미디어 갤러리 모듈
이 문서에서는 미디어 갤러리 모듈에 대해 설명하고 사이트 페이지에 추가하는 방법을 설명합니다 Microsoft Dynamics 365 Commerce.
미디어 갤러리 모듈은 갤러리 보기에 하나 이상의 이미지를 표시합니다. 미디어 갤러리 모듈은 가로(이미지 아래 행) 또는 세로(이미지 옆의 열)로 정렬할 수 있는 썸네일 이미지를 지원합니다. 미디어 갤러리 모듈은 이미지를 확대/축소(확대)하거나 전체 화면 모드로 볼 수 있는 기능도 제공합니다. 미디어 갤러리 모듈에서 렌더링하려면 Commerce 사이트 작성기 미디어 라이브러리에서 이미지를 사용할 수 있어야 합니다. 현재 미디어 갤러리 모듈은 이미지만 지원합니다.
기본 모드에서 미디어 갤러리 모듈은 제품 세부 정보 페이지(PDP)의 페이지 컨텍스트에서 사용할 수 있는 제품 ID를 사용하여 해당 제품 이미지를 렌더링합니다. Commerce headquarters에서는 모든 제품에 대해 미디어 파일 경로를 정의해야 합니다. 그런 다음 Commerce headquarters의 제품에 대해 정의된 파일 경로에 따라 이미지를 사이트 작성기 Media Library에 업로드해야 합니다. 이러한 이미지에는 제품 및 모든 제품 변형에 대한 이미지가 포함됩니다. 사이트 작성기 미디어 라이브러리에 이미지를 업로드하는 방법에 대한 자세한 내용은 이미지 업로드를 참조하세요.
또는 미디어 갤러리 모듈은 제품 ID 또는 페이지 컨텍스트에 대한 종속성이 없는 이미지 갤러리 페이지에서 완전히 큐레이팅된 이미지 세트를 호스팅할 수 있습니다. 이 경우 이미지를 사이트 작성기 미디어 라이브러리에 업로드하고 사이트 작성기에 지정해야 합니다.
다음은 미디어 갤러리 모듈의 몇 가지 사용 예입니다.
- PDP에서 제품 이미지 렌더링
- 제품 마케팅 페이지에서 제품 이미지 렌더링
- 갤러리 페이지와 같은 마케팅 페이지에 선별된 이미지 세트 표시
