개발자 포털 개요
적용 대상: 개발자 | 기본 | 기본 v2 | 표준 | 표준 v2 | 프리미엄 | 프리미엄 v2
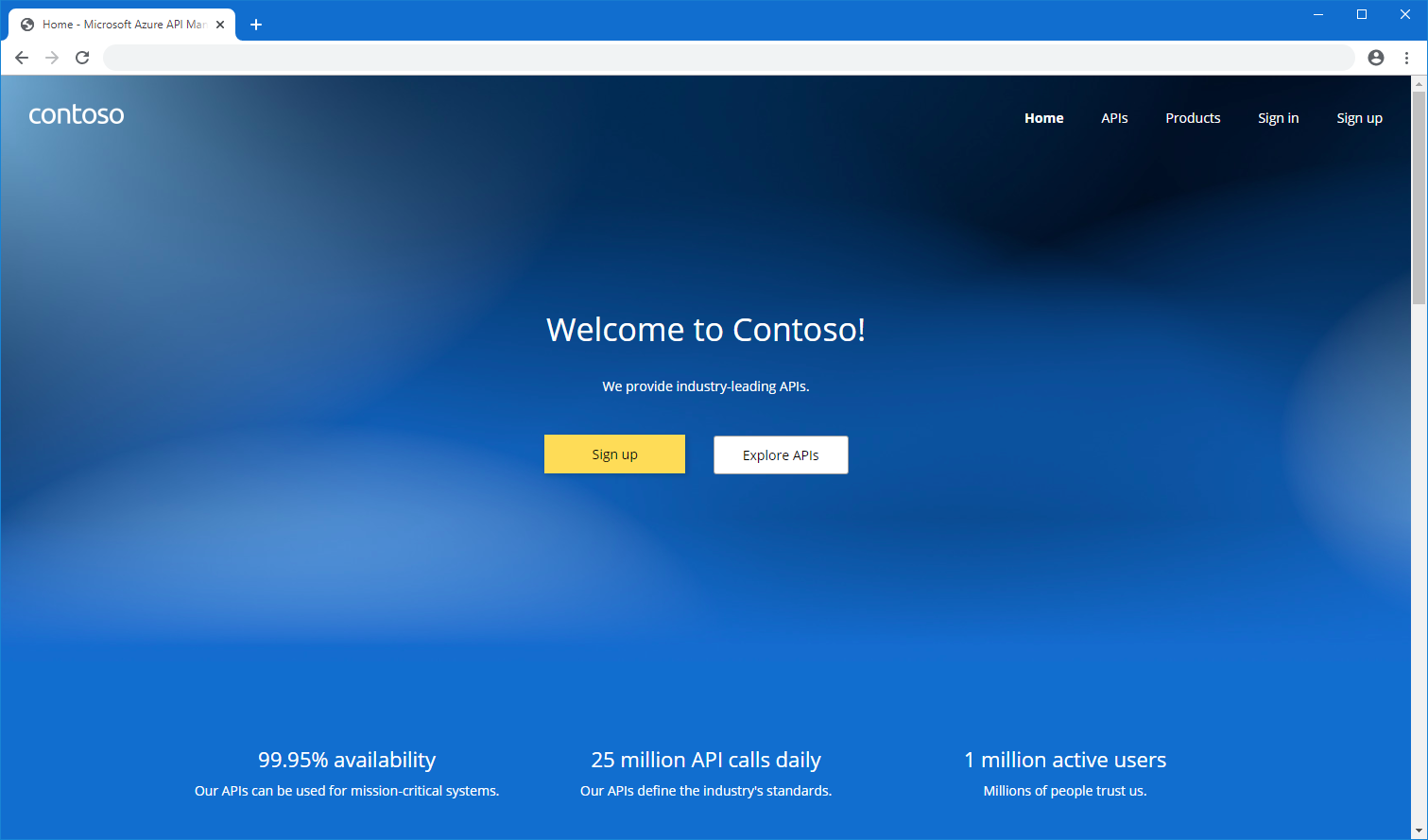
API Management 개발자 포털은 API 설명서가 포함된 자동 생성되고 완전히 사용자 지정 가능한 웹 사이트입니다. API 소비자는 API를 검색하고, API 사용 방법을 배우고 액세스를 요청하고 사용해 볼 수 있습니다.
이 문서에서는 개발자 포털의 기능, 포털이 제공하는 콘텐츠 형식, 특정 사용자 및 시나리오에 맞게 개발자 포털을 관리하고 확장하는 옵션을 소개합니다.
참고 항목
최근 포털 편집기 인터페이스를 개선하여 생산성을 높이고 즐겨 사용하는 기능 및 도구와의 상호 작용을 개선시켰습니다. 또한 방문자의 포털 환경을 향상시키기 위해 API 및 제품 세부 정보 위젯을 다시 설계했습니다.

