Buy Box 모듈
이 문서에서는 구입 상자 모듈을 다루고 사이트 페이지에 추가하는 방법을 설명합니다 Microsoft Dynamics 365 Commerce.
구입 상자 일반적으로 이 용어는 "스크롤 없이 볼 수 있는" 제품 세부 정보 페이지(PDP)의 영역을 나타내며 제품 구매에 필요한 가장 중요한 모든 정보를 호스팅합니다. ("스크롤 없이 볼 수 있는" 영역은 페이지가 처음 로드될 때 표시되므로 사용자가 보기 위해 아래로 스크롤할 필요가 없습니다.)
구입 상자 모듈은 제품 세부 정보 페이지의 구입 상자 영역에 표시되는 모든 모듈을 호스팅하는 데 사용되는 특수 컨테이너입니다.
제품 세부 정보 페이지의 URL에는 제품 ID가 포함되어 있습니다. 바이 구입 상자 모듈을 렌더링하는 데 필요한 모든 정보는 이 상품 ID에서 파생됩니다. 제품 ID를 제공하지 않으면 구입 상자 모듈이 페이지에서 올바르게 렌더링되지 않습니다. 따라서 구입 상자 모듈은 제품 컨텍스트가 있는 페이지에서만 사용할 수 있습니다. 제품 컨텍스트가 없는 페이지(예: 홈 페이지 또는 마케팅 페이지)에서 사용하려면 추가 사용자 지정을 수행해야 합니다.
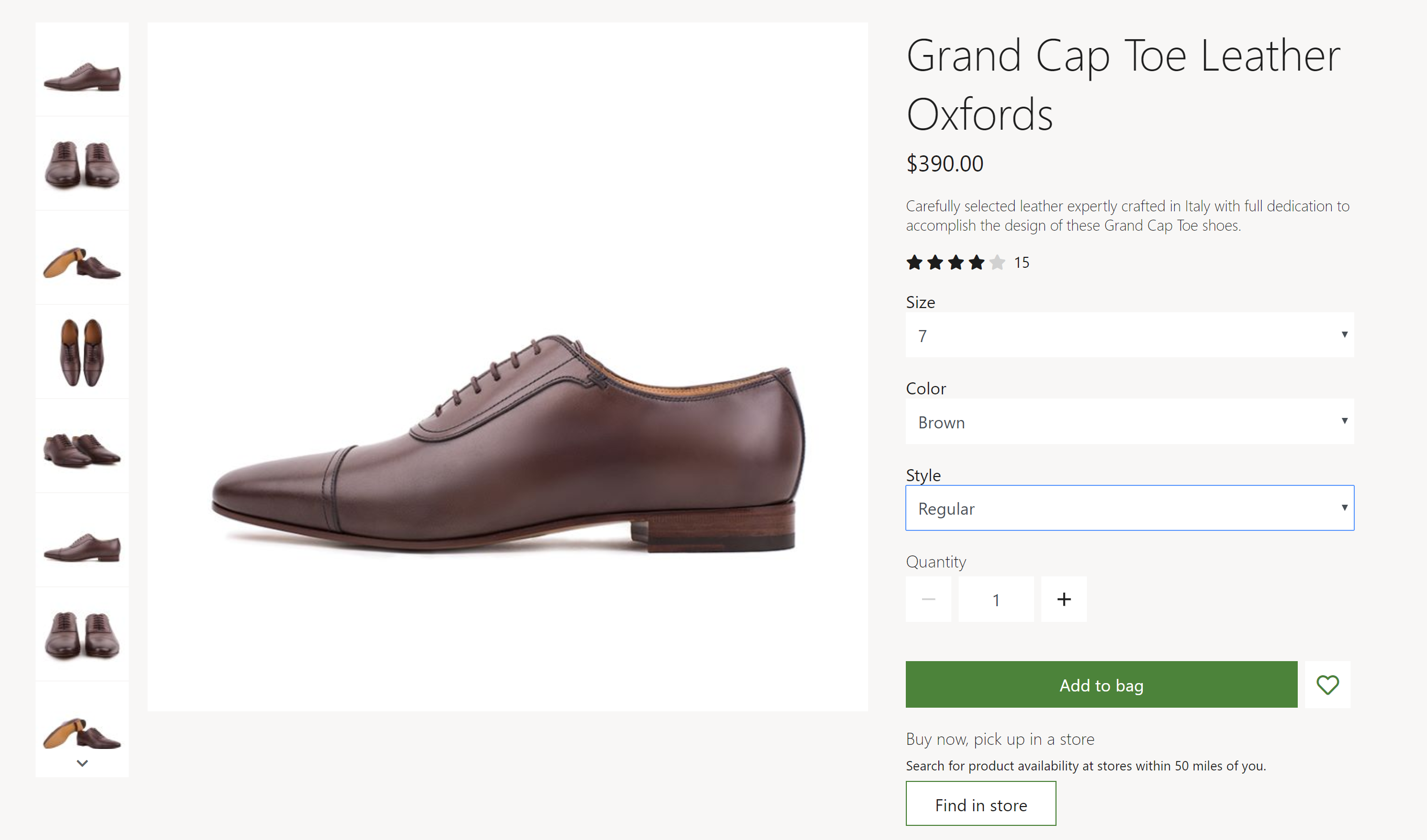
다음 이미지는 상품 상세 페이지에 있는 구입 상자 모듈의 예를 보여줍니다.

