자습서: 개발자 포털 액세스 및 사용자 지정
적용 대상: 개발자 | 기본 | 기본 v2 | 표준 | 표준 v2 | 프리미엄 | 프리미엄 v2
개발자 포털은 API 설명서를 사용하여 원하는 대로 사용자 지정 가능한 자동 생성 웹 사이트입니다. API 소비자는 API를 검색하고, API 사용 방법을 배우고, 액세스를 요청할 수 있습니다.
이 자습서에서는 다음을 하는 방법을 알아볼 수 있습니다.
- 관리형 버전 개발자 포털에 액세스
- 관리 인터페이스 탐색
- 콘텐츠 사용자 지정
- 변경 내용 게시
- 게시된 포털 보기
개발자 포털 기능 및 옵션에 대한 자세한 내용은 Azure API Management 개발자 포털 개요를 참조하세요.

필수 조건
- 다음 빠른 시작 Azure API Management 인스턴스 만들기를 완료합니다.
- API를 가져오고 게시합니다.
관리자 권한으로 포털에 액세스
이러한 단계에 따라 개발자 포털의 관리형 버전에 액세스합니다.
Azure Portal에서 API Management 인스턴스로 이동합니다.
v2 서비스 계층에서 인스턴스를 만든 경우 먼저 개발자 포털을 사용하도록 설정합니다.
- 왼쪽 메뉴의 개발자 포털에서 포털 설정을 선택합니다.
- 포털 설정 창에서 사용을 선택합니다. 저장을 선택합니다.
개발자 포털을 사용하도록 설정하는 데 몇 분 정도 걸릴 수 있습니다.
왼쪽 메뉴의 개발자 포털에서 포털 개요를 선택합니다. 그런 다음, 위쪽 탐색 모음에서 개발자 포털 단추를 선택합니다. 관리형 버전 포털이 포함된 새 브라우저 탭이 열립니다.
포털의 관리 인터페이스 이해
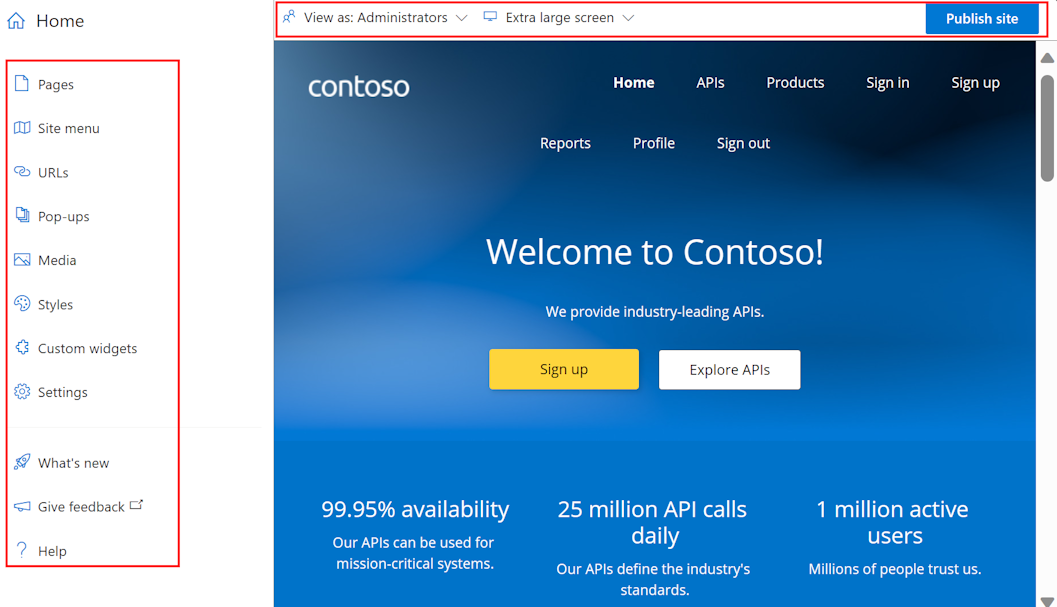
관리자는 시각적 편집기를 사용하여 포털의 콘텐츠를 사용자 지정할 수 있습니다.

