사용자 지정 위젯을 사용하여 개발자 포털 확장
적용 대상: 개발자 | 기본 | 표준 | 프리미엄
API Management 개발자 포털에는 포털의 모양을 사용자 지정하고 스타일을 지정할 수 있도록 시각적 편집기와 기본 제공 위젯이 있습니다. 그러나 사용자 지정 기능을 사용하여 개발자 포털을 추가로 사용자 지정해야 할 수도 있습니다. 예를 들어 개발자 포털을 사용자 지정 인터페이스 추가와 관련된 지원 시스템과 통합할 수 있습니다. 이 문서에서는 사용자 지정 위젯과 같은 사용자 지정 기능을 API Management 개발자 포털에 추가하는 방법에 대해 설명합니다.
다음 표에는 자세한 내용에 대한 링크와 함께 두 가지 옵션이 요약되어 있습니다.
| 메서드 | 설명 |
|---|---|
| 사용자 지정 HTML 코드 위젯 | - API 게시자가 기본 사용 사례에 대한 사용자 지정 논리를 추가할 수 있는 간단한 솔루션입니다. - 사용자 지정 HTML 코드를 복사하여 양식에 붙여넣고, 개발자 포털에서 이를 iframe으로 렌더링합니다. |
| 사용자 지정 위젯 만들기 및 업로드 | - 고급 위젯 사용 사례에 대한 개발자 솔루션입니다. - React, Vue 또는 일반 TypeScript의 로컬 구현이 필요합니다. - 개발자가 위젯을 만들고 개발자 포털에 업로드할 수 있도록 위젯 스캐폴드 및 도구가 제공됩니다. - 위젯 만들기, 테스트 및 배포는 오픈 소스 React 구성 요소 도구 키트를 통해 스크립트할 수 있습니다. - 소스 제어, 버전 관리 및 코드 재사용에 대한 워크플로를 지원합니다. |
참고 항목
개발자 포털 자체 호스팅은 전체 포털 코어의 소스 코드를 사용자 지정해야 하는 고객을 위한 확장성 옵션입니다. 포털 환경을 사용자 지정하기 위한 완전한 유연성을 제공하지만 고급 구성이 필요합니다. 자체 호스팅을 사용하면 코드베이스 포크, 개발, 배포, 호스트, 패치, 업그레이드 등 전체 코드 수명 주기를 관리할 책임이 있습니다.
팁
개발자 포털을 사용자 지정하는 또 다른 옵션은 오픈 소스 Wordpress용 개발자 포털 플러그 인을 사용하는 것입니다. WordPress의 사이트 기능을 활용하여 개발자 포털에서 콘텐츠를 지역화하고, 메뉴를 사용자 지정하고, 사용자 지정 스타일시트를 적용하는 등의 작업을 수행합니다.
사용자 지정 HTML 코드 위젯 사용
관리되는 개발자 포털에는 소규모 포털 사용자 지정을 위한 HTML 코드를 삽입할 수 있는 사용자 지정 HTML 코드 위젯이 포함되어 있습니다. 예를 들어 사용자 지정 HTML을 사용하여 비디오를 포함하거나 양식을 추가합니다. 포털은 인라인 프레임(iframe)에서 사용자 지정 위젯을 렌더링합니다.
개발자 포털의 관리 인터페이스에서 위젯을 삽입할 페이지 또는 섹션으로 이동합니다.
페이지 위로 포인터를 가리키면 나타나는 회색 "더하기"(+) 아이콘을 선택합니다.
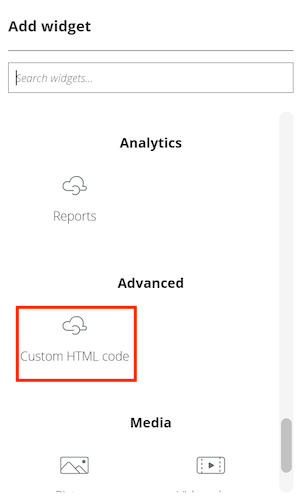
위젯 추가 창에서 사용자 지정 HTML 코드를 선택합니다.