개발자 포털 아키텍처 개념
포털 구성 요소는 논리적으로 코드와 콘텐츠라는 두 가지 범주로 나눌 수 있습니다.
코드
코드는 API Management 개발자 포털 GitHub 리포지토리에서 유지 관리되며 다음을 포함합니다.
- 위젯 - 시각적 요소를 나타내며 HTML, JavaScript, 스타일링 기능, 설정 및 콘텐츠 매핑을 결합합니다. 예로는 이미지, 텍스트 단락, 양식, API 목록 등이 있습니다.
- 스타일링 정의 - 위젯의 스타일을 지정할 수 있는 방법을 지정합니다.
- 엔진 - 포털 콘텐츠에서 정적 웹 페이지를 생성하고 JavaScript로 작성됩니다.
- 시각적 개체 편집기 - 브라우저 내 사용자 지정 및 제작 환경을 허용합니다.
콘텐츠
콘텐츠는 포털 콘텐츠와 API Management 데이터의 두 하위 범주로 나뉩니다.
포털 콘텐츠는 포털 웹 사이트에만 해당되며 다음을 포함합니다.
페이지 - 예: 방문 페이지, API 자습서, 블로그 게시물
미디어 - 이미지, 애니메이션 및 기타 파일 기반 콘텐츠
레이아웃 - URL과 일치하고 페이지 표시 방법을 정의하는 템플릿
스타일 - 글꼴, 색, 테두리와 같은 스타일 정의에 대한 값
설정 - 파비콘, 웹 사이트 메타데이터와 같은 구성
미디어를 제외한 포털 콘텐츠는 JSON 문서로 표시됩니다.
API Management 데이터에는 API Management 인스턴스에서 관리되는 API, 작업, 제품 및 구독과 같은 항목이 포함됩니다.
포털 사용자 지정 및 스타일 지정
기본적으로 개발자 포털은 게시된 API 및 제품으로 이미 채워져 있으며 필요에 맞게 사용자 지정할 수 있습니다. API 게시자는 개발자 포털의 관리 인터페이스를 사용하여 개발자 포털의 모양과 기능을 사용자 지정합니다.
포털에 처음으로 액세스하는 경우 포털에는 자리 표시자 페이지, 콘텐츠 및 탐색 메뉴가 포함되어 있습니다. 표시되는 자리 표시자 콘텐츠는 포털의 기능을 보여 주고 포털을 개인화하는 데 필요한 사용자 지정을 최소화하도록 설계되었습니다.
개발자 포털 사용자 지정 및 게시에 대한 단계별 안내는 자습서: 개발자 포털 액세스 및 사용자 지정을 참조하세요.
Important
- API 게시자 및 소비자가 개발자 포털에 액세스하려면 개발자 포털의 엔드포인트(기본값:
https://<apim-instance-name>.portal.azure-api.net)와 API Management 인스턴스의 관리 엔드포인트(기본값:https://<apim-instance-name>.management.azure-api.net) 모두에 대한 네트워크 연결이 필요합니다. - 개발자 포털을 게시하려면 미국 서부 지역의 API Management에서 관리하는 Blob Storage에 대한 추가 연결이 필요합니다.
- API Management 인스턴스가 VNet에 배포된 경우 개발자 포털 및 관리 엔드포인트의 호스트 이름이 올바르게 확인되고 개발자 포털에 필요한 종속성에 대한 연결을 사용하도록 설정하는지 확인합니다. 자세히 알아보기.
비주얼 편집기
개발자 포털의 관리 인터페이스는 게시자가 포털의 콘텐츠와 스타일을 사용자 지정할 수 있는 시각적 편집기를 제공합니다. 비주얼 편집기를 사용하면 페이지, 섹션, 위젯을 추가, 제거, 재정렬할 수 있습니다. 글꼴, 색, 간격 등 포털 요소의 스타일을 변경할 수도 있습니다.