왼쪽의 메뉴 옵션을 사용하여 페이지, 미디어, 레이아웃, 메뉴, 스타일 또는 웹 사이트 설정을 만들거나 수정합니다.
상단에서 표시 영역(다양한 크기의 화면용) 간에 전환하거나 다양한 그룹의 사용자에게 표시되는 포털 요소를 봅니다. 예를 들어, 특정 제품과 연결된 그룹이나 특정 API에 액세스할 수 있는 사용자에게만 특정 페이지를 표시할 수 있습니다.
또한 변경 내용을 저장하거나 실행 취소하거나 웹 사이트를 게시할 수 있습니다.
팁
포털을 더욱 유연하게 사용자 지정하려면 오픈 소스 Wordpress용 개발자 포털 플러그 인을 사용할 수 있습니다. WordPress의 사이트 기능을 활용하여 콘텐츠 지역화, 메뉴 사용자 지정, 사용자 지정 스타일시트 적용 등을 수행합니다.
미디어 라이브러리에 이미지 추가
개발자 포털에서 사용자 고유의 이미지 및 기타 미디어 콘텐츠를 사용하여 조직의 브랜딩을 반영하려고 합니다. 사용하려는 이미지가 포털의 미디어 라이브러리에 아직 없는 경우 개발자 포털에 추가합니다.
- 시각적 개체 편집기의 왼쪽 메뉴에서 미디어를 선택합니다.
- 다음 중 하나를 수행합니다.
- 파일 업로드를 선택하고 컴퓨터에서 로컬 이미지 파일을 선택합니다.
- 링크 파일을 선택합니다. 이미지 파일 및 기타 세부 정보에 대한 참조 URL을 입력합니다. 다운로드를 선택합니다.
- 닫기를 선택하여 미디어 라이브러리를 종료합니다.
팁
시각적 개체 편집기 창에서 이미지를 직접 끌어서 놓아 미디어 라이브러리에 이미지를 추가할 수도 있습니다.
홈페이지의 기본 로고 바꾸기
자리 표시자 로고는 탐색 모음의 왼쪽 위 모서리에 제공됩니다. 조직의 브랜딩과 일치하도록 고유한 로고로 바꿀 수 있습니다.
- 개발자 포털에서 탐색 모음의 왼쪽 상단에 있는 기본 Contoso 로고를 선택합니다.
- 편집을 선택합니다.
- 그림 팝업의 기본아래에서 원본을 선택합니다.
-
미디어 팝업에서 다음 중 하나를 선택합니다.
- 미디어 라이브러리에 이미 업로드된 이미지
- 미디어 라이브러리에 새 이미지 파일 업로드하려면 파일 업로드
- 로고를 사용하지 않으려면 없음
- 로고는 실시간으로 업데이트됩니다.
- 팝업 창 외부를 선택하여 미디어 라이브러리를 종료합니다.
- 위쪽 표시줄에서 저장을 선택합니다.
홈페이지의 콘텐츠 편집
기본 홈 페이지 및 기타 페이지에 자리 표시자 텍스트 및 기타 이미지가 제공됩니다. 이 콘텐츠가 들어 있는 전체 섹션을 제거할 수도 있고, 구조를 유지하면서 요소를 하나씩 조정할 수도 있습니다. 생성된 텍스트와 이미지를 개발자의 텍스트와 이미지로 바꾸고 링크가 원하는 위치를 가리키는지 확인합니다.
생성된 페이지의 구조와 콘텐츠를 여러 가지 방법으로 편집합니다. 예시:
콘텐츠를 편집하고 서식을 지정하려면 기존 텍스트 및 제목 요소를 선택합니다.
빈 영역 위로 마우스를 가져간 다음 더하기 기호가 있는 파란색 아이콘을 클릭하여 페이지에 섹션을 추가합니다. 여러 섹션 레이아웃 중에서 선택합니다.

빈 영역을 마우스로 가리켜 위젯(예: 텍스트, 이미지, 사용자 지정 위젯 또는 API 목록)을 추가한 다음, 더하기 기호가 있는 회색 아이콘을 클릭합니다.

