자습서: Azure Maps Route Service 및 지도 컨트롤을 사용하여 경로 방향을 표시하는 방법
이 자습서에서는 Azure Maps Route Service API 및 지도 컨트롤을 사용하여 시작점부터 도착점까지의 경로 방향을 표시하는 방법을 보여 줍니다. 이 자습서에서는 다음을 수행하는 방법을 보여줍니다.
- 웹 페이지에서 지도 컨트롤을 만들고 표시합니다.
- 기호 계층 및 선 계층을 정의하여 경로의 표시 렌더링을 정의합니다.
- GeoJSON 개체를 만들고 맵에 추가하여 시작점과 도착점을 나타냅니다.
- 경로 방향 API 가져오기를 사용하여 시작점부터 도착점까지의 경로 방향을 가져옵니다.
소스 코드는 GitHub route 자습서를 참조하세요. 라이브 샘플은 대상으로 라우팅을 참조하세요.
필수 조건
지도 컨트롤 만들기 및 표시
다음 단계에서는 웹 페이지에서 지도 컨트롤을 만들고 표시하는 방법을 보여 줍니다.
로컬 컴퓨터에서 새 파일을 만들고 이름을 MapRoute.html로 지정합니다.
다음 HTML을 파일에 추가합니다.
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>HTML에 대해 알아야 할 몇 가지 사항은 다음과 같습니다.
- HTML 헤더에는 Azure 지도 컨트롤 라이브러리에서 호스팅하는 CSS 및 JavaScript 리소스 파일이 포함됩니다.
- 페이지 본문의
onload이벤트는 페이지 본문 로드가 완료되면GetMap함수를 호출합니다. GetMap함수에는 Azure Maps API에 액세스하는 데 사용되는 인라인 JavaScript 코드가 포함됩니다. 이 함수는 다음 단계에서 추가됩니다.
다음으로, 마지막 단계에서 추가된 코드 바로 아래에 다음 JavaScript 코드를
GetMap함수에 추가합니다. 이 코드는 지도 컨트롤을 만들고 사용자가 제공하는 Azure Maps 구독 키를 사용하여 초기화합니다. 문자열<Your Azure Maps Key>를 Maps 계정에서 복사한 Azure Maps 기본 키로 바꾸고 있는지 확인합니다.//Instantiate a map object var map = new atlas.Map('myMap', { // Replace <Your Azure Maps Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } });JavaScript에 대해 알아야 할 몇 가지 사항은 다음과 같습니다.
변경 내용을 파일에 저장하고 브라우저에서 해당 HTML 페이지를 엽니다. 표시된 맵은 Azure Maps 계정 구독 키를 통해
atlas.Map을 호출하여 만들 수 있는 가장 기본적인 지도입니다.
경로 표시 렌더링 정의
이 자습서에서는 경로가 선 계층을 사용하여 렌더링됩니다. 시작점과 도착점은 기호 계층을 사용하여 렌더링됩니다. 선 계층을 추가하는 방법에 대한 자세한 내용은 지도에 선 계층 추가를 참조하세요. 기호 계층에 대한 자세한 내용은 지도에 기호 계층 추가를 참조하세요.
GetMap함수에서 맵을 초기화한 후 다음 JavaScript 코드를 추가합니다.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: '#2272B9', strokeWidth: 5, lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. })); });JavaScript에 대해 알아야 할 몇 가지 사항은 다음과 같습니다.
- 이 코드는 지도 컨트롤의
ready이벤트 처리기를 구현합니다. 이 자습서의 나머지 코드는ready이벤트 처리기 안에 배치됩니다. - 지도 컨트롤의
ready이벤트 처리기에서 시작점부터 도착점까지의 경로를 저장하는 데이터 원본이 만들어집니다. - 경로 선이 렌더링되는 방식을 정의하기 위해 선 계층을 만들어 데이터 원본에 연결합니다. 경로 선이 도로 레이블을 포함하지 않도록 하기 위해 두 번째 매개 변수를
'labels'값으로 전달했습니다.