구입 상자 모듈 속성 및 슬롯
상품 상세 정보 페이지에서 구입 상자는 왼쪽의 미디어 영역과 오른쪽의 콘텐츠 영역의 두 영역으로 나뉩니다. 기본적으로 미디어 영역 열의 너비와 콘텐츠 영역 열의 너비의 비율은 2:1입니다. 모바일 장치에서는 한 영역이 다른 영역 아래에 표시되도록 두 영역이 누적됩니다. 테마를 사용하여 열 너비 및 누적 순위를 사용자 지정할 수 있습니다.
구입 상자 모듈은 제품의 제목, 설명, 가격 및 등급을 렌더링합니다. 또한 고객은 크기, 스타일 및 색상과 같은 다양한 제품 특성을 가진 제품 변형을 선택할 수 있습니다. 제품 이형 상품을 선택하면 구입 상자의 다른 속성(예: 상품 설명 및 이미지)이 업데이트되어 이형 상품 정보가 반영됩니다.
고객이 구매할 품목의 수량을 지정할 수 있도록 수량 선택기가 제공됩니다. 구매할 수 있는 최대 수량은 사이트 설정에서 정의할 수 있습니다.
구입 상자에서 고객은 장바구니에 제품 추가, 위시리스트에 제품 추가, 픽업 위치 선택과 같은 작업을 수행할 수도 있습니다. 이러한 작업은 제품 또는 제품 변형에 대해 수행할 수 있습니다. 위시리스트에 제품을 추가하려면 고객이 로그인해야 합니다.
테마는 구입 상자 상품 속성 및 작업 컨트롤의 순서를 제거하거나 변경하는 데 사용할 수 있습니다.
모듈 속성
제목 태그 – 이 속성은 제품 제목의 제목 태그를 정의합니다. 구입 상자가 페이지 상단에 있는 경우 접근성 표준을 충족하려면 이 속성을 h1 로 설정해야 합니다.
'유사한 디자인 쇼핑' 추천 사용 - 이 속성을 사용하면 구입 상자에서 현재 조회된 항목과 유사하게 보이는 제품에 대한 링크를 표시할 수 있습니다. 이 기능은 Commerce 릴리스 10.0.13 및 이후 버전에서 사용할 수 있습니다.
구입 상자 모듈에서 사용할 수 있는 모듈
- 미디어 갤러리 – 이 모듈은 제품 세부 정보 페이지에서 제품 이미지를 표시하는 데 사용됩니다. 이 모듈에 대한 자세한 내용은 미디어 갤러리 모듈을 참조하세요.
- 매장 선택기 – 이 모듈은 상품을 픽업할 수 있는 주변 매장 목록을 보여줍니다. 이를 통해 사용자는 위치를 입력하여 근처에 있는 상점을 찾을 수 있습니다. 이 모듈에 대한 자세한 내용은 스토어 선택기 모듈을 참조하세요.
- 소셜 공유 - 이 모듈은 사용자가 소셜 미디어에서 제품 정보를 공유할 수 있도록 구입 상자에 추가할 수 있습니다. 자세한 내용은 소셜 공유 모듈을 참조하세요.
구입 상자 모듈 설정
사이트 설정 확장에서 > 구성할 수 있는 구입 상자 모듈 설정은 다음과 같습니다.
- 장바구니 라인 수량 제한 – 이 속성은 장바구니에 추가할 수 있는 각 항목의 최대 수를 지정하는 데 사용됩니다. 예를 들어 소매업체는 단일 거래에서 각 제품을 10개만 판매할 수 있도록 결정할 수 있습니다.
