버튼
플레이어 터치 입력에 응답할 수 있는 기본 컨트롤입니다. 배경 및 얼굴 이미지 모두에 대한 사용자 지정 아트워크를 사용하도록 스타일을 지정할 수 있습니다.
속성
type
-
"버튼". 컨트롤 형식을 지정합니다.
action
-
문자열. 플레이어가 버튼을 터치할 때 호출될 작업입니다.
enabled
-
부울, 선택적. 기본값은 true입니다. 컨트롤의 시각적 상태를 사용/사용 안 함으로 설정합니다. 비활성화된 컨트롤은 여전히 플레이어로부터 입력을 받지만, 입력을 기반으로 시각적 스타일을 변경하지는 않습니다.
pullAction
-
문자열. 터치하는 동안 플레이어가 버튼을 당길 때 호출될 작업입니다.
toggle
-
부울, 선택적. 기본값은 false입니다.
-
false인 경우 버튼에 대한 입력은 눌렀을 때 전송되고, 눌리지 않을 때는 전송되지 않습니다. - 이면
true단추의 각 키를 누르면 해당 작업에 대한 입력이 전송되는지 여부를 전환합니다.
visible
-
부울, 선택적. 기본값은 true입니다. 플레이어가 상호 작용할 수 있도록 컨트롤을 표시할지 여부를 결정합니다. 게임 플레이 중 변경하려면 게임 상태를 사용하여 터치 레이아웃 변경을 참조하세요.
styles
-
개체, 선택적. 컨트롤의 시각적 표현 사용자 지정. 스타일은 스타일을 지정할 수 있는 상태별 개체로 표시됩니다.
버튼 컨트롤의 스타일은 다음과 같을 수 있습니다.
-
default- 기본 스타일입니다. -
disabled- 컨트롤이 비활성화되었을 때의 스타일입니다. 지정하지 않으면 컨트롤을 사용하지 않도록 설정하면 변환이 기본 스타일에 적용되어 사용하지 않도록 표시됩니다. -
idle- 플레이어가 컨트롤과 상호작용하지 않을 때 적용됩니다. -
activated- 플레이어가 버튼을 터치할 때 적용됩니다. -
pulled- 플레이어가 버튼을 터치하고 당기면 적용됩니다. -
toggled- 버튼이 토글 상태이고 플레이어가 버튼을 터치하지 않을 때 적용됩니다.
상태별 스타일링 속성
opacity
-
숫자, 선택적. 컨트롤에 적용할 불투명도입니다.
disabled을(를) 제외한 모든 상태에 대해 기본값은 1.0입니다.
faceImage
-
개체, 선택적.
아이콘 또는 이미지 자산일 수 있습니다.
background
-
개체, 선택적.
색상 또는 이미지 자산일 수 있습니다. 유휴 상태와 비활성화된 상태에서는 표시되지 않습니다.
자산 차원
이미지 자산을 허용하는 각 스타일 개체에 대해 지정된 자산은 기본 해상도와 해당 기본 해상도의 1.5x, 2.0x, 3.0x 및 4.0x 배율로 제공됩니다. 지정된 이미지의 해상도는 다음 최대 해상도보다 작거나 같아야 합니다.
| Object | @1.0x | @1.5x | @2.0x | @3.0x | @4.0x |
|---|---|---|---|---|---|
| faceImage | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
| background | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
비고
버튼은 일반적으로 플레이어가 실제 컨트롤러에서 하나 이상의 물리적 버튼으로 이루어지는 작업을 하는 데 사용됩니다.
여러 작업을 활용하여 플레이어가 조합 작업을 쉽게 복제할 수 있도록 합니다(예: 왼쪽 범퍼와 오른쪽 범퍼를 동시에 누르기).
스타일링 비고
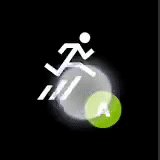
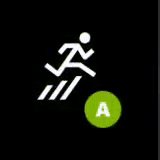
activated 상태일 때 faceImage은(는) 25% 작게 표시됩니다.
사용자 지정 자산을 사용하지 않고 gamepadX, gamepadY, gamepadA 또는 gamepadB의 단일 작업이 있는 버튼의 배경색에 대한 레이블과 기본 스타일이 있습니다.
샘플
예제 1: A 단추에 매핑된 점프 버튼

{
"type": "button",
"action": "gamepadA",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "jump"
}
}
}
}
예제 2: 왼쪽 범퍼와 오른쪽 범퍼를 동시에 누르는 데 매핑된 크라우치 단추

{
"type": "button",
"action": [ "leftBumper", "rightBumper"] ,
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "crouch"
}
}
}
}
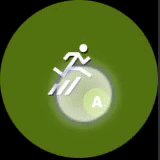
예제 3: 사용자 지정 faceImage 및 배경 이미지가 있는 버튼

{
"type": "button",
"action": "gamepadA",
"enabled" : true,
"styles": {
"default": {
"background": {
"type": "asset",
"value": "hex_background"
},
"faceImage": {
"type": "asset",
"value": "one"
}
},
"activated": {
"background": {
"type": "asset",
"value": "hex_background_glow"
}
}
}
}
요구 사항
최소 레이아웃 버전: 1.0 이상(2.0 이상에서 스타일 지정 지원)