다음으로, 기호 계층이 생성되어 데이터 원본에 연결됩니다. 이 계층은 출발점과 도착점을 렌더링하는 방법을 지정합니다. 각 포인트 개체의 속성에서 아이콘 이미지와 텍스트 레이블 정보를 검색하기 위해 식이 추가되었습니다. 식에 대한 자세한 내용은 데이터 기반 스타일 식을 참조하세요.
- 이 코드는 지도 컨트롤의
다음으로, Microsoft에서 시작점과 시애틀의 주유소에서 끝점을 설정합니다. 맵 컨트롤의
ready이벤트 처리기에 다음 코드를 추가하여 출발점 및 도착점을 만듭니다.//Create the GeoJSON objects which represent the start and end points of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), { title: "Redmond", icon: "pin-blue" }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), { title: "Seattle", icon: "pin-round-blue" }); //Add the data to the data source. datasource.add([startPoint, endPoint]); map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 80 });JavaScript에 대해 알아야 할 몇 가지 사항은 다음과 같습니다.
- 이 코드는 데이터 원본에 추가되는 출발점과 도착점을 나타낼 두 개의 GeoJSON 지점 개체를 만듭니다.
- 마지막 코드 블록은 출발점과 도착점의 위도 및 경도를 사용하여 카메라 보기를 설정합니다.
- 시작 지점과 끝 지점이 데이터 원본에 추가됩니다.
atlas.data.BoundingBox.fromData함수를 사용하여 시작 및 끝 지점의 경계 상자가 계산됩니다. 이 경계 상자는map.setCamera함수를 사용하여 전체 경로에 대해 맵 카메라 보기를 설정하는 데 사용됩니다.- 기호 아이콘의 픽셀 크기를 보정하기 위해 안쪽 여백이 추가됩니다.