끌어서 놓기로 페이지의 항목을 재정렬합니다.
사이트의 기본 색 편집
개발자 포털에서 색, 그라데이션, 입력 체계, 단추, 기타 사용자 인터페이스 요소를 변경하려면 사이트 스타일을 편집합니다. 예를 들어, 탐색 모음, 단추, 기타 요소에 사용되는 기본 색을 조직의 브랜딩과 일치하도록 변경합니다.
- 개발자 포털의 시각적 개체 편집기 왼쪽 메뉴에서 스타일을 선택합니다.
- 색상 섹션에서 수정할 색상 스타일 항목을 선택합니다. 예를 들어, 기본을 선택합니다.
- 색 편집을 선택합니다.
- 색상 선택기에서 색상을 선택하거나 16진수 색상 코드를 입력합니다.
- 위쪽 표시줄에서 저장을 선택합니다.
업데이트된 색은 실시간으로 사이트에 적용됩니다.
팁
원하는 경우 스타일 페이지에서 + 색 추가를 선택하여 다른 색 항목을 추가하고 이름을 지정합니다.
홈페이지의 배경 이미지 변경
포털 홈페이지의 배경을 조직의 브랜딩과 일치하는 이미지 또는 색으로 변경할 수 있습니다. 미디어 라이브러리에 다른 이미지를 아직 업로드하지 않은 경우 배경 이미지를 변경하거나 변경할 때 업로드할 수 있습니다.
개발자 포털의 홈페이지에서 오른쪽 위 모서리를 클릭하면 위쪽 섹션이 모서리에 강조 표시되고 팝업 메뉴가 나타납니다.
팝업 메뉴에서 편집 문서 오른쪽에 있는 위쪽 화살표(부모로 전환)를 선택합니다.
섹션 편집을 선택합니다.
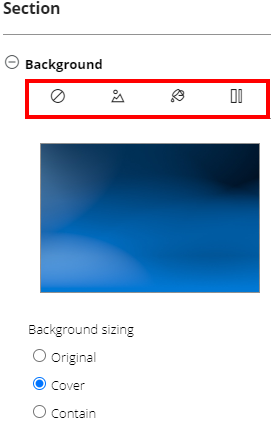
섹션 팝업의 배경 아래에서 다음 아이콘 중 하나를 선택합니다.

- 배경 이미지를 제거하려면 배경 지우기
- 미디어 라이브러리에서 이미지를 선택하거나 새 이미지를 업로드하려면 배경 이미지
- 색 선택기에서 색을 선택하거나 색을 지우려면 배경색
- 사이트 스타일 페이지에서 그라데이션을 선택하거나 그라데이션을 지우려면 배경 그라데이션
배경 크기 조정 아래에서 배경에 적합하게 선택합니다.
위쪽 표시줄에서 저장을 선택합니다.
기본 레이아웃 변경
개발자 포털은 레이아웃을 사용하여 관련 페이지 그룹에 탐색 모음 및 바닥글과 같은 일반적인 콘텐츠 요소를 정의합니다. 각 페이지는 URL 템플릿을 기반으로 레이아웃과 자동으로 일치합니다.
기본적으로 개발자 포털에는 다음과 같은 두 가지 레이아웃이 제공됩니다.
홈 - 홈페이지에 사용됨(URL 템플릿
/)기본 - 다른 모든 페이지에 사용됨(URL 템플릿
/*)

개발자 포털에서 페이지의 레이아웃을 변경하고 다른 URL 템플릿과 일치하는 페이지에 적용할 새 레이아웃을 정의할 수 있습니다.
예를 들어, 기본 레이아웃의 탐색 모음에 사용되는 로고를 조직의 브랜딩과 일치하도록 변경하려면 다음을 수행합니다.
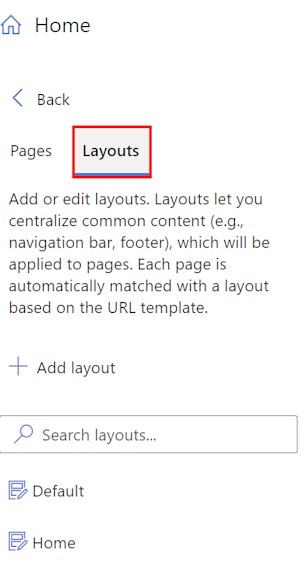
- 시각적 개체 편집기의 왼쪽 메뉴에서 페이지를 선택합니다.
- 레이아웃 탭을 선택하고 기본을 택합니다.
- 왼쪽 위 모서리에 있는 로고 그림을 선택하고 편집을 선택합니다.
- 기본 아래에서 원본을 선택합니다.
-
미디어 팝업 창에서 다음 중 하나를 선택합니다.
- 미디어 라이브러리에 이미 업로드된 이미지
- 선택 가능한 미디어 파일에 새 이미지 파일 업로드하려면 파일 업로드
- 로고를 사용하지 않으려면 없음
- 로고는 실시간으로 업데이트됩니다.
- 팝업 창 외부를 선택하여 미디어 라이브러리를 종료합니다.
- 위쪽 표시줄에서 저장을 선택합니다.
탐색 메뉴 편집
개발자 포털 페이지의 맨 위에 있는 탐색 메뉴를 편집하여 메뉴 항목의 순서를 변경하거나, 항목을 추가하거나, 항목을 제거할 수 있습니다. 메뉴 항목의 이름과 해당 항목이 가리키는 URL 또는 기타 콘텐츠를 변경할 수도 있습니다.
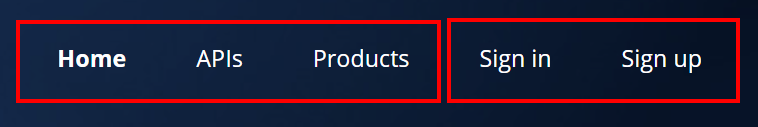
예를 들어, 개발자 포털의 기본 및 홈 레이아웃은 개발자 포털의 게스트 사용자에게 다음 두 메뉴를 표시합니다.
- Home, API, 제품에 대한 링크가 있는 주 메뉴
- 로그인 및 등록 페이지에 대한 링크가 있는 익명 사용자 메뉴
그러나 이 항목들은 사용자 지정할 수 있습니다. 예를 들어, 사이트에 사용자를 독립적으로 초대하려는 경우 익명 사용자 메뉴에서 등록 링크를 사용하지 않도록 설정할 수 있습니다.

