자습서: Azure Maps를 사용하여 다양한 이동 모드에 대한 경로 찾기 및 표시
이 자습서에서는 Azure Maps Route Service 및 지도 컨트롤을 사용하여 개인 차량과 USHazmatClass2 화물 유형의 상용 차량(트럭) 모두에 대한 경로 방향을 표시하는 방법을 시연합니다.
이 자습서에서는 다음을 하는 방법을 알아볼 수 있습니다.
- 웹 페이지에서 지도 컨트롤 만들기 및 표시
- 지도에서 실시간 교통 데이터 렌더링
- 지도에서 개인 및 상용 차량 경로 요청 및 표시
필수 조건
참고 항목
Azure Maps의 인증에 대한 자세한 내용은 Azure Maps의 인증 관리를 참조하세요.
지도 컨트롤 API를 사용하여 새 웹 페이지 만들기
다음 단계에서는 웹 페이지에서 지도 컨트롤을 만들고 표시하는 방법을 보여 줍니다.
로컬 컴퓨터에서 새 파일을 만들고 이름을 MapTruckRoute.html로 지정합니다.
다음 HTML을 파일에 추가합니다.
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>HTML에 대해 알아야 할 몇 가지 사항은 다음과 같습니다.
- HTML 헤더에는 Azure 지도 컨트롤 라이브러리에서 호스팅하는 CSS 및 JavaScript 리소스 파일이 포함됩니다.
- 페이지 본문의
onload이벤트는 페이지 본문 로드가 완료되면GetMap함수를 호출합니다. GetMap함수에는 Azure Maps API에 액세스하는 데 사용되는 인라인 JavaScript 코드가 포함되어 있습니다.
다음으로, 마지막 단계에서 추가된 코드 바로 아래에 다음 JavaScript 코드를
GetMap함수에 추가합니다. 이 코드는 지도 컨트롤을 만들고 사용자가 제공하는 Azure Maps 구독 키를 사용하여 초기화합니다.<Your Azure Maps Subscription Key>문자열을 맵 계정에서 복사한 Azure Maps 구독 키로 바꾸고 확인합니다.//Instantiate a map object var map = new atlas.Map("myMap", { // Replace <Your Azure Maps Subscription Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });JavaScript에 대해 알아야 할 몇 가지 사항은 다음과 같습니다.
파일을 저장하고 브라우저에서 엽니다. 브라우저는 Azure Maps 구독 키를 사용하여
atlas.Map을 호출하여 기본 맵을 표시합니다.
지도에서 실시간 교통 데이터 렌더링
GetMap함수에서 맵을 초기화한 후 다음 JavaScript 코드를 추가합니다. 이 코드는 지도 컨트롤의ready이벤트 처리기를 구현합니다.map.events.add("ready", function() { // Add Traffic Flow to the Map map.setTraffic({ flow: "relative" }); });JavaScript에 대해 알아야 할 몇 가지 사항은 다음과 같습니다.
- 이 코드는 지도 컨트롤의
ready이벤트 처리기를 구현합니다. 이 자습서의 나머지 코드는ready이벤트 처리기 안에 배치됩니다. - 맵
ready이벤트 처리기에서 맵에 대한 트래픽 흐름 설정은 자유 흐름에 대한 상대 속도인relative로 설정됩니다. - 자세한 교통 옵션은 TrafficOptions 인터페이스를 참조하세요.