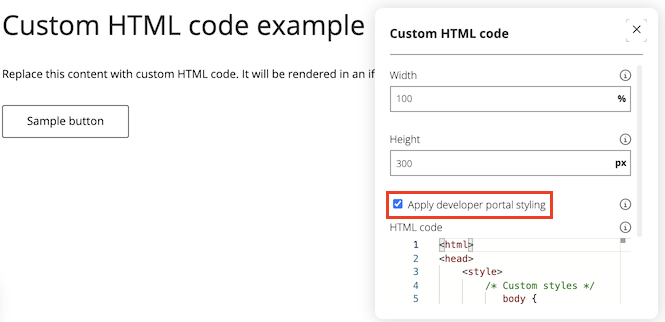
"연필" 아이콘을 선택하여 위젯을 사용자 지정합니다.
위젯의 너비 및 높이(픽셀)를 입력합니다.
개발자 포털에서 스타일을 상속하려면(권장) 개발자 포털 스타일 적용을 선택합니다.
참고 항목
이 설정을 선택하지 않으면 포함된 요소는 개발자 포털의 스타일 없이 일반 HTML 컨트롤이 됩니다.

샘플 HTML 코드를 사용자 지정 콘텐츠로 바꿉니다.
구성이 완료되면 창을 닫습니다.
변경 내용을 저장하고 포털을 다시 게시합니다.
참고 항목
Microsoft는 사용자 지정 HTML 코드 위젯에 추가하는 HTML 코드를 지원하지 않습니다.
사용자 지정 위젯 만들기 및 업로드
고급 사용 사례의 경우 사용자 지정 위젯을 만들어 개발자 포털에 업로드할 수 있습니다. API Management는 개발자가 React, Vue 또는 일반 TypeScript에서 사용자 지정 위젯을 만들 수 있는 코드 스캐폴드를 제공합니다. 스캐폴드에는 위젯을 개발하고 개발자 포털에 배포하는 데 도움이 되는 도구가 포함되어 있습니다.
필수 조건
- 로컬로 Node.js 런타임 설치
- 프로그래밍 및 웹 개발에 대한 기본 지식
위젯 만들기
Warning
사용자 지정 위젯 코드는 API Management 인스턴스와 연결된 공용 Azure Blob Storage에 저장됩니다. 개발자 포털에 사용자 지정 위젯을 추가하면 개발자 포털 또는 사용자 지정 위젯이 있는 페이지에 인증된 사용자만 액세스할 수 있더라도 인증이 필요하지 않은 엔드포인트를 통해 이 스토리지에서 코드를 읽습니다. 사용자 지정 위젯 코드에 중요한 정보 또는 비밀을 포함하지 마세요.
개발자 포털의 관리 인터페이스에서 사용자 지정 위젯>새 사용자 지정 위젯 만들기를 차례로 선택합니다.
위젯 이름을 입력하고, 기술을 선택합니다. 자세한 내용은 이 문서 뒷부분의 위젯 템플릿을 참조하세요.
위젯 만들기를 선택합니다.
터미널을 열고, 위젯 코드를 저장하려는 위치로 이동하고, 다음 명령을 실행하여 코드 스캐폴드를 다운로드합니다.
npx @azure/api-management-custom-widgets-scaffolder위젯의 코드 스캐폴드가 포함된 새로 만든 폴더로 이동합니다.
cd <name-of-widget>선택한 코드 편집기(예: VS Code)에서 폴더를 엽니다.
종속성을 설치하고, 프로젝트를 시작합니다.
npm install npm start브라우저에서 개발자 포털이 개발 모드에서 위젯에 연결된 새 탭이 열립니다.
참고 항목
탭이 열리지 않으면 다음을 수행합니다.
- 개발 서버가 시작되었는지 확인합니다. 이렇게 하려면 이전 단계에서 서버를 시작한 콘솔에서 출력을 확인합니다. 서버가 실행되고 있는 포트를 표시해야 합니다(예:
http://127.0.0.1:3001). - Azure Portal에서 API Management 서비스로 이동하고, 관리 인터페이스를 사용하여 개발자 포털을 엽니다.
- URL에
/?MS_APIM_CW_localhost_port=3001를 추가합니다. 서버가 다른 포트에서 실행되는 경우 포트 번호를 변경합니다.
- 개발 서버가 시작되었는지 확인합니다. 이렇게 하려면 이전 단계에서 서버를 시작한 콘솔에서 출력을 확인합니다. 서버가 실행되고 있는 포트를 표시해야 합니다(예:
위젯의 코드를 구현하고, 로컬로 테스트합니다. 위젯의 코드는 다음과 같은
src폴더의 하위 폴더에 있습니다.app- 게시된 개발자 포털의 방문자가 보고 상호 작용하는 위젯 구성 요소에 대한 코드editor- 개발자 포털의 관리 인터페이스에서 위젯 설정을 편집하는 데 사용하는 위젯 구성 요소에 대한 코드
values.ts파일에는 편집에 사용하도록 설정할 수 있는 위젯의 사용자 지정 속성의 기본값과 형식이 포함되어 있습니다.