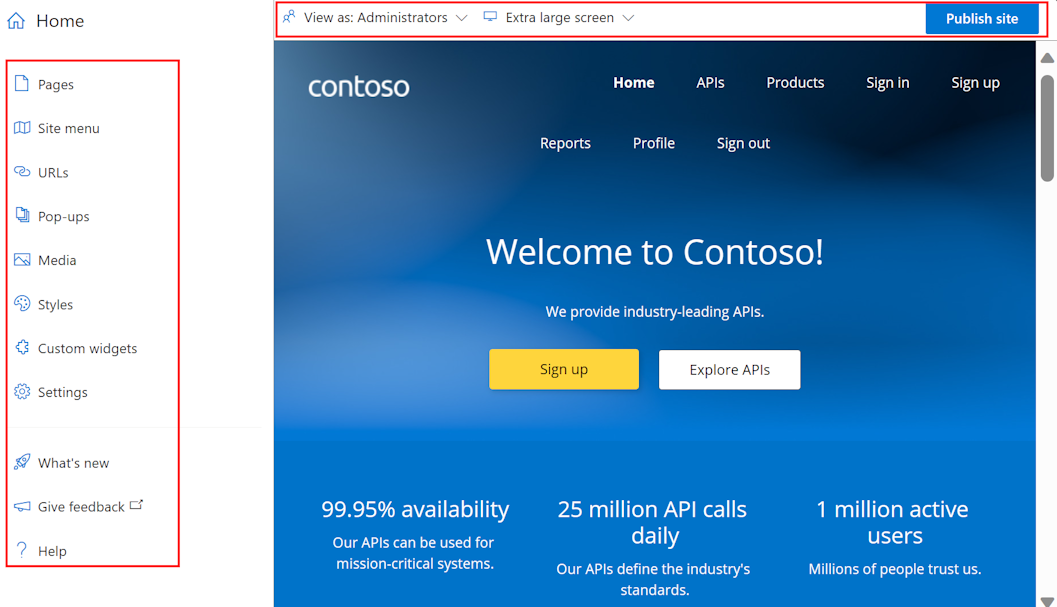
관리자는 시각적 편집기를 사용하여 포털의 콘텐츠를 사용자 지정할 수 있습니다.

왼쪽의 메뉴 옵션을 사용하여 페이지, 미디어, 레이아웃, 메뉴, 스타일 또는 웹 사이트 설정을 만들거나 수정합니다.
상단에서 표시 영역(다양한 크기의 화면용) 간에 전환하거나 다양한 그룹의 사용자에게 표시되는 포털 요소를 봅니다. 예를 들어, 특정 제품과 연결된 그룹이나 특정 API에 액세스할 수 있는 사용자에게만 특정 페이지를 표시할 수 있습니다.
또한 변경 내용을 저장하거나 실행 취소하거나 웹 사이트를 게시할 수 있습니다.
팁
포털을 더욱 유연하게 사용자 지정하려면 오픈 소스 Wordpress용 개발자 포털 플러그 인을 사용할 수 있습니다. WordPress의 사이트 기능을 활용하여 콘텐츠 지역화, 메뉴 사용자 지정, 사용자 지정 스타일시트 적용 등을 수행합니다.
콘텐츠를 편집하고 서식을 지정하려면 기존 텍스트 및 제목 요소를 선택합니다.
빈 영역 위로 마우스를 가져간 다음 더하기 기호가 있는 파란색 아이콘을 클릭하여 페이지에 섹션을 추가합니다. 여러 섹션 레이아웃 중에서 선택합니다.

빈 영역을 마우스로 가리켜 위젯(예: 텍스트, 이미지, 사용자 지정 위젯 또는 API 목록)을 추가한 다음, 더하기 기호가 있는 회색 아이콘을 클릭합니다.

끌어서 놓기로 페이지의 항목을 재정렬합니다.
팁
개발자 포털을 사용자 지정하는 또 다른 옵션은 오픈 소스 Wordpress용 개발자 포털 플러그 인을 사용하는 것입니다. WordPress의 사이트 기능을 활용하여 개발자 포털에서 콘텐츠를 지역화하고, 메뉴를 사용자 지정하고, 사용자 지정 스타일시트를 적용하는 등의 작업을 수행합니다.
레이아웃 및 페이지
레이아웃은 페이지가 표시되는 방식을 정의합니다. 예를 들어 기본 콘텐츠에는 두 가지 레이아웃이 있습니다. 하나는 홈 페이지에 적용되고, 다른 하나는 그 외의 모든 페이지에 적용됩니다. 이러한 레이아웃을 수정하고 필요에 맞게 더 많은 레이아웃을 추가할 수 있습니다.
레이아웃은 URL 템플릿을 페이지 URL과 매칭하여 페이지에 적용됩니다. 예를 들어, URL 템플릿이 /wiki/*인 레이아웃은 URL(/wiki/getting-started, /wiki/styles 등)에 /wiki/ 세그먼트가 있는 모든 페이지에 적용됩니다.
