머리글 모듈
이 문서에서는 머리글 모듈을 다루고 페이지 머리글을 만드는 방법을 설명합니다 Microsoft Dynamics 365 Commerce.
에서 Dynamics 365 Commerce 페이지 머리글은 머리글, 프로모션 배너 및 쿠키 동의 모듈을 포함하는 페이지 조각으로 구성됩니다.
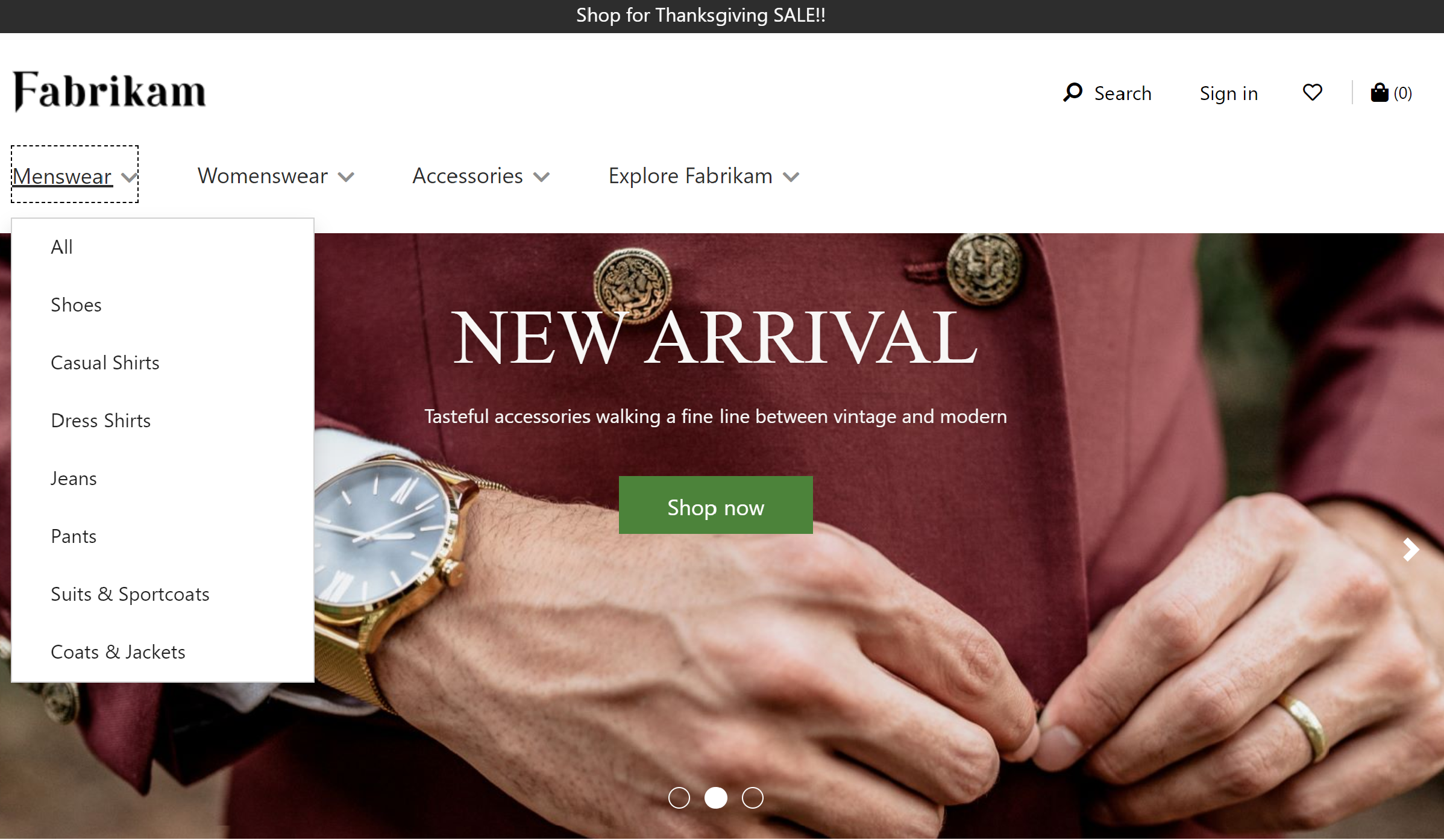
헤더 모듈에는 사이트 로고, 탐색 계층 구조에 대한 링크, 사이트의 다른 페이지에 대한 링크, 장바구니 아이콘 모듈, 위시리스트 기호, 로그인 옵션 및 검색 창이 포함됩니다. 헤더 모듈은 사이트를 보고 있는 장치(즉, 바탕 화면 장치 또는 모바일 장치)에 맞게 자동으로 최적화됩니다. 예를 들어 모바일 장치에서 탐색 모음은 메뉴 버튼( 햄버거 메뉴 라고도 함)으로축소됩니다.
