컨테이너 모듈
이 문서에서는 컨테이너 모듈에 대해 설명하고 사이트 페이지에 추가하는 방법을 설명합니다 Microsoft Dynamics 365 Commerce.
컨테이너 모듈은 그 안에 다른 모듈을 호스팅하는 모듈입니다. 컨테이너 모듈의 주요 목적은 컨테이너 모듈에 대해 설정된 속성을 통해 컨테이너 모듈에 포함된 모듈의 레이아웃을 정의하는 것입니다. 예를 들어 이러한 모듈은 2열, 3열, 4열 또는 6열 레이아웃에 나란히 표시될 수 있습니다. 컨테이너의 너비로 제한되거나 화면을 채울 수도 있습니다. 모든 컨테이너 모듈에 제목을 추가할 수도 있습니다.
컨테이너, 2슬롯이 있는 컨테이너, 3슬롯이 있는 컨테이너의 세 가지 컨테이너 모듈이 지원됩니다. 모든 유형의 모듈을 이러한 컨테이너 안에 넣을 수 있습니다.
메모
컨테이너의 너비로 제한될 수 있도록 항상 컨테이너 모듈 안에 모듈을 배치하는 것이 좋습니다.
전자 상거래의 컨테이너 모듈 예
- 사이트 작성자는 세 개의 모듈이 나란히 표시되는 3열 레이아웃을 원합니다. 따라서 사이트 작성자는 3슬롯 타입의 컨테이너의 컨테이너 모듈을 사용합니다.
- 사이트 작성자는 6개의 모듈이 나란히 표시되는 6열 레이아웃을 원합니다. 따라서 사이트 작성자는 내부에 6개의 열이 있는 contain 형식의 컨테이너를 사용합니다.
- 사이트 작성자가 페이지에 모듈을 배치하려고 하지만 모듈을 모듈이 화면을 채우는 것을 원하지 않습니다. 따라서 사이트 작성자는 모듈을 컨테이너 모듈에 추가하고 컨테이너의 Width 속성을 컨테이너 맞춤으로 설정합니다.
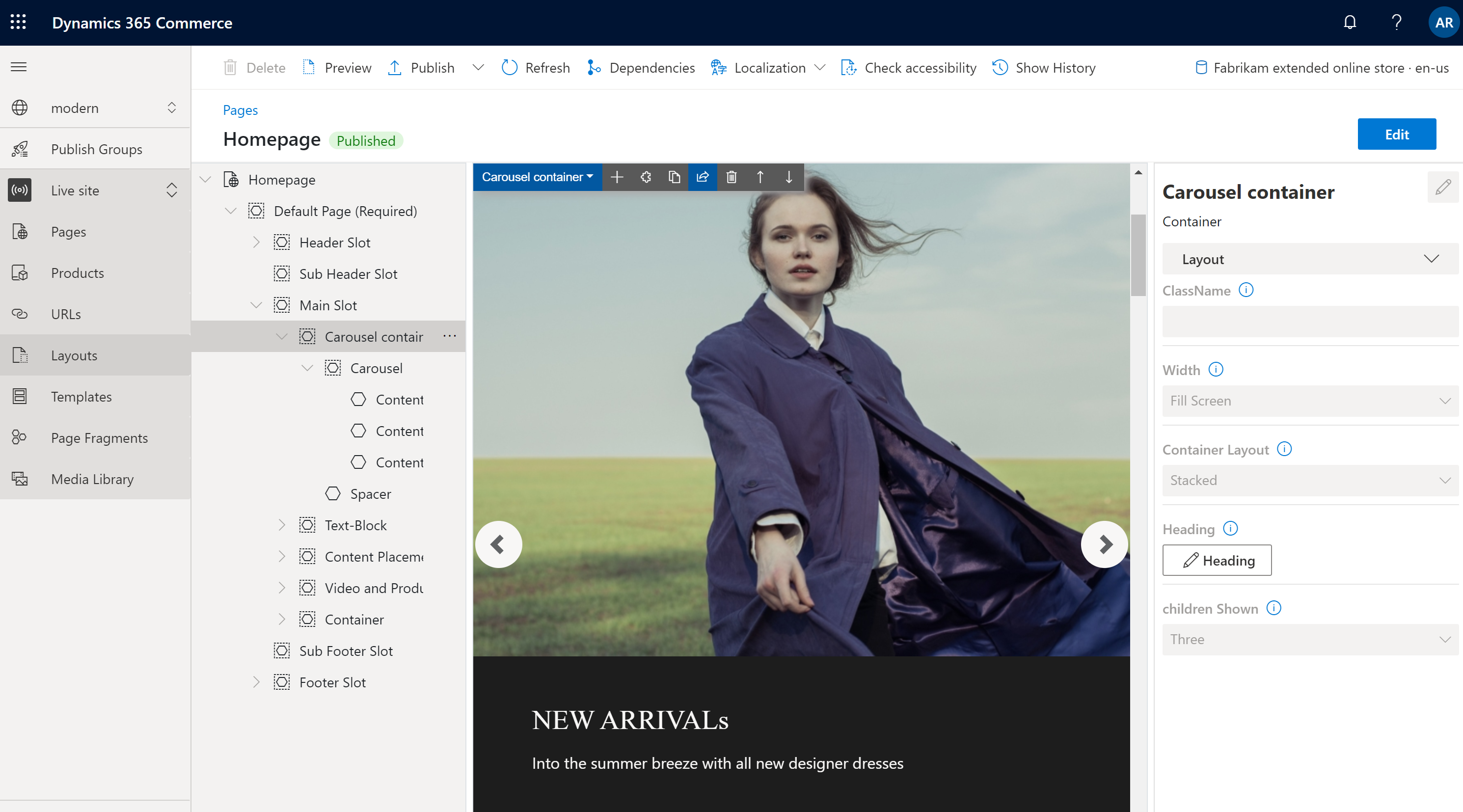
다음 이미지는 Commerce 사이트 작성기의 회전 회전 모듈을 포함하는 컨테이너 모듈의 예를 보여줍니다. 이 예제에서는 컨테이너 모듈의 Width 속성이 화면 채우기로 설정되어 있습니다.

컨테이너 모듈 속성
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 제목 | 제목 텍스트 및 제목 태그(H1, H2, H3, H4, H5 또는 H6) | 컨테이너에 대한 선택적 제목을 제공할 수 있습니다. 기본적으로 제목에는 H2 제목 태그가 사용됩니다. 그러나 접근성 요구 사항에 맞게 태그를 변경할 수 있습니다. |
| 너비 | 컨테이너 맞추기 또는 화면 채우기 | 값을 Fit container (기본값)로 설정하면 컨테이너 내부의 모듈이 컨테이너의 너비로 제한됩니다. 값이 화면 채우기로 설정된경우 모듈은 컨테이너 너비로 제한되지 않지만 화면을 채울 수 있습니다. |