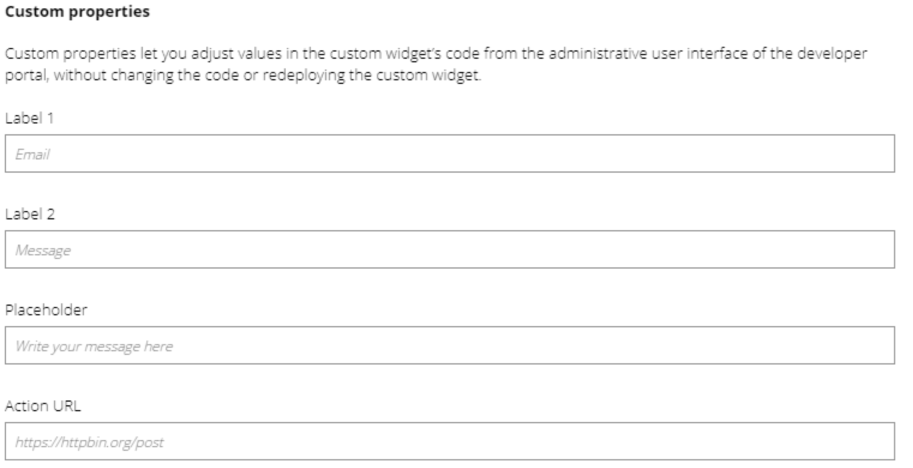
사용자 지정 속성을 사용하면 코드를 변경하거나 사용자 지정 위젯을 다시 배포하지 않고도 개발자 포털의 관리 사용자 인터페이스에서 사용자 지정 위젯 인스턴스의 값을 조정할 수 있습니다. 이 개체는 위젯의 도우미 함수 중 일부에 전달해야 합니다.
개발자 포털에 사용자 지정 위젯 배포
프로젝트의 루트에 있는
deploy.js파일에서 다음 값을 지정합니다.resourceId- 다음 형식의 API Management 서비스 리소스 ID입니다.subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint- Azure 관리 API 엔드포인트입니다(사용자 환경에 따라 다름, 일반적으로management.azure.com).apiVersion- 선택 사항, 기본 관리 API 버전을 재정의하는 데 사용합니다.
다음 명령을 실행합니다.
npm run deploy메시지가 표시되면 Azure 계정에 로그인합니다.
참고 항목
로그인하라는 메시지가 표시되면 API Management 서비스가 있는 Azure 구독과 연결된 Microsoft Entra ID 테넌트의 멤버 계정을 사용해야 합니다. 계정은 게스트 또는 페더레이션된 계정이 아니어야 하며 포털의 관리 인터페이스에 액세스할 수 있는 적절한 권한이 있어야 합니다.
이제 사용자 지정 위젯이 개발자 포털에 배포됩니다. 포털의 관리 인터페이스를 사용하면 개발자 포털의 페이지에 추가하고 위젯에 구성된 사용자 지정 속성에 대한 값을 설정할 수 있습니다.
개발자 포털 게시
관리 인터페이스에서 위젯이 구성되면 프로덕션에서 위젯을 사용할 수 있도록 포털을 다시 게시합니다.
참고 항목
- 업데이트된 위젯 코드를 나중에 배포하는 경우 개발자 포털을 다시 게시할 때까지 프로덕션에서 사용되는 위젯이 업데이트되지 않습니다.
- 위젯의 컴파일된 코드는 특정 포털 수정 버전과 연결됩니다. 이전 포털 수정 버전을 최신으로 만들면 해당 수정 버전과 연결된 사용자 지정 위젯이 사용됩니다.
위젯 템플릿
위젯에 사용할 수 있는 다음 기술에 대한 템플릿을 제공합니다.
- TypeScript(프레임워크가 없는 순수 구현)
- React
- Vue
모든 템플릿은 TypeScript 프로그래밍 언어를 기반으로 합니다.