맵 컨트롤의 setCamera 속성에 대한 자세한 내용은 setCamera(CameraOptions | CameraBoundsOptions & AnimationOptions) 속성을 참조하세요.
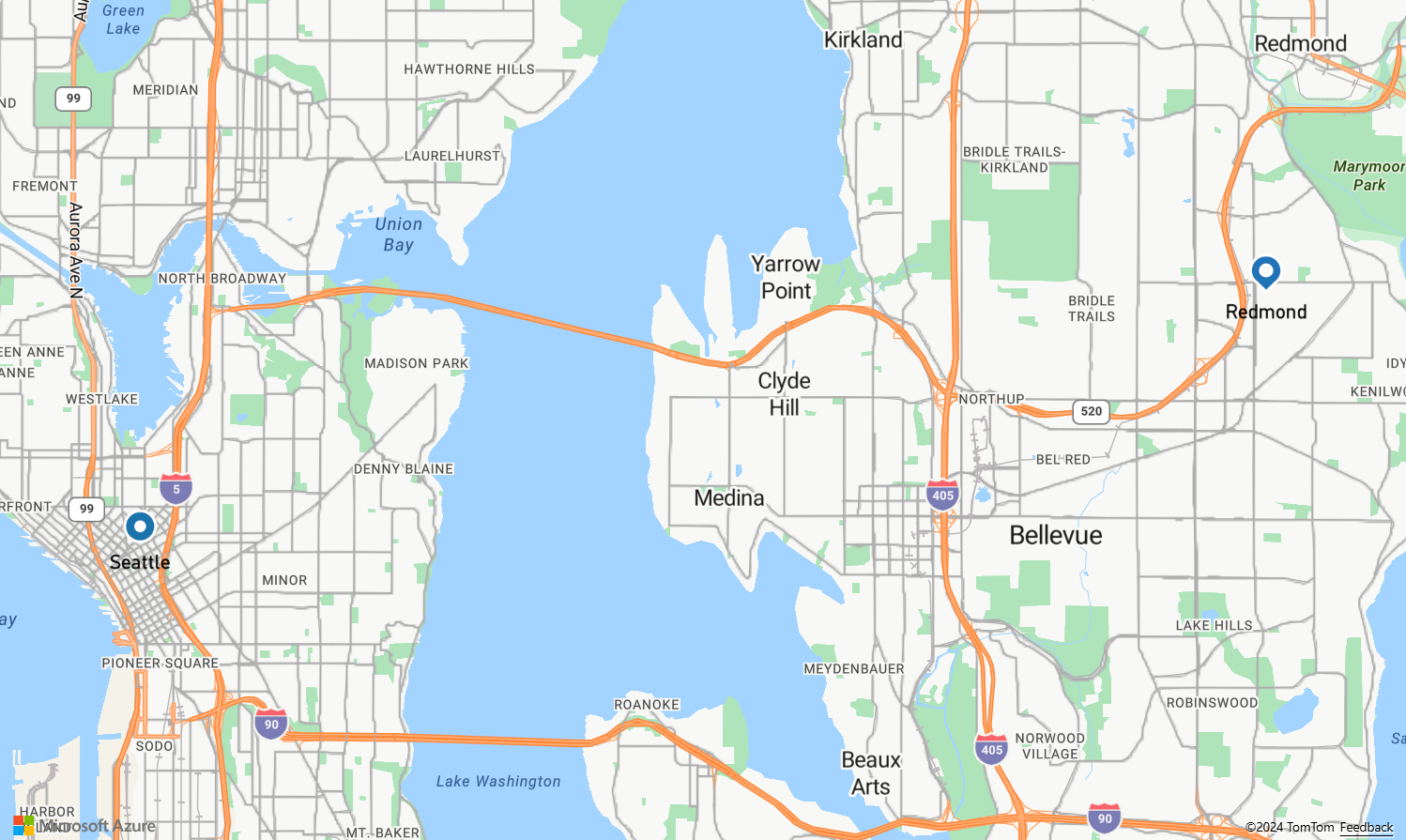
MapRoute.html을 저장하고, 브라우저를 새로 고칩니다. 이제 지도 중심이 시애틀로 이동됩니다. 파란색 눈물방울 핀은 시작점을 표시합니다. 둥근 파란색 핀은 도착점을 표시합니다.
경로 방향 가져오기
이 섹션에서는 Azure Maps 경로 방향 API를 사용하여 한 지점에서 다른 지점까지의 경로 방향 및 예상 도착 시간을 가져오는 방법을 보여줍니다.
팁
Azure Maps 경로 서비스는 거리, 트래픽 조건 및 사용되는 운송 모드를 기준으로 가장 빠른, 가장 짧은, 에코, 스릴 경로와 같은 다양한 경로 유형을 기반으로 경로를 계획하는 API를 제공합니다. 서비스를 통해 사용자는 과거 트래픽 조건을 기준으로 향후 경로를 계획할 수도 있습니다. 사용자는 지정된 시간 동안 경로 기간의 예측을 확인할 수 있습니다. 자세한 내용은 경로 방향 API 가져오기를 참조하세요.
GetMap함수에서 컨트롤의ready이벤트 처리기 내에 다음을 JavaScript 코드에 추가합니다.var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; var url = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; //Make a search route request fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add route line to the datasource datasource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates))); });JavaScript에 대해 알아야 할 몇 가지 사항은 다음과 같습니다.
- 이 코드는 시작점부터 끝점까지의 경로를 생성합니다.
url은 Azure Maps Route Service API를 쿼리하여 경로 방향을 계산합니다.- 그런 다음 응답에서 좌표 배열을 추출하여 데이터 원본에 추가합니다.
