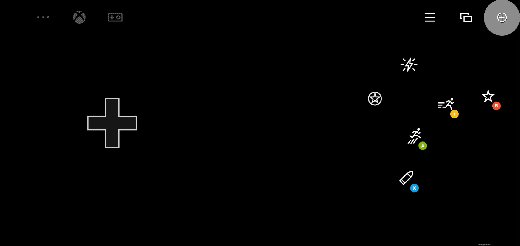
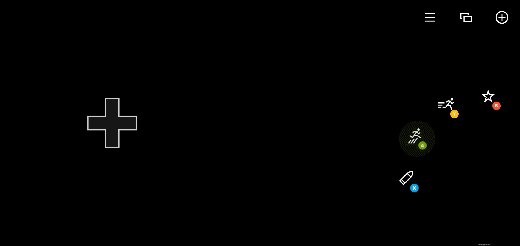
이 샘플은 토글하여 고급 기능을 갖춘 레이어를 표시하는 단추가 오른쪽 위에 표시되는 간단한 플랫폼 레이아웃으로 시작합니다.

{
"$schema": "https://raw.githubusercontent.com/microsoft/xbox-game-streaming-tools/main/touch-adaptation-kit/schemas/layout/v3.1/layout.json",
"content": {
"left": {
"inner": [
{
"type": "directionalPad",
"scale": 1.5
}
]
},
"right": {
"inner": [
{
"type": "button",
"action": "gamepadY",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "dash"
}
}
}
},
{
"type": "button",
"action": "gamepadA",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "jump"
}
}
}
}
],
"outer": [
null,
{
"type": "button",
"action": "gamepadB",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "specialAbility"
}
}
}
},
null,
null,
{
"type": "button",
"action": "gamepadX",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "fire"
}
}
}
}
]
},
"upper": {
"right": [
{
"type": "button",
"action": {
"type": "layer",
"target": "selectAbility"
},
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "add"
}
}
},
"toggle" : true
},
{
"type": "button",
"action": "view"
},
{
"type": "button",
"action": "menu"
}
]
},
"layers": {
"selectAbility": {
"right": {
"outer": [
null,
null,
null,
null,
null,
null,
{
"type": "button",
"action": "rightBumper",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "ability2"
}
}
}
},
{
"type": "button",
"action": "leftBumper",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "ability"
}
}
}
}
]
}
}
}
}
}