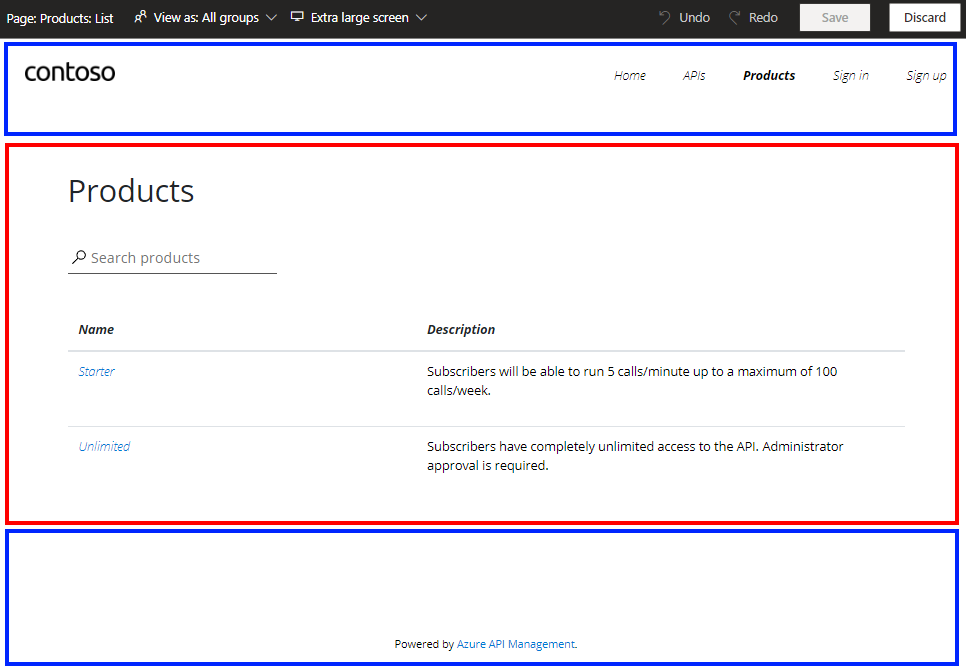
다음 이미지에서 레이아웃에 속하는 콘텐츠는 파란색 윤곽선으로 표시되고, 페이지별 콘텐츠는 빨간색 윤곽선으로 표시됩니다.

개발자 포털의 사전 프로비전된 콘텐츠는 일반적으로 사용되는 기능이 포함된 페이지를 보여 줍니다. 필요에 따라 이러한 페이지의 콘텐츠를 수정하거나 새 콘텐츠를 추가할 수 있습니다.
참고 항목
통합을 고려해야 하기 때문에 /404, /500, /captcha, /change-password, /config.json, /confirm/invitation, /confirm-v2/identities/basic/signup, /confirm-v2/password, /internal-status-0123456789abcdef, /publish, /signin, /signin-sso, /signup 페이지를 제거하거나 다른 URL로 이동할 수 없습니다.
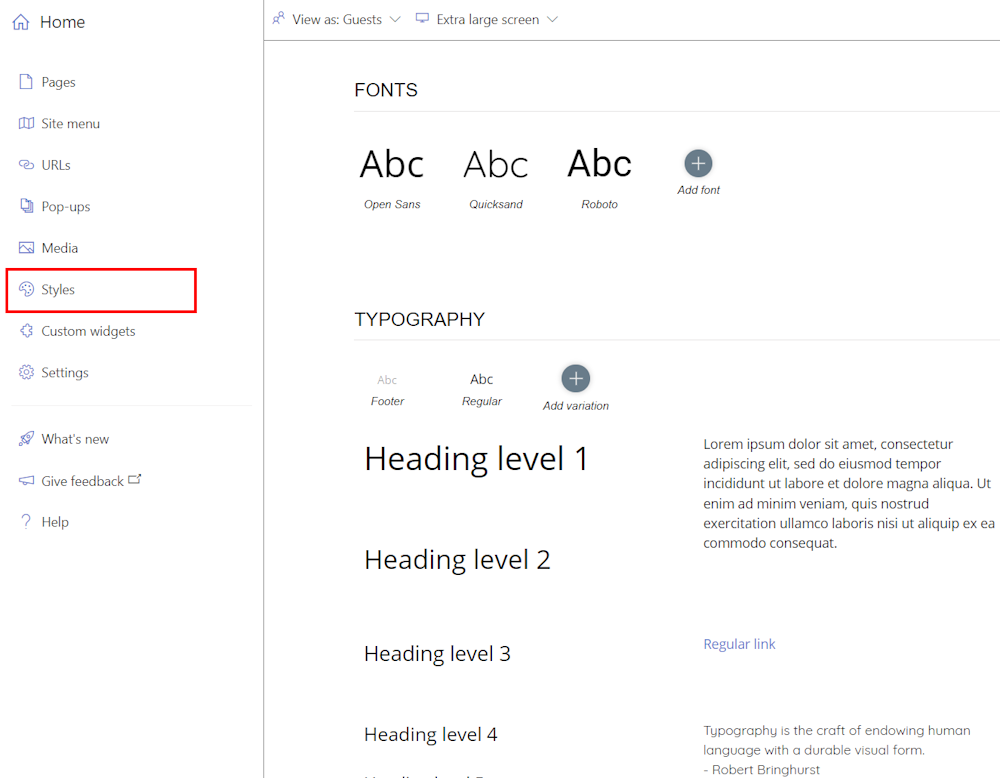
스타일

스타일 패널은 디자이너를 염두에 두고 만들어졌습니다. 스타일을 사용하면 제목과 메뉴에 사용되는 글꼴, 단추 색 등 포털의 모든 시각적 개체를 관리하고 사용자 지정할 수 있습니다. 스타일 지정은 계층적입니다. 많은 요소가 다른 요소의 속성을 상속합니다. 예를 들어 단추 요소는 텍스트와 배경에 색을 사용합니다. 단추의 색을 변경하려면 원래 색 변형을 변경해야 합니다.