| 열의 수 | 1,2,3,4,6 또는 12 | 이 속성은 컨테이너의 열 수를 정의합니다. 컨테이너에는 최대 12개의 열이 있을 수 있습니다. |
2슬롯이 있는 컨테이너
2슬롯 타입의 컨테이너는 2열 레이아웃에 최적화되어 있습니다. 이 유형의 컨테이너에는 내부에 있는 모듈을 나란히 볼 수 있는 두 개의 슬롯이 있습니다.
추가 속성을 사용하여 다양한 뷰 포트(모바일 장치, 태블릿, 컴퓨터 등)에 대한 레이아웃을 최적화할 수 있습니다. 모든 뷰 포트에 대해 각 열의 너비를 정의할 수 있습니다. 다음과 같은 열 너비 설정을 사용할 수 있습니다.
- 75%/25% – 첫 번째 모듈의 열 너비는 75%이고 두 번째 모듈의 열 너비는 25%입니다. 25%/75% 옵션도 사용할 수 있습니다.
- 50%/50% – 두 모듈의 열 너비가 동일합니다.
- 67%/33% – 첫 번째 모듈의 열 너비는 67%이고 두 번째 모듈의 열 너비는 33%입니다. 33%/67% 옵션도 사용할 수 있습니다.
- 100% – 두 모듈 모두 전체 열 너비를 갖습니다. 따라서 모듈은 단일 열에 수직으로 쌓입니다. 이 단일 열 레이아웃은 슬롯이 2개인 컨테이너의 의도에 어긋나지만 일부 보기 포트(예: 모바일 디바이스와 같은 초소형 보기 포트)에 더 적합할 수 있습니다.
2슬롯 속성을 가진 컨테이너
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 제목 | 제목 텍스트 및 제목 태그 | 컨테이너에 대한 선택 사항을 제공할 수 있습니다. |
| X-Small 뷰 포트 구성 | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, 또는 100% | 이 속성은 초소형 뷰 포트의 레이아웃을 정의합니다. |
| 작은 뷰 포트 구성 | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, 또는 100% | 이 속성은 모바일 장치와 같은 작은 뷰 포트의 레이아웃을 정의합니다. |
| 중간 보기 포트 구성 | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, 또는 100% | 이 속성은 태블릿과 같은 중간 보기 포트의 레이아웃을 정의합니다. |
| 대형 뷰 포트 구성 | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67%, 또는 100% | 이 속성은 컴퓨터와 같은 큰 뷰 포트의 레이아웃을 정의합니다. |
3슬롯이 있는 컨테이너
3슬롯 모듈 타입의 컨테이너는 3열 레이아웃에 최적화되어 있습니다.