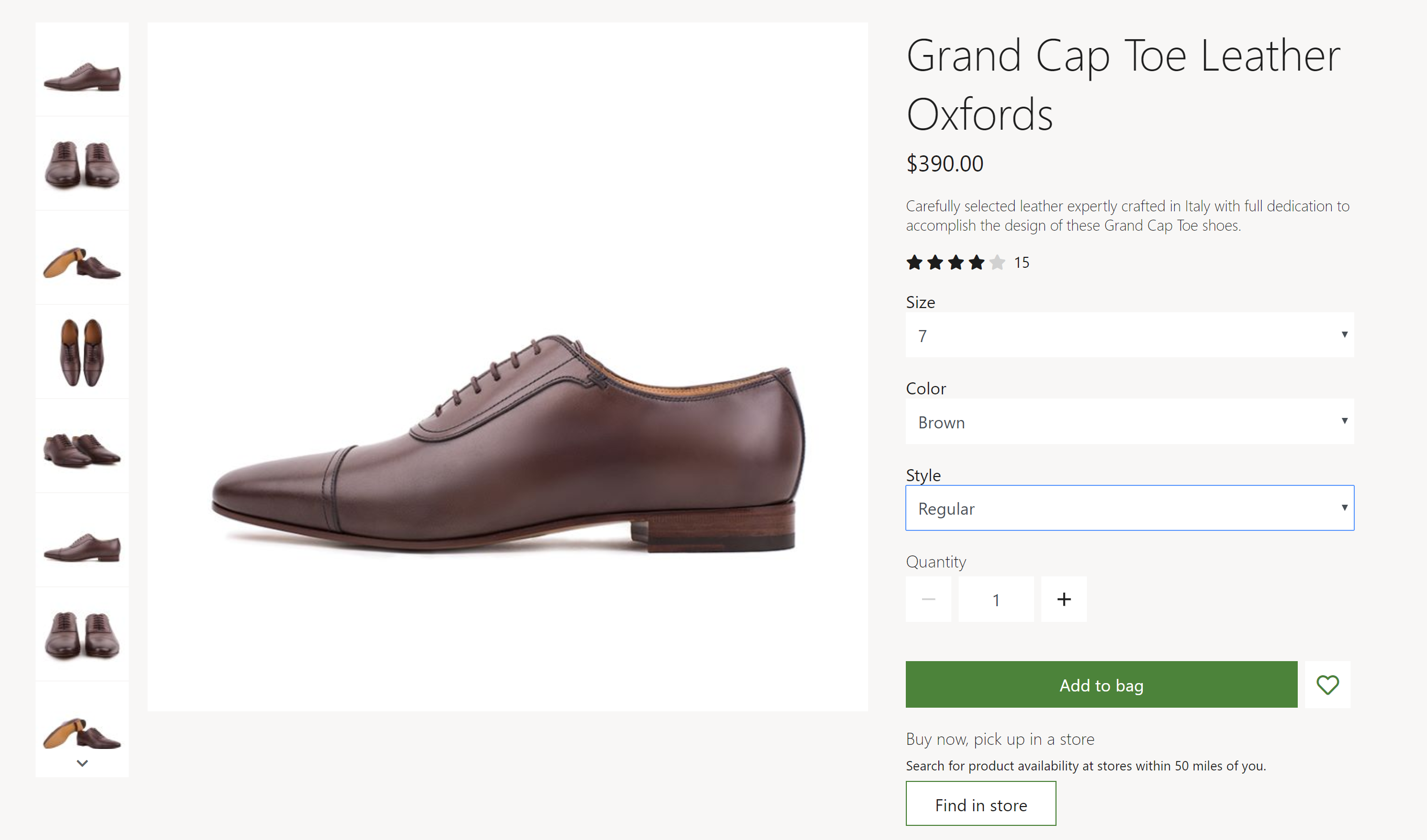
다음 그림의 예에서 PDP의 구입 상자는 미디어 갤러리 모듈을 사용하여 제품 이미지를 호스팅합니다.

미디어 갤러리 속성
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 이미지 소스 | 페이지 컨텍스트 또는 제품 ID | 기본값은 Page context입니다 . 페이지 컨텍스트 를 선택한 경우 모듈에서는 페이지에서 제품 ID 정보를 제공할 것으로 예상합니다. 제품 ID 를 선택한 경우 이미지의 제품 ID를 제품 ID 속성 값으로 제공해야 합니다. 이 기능은 Commerce 버전 10.0.12에서 사용할 수 있습니다. |
| 제품 ID | 상품 ID | 이 속성은 이미지 원본 속성 값이 제품 ID인 경우에만 적용할 수 있습니다. |
| 이미지 확대/축소 | 인라인 또는 컨테이너 | 이 속성을 사용하면 사용자가 미디어 갤러리 모듈에서 이미지를 확대/축소할 수 있습니다. 이미지는 인라인으로 확대/축소하거나 이미지 옆의 별도 컨테이너에서 확대/축소할 수 있습니다. 이 기능은 10.0.12에서 사용할 수 있습니다. |
| 확대/축소 배율 | 10진수 | 이 속성은 이미지 확대/축소를 위한 배율 인수를 지정합니다. 예를 들어 값을 2.5 로설정하면 이미지가 2.5배 확대됩니다. |
| 전체 화면 | 참 또는 거짓 | 이 속성은 이미지를 전체 화면 모드로 볼 수 있는지 여부를 지정합니다. 전체 화면 모드에서 확대/축소 기능이 켜져 있으면 이미지를 더 확대할 수도 있습니다. 이 기능은 Commerce 버전 10.0.13 릴리스에서 사용할 수 있습니다. |
| 확대/축소된 이미지 품질 | 백분율을 나타내고 트랙바 컨트롤을 사용하여 선택하는 1에서 100 사이의 숫자입니다 | 이 속성은 확대된 이미지의 이미지 품질을 정의합니다. 확대/축소된 이미지가 항상 가능한 가장 높은 해상도를 사용하도록 100%로 설정할 수 있습니다. PNG 파일은 무손실 형식을 사용하므로 이 속성을 적용할 수 없습니다. 이 기능은 Commerce 버전 10.0.19 릴리스부터 사용할 수 있습니다. |
