캐러셀 모듈
이 문서에서는 캐러셀 모듈을 다루고 사이트 페이지에 추가하는 방법을 설명합니다 Microsoft Dynamics 365 Commerce.
캐러셀 모듈은 고객이 찾아볼 수 있는 회전식 캐러셀 배너에 여러 프로모션 항목(리치 이미지 포함)을 배치하는 데 사용됩니다. 예를 들어 소매업체는 홈페이지에서 슬라이드 모듈을 사용하여 여러 신제품이나 프로모션을 선보일 수 있습니다.
캐러셀 모듈 내에 콘텐츠 블록 모듈을 추가할 수 있습니다. 그런 다음 carousel 모듈의 속성은 해당 모듈이 렌더링되는 방식을 정의합니다.
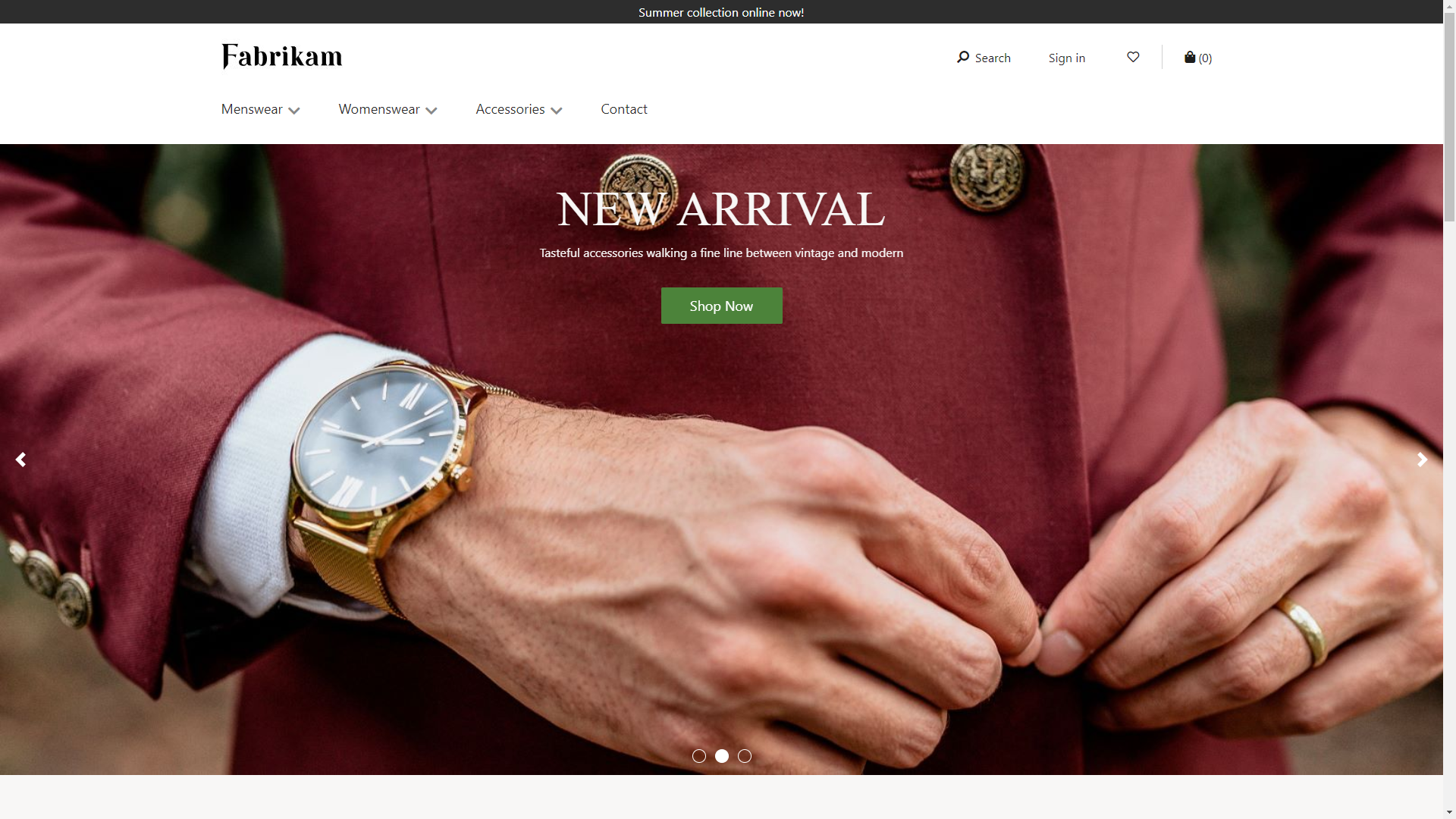
전자 상거래의 캐러셀 모듈 예
- 내부에 여러 프로모션 모듈이 있는 캐러셀은 홈페이지에서 사용할 수 있습니다.