추가 특성을 사용하여 다른 뷰 포트에 대한 레이아웃을 최적화할 수 있습니다. 모든 뷰 포트에 대해 각 열의 너비를 정의할 수 있습니다. 다음과 같은 열 너비 설정을 사용할 수 있습니다.
- 33%/33%/33% – 세 모듈 모두 열 너비가 동일합니다.
- 50%/25%/25% – 첫 번째 모듈의 열 너비는 50%이고 나머지 두 모듈의 열 너비는 각각 25%입니다. 25%/50%/25% 및 25%/25%/50% 옵션도 사용할 수 있습니다.
- 16%/16%/67% – 처음 두 모듈의 열 너비는 각각 16%이고 세 번째 모듈의 열 너비는 67%입니다. 16%/67%/16% 및 67%/16%/16% 옵션도 사용할 수 있습니다.
3슬롯 속성을 가진 컨테이너
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 제목 | 제목 텍스트 및 제목 태그 | 선택적 제목을 컨테이너에 추가할 수 있습니다. |
| X-Small 뷰 포트 구성 | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16%,또는 67%/16%/16% 또는 67%/16%/16% | 이 속성은 초소형 뷰 포트의 레이아웃을 정의합니다. |
| 작은 뷰 포트 구성 | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16%,또는 67%/16%/16% 또는 67%/16%/16% | 이 속성은 모바일 장치와 같은 작은 뷰 포트의 레이아웃을 정의합니다. |
| 중간 보기 포트 구성 | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16%,또는 67%/16%/16% 또는 67%/16%/16% | 이 속성은 태블릿과 같은 중간 보기 포트의 레이아웃을 정의합니다. |
| 대형 뷰 포트 구성 | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16%,또는 67%/16%/16% 또는 67%/16%/16% | 이 속성은 컴퓨터와 같은 큰 뷰 포트의 레이아웃을 정의합니다. |
페이지에 컨테이너 모듈 추가
새 페이지에 컨테이너 플레이어 모듈을 추가하고 필수 속성을 설정하려면 다음 단계를 따라와 주세요.
- 템플릿으로 이동하고 새로 만들기를 선택하여 새 템플릿을 만듭니다.
- 새 템플릿 대화 상자의 템플릿 이름 아래에 컨테이너 템플릿을 입력한 다음, 확인를 선택합니다 .
- 본문 슬롯에서 줄임표( ... )를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 기본 페이지 모듈을 선택한 다음, 확인 을 선택합니다.
- 저장을 선택하고, 편집 완료를 선택하여 템플릿을 확인한 다음, 게시를 선택하여 게시하세요.
- 페이지로 이동하고 새로 만들기 를 선택하여 새 페이지를 만듭니다.
- 새 페이지 만들기 대화 상자의 페이지 이름 아래에컨테이너 페이지를 입력한다음, 다음을 선택합니다.
- 템플릿 선택에서 만든 컨테이너 템플릿을 선택한 다음, 다음을 선택합니다.
- 레이아웃 선택에서 페이지 레이아웃(예: 유연한 레이아웃 )을 선택하고 다음을 선택합니다 .
- 검토 및 완료 에서페이지 구성을 검토합니다. 페이지 정보를 편집해야 하는 경우 뒤로 를 선택합니다. 페이지 정보가 올바르면 페이지 만들기를 선택합니다.
- 새 페이지의 기본 슬롯에서 줄임표(...)를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 컨테이너 모듈을 선택한 다음, 확인 를 선택합니다.
- 컨테이너 모듈의 속성 창에서 열 수 속성을 1 로 설정하고 너비 속성을 컨테이너 채우기로 설정합니다.
- 컨테이너 슬롯에서 줄임표( ... )를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 콘텐츠 블록 모듈을 선택한 다음, 확인을 선택합니다 .
- 콘텐츠 블록 모듈의 속성 창에서 제목, 이미지 및 레이아웃을 구성합니다.
- 저장을 선택한 다음 미리 보기를 선택하여 페이지를 미리 봅니다. 컨테이너 모듈의 너비 내에 맞는 기능 모듈 하나가 표시되어야 합니다.
- 컨테이너 모듈의 속성 창에서 열 수 속성 값을 3 으로변경합니다.
- 컨테이너 모듈에 콘텐츠 블록 모듈을 두 개 더 추가하고 구성합니다.
- 저장을 선택한 다음 미리 보기를 선택하여 페이지를 미리 봅니다. 이제 세 개의 콘텐츠 블록 모듈이 나란히 표시됩니다.
- 원하는 레이아웃을 얻은 후 편집 완료를 선택하여 페이지를 체크 인한 다음 게시를 선택하여 게시합니다.