- 이 코드는 지도 컨트롤의
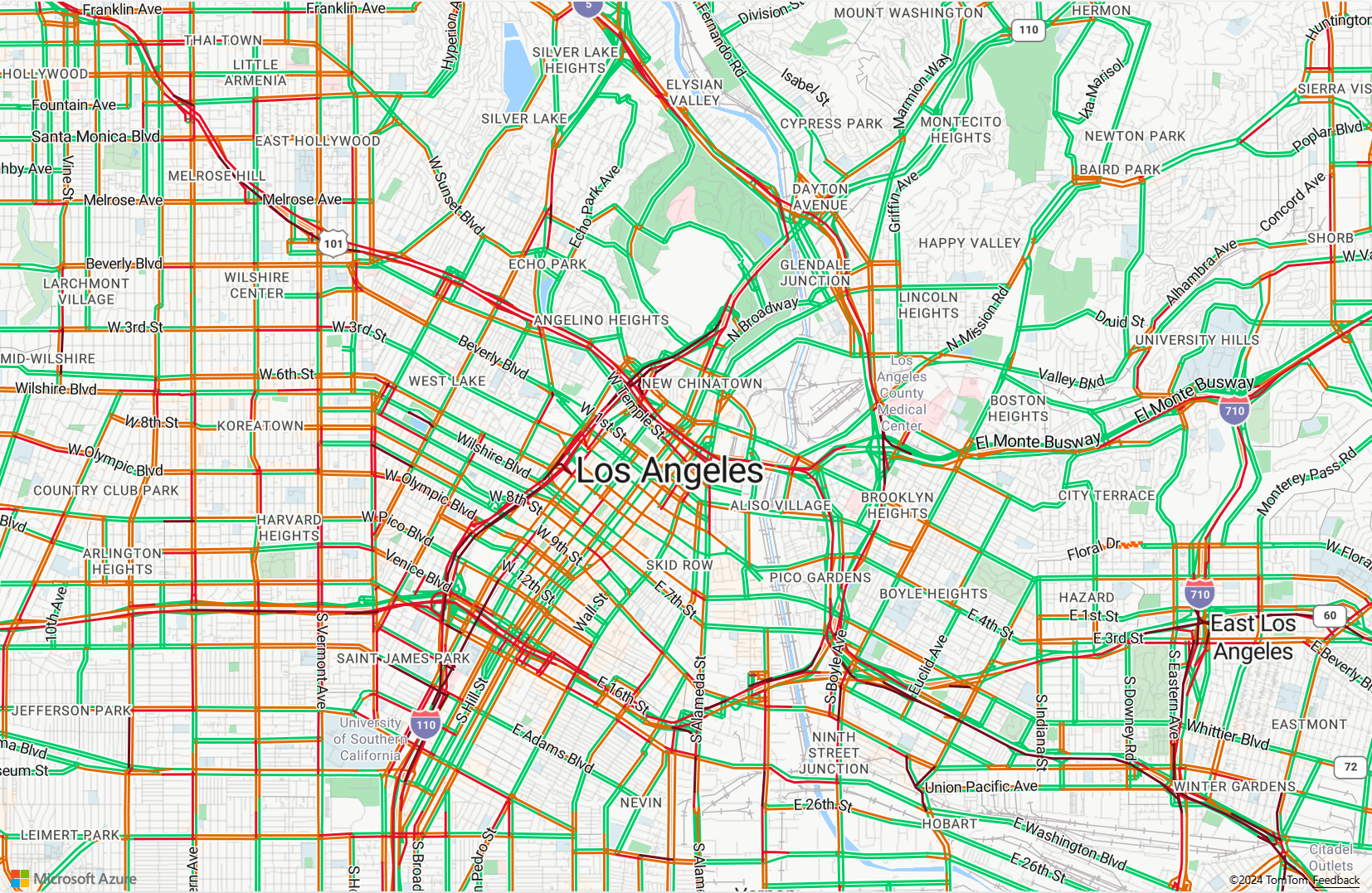
MapTruckRoute.html 파일을 저장하고, 브라우저에서 페이지를 새로 고칩니다. 로스앤젤레스와 같은 도시를 확대하면 거리가 현재 트래픽 흐름 데이터와 함께 표시됩니다.