변형을 편집하려면 변형을 선택하고 그 위에 나타나는 옵션에서 스타일 편집을 선택합니다. 팝업 창에서 변경을 수행한 후 창을 닫습니다.
포털 기능 확장
경우에 따라 관리 개발자 포털에서 제공되는 사용자 지정 및 스타일 지정 옵션 이상의 기능이 필요할 수 있습니다. 기본적으로 지원되지 않는 사용자 지정 논리를 구현해야 하는 경우 몇 가지 옵션이 있습니다.
- 소규모 사용자 지정을 위해 설계된 개발자 포털 위젯을 통해 직접 사용자 지정 HTML을 추가합니다. 예를 들어 양식에 HTML을 추가하거나 동영상 플레이어를 포함시킬 수 있습니다. 사용자 지정 코드는 인라인 프레임(IFrame)에서 렌더링됩니다.
- 사용자 정의 위젯을 만들고 업로드하여 더 복잡한 사용자 정의 포털 기능을 개발하고 추가합니다.
- 개발자 포털 코드베이스의 핵심을 수정해야 하는 경우에만 포털을 자체 호스팅합니다. 이 옵션을 사용하려면 고급 구성이 필요합니다. Azure 지원의 지원은 자체 호스팅 포털의 기본 설정으로만 제한됩니다.
참고 항목
API Management 개발자 포털 코드베이스는 GitHub에서 유지 관리되므로 언제든지 문제를 열고 API Management 팀이 새 기능을 병합하도록 끌어오기 요청을 수행할 수 있습니다.
포털 콘텐츠에 대한 액세스 제어
개발자 포털은 API Management 인스턴스와 동기화하여 API, 작업, 제품, 구독 및 사용자 프로필과 같은 콘텐츠를 표시합니다. API와 제품이 개발자 포털에 표시되려면 게시됨 상태여야 합니다.
콘텐츠 표시 여부 및 액세스
API Management에서 사용자 그룹은 개발자에 대한 제품 및 관련 API의 표시 여부를 관리하는 데 사용됩니다. 기본 제공 그룹을 사용하는 것 외에도 필요에 맞게 사용자 지정 그룹을 만들 수 있습니다. 제품이 먼저 그룹에 표시된 다음, 이러한 그룹의 개발자가 그룹과 연결된 제품을 보고 구독할 수 있습니다.
또한 ID에 따라 다른 포털 콘텐츠(예: 페이지 및 섹션)가 다른 사용자에게 표시되는 방식을 제어할 수도 있습니다. 예를 들어 특정 제품 또는 API에 액세스할 수 있는 사용자에게만 특정 페이지를 표시할 수 있습니다. 또는 특정 사용자 그룹에 대해서만 페이지의 섹션을 표시합니다. 개발자 포털에는 이러한 요구 사항에 대한 기본 제공 컨트롤이 있습니다.
참고 항목
가시성 및 액세스 제어는 관리되는 개발자 포털에서만 지원됩니다. 자체 호스팅 포털에서는 지원되지 않습니다.
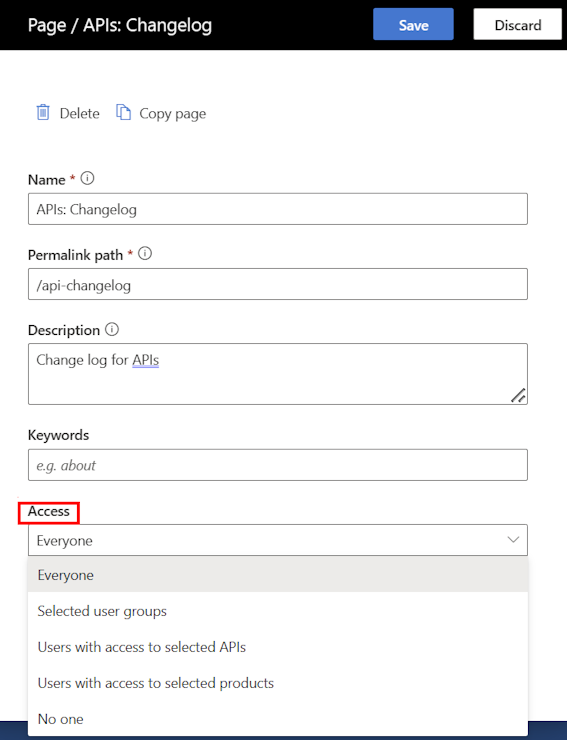
페이지를 추가하거나 기존 페이지의 설정을 편집할 때 액세스에서 선택하여 페이지를 볼 수 있는 사용자 또는 그룹을 제어합니다.