다음 이미지는 홈페이지에 있는 헤더 모듈의 예를 보여줍니다.

헤더 모듈의 속성
헤더 모듈은 로고 이미지 , 로고 연결 및내 계정 링크 속성을 지원합니다 .
로고 이미지 및 로고 연결 속성은 페이지의 로고를 정의하는 데 사용됩니다. 자세한 내용은 로고 추가를 참조하십시오.
내 계정 링크 속성을 사용하여 사이트 소유자가 머리글에 빠른 링크를 표시할 계정 페이지를 정의할 수 있습니다.
헤더 모듈 내에서 사용할 수 있는 모듈
헤더 모듈에서 사용할 수 있는 모듈은 다음과 같습니다.
Navigation menu(탐색 메뉴 ) – 탐색 메뉴는 채널 탐색 계층 구조와 기타 정적 탐색 링크를 나타냅니다. 자세한 내용은 탐색 메뉴 모듈을 참조하세요.
검색 – 검색 모듈을 사용하면 사용자가 검색어를 입력하여 제품을 검색할 수 있습니다. 기본 검색 페이지의 URL 및 검색 쿼리 매개 변수는 사이트 설정 확장에서 제공해야 합니다 > . 검색 모듈에는 필요에 따라 검색 버튼이나 레이블을 표시하지 않을 수 있는 속성이 있습니다. 검색 모듈은 제품, 키워드 및 범주 검색 결과와 같은 자동 제안 옵션도 지원합니다.
장바구니 아이콘 - 장바구니 아이콘 모듈은 지정된 시간에 장바구니에 있는 항목 수를 표시하는 장바구니 아이콘을 나타냅니다. 자세한 내용은 장바구니 아이콘 모듈을 참조하세요.
사이트 선택기 - 사이트 선택기 모듈을 사용하면 사용자가 지역/국가, 지역 및 로캘에 따라 미리 정의된 다양한 사이트를 탐색할 수 있습니다. 자세한 내용은 사이트 선택기 모듈을 참조하세요.
저장소 선택 기 - 저장소 선택기 모듈은 헤더 모듈의 저장소 선택기 슬롯에 포함될 수 있습니다. 이를 통해 사용자는 가까운 상점을 탐색하고 찾을 수 있습니다. 사용자는 선호 저장소를 지정할 수도 있습니다. 그러면 해당 저장소가 헤더에 표시됩니다. 매장 선택기 모듈이 헤더 모듈에 포함된 경우 해당 Mode 속성을 Find stores로 설정해야 합니다. 자세한 내용은 스토어 선택기 모듈을 참조하세요.
메모
- 헤더 모듈에서 cart icon 모듈 사용에 대한 지원은 버전 10.0.11 릴리스부터 Dynamics 365 Commerce 사용할 수 있습니다.
- 헤더 모듈에서 사이트 선택기 모듈 사용에 대한 지원은 버전 10.0.14 릴리스부터 Dynamics 365 Commerce 사용할 수 있습니다.
- 헤더 모듈에서 저장소 선택기 모듈 사용에 대한 지원은 버전 10.0.15 릴리스부터 사용할 수 있습니다 Dynamics 365 Commerce .