- 시각적 개체 편집기의 왼쪽 메뉴에서 사이트 메뉴를 선택합니다.
- 왼쪽에서 익명 사용자 메뉴를 확장합니다.
- 등록 옆에 있는 설정(기어 아이콘)을 선택하고 삭제를 선택합니다.
- 저장을 선택합니다.
사이트 설정 편집
개발자 포털의 사이트 설정을 편집하여 사이트 이름, 설명, 기타 세부 정보를 변경합니다.
- 시각적 개체 편집기의 왼쪽 메뉴에서 설정을 선택합니다.
- 설정 팝업에서 변경할 사이트 메타데이터를 입력합니다. 필요에 따라 미디어 라이브러리의 이미지에서 사이트에 대한 파비콘을 설정합니다.
- 위쪽 표시줄에서 저장을 선택합니다.
팁
사이트의 도메인 이름을 변경하려면 먼저 API Management 인스턴스에서 사용자 지정 도메인을 설정해야 합니다. API Management에서 사용자 지정 도메인 이름에 대해 자세히 알아봅니다.
포털 게시
포털과 포털의 최신 변경 내용을 방문자에게 제공하려면 포털을 게시해야 합니다.
개발자 포털의 관리 인터페이스에서 게시하려면 다음을 수행합니다.
저장 단추를 선택하여 변경 내용을 저장했는지 확인합니다.
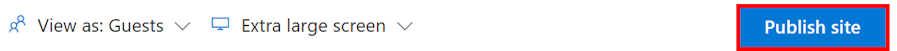
상단 메뉴에서 사이트 게시를 선택합니다. 이 작업은 몇 분 정도 걸릴 수 있습니다.

팁
또 다른 옵션은 Azure Portal에서 사이트를 게시하는 것입니다. Azure Portal에서 API Management 인스턴스의 포털 개요 페이지에서 게시를 선택합니다.
게시된 포털 방문
포털을 게시한 후 변경 내용을 보려면 관리 패널과 동일한 URL(예: https://contoso-api.developer.azure-api.net)에서 포털에 액세스합니다. 별도의 브라우저 세션에서(Incognito 또는 프라이빗 검색 모드 사용) 외부 방문자로 포털을 살펴봅니다.
API에 CORS 정책 적용
아직 설정하지 않은 경우 포털 방문자가 기본 제공 대화형 콘솔을 통해 API를 테스트할 수 있게 하려면 API에서 CORS(원본 간 리소스 공유)를 사용하도록 설정합니다. Azure Portal에서 API Management 인스턴스의 포털 개요 페이지에서 CORS 사용을 선택합니다. 자세히 알아보기.
다음 단계
이 자습서에서는 다음 작업 방법을 알아보았습니다.
- 관리형 버전 개발자 포털에 액세스
- 관리 인터페이스 탐색
- 콘텐츠 사용자 지정
- 변경 내용 게시
- 게시된 포털 보기
다음 자습서를 진행합니다.
개발자 포털에 대한 관련 콘텐츠를 참조하세요.
- Azure API Management 개발자 포털 개요
- 사용자 이름 및 암호, Microsoft Entra ID 또는 Azure AD B2C를 사용하여 개발자 포털에 대한 인증을 구성합니다.
- 개발자 포털의 기능을 사용자 지정 및 확장하는 방법에 대해 자세히 알아봅니다.