경로 표시 렌더링 정의
이 자습서에서는 맵에서 두 개의 경로가 계산됩니다. 첫 번째 경로는 개인 차량(자동차)에 대해 계산됩니다. 두 번째 경로는 결과 간의 차이를 보여 주기 위해 상용 차량(트럭)에 대해 계산됩니다. 렌더링되면 지도에서 경로의 출발 지점 및 도착 지점에 대한 기호 아이콘과 각 라우팅 경로에 대한 서로 다른 색의 경로 선 기하 도형을 표시합니다. 선 계층을 추가하는 방법에 대한 자세한 내용은 지도에 선 계층 추가를 참조하세요. 기호 계층에 대한 자세한 내용은 지도에 기호 계층 추가를 참조하세요.
지도 컨트롤의
ready이벤트 처리기에서 다음 코드를 추가합니다.//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: ['get', 'strokeColor'], strokeWidth: ['get', 'strokeWidth'], lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. }));JavaScript에 대해 알아야 할 몇 가지 사항은 다음과 같습니다.
- 지도 컨트롤의
ready이벤트 처리기에서 처음부터 끝까지의 경로를 저장하기 위해 데이터 원본이 만들어집니다. - 식은 경로 선 기능의 속성에서 선 두께 및 색을 검색하는 데 사용됩니다.
- 경로 선이 도로 레이블을 포함하지 않도록 하기 위해 두 번째 매개 변수를
'labels'값으로 전달했습니다.
다음으로, 기호 계층이 생성되어 데이터 원본에 연결됩니다. 이 계층은 출발점과 도착점을 렌더링하는 방법을 지정합니다. 각 포인트 개체의 속성에서 아이콘 이미지와 텍스트 레이블 정보를 검색하기 위해 식이 추가되었습니다. 식에 대한 자세한 내용은 데이터 기반 스타일 식을 참조하세요.
- 지도 컨트롤의
다음으로, 출발 지점을 시애틀 소재의 Fabrikam이라는 가상 회사로 설정하고, 도착 지점을 Microsoft 본사로 설정합니다. 지도 컨트롤의
ready이벤트 처리기에서 다음 코드를 추가합니다.//Create the GeoJSON objects which represent the start and end point of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.356099, 47.580045]), { title: 'Fabrikam, Inc.', icon: 'pin-blue' }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.201164, 47.616940]), { title: 'Microsoft - Lincoln Square', icon: 'pin-round-blue' }); //Add the data to the data source. datasource.add([startPoint, endPoint]); //Fit the map window to the bounding box defined by the start and end positions. map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 100 });JavaScript 정보:
- 이 코드는 데이터 원본에 추가되는 출발점과 도착점을 나타낼 두 개의 GeoJSON 지점 개체를 만듭니다.
- 마지막 코드 블록은 출발점과 도착점의 위도 및 경도를 사용하여 카메라 보기를 설정합니다.
- 시작 지점과 끝 지점이 데이터 원본에 추가됩니다.
atlas.data.BoundingBox.fromData함수를 사용하여 시작 및 끝 지점의 경계 상자가 계산됩니다. 이 경계 상자는map.setCamera함수를 사용하여 전체 경로에 대해 맵 카메라 보기를 설정하는 데 사용됩니다.- 기호 아이콘의 픽셀 크기를 보정하기 위해 안쪽 여백이 추가됩니다.
- 자세한 내용은 Microsoft 기술 설명서의 setCamera 함수를 참조하세요.