React 템플릿에는 hooks.ts 파일에 준비된 사용자 지정 후크와 전용 useSecrets, useValues 및 useEditorValues 후크가 있는 구성 요소 트리를 통해 컨텍스트를 공유하도록 설정된 공급자가 포함되어 있습니다.
@azure/api-management-custom-widgets-tools 패키지 사용
이 npm 패키지는 사용자 지정 위젯을 개발하는 데 도움이 되는 다음과 같은 함수를 포함하고 있으며, 개발자 포털과 위젯 간의 통신을 포함한 기능을 제공합니다.
| 함수 | 설명 |
|---|---|
| getValues | 기본값과 결합하여 위젯 편집기에서 설정한 값을 포함하는 JSON 개체를 반환합니다. |
| getEditorValues | 위젯 편집기에서 설정한 값만 포함하는 JSON 개체를 반환합니다. |
| buildOnChange | TypeScript 형식을 허용하고, 위젯 값을 업데이트하는 함수를 반환합니다. 반환된 함수는 업데이트된 값이 있는 JSON 개체를 매개 변수로 사용하며 아무 것도 반환하지 않습니다. 위젯 편집기에서 내부적으로 사용됩니다. |
| askForSecrets | 확인 후 백 엔드와 통신하는 데 필요한 데이터의 JSON 개체를 반환하는 JavaScript 프라미스를 반환합니다. |
| deployNodeJs | 위젯을 Blob 스토리지에 배포합니다. |
| getWidgetData | 개발자 포털에서 사용자 지정 위젯에 전달된 모든 데이터를 반환합니다. 템플릿에서 내부적으로 사용됩니다. |
@azure/api-management-custom-widgets-tools/getValues
기본값과 결합하여 위젯 편집기에서 설정한 값을 포함하는 JSON 개체를 반환하는 함수이며, 인수로 전달됩니다.
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
위젯의 런타임(app) 부분에서 사용하기 위한 것입니다.
@azure/api-management-custom-widgets-tools/getEditorValues
getValues와 같은 방식으로 작동하지만 편집기에서 설정한 값만 반환하는 함수입니다.
위젯 편집기에서 사용하기 위한 것이지만 런타임에서도 작동합니다.
@azure/api-management-custom-widgets-tools/buildOnChange
참고 항목
이 함수는 위젯 편집기에서만 사용하기 위한 것입니다.
TypeScript 형식을 허용하고, 위젯 값을 업데이트하는 함수를 반환합니다. 반환된 함수는 업데이트된 값이 있는 JSON 개체를 매개 변수로 사용하며 아무 것도 반환하지 않습니다.
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
이 함수는 확인 후 백 엔드와 통신하는 데 필요한 데이터의 JSON 개체를 반환하는 JavaScript 프라미스를 반환합니다. token은 인증에 필요합니다. userId는 사용자별 리소스를 쿼리하는 데 필요합니다. 이러한 값은 익명 사용자가 포털을 볼 때 정의되지 않을 수 있습니다. Secrets 개체에는 포털 백 엔드의 URL인 managementApiUrl 및 현재 개발자 포털에서 사용하는 apiVersion인 apiVersion도 포함됩니다.
주의
토큰을 신중하게 관리하고 사용합니다. 토큰이 있는 모든 사용자는 API Management 서비스의 데이터에 액세스할 수 있습니다.
@azure/api-management-custom-widgets-tools/deployNodeJs
이 함수는 위젯을 Blob 스토리지에 배포합니다. 모든 템플릿에서 deploy.js 파일에 미리 구성되어 있습니다.
기본적으로 다음 세 개의 허용합니다.
serviceInformation– 다음과 같은 Azure 서비스에 대한 정보입니다.resourceId- 다음 형식의 API Management 서비스 리소스 ID입니다.subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint- Azure 관리 API 엔드포인트입니다(사용자 환경에 따라 다름, 일반적으로management.azure.com).
위젯 ID – "PC 친화적" 형식의 위젯 이름(라틴어 영숫자 소문자 및 대시,
Contoso widget은contoso-widget이 됨)입니다.name키 아래의package.json에서 찾을 수 있습니다.fallbackConfigPath– 로컬config.msapim.json파일의 경로입니다(예:./static/config.msapim.json).
@azure/api-management-custom-widgets-tools/getWidgetData
참고 항목
이 함수는 템플릿에서 내부적으로 사용됩니다. 그렇지 않으면 대부분의 구현에서 필요하지 않습니다.