팁
기존 페이지의 설정을 편집하려면 페이지 탭에서 페이지 이름 옆에 있는 기어 아이콘을 선택합니다.
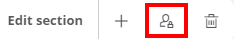
편집할 페이지 섹션, 메뉴, 단추 등 페이지 콘텐츠를 선택할 때 액세스 변경 아이콘을 선택하면 페이지의 요소를 볼 수 있는 사용자 또는 그룹을 제어할 수 있습니다.

OAuth 권한 부여를 위한 섹션, 메뉴, 단추 및 로그인과 같은 페이지 콘텐츠의 가시성을 변경할 수 있습니다.
페이지의 이미지와 같은 미디어 파일은 포함된 요소의 표시 유형을 상속합니다.
사용자가 가시성 및 액세스 제어가 적용된 개발자 포털을 방문하는 경우:
개발자 포털은 사용자가 액세스할 수 없는 페이지를 가리키는 단추 또는 탐색 항목을 자동으로 숨깁니다.
사용자가 액세스 권한이 없는 페이지에 액세스하려고 시도하면 404 찾을 수 없음 오류가 발생합니다.
팁
관리 인터페이스를 사용하면 상단 메뉴에서 다음으로 보기를 선택하여 기본 제공 그룹이나 사용자 지정 그룹과 연결된 사용자로서 페이지를 미리 볼 수 있습니다.
콘텐츠 보안 정책
콘텐츠 보안 정책을 사용하도록 설정하여 개발자 포털에 보안 계층을 추가하고 교차 사이트 스크립팅 및 데이터 주입을 포함한 특정 형식의 공격을 완화하는 데 도움을 줄 수 있습니다. 콘텐츠 보안 정책을 사용하면 브라우저의 개발자 포털은 회사 웹 사이트나 기타 신뢰할 수 있는 도메인 등 사용자가 지정한 신뢰할 수 있는 위치에서만 리소스를 로드합니다.
콘텐츠 보안 정책을 사용하도록 설정하려면:
- Azure Portal에서 API Management 인스턴스로 이동합니다.
- 왼쪽 메뉴의 개발자 포털에서 포털 설정을 선택합니다.
- 콘텐츠 보안 정책 탭에서 사용을 선택합니다.
- 허용된 원본에서 개발자 포털이 리소스를 로드할 수 있는 신뢰할 수 있는 위치를 지정하는 호스트 이름을 하나 이상 추가합니다. 도메인의 모든 하위 도메인을 허용하도록 와일드카드 문자를 지정할 수도 있습니다. 예를 들어,
*.contoso.com은contoso.com의 모든 하위 도메인을 허용합니다. - 저장을 선택합니다.
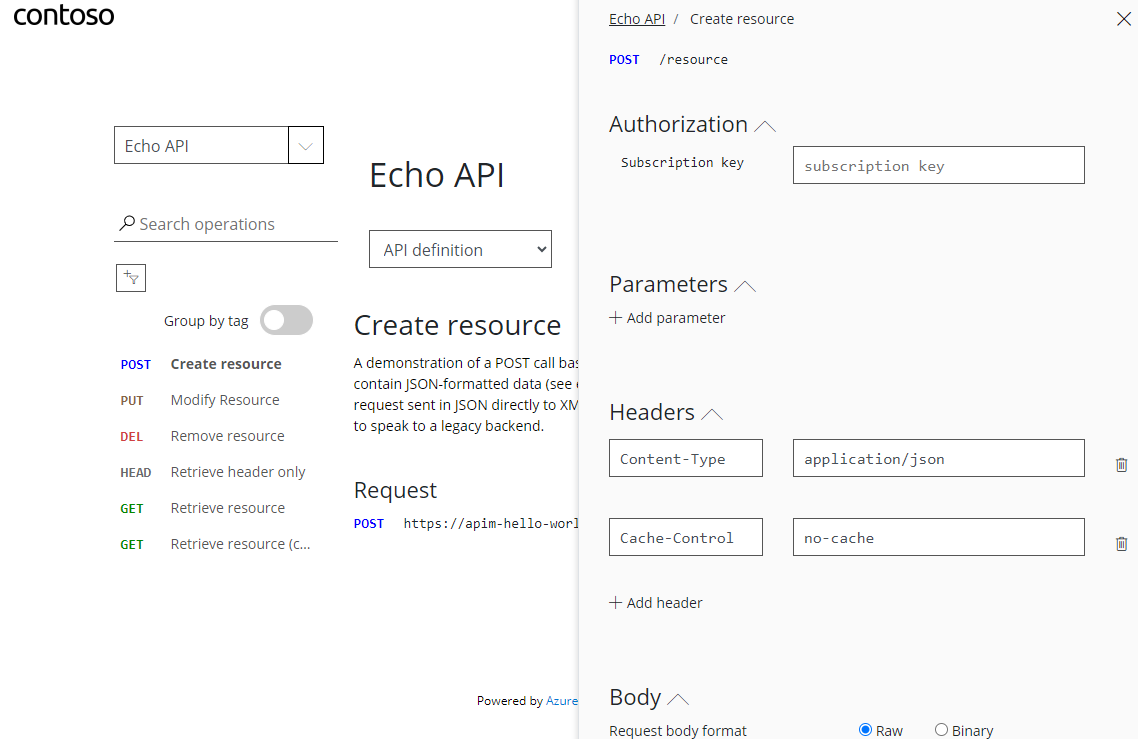
대화형 테스트 콘솔
개발자 포털은 포털 방문자가 대화형 콘솔을 통해 직접 API를 테스트할 수 있도록 API 참조 페이지에 "사용해 보기" 기능을 제공합니다.