- 내부에 여러 프로모션 모듈이 있는 캐러셀은 제품 세부 정보 페이지에서 사용할 수 있습니다.
- 캐러셀은 모든 마케팅 페이지에서 여러 프로모션 또는 제품을 홍보하는 데 사용할 수 있습니다.
다음 이미지는 홈페이지에서 사용되는 회전판 모듈의 예를 보여줍니다. 이 캐러셀 모듈에는 여러 콘텐츠 블록 항목이 포함되어 있습니다.

캐러셀 모듈 속성
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 자동 재생 | 참 또는 거짓 | 값을 True 로설정하면 캐러셀 내의 항목 간 전환이 자동으로 발생합니다. 값을 False 로설정하면 고객이 키보드나 마우스를 사용하여 한 항목에서 다음 항목으로 이동하지 않는 한 전환이 발생하지 않습니다. |
| 슬라이드 전환 간격 | 초 단위의 값 | 항목 간 전환 간격입니다. |
| 전환 유형 | 슬라이드 또는 페이드 | 항목 간의 전환 효과입니다. |
| 캐러셀 플리퍼 숨기기 | 참 또는 거짓 | 값을 True 로설정하면 회전판 플리퍼와 시퀀스 표시기가 숨겨집니다. |
| 캐러셀 해제 허용 | 참 또는 거짓 | 값을 True 로설정하면 사용자가 캐러셀을 해제할 수 있습니다. |
페이지에 캐러셀 모듈 추가
새 페이지에 회전판 모듈을 추가하고 필수 속성을 설정하려면 다음 단계를 따라와 하세요.
- 템플릿으로 이동하고 새로 만들기를 선택하여 새 템플릿을 만듭니다.
- 새 템플릿 대화 상자의 템플릿 이름 아래에 회전판 템플릿을 입력한 다음, 확인를 선택합니다 .
- 본문 슬롯에서 기본 페이지 모듈을 추가합니다 .
- 편집 완료를 선택하여 템플릿을 체크 인한 다음, 게시를 선택하여 게시합니다.
- 방금 만든 캐러셀 템플릿을 사용하여 Carousel page 라는페이지를 만듭니다.
- 새 페이지의 기본 슬롯에서 컨테이너 모듈을 추가합니다.
- 오른쪽 창에서 너비 값을 화면 채우기로 설정합니다.
- 페이지 개요에서 컨테이너 모듈에 캐러셀 모듈을 추가합니다.
- 캐러셀 모듈에 콘텐츠 블록 모듈을 추가합니다. Heading , 연결 , 레이아웃 및 기타 속성을 제공하여콘텐츠 블록 모듈의 속성을 설정합니다.
- 다른 콘텐츠 블록 모듈을 추가하고 구성합니다.
- 필요에 따라 회전판 모듈에 대한 추가 속성을 설정합니다.
- 저장을 선택한 다음 미리 보기를 선택하여 페이지를 미리 봅니다. 페이지에는 내부에 두 개의 모듈(영웅 모듈과 기능 모듈)이 있는 캐러셀이 표시되어야 합니다. 캐러셀, 영웅 및 기능 모듈의 추가 속성을 변경하여 원하는 효과를 얻을 수 있습니다.
- 편집 완료를 선택하여 페이지를 체크 인한 다음, 게시를 선택하여 게시합니다.