| 이미지 | 사이트 작성기 미디어 라이브러리에서 선택한 이미지 | 제품에서 렌더링되는 것 외에도 미디어 갤러리 모듈에 대해 이미지를 큐레이팅할 수 있습니다. 이러한 이미지는 사용 가능한 모든 제품 이미지에 추가됩니다. 이 기능은 Commerce 버전 10.0.12에서 사용할 수 있습니다. |
| 썸네일 방향 | 수직 또는 수평 | 이 속성은 썸네일 이미지를 세로 줄로 또는 가로 줄로 표시할지 여부를 지정합니다. |
| 변형에 대한 마스터 제품 이미지 숨기기 | 참 또는 거짓 | 이 속성을 True 로설정하면 변형을 선택할 때 변형에 이미지가 없는 한 마스터 제품의 이미지가 숨겨집니다. 이 속성은 이형 상품이 없는 제품에는 영향을 주지 않습니다. |
| 차원 선택 시 미디어 업데이트 | 참 또는 거짓 | 이 속성을 True 로설정하면 크기(예: 색, 스타일 또는 크기)를 선택하고 이미지를 사용할 수 있는 경우 미디어 라이브러리의 이미지가 업데이트됩니다. 이 속성은 해당 이미지를 업데이트하기 위해 모든 제품 변형 차원을 선택해야 하는 것은 아니기 때문에 검색 환경을 단순화하는 데 도움이 됩니다. 이 속성은 고급 탭에서 사용할 수 있습니다 . |
중요
차원 선택 시 미디어 업데이트 속성은 Commerce 버전 10.0.21 릴리스부터 사용할 수 있습니다. Commerce 모듈 라이브러리 패키지 버전 9.31을 설치해야 합니다.
다음 그림에서는 전체 화면 및 확대/축소 옵션을 사용할 수 있는 미디어 갤러리 모듈의 예를 보여 줍니다.

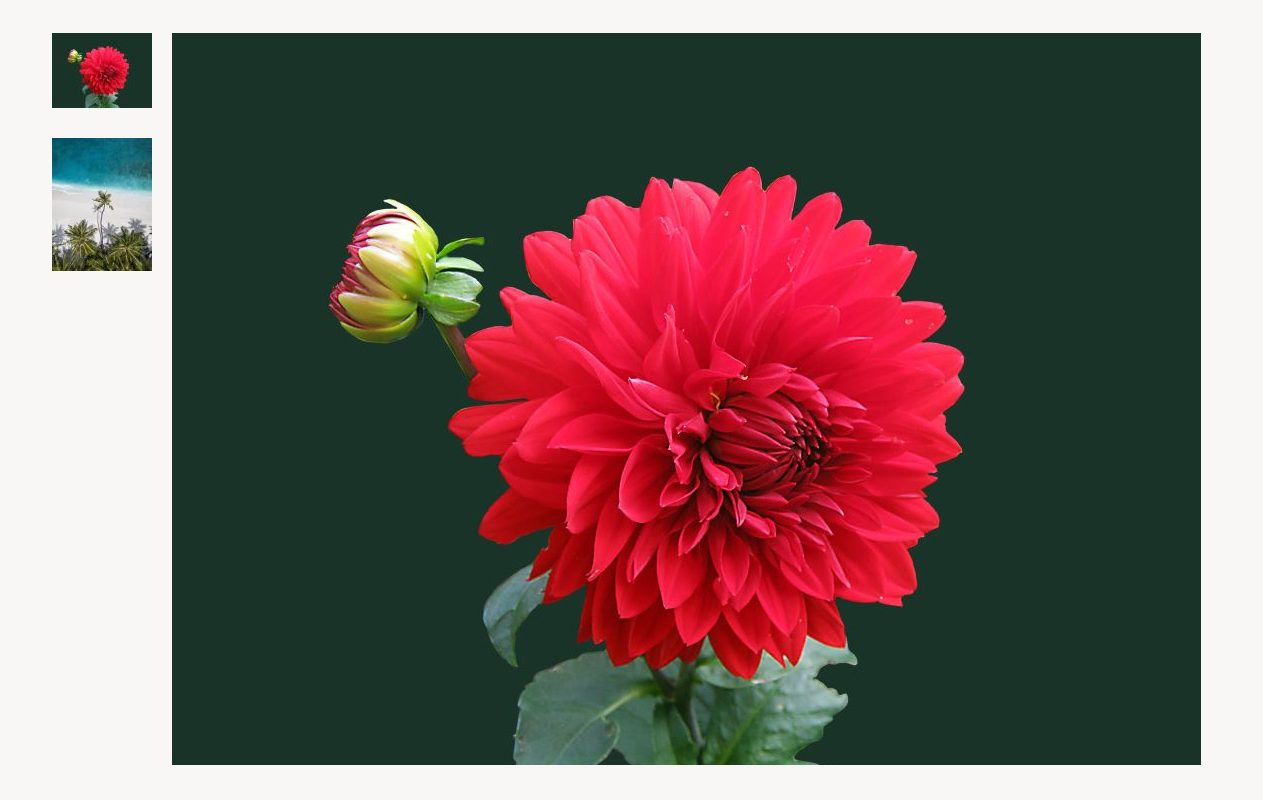
다음 그림에서는 큐레이팅된 이미지가 있는 미디어 갤러리 모듈의 예를 보여 줍니다(즉, 지정된 이미지는 제품 ID 또는 페이지 컨텍스트에 종속되지 않음).