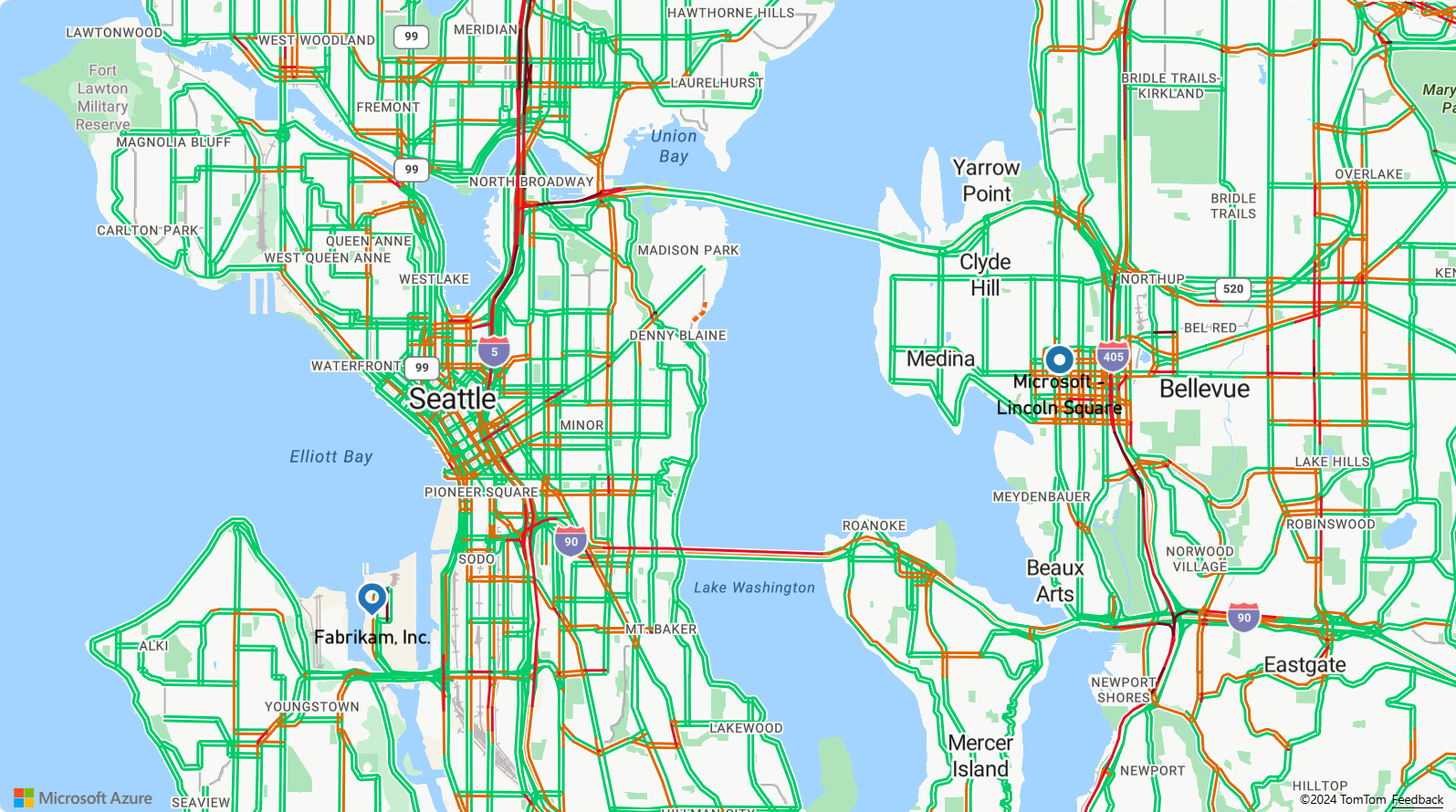
TruckRoute.html을 저장하고, 브라우저를 새로 고칩니다. 이제 지도 중심이 시애틀로 이동됩니다. 파란색 눈물방울 핀은 시작점을 표시합니다. 둥근 파란색 핀은 도착점을 표시합니다.
지도에서 개인 및 상용 차량 경로 요청 및 표시
이 섹션에서는 사용자의 운송 방식에 따라 Azure Maps Route Service를 사용하여 한 지점에서 다른 지점으로의 방향을 가져오는 방법을 보여 줍니다. 두 가지 전송 수단이 사용됩니다. 트럭과 자동차.
팁
Route Service는 거리, 교통 조건 및 사용되는 운송 모드를 기준으로 하여 최소 시간, 최단 거리, 최적 또는 모험 경로를 계획할 수 있는 API를 제공합니다. 이 서비스를 통해 사용자는 과거 교통 조건을 기준으로 하여 향후 경로를 계획할 수도 있습니다. 사용자는 지정된 시간 동안 경로 기간의 예측을 확인할 수 있습니다. 자세한 내용은 경로 방향 API 가져오기를 참조하세요.