Adventure Works 테마의 머리글 모듈
Adventure Works 테마에서 헤더 모듈은 모바일 로고 속성을 지원합니다 . 이 속성을 사용하면 모바일 뷰포트에 대해 로고를 지정할 수 있습니다. Mobile Logo 속성은 모듈 정의 확장으로 사용할 수 있습니다.
중요
Adventure Works 테마는 버전 10.0.20 릴리스부터 Dynamics 365 Commerce 사용할 수 있습니다.
페이지의 머리글 조각 만들기
헤더 조각을 만들려면 다음 단계를 따라와 수행합니다.
- Fragments(조각) 로이동하고 New(새로 만들기 )를 선택하여 새 조각을 만듭니다.
- 조각 선택 대화 상자에서 컨테이너 모듈을 선택하고 조각의 이름을 입력한 다음 확인 을 선택합니다 .
- 기본 컨테이너 슬롯을 선택한 다음 오른쪽의 속성 창에서 너비 속성을 화면 채우기로 설정합니다 .
- 기본 컨테이너 슬롯에서 줄임표( ...)를 선택한 다음, 모듈 추가를 선택합니다 .
- 모듈 선택 대화 상자에서 쿠키 동의 , 헤더 및프로모션 배너 모듈을 선택한다음, 확인 를 선택합니다 .
- 프로모션 배너 모듈의 속성 창에서 메시지 추가를 선택한다음, 메시지를 선택합니다.
- 메시지 대화 상자에서 홍보용 콘텐츠에 대한 텍스트와 링크를 추가한 다음 확인 을 선택합니다.
- 쿠키 동의 모듈의 속성 창에서 사이트 개인 정보 페이지에 대한 텍스트와 연결을 추가하고 구성합니다.
- 헤더 모듈의 탐색 메뉴 슬롯에서 줄임표(...)를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 탐색 메뉴 모듈을 선택한 다음, 확인 을 선택합니다.
- 탐색 메뉴 모듈의 속성 창에 있는 탐색 메뉴의 원본에서 Retail Server 를 선택합니다.
- 탐색 메뉴 모듈의 속성 창에 있는 정적 메뉴 항목에서 메뉴 항목 추가를 선택한다음, 메뉴 항목을 선택합니다.
- 메뉴 항목 대화 상자의 메뉴 항목 텍스트 에서 "Contact"를 입력합니다.
- 메뉴 항목 대화 상자의 메뉴 항목 연결 대상 에서 연결 추가를 선택합니다.
- 연결 추가 대화 상자에서 사이트의 "연락처" 페이지에 대한 URL을 선택한 다음 확인 를 선택합니다.
- 메뉴 항목 대화 상자에서 확인 를 선택합니다.
- 헤더 모듈의 검색 슬롯에서 줄임표(...)를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 검색 모듈을 선택한 다음, 확인 을 선택합니다.
- 검색 모듈의 속성 창에서 필요에 따라 속성을 구성합니다.
- 헤더 모듈의 장바구니 아이콘 슬롯에서 줄임표(...)를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 장바구니 아이콘 모듈을 선택한 다음, 확인 를 선택합니다.
- 카트 아이콘 모듈의 속성 창에서 필요에 따라 속성을 구성합니다. 사용자가 카트 아이콘 위로 마우스를 가져갈 때 카트 요약(미니 카트라고도 함)을 표시하려면 미니 카트 표시를 선택합니다.
- 저장을 선택 하고, 편집완료를 선택하여 조각을 체크 인한 다음, 게시를 선택하여 게시 합니다.
머리글이 모든 페이지에 나타나도록 하려면 사이트에 대해 만든 모든 페이지 서식 파일에서 다음 단계를 따라와 수행합니다.
- 기본 페이지 모듈의 머리글 슬롯에 만든 바닥글 조각을 추가합니다.
- 저장을 선택하고, 편집 완료를 선택하여 템플릿을 확인한 다음, 게시를 선택하여 게시하세요.