이 함수는 개발자 포털에서 사용자 지정 위젯으로 전달된 모든 데이터를 반환합니다. 여기에는 디버깅 또는 고급 시나리오에서 유용할 수 있는 다른 데이터가 포함됩니다. 이 API는 잠재적인 호환성이 손상되는 변경 내용으로 변경될 수 있습니다. 다음 키가 포함된 JSON 개체를 반환합니다.
values- 편집기에서 설정한 모든 값이며,getEditorData에서 반환하는 동일한 개체
instanceId- 이 위젯 인스턴스의 ID
사용자 지정 속성 추가 또는 제거
사용자 지정 속성을 사용하면 코드를 변경하거나 사용자 지정 위젯을 다시 배포하지 않고도 개발자 포털의 관리 사용자 인터페이스에서 사용자 지정 위젯 코드의 값을 조정할 수 있습니다. 기본적으로 네 개의 사용자 지정 속성에 대한 입력 필드가 정의됩니다. 필요에 따라 다른 사용자 지정 속성을 추가하거나 제거할 수 있습니다.
Warning
비밀 또는 중요한 값을 사용자 지정 속성에 저장하지 마세요.
사용자 지정 속성을 추가하려면,
src/values.ts파일에서 속성의 이름과 저장할 데이터의 형식을Values형식에 추가합니다.- 동일한 파일에서 기본값을 추가합니다.
editor.html또는editor/index파일로 이동하여(정확한 위치는 선택한 프레임워크에 따라 다름) 기존 입력을 복제하거나 직접 추가합니다.- 입력 필드에서 변경된 값을
buildOnChange함수에 보고하는지 확인합니다. 이 함수는onChange에서 가져올 수 있습니다.
(선택 사항) 다른 프레임워크 사용
다른 JavaScript UI 프레임워크 및 라이브러리를 사용하여 위젯을 구현하려면 다음 지침에 따라 프로젝트를 직접 설정해야 합니다.
- 대부분의 경우 TypeScript 템플릿에서 시작하는 것이 좋습니다.
- 다른 npm 프로젝트에서와 같이 종속성을 설치합니다.
- 선택한 프레임워크가 Vite 빌드 도구와 호환되지 않는 경우 컴파일된 파일을
./dist폴더에 출력하도록 구성합니다. 필요에 따라deployNodeJs함수에 대한 네 번째 인수로 상대 경로를 제공하여 컴파일된 파일이 있는 위치를 다시 정의합니다. - 로컬 개발의 경우 서버가 실행되면 때
localhost:<port>/config.msapim.jsonURL에서config.msapim.json파일에 액세스할 수 있어야 합니다.
오픈 소스 React 구성 요소 도구 키트를 사용하여 사용자 지정 위젯 만들기
오픈 소스 React 구성 요소 도구 키트는 React 애플리케이션을 사용자 지정 위젯 프레임워크로 변환하고, 테스트하고, 개발자 포털에 사용자 지정 위젯을 배포하는 데 도움이 되는 npm 패키지 스크립트 제품군을 제공합니다. Azure OpenAI 서비스에 액세스할 수 있는 경우 도구 키트는 사용자가 제공하는 텍스트 설명에서 위젯을 만들 수도 있습니다.
현재 두 가지 방법으로 도구 키트를 사용하여 사용자 지정 위젯을 배포할 수 있습니다.
- 수동으로 도구 키트를 설치하고 npm 패키지 스크립트를 로컬로 실행합니다. 스크립트를 순차적으로 실행하여 React 구성 요소를 만들고 테스트하고 개발자 포털에 사용자 지정 위젯으로 배포합니다.
- 엔드투엔드 배포를 위해 Azure 개발자 CLI(azd) 템플릿을 사용합니다.
azd템플릿은 Azure API Management 인스턴스와 Azure OpenAI 인스턴스를 배포합니다. 리소스가 프로비전된 후 대화형 스크립트를 사용하면 사용자가 제공한 설명에 따라 사용자 지정 위젯을 만들고 테스트하고 개발자 포털에 배포할 수 있습니다.
참고 항목
React 구성 요소 도구 키트 및 Azure Developer CLI 샘플 템플릿은 오픈 소스 프로젝트입니다. 지원은 해당 리포지토리의 GitHub 문제를 통해서만 제공됩니다.
관련 콘텐츠
다음 문서를 통해 개발자 포털에 대해 자세히 알아봅니다.