컨트롤의
ready이벤트 처리기 내GetMap함수에서 다음 JavaScript 코드를 추가하여 시작점에서 엔드포인트까지 트럭 경로를 구성합니다. 이 경로는USHazmatClass2분류 화물을 운송하는 트럭에 대해 만들어지고 표시됩니다.//Start and end point input to the search route request var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; //Make a search route request for a truck vehicle type var truckRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&travelMode=truck&vehicleWidth=2&vehicleHeight=2&vehicleLength=5&vehicleLoadType=USHazmatClass2&query=${query}`; fetch(truckRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. We want this to render below the car route which will likely be added to the data source faster, so insert it at index 0. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#2272B9", strokeWidth: 9 }), 0 ); });위의 JavaScript 정보는 다음과 같습니다.
- 이 코드는 Azure Maps 경로 방향 API를 통해 Azure Maps Route Service를 쿼리합니다.
- 그런 다음 응답의 각 회전 좌표에서 경로 선이 만들어집니다.
- 그런 다음, 경로 선이 데이터 원본에 추가됩니다.
- 파란색의 스트로크 색
#2272B9와 9픽셀의 스트로크 너비의 두 가지 속성이 트럭 경로 선에 추가됩니다. - 경로 선에는 데이터 원본의 다른 줄 앞에 트럭 경로가 렌더링되도록 하기 위해 인덱스가 0으로 지정됩니다. 그 이유는 트럭 경로 계산이 자동차 경로 계산보다 느린 경우가 많기 때문입니다. 승용차 경로 다음에 트럭 경로 선이 데이터 원본에 추가되면 그 위에 렌더링됩니다.