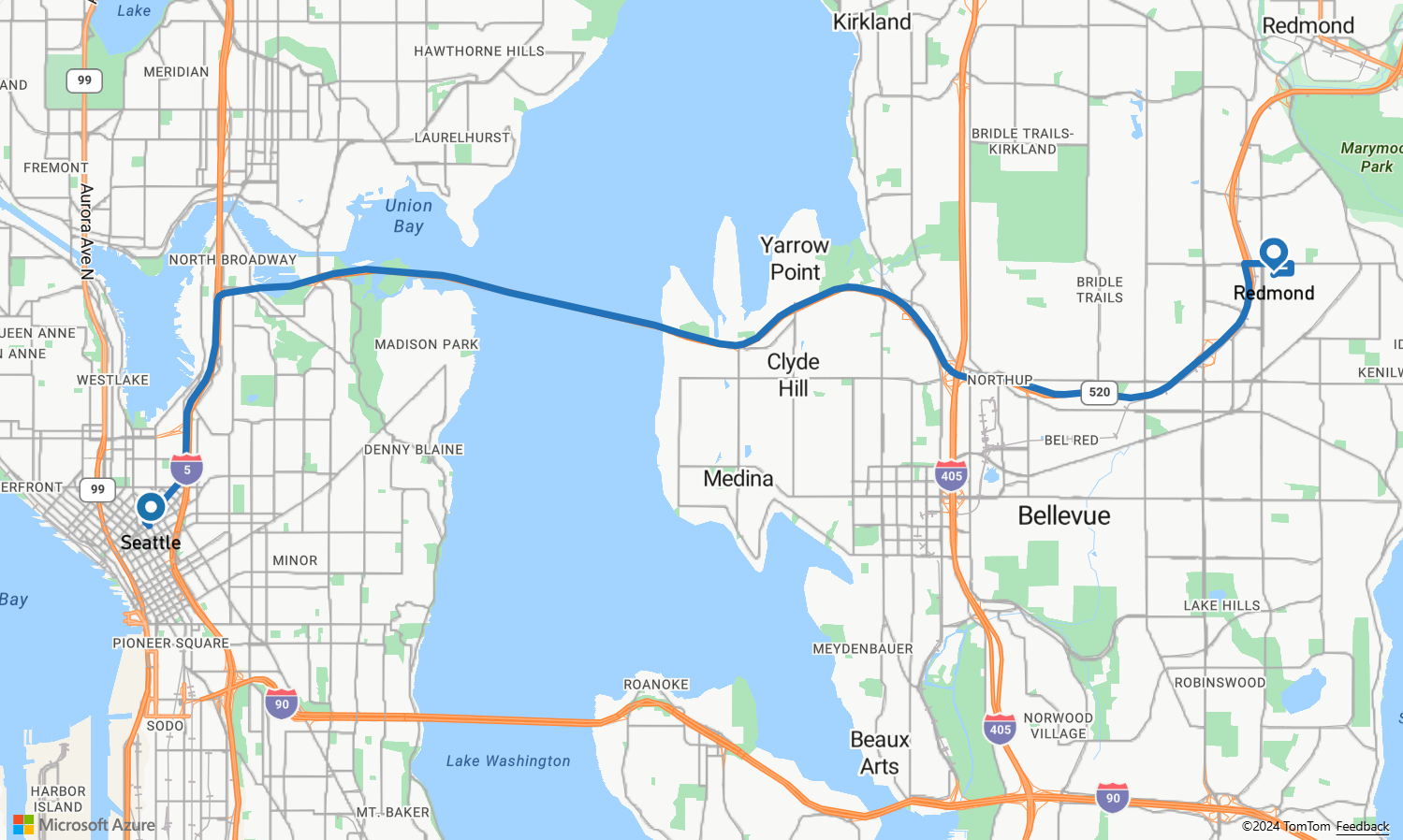
MapRoute.html 파일을 저장하고, 웹 브라우저를 새로 고칩니다. 이제 맵에 시작점부터 끝점까지의 경로가 표시됩니다.
- 이 자습서에 사용된 완성된 코드는 GitHub의 route 자습서를 참조하세요.
- 이 샘플을 라이브로 보려면 Azure Maps 코드 샘플 사이트에서 대상으로 경로 지정을 참조하세요.
다음 단계
다음 자습서에서는 이동 모드 또는 화물 유형과 같은 제한을 적용하여 경로 쿼리를 만드는 방법을 보여 줍니다. 그런 다음, 여러 경로를 동일한 지도에 표시할 수 있습니다.