Commerce Scale Unit 상호 작용
이미지 소스가 페이지 컨텍스트에서 파생되면 PDP의 제품 ID를 사용하여 이미지를 검색합니다. 미디어 갤러리 모듈은 Commerce Scale Unit API(애플리케이션 프로그래밍 인터페이스)를 사용하여 제품의 이미지 파일 경로를 검색합니다. 그런 다음 모듈에서 렌더링할 수 있도록 미디어 라이브러리에서 이미지를 가져옵니다.
페이지에 미디어 갤러리 모듈 추가
마케팅 페이지에 미디어 갤러리 모듈을 추가하려면 다음 단계를 따라와 보세요.
- 템플릿으로 이동하고 새로 만들기를 선택하여 새 템플릿을 만듭니다.
- 새 템플릿 대화 상자의 템플릿 이름 아래에 Marketing 템플릿을 입력한 다음, 확인를 선택합니다 .
- 본문 슬롯에서 줄임표( ... )를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 기본 페이지 모듈을 선택한 다음, 확인 을 선택합니다.
- 기본 페이지의 기본 슬롯에서 줄임표(...)를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 컨테이너 모듈을 선택한 다음, 확인 를 선택합니다.
- 저장을 선택하고, 편집 완료를 선택하여 템플릿을 확인한 다음, 게시를 선택하여 게시하세요.
- 페이지로 이동하고 새로 만들기 를 선택하여 새 페이지를 만듭니다.
- 새 페이지 만들기 대화 상자의 페이지 이름 아래에미디어 갤러리 페이지를 입력하고다음을 선택합니다.
- 템플릿 선택에서 만든 마케팅 템플릿을선택하고 다음을 선택합니다 .
- 레이아웃 선택에서 페이지 레이아웃(예: 유연한 레이아웃 )을 선택하고 다음을 선택합니다 .
- 검토 및 완료 에서페이지 구성을 검토합니다. 페이지 정보를 편집해야 하는 경우 뒤로 를 선택합니다. 페이지 정보가 올바르면 페이지 만들기를 선택합니다.
- 새 페이지의 기본 슬롯에서 줄임표(...)를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 컨테이너 모듈을 선택한 다음, 확인 를 선택합니다.
- 컨테이너 슬롯에서 줄임표( ... )를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 미디어 갤러리 모듈을 선택한 다음, 확인를 선택합니다 .
- 미디어 갤러리 모듈의 속성 창에 있는 이미지 원본에서 Productid 를 선택합니다. 그런 다음 제품 ID 필드에 제품 ID를 입력합니다.
- 저장을 선택한 다음 미리 보기를 선택하여 페이지를 미리 봅니다. 갤러리 보기에서 제품에 대한 이미지를 볼 수 있어야 합니다.
- 큐레이팅된 이미지만 사용하려면 속성 창 의 이미지 원본에서 Productid를 선택합니다 . 그런 다음 이미지에서 필요한 만큼 이미지 추가를 선택하여 미디어 라이브러리에서 이미지를 추가합니다.
- 설정하려는 추가 속성(예: 이미지 확대/축소 , 확대/축소 비율 및 축소판 방향)을 설정합니다.
- 완료되면 저장을 선택 하고, 편집완료를 선택하여 페이지를 체크 인하고, 게시를 선택하여 게시 합니다.