팁
Azure Maps 경로 방향 API에 대해 가능한 모든 옵션과 값을 알아보려면 경로 방향 게시에 대한 URI 매개 변수를 참조하세요.
다음으로, 자동차 경로를 생성하는 다음 JavaScript 코드를 추가합니다.
var carRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; fetch(carRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. This will add the car route after the truck route. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#B76DAB", strokeWidth: 5 }) ); });JavaScript 정보:
- 이 코드는 Azure Maps 경로 방향 API 메서드를 통해 Azure Maps Route Service를 쿼리합니다.
- 그러면 각 회전의 좌표로부터 경로 선이 만들어져 데이터 원본에 추가됩니다.
- 자주색의 스트로크 색
#B76DAB와 5픽셀의 스트로크 너비의 두 가지 속성이 트럭 경로 선에 추가됩니다.
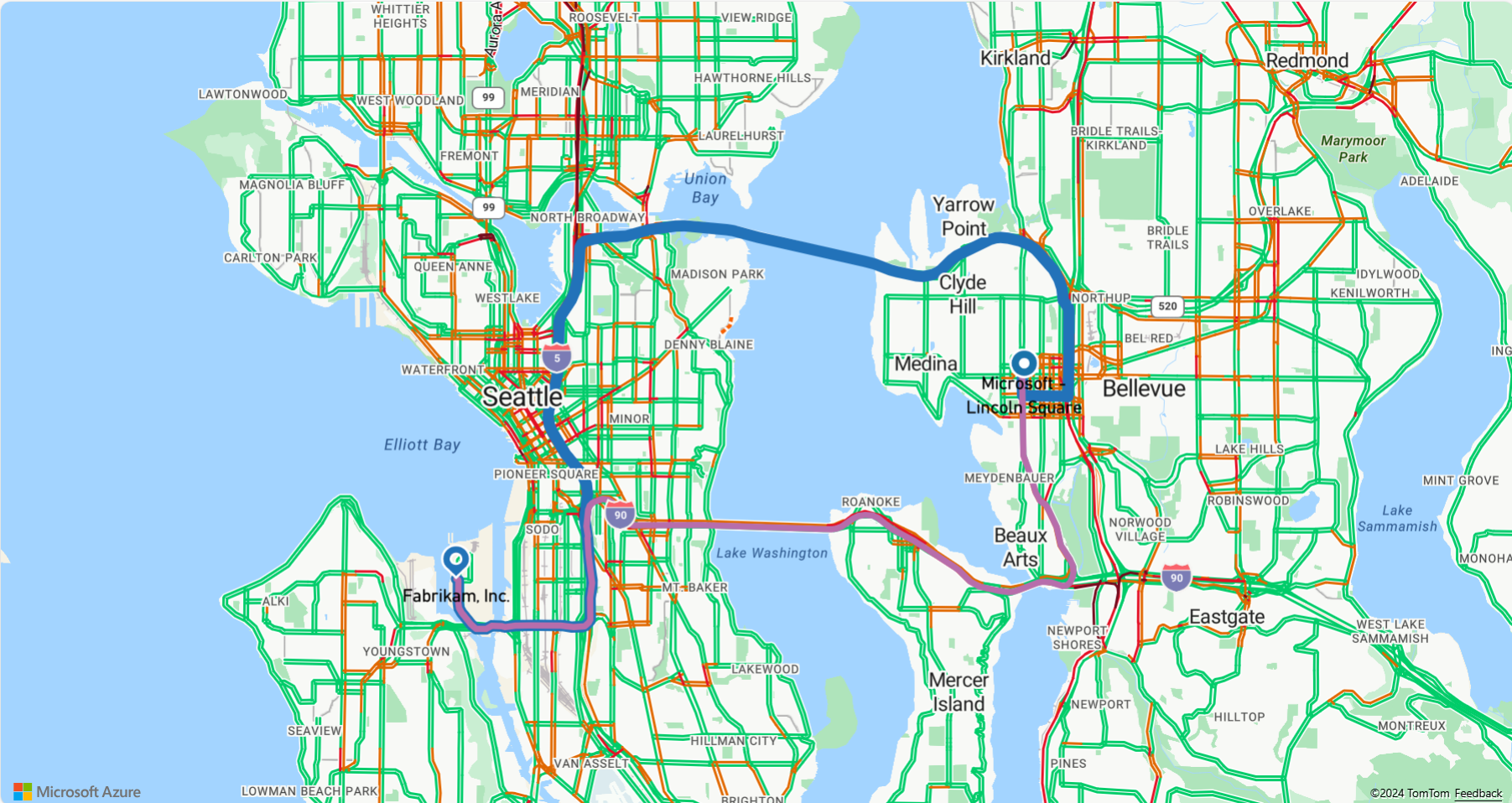
TruckRoute.html 파일을 저장하고, 웹 브라우저를 새로 고칩니다. 이제 지도에 트럭 경로와 자동차 경로가 표시됩니다.
- 트럭 경로는 두꺼운 파란색 선을 사용하여 표시되고 자동차 경로는 얇은 보라색 라인을 사용하여 표시됩니다.
- 자동차 경로는 I-90을 통해 워싱턴 호수를 가로질러 주거 지역 아래의 터널을 통과합니다. 터널은 주거 지역에 가깝기 때문에 위험한 폐기 화물은 제한됩니다.
USHazmatClass2화물 유형이 지정된 트럭 경로는 이 제한이 없는 다른 경로를 사용하도록 안내됩니다.
- 이 자습서에 사용된 완성된 코드는 GitHub의 트럭 경로 자습서를 참조하세요.
- 이 샘플을 라이브로 보려면 Azure Maps 코드 샘플 사이트에서 이동 모드별 여러 경로를 참조하세요.
- 데이터 기반 스타일 식을 사용할 수도 있습니다.
다음 단계
다음 자습서에서는 Azure Maps를 사용하여 간단한 저장소 로케이터를 만드는 과정을 보여 줍니다.