테스트 콘솔은 다양한 권한 부여 모델을 사용하는 API(예: 권한 부여가 필요하지 않거나 구독 키 또는 OAuth 2.0 권한 부여가 필요한 API)를 지원합니다. 후자의 경우 테스트 콘솔 사용자를 대신하여 유효한 OAuth 토큰을 생성하도록 테스트 콘솔을 구성할 수 있습니다. 자세한 내용은 OAuth 2.0 사용자 권한 부여를 구성하여 개발자 포털의 테스트 콘솔을 권한 부여하는 방법을 참조하세요.
Important
포털 방문자가 기본 제공된 대화형 콘솔을 통해 API를 테스트할 수 있도록 하려면 API에서 CORS(원본 간 리소스 공유) 정책을 사용하도록 설정합니다. 자세한 내용은 API Management 개발자 포털에서 대화형 콘솔에 대해 CORS 사용을 참조하세요.
사용자 등록 및 로그인 관리
기본적으로 개발자 포털은 익명 액세스를 사용하도록 설정합니다. 이는 테스트 콘솔 사용과 같은 특정 콘텐츠 및 기능에 대한 액세스가 제한될 수 있지만 누구나 로그인하지 않고도 포털과 해당 콘텐츠를 볼 수 있음을 의미합니다. 개발자 포털 웹 사이트 설정을 사용하도록 설정하여 사용자가 포털에 액세스하려면 로그인하도록 요구할 수 있습니다.
포털은 사용자 등록 및 로그인을 위한 여러 옵션을 지원합니다.
개발자가 API Management 사용자 계정에 대한 자격 증명으로 로그인하기 위한 기본 인증입니다. 개발자는 포털을 통해 직접 계정에 등록하거나 개발자를 위한 계정을 만들 수 있습니다.
시나리오에 따라 사용자에게 Microsoft Entra ID 또는 Azure AD B2C 계정으로 등록하거나 로그인하도록 요구하여 포털에 대한 액세스를 제한합니다.
이미 기존 웹 사이트를 통해 개발자 등록 및 로그인을 관리하고 있다면 개발자 포털에 기본 제공된 인증을 사용하는 대신 인증을 위임합니다.
사용자 등록 및 개발자 포털 로그인 보안 옵션에 대해 자세히 알아봅니다.
사용자에 대한 보고서
개발자 포털은 인증된 사용자가 특정 제품 및 구독의 집계된 사용을 포함하여 개별 API 사용량, 데이터 전송 및 응답 시간을 볼 수 있는 보고서를 생성합니다. 사용자는 인증된 사용자의 기본 탐색 메뉴에서 보고서를 선택하여 보고서를 볼 수 있습니다. 사용자는 최근 90일까지 시간 간격을 기준으로 보고서를 필터링할 수 있습니다.
참고 항목
개발자 포털의 보고서에는 인증된 사용자에 대한 데이터만 표시됩니다. API 게시자와 관리자는 예를 들어, 포털에서 Azure Application Insights와 같은 모니터링 기능을 설정하여 API Management 인스턴스의 모든 사용자에 대한 사용 현황 데이터에 액세스할 수 있습니다.
웹 사이트 콘텐츠 저장 및 게시
개발자 포털 콘텐츠 또는 구성을 업데이트한 후 포털 방문자가 사용할 수 있도록 변경 콘텐츠를 저장하고 게시해야 합니다. 개발자 포털은 사용자가 게시한 콘텐츠의 기록을 유지하며 필요한 경우 이전 포털 수정 버전으로 되돌릴 수 있습니다.