- 재고 – 재고 설정을 적용하는 방법에 대한 자세한 내용은 재고 설정 적용 섹션을 참조하세요.
- 장바구니 에 제품 추가 – 장바구니 에 제품 추가 설정을 적용 하는 방법에 대한 자세한 내용은 장바구니에 제품 추가 설정을 참조하세요.
Adventure Works 테마의 구입 상자 모듈 정의 확장
Adventure Works 테마에서 제공하는 구입 상자 모듈에는 PDP 구입 상자의 아코디언 모듈 내에서 제품 사양 모듈의 구현을 지원하는 모듈 정의 확장이 있습니다. PDP 구입 상자에서 제품 사양 속성을 표시하려면 구입 상자 슬롯의 아코디언 모듈 슬롯에 제품 사양 모듈을 추가합니다.
중요
Adventure Works 테마는 버전 10.0.20 릴리스부터 Dynamics 365 Commerce 사용할 수 있습니다.
Commerce Scale Unit 상호 작용
구입 상자 모듈은 Commerce Scale Unit API(Application Programming Interface)를 사용하여 제품 정보를 검색합니다. 제품 세부 정보 페이지의 제품 ID는 모든 정보를 검색하는 데 사용됩니다.
페이지에 구입 상자 모듈 추가
새 페이지에 구입 상자 모듈을 추가하고 필수 속성을 설정하려면 다음 단계를 따라와 하세요.
- Fragments(조각) 로이동하고 New(새로 만들기 )를 선택하여 새 조각을 만듭니다.
- 새 조각 대화 상자에서 구입 상자 모듈을 선택합니다 .
- 조각 이름 에서 이름 구입 상자 조각을 입력한 다음 확인을 선택합니다 .
- 구입 상자 모듈의 미디어 갤러리 슬롯에서 줄임표(...)를 선택한 다음 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 미디어 갤러리 모듈을 선택한 다음, 확인를 선택합니다 .
- 바이 구입 상자 모듈의 스토어 선택기 슬롯에서 줄임표(...)를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 저장소 선택 기 모듈을 선택한 다음, 확인 를 선택합니다.
- 저장을 선택 하고, 편집완료를 선택하여 조각을 체크 인한 다음, 게시를 선택하여 게시 합니다.
- 템플릿으로 이동하고 새로 만들기를 선택하여 새 템플릿을 만듭니다.
- 새 템플릿 대화 상자의 템플릿 이름 아래에 PDP template을 입력한 다음, 확인를 선택합니다 .
- 본문 슬롯에서 줄임표( ... )를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 기본 페이지 모듈을 선택한 다음, 확인 을 선택합니다.
- 기본 페이지의 기본 슬롯에서 줄임표(...)를 선택한 다음, 조각 추가를 선택합니다.
- 조각 선택 대화 상자에서 만든 구입 상자 조각 조각을 선택한 다음 확인 를 선택합니다.
- 저장을 선택하고, 편집 완료를 선택하여 템플릿을 확인한 다음, 게시를 선택하여 게시하세요.
- 페이지로 이동하고 새로 만들기 를 선택하여 새 페이지를 만듭니다.
- 새 페이지 만들기 대화 상자의 페이지 이름 아래에PDP 페이지를 입력하고 다음을 선택합니다.
- 템플릿 선택에서 PDP 템플릿을 선택한 다음, 다음을 선택합니다 .
- 레이아웃 선택에서 페이지 레이아웃(예: 유연한 레이아웃 )을 선택하고 다음을 선택합니다 .
- 검토 및 완료 에서페이지 구성을 검토합니다. 페이지 정보를 편집해야 하는 경우 뒤로 를 선택합니다. 페이지 정보가 올바르면 페이지 만들기를 선택합니다.
- 새 페이지의 기본 슬롯에서 줄임표(...)를 선택한 다음 조각 추가를 선택합니다.
- 조각 선택 대화 상자에서 만든 구입 상자 조각 조각을 선택한 다음 확인 를 선택합니다.
- 페이지를 저장하고 프리뷰합니다. 프리뷰 페이지의 URL에 ?productid=<product id> 쿼리 문자열 매개 변수를 추가합니다. 이러한 방식으로 제품 컨텍스트는 프리뷰 페이지를 로드하고 렌더링하는 데 사용됩니다.
- 저장을 선택하고, 편집 완료를 선택하여 페이지를 확인한 다음, 게시를 선택하여 게시하세요. 제품 세부 정보 페이지에 구입 상자가 표시되어야 합니다.