변경 내용 저장

포털에서 변경 작업을 수행할 때마다 위쪽의 메뉴에서 저장 단추를 선택하거나 [Ctrl]+[S]를 눌러 수동으로 저장해야 합니다. 필요한 경우 마지막으로 저장된 변경 내용을 실행 취소할 수 있습니다. 저장된 변경 내용은 사용자 자신에게만 표시되며 게시할 때까지는 포털 방문자에게 표시되지 않습니다.
참고 항목
관리 개발자 포털은 소프트웨어 업데이트를 자동으로 수신하고 적용합니다. 저장했지만 개발자 포털에 게시하지 않은 변경 내용은 업데이트 중에 해당 상태로 유지됩니다.
포털 게시
포털과 포털의 최신 변경 내용을 방문자에게 제공하려면 포털을 게시해야 합니다. 포털의 관리 인터페이스 내에서 또는 Azure Portal에서 포털을 게시합니다.
Important
포털의 콘텐츠나 스타일에 대한 변경 콘텐츠를 공개하려면 언제든지 포털을 게시해야 합니다. 개발자 포털에 영향을 미치는 API Management 서비스 구성 변경 후에도 포털을 다시 게시해야 합니다. 예를 들어 사용자 지정 도메인을 할당하거나, ID 공급자를 업데이트하거나, 위임을 설정하거나, 로그인 및 제품 사용 약관을 지정한 후에는 포털을 다시 게시해야 합니다.
관리 인터페이스에서 게시
저장 단추를 선택하여 변경 내용을 저장했는지 확인합니다.
상단 메뉴에서 사이트 게시를 선택합니다. 이 작업은 몇 분 정도 걸릴 수 있습니다.

Azure Portal에서 게시
Azure Portal에서 API Management 인스턴스로 이동합니다.
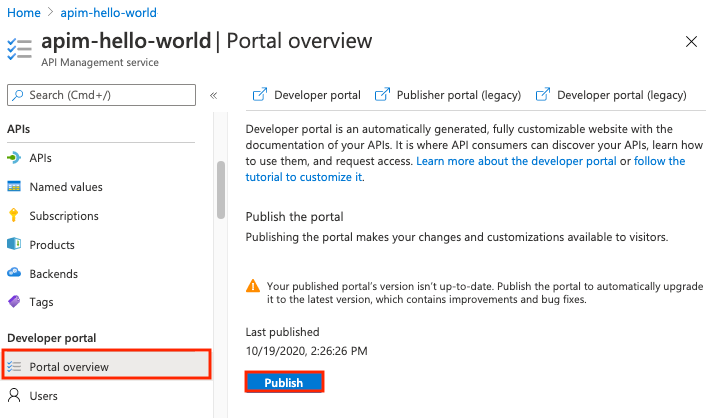
왼쪽 메뉴의 개발자 포털에서 포털 개요를 선택합니다.
포털 개요 창에서 게시를 선택합니다.

이전 포털 수정 버전 복원
개발자 포털을 게시할 때마다 해당 포털 수정 버전이 저장됩니다. 언제든지 이전 포털 수정 버전을 다시 게시할 수 있습니다. 예를 들어, 포털을 마지막으로 게시했을 때 도입한 변경 내용을 롤백할 수 있습니다.
참고 항목
수정 버전을 복원하면 개발자 포털 소프트웨어 업데이트가 자동으로 적용됩니다. 저장되었지만 관리 인터페이스에 게시되지 않은 변경 내용은 수정 버전을 게시할 때 해당 상태로 유지됩니다.
이전 포털 수정 버전을 복원하려면 다음 안내를 따릅니다.
- Azure Portal에서 API Management 인스턴스로 이동합니다.
- 왼쪽 메뉴의 개발자 포털에서 포털 개요를 선택합니다.
- 수정 버전 탭에서 복원하려는 수정 버전에 대한 바로 가기 메뉴(...)를 선택한 다음 현재로 설정하고 게시를 선택합니다.
포털 초기화
개발자 포털에 대한 모든 변경 내용을 취소하려면 웹 사이트를 시작 상태로 다시 설정하면 됩니다. 포털을 다시 설정하면 개발자 포털 페이지, 레이아웃, 사용자 지정 및 업로드된 미디어에 대한 모든 변경 내용이 삭제됩니다.
참고 항목
개발자 포털을 다시 설정해도 개발자 포털의 게시된 버전은 삭제되지 않습니다.
개발자 포털을 다시 설정하려면 다음 안내를 따릅니다.
- 관리 인터페이스의 비주얼 편집기 왼쪽 메뉴에서 설정을 선택합니다.
- 고급 탭에서 예, 웹 사이트를 기본 상태로 다시 설정을 선택합니다.
- 저장을 선택합니다.
관련 콘텐츠
다음 문서를 통해 개발자 포털에 대해 자세히 알아봅니다.
다른 리소스 찾아보기: