WordPress에서 API Management 개발자 포털 사용자 지정
적용 대상: 개발자 | 기본 | 표준 | 프리미엄
이 문서에서는 오픈 소스 개발자 포털 플러그 인(미리 보기)을 구성하여 WordPress에서 API Management 개발자 포털을 사용자 지정하는 방법을 보여 줍니다. 플러그 인을 사용하면 모든 WordPress 사이트를 개발자 포털로 바꿀 수 있습니다. WordPress의 사이트 기능을 활용하여 지역화, 축소 및 확장 가능한 메뉴, 사용자 지정 스타일시트, 파일 다운로드 등을 포함하여 개발자 포털에 기능을 사용자 지정하고 추가합니다.
이 문서에서는 Azure App Service에서 WordPress 사이트를 만들고 WordPress 사이트에서 개발자 포털 플러그 인을 구성합니다. Microsoft Entra ID는 WordPress 사이트 및 개발자 포털에 대한 인증을 위해 구성됩니다.
필수 조건
- API Management 인스턴스. 필요한 경우 인스턴스를 만듭니다.
참고 항목
현재 플러그 인은 API Management v2 계층에서 지원되지 않습니다.
- 개발자 포털을 사용하도록 설정하고 게시합니다. 단계는 자습서: 개발자 포털 액세스 및 사용자 지정을 참조하세요.
- Azure 구독과 연결된 Microsoft Entra 테넌트에서 앱 등록을 만들 수 있는 권한.
- 개발자 포털 WordPress 플러그 인 및 플러그 인 리포지토리의 사용자 지정 WordPress 테마용 설치 파일. 리포지토리의 dist 폴더에서 다음 Zip 파일을 다운로드합니다.
-
apim-devportal.zip- 플러그 인 파일 -
twentytwentyfour.zip- 테마 파일
-
1단계: App Service에서 WordPress 만들기
이 시나리오에서는 Azure App Service에서 호스트되는 관리 WordPress 사이트를 만듭니다. 다음은 간단한 단계입니다.
Azure Portal에서 https://portal.azure.com/#create/WordPress.WordPress로 이동합니다.
App Service에서 WordPress 만들기 페이지의 기본 사항 탭에서 프로젝트 세부 정보, 웹앱 세부 정보 및 WordPress 설정 설정을 입력합니다.
WordPress 관리자 사용자 이름 및 암호를 안전한 위치에 저장합니다. 이러한 자격 증명은 WordPress 관리 사이트에 로그인하고 이후 단계에서 플러그 인을 설치하는 데 필요합니다.
주의
기본 WordPress
admin사용자 이름을 사용하지 말고 강력한 암호를 만듭니다. WordPress 암호 모범 사례에 대해 자세히 알아보기추가 기능 탭에서 다음을 수행합니다.
- Azure Communication Services를 사용한 이메일, Azure CDN 및 Azure Blob Storage에 권장되는 기본값을 선택합니다.
- 가상 네트워크에서 새 값 또는 기존 가상 네트워크를 선택합니다.
배포 탭에서 스테이징 슬롯 추가를 선택하지 않은 상태로 둡니다.
최종 유효성 검사를 실행하려면 검토 + 만들기를 선택합니다.
만들기를 선택하여 앱 서비스 배포를 완료합니다.
앱 서비스가 배포되는 데 몇 분 정도 걸릴 수 있습니다.
2단계: 새 Microsoft Entra 앱 등록 만들기
이 단계에서는 새로운 Microsoft Entra 앱을 만듭니다. 이후 단계에서는 이 앱을 앱 서비스 및 API Management 인스턴스의 개발자 포털에 대한 인증을 위한 ID 공급자로 구성합니다.
Azure Portal에서 앱 등록>+ 새 등록으로 이동합니다.
새 앱 이름을 제공하고 지원되는 계정 유형에서 이 조직 디렉터리에만 계정을 선택합니다. 등록을 선택합니다.
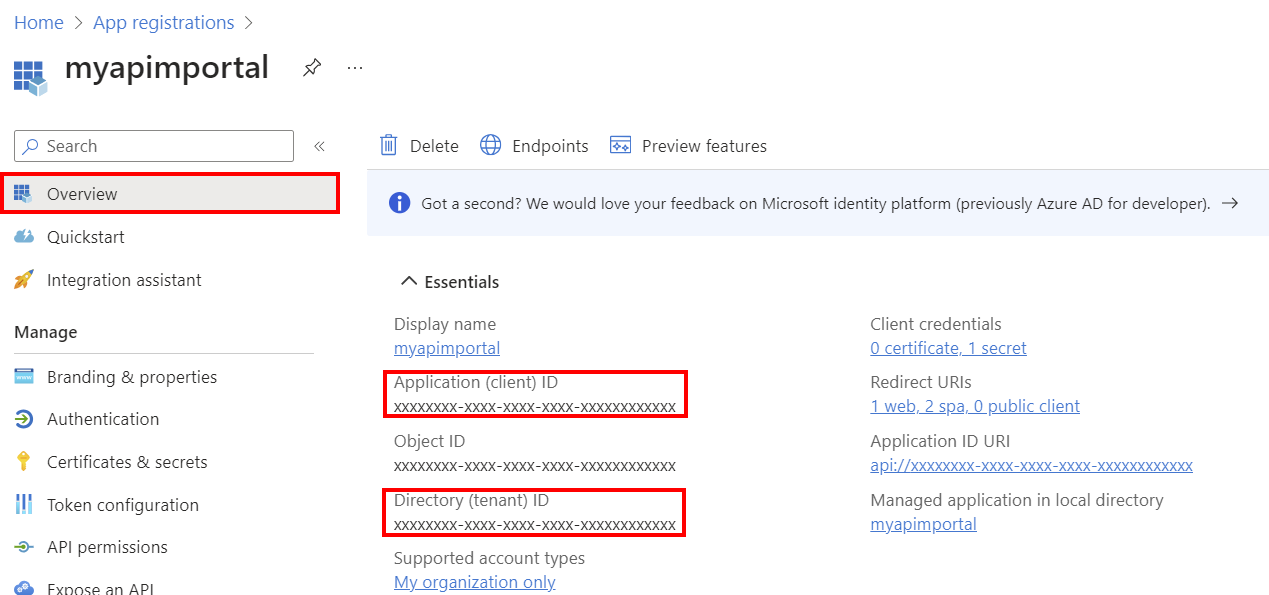
개요 페이지에서 애플리케이션(클라이언트) ID 및 디렉터리(테넌트) ID를 복사하여 안전하게 저장합니다. API Management 인스턴스 및 앱 서비스에 대한 인증을 구성하려면 이후 단계에서 이러한 값이 필요합니다.

왼쪽 메뉴의 관리에서 인증>+ 플랫폼 추가를 선택합니다.
플랫폼 구성 페이지에서 웹을 선택합니다.
웹 구성 페이지에서 앱 서비스 이름으로 대체하여 다음 리디렉션 URI를 입력하고 구성을 선택합니다.
https://app-service-name>.azurewebsites.net/.auth/login/aad/callback다시 + 플랫폼 추가를 선택합니다. 단일 페이지 애플리케이션을 선택합니다.
단일 페이지 애플리케이션 구성 페이지에서 API Management 인스턴스 이름으로 대체하여 다음 리디렉션 URI를 입력하고 구성을 선택합니다.
https://<apim-instance-name>.developer.azure-api.net/signin다시 + 플랫폼 추가를 선택합니다. 단일 페이지 애플리케이션을 다시 선택합니다.
단일 페이지 애플리케이션 구성 페이지에서 API Management 인스턴스 이름으로 대체하여 다음 리디렉션 URI를 입력하고 구성을 선택합니다.
https://<apim-instance-name>.developer.azure-api.net/왼쪽 메뉴의 관리에서 토큰 구성>+ 선택적 클레임 추가를 선택합니다.
선택적 클레임 추가 페이지에서 ID를 선택한 후 email, family_name, been_name, onprem_sid, Preferred_username, upn 클레임을 선택합니다. 추가를 선택합니다.
메시지가 표시되면 Microsoft Graph 이메일, 프로필 권한 켜기를 선택합니다. 추가를 선택합니다.
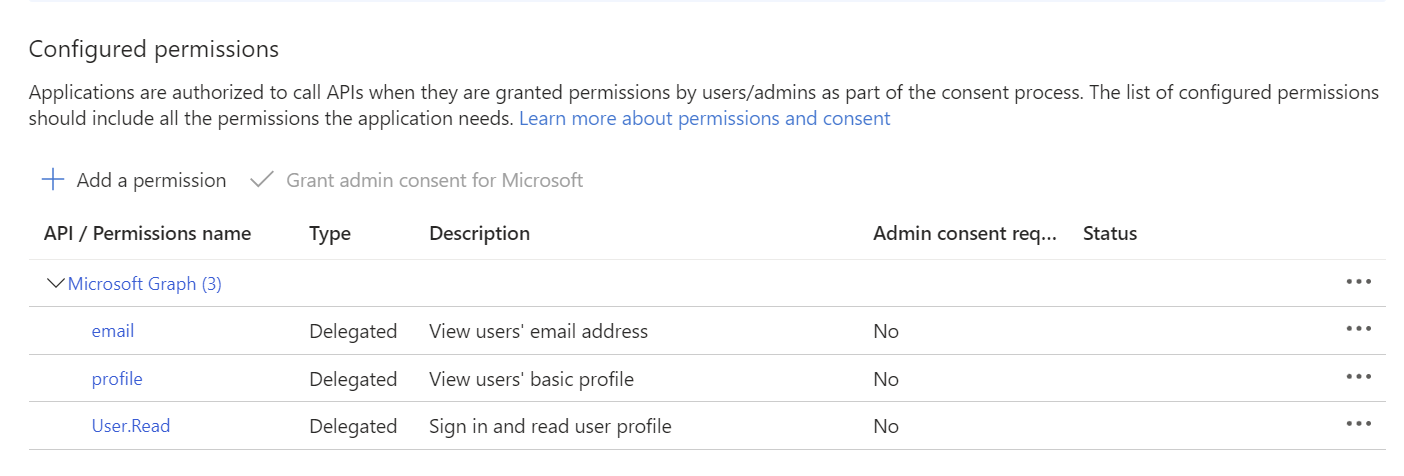
왼쪽 메뉴의 관리에서 API 권한을 선택하고 Microsoft Graph 권한(이메일, 프로필, User.Read)이 있는지 확인합니다.

왼쪽 메뉴의 관리에서 인증서 및 비밀>+ 새 클라이언트 암호를 선택합니다.
비밀 설정을 구성하고 추가를 선택합니다. 비밀이 생성된 후 즉시 비밀의 값을 복사하여 안전하게 저장합니다. 인증을 위해 API Management 인스턴스 및 앱 서비스에 애플리케이션을 추가하려면 이후 단계에서 이 값이 필요합니다.
왼쪽 메뉴의 관리에서 API 노출을 선택합니다. 기본 애플리케이션 ID URI를 참고합니다. 필요한 경우 선택적으로 사용자 지정 범위를 추가합니다.
3단계: 앱 서비스에 대한 인증 사용
이 단계에서는 WordPress 앱 서비스에 대한 인증을 위한 ID 공급자로 Microsoft Entra 앱 등록을 추가합니다.
- 포털에서 WordPress 앱 서비스로 이동합니다.
- 왼쪽 메뉴의 설정에서 인증>ID 공급자 추가를 선택합니다.
- 기본 사항 탭의 ID 공급자에서 Microsoft를 선택합니다.
-
앱 등록의 경우 기존 앱 등록의 세부 정보 제공을 선택합니다.
- 이전 단계에서 만든 앱 등록에서 애플리케이션(클라이언트) ID와 클라이언트 암호를 입력합니다.
-
발급자 URL에 인증 엔드포인트 값(
https://login.microsoftonline.com/<tenant-id>또는https://sts.windows.net/<tenantid>) 중 하나를 입력합니다.<tenant-id>를 앱 등록의 디렉터리(테넌트) ID로 바꿉니다.Important
발급자 URL(
/v2.0으로 끝나는 URL)에 버전 2.0 엔드포인트를 사용하지 마세요.
-
허용된 토큰 대상 그룹에 앱 등록의 애플리케이션 ID URI를 입력합니다. 예:
api://<app-id> - 추가 확인에서 환경에 적절한 값을 선택하거나 기본값을 사용합니다.
- 나머지 설정에 대해 원하는 값을 구성하거나 기본값을 사용합니다.
추가를 선택합니다.
참고 항목
게스트 사용자와 로그인한 사용자가 WordPress의 개발자 포털에 액세스하도록 허용하려면 인증되지 않은 액세스를 사용하도록 설정할 수 있습니다. 액세스제한에서 인증되지 않은 액세스 허용을 선택합니다. 자세한 정보
ID 공급자가 앱 서비스에 추가됩니다.
4단계: API Management 개발자 포털에 대한 인증 사용
API Management 개발자 포털의 ID 공급자와 동일한 Microsoft Entra 앱 등록을 구성합니다.
포털에서 API Management 인스턴스로 이동합니다.
왼쪽 메뉴의 개발자 포털에서 ID>+ 추가를 선택합니다.
ID 공급자 추가 페이지에서 Azure Active Directory(Microsoft Entra ID)를 선택합니다.
이전 단계에서 만든 앱 등록의 클라이언트 ID, 클라이언트 암호 및 로그인 테넌트 값을 입력합니다. Signin 테넌트는 앱 등록의 디렉터리(테넌트) ID입니다.
클라이언트 라이브러리에서 MSAL을 선택합니다.
나머지 설정에 대해 기본값을 그대로 적용하고 추가를 선택합니다.
변경 내용을 적용하려면 개발자 포털을 다시 게시합니다.
API Management 인스턴스의 이름을 대체하여 다음 URL에서 개발자 포털에 로그인하여 인증을 테스트합니다.
https://<apim-instance-name>.developer.azure-api.net/signin. 하단의 Azure Active Directory(Microsoft Entra ID) 단추를 선택하여 로그인합니다.처음 열 때 특정 권한에 동의하라는 메시지가 나타날 수 있습니다.
5단계: API Management에서 개발자 포털 설정 구성
CORS를 사용하도록 설정하고 앱 서비스 사이트를 포털 원본으로 포함하도록 API Management 인스턴스에서 개발자 포털 설정을 업데이트합니다.
- Azure Portal에서 API Management 인스턴스로 이동합니다.
- 왼쪽 메뉴의 개발자 포털에서 포털 개요를 선택합니다.
- 포털 개요 탭에서 CORS 사용을 선택합니다.
- 왼쪽 메뉴의 개발자 포털에서 포털 설정을 선택합니다.
-
자체 호스팅 포털 구성 탭에서 App Service 사이트의 WordPress 호스트 이름을 포털 원본으로 입력하고 다음 URL에서 App Service 이름을 대체합니다.
https://<yourapp-service-name>.azurewebsites.net - 변경 내용을 적용하려면 개발자 포털을 다시 게시합니다.
또한 API Management 인스턴스에서 cors 정책 구성을 업데이트하여 앱 서비스 사이트를 허용된 원본으로 추가합니다. 이 값은 WordPress 사이트의 개발자 포털 테스트 콘솔에서 호출을 허용하는 데 필요합니다.
cors 정책 구성에 다음 origin 값을 추가합니다.
<cors ...>
<allowed-origins>
[...]
<origin>https://<yourapp-service-name>.azurewebsites.net</origin>
</allowed-origins>
</cors>
정책 설정 또는 편집 방법에 대해 자세히 알아봅니다.
6단계: WordPress 관리 사이트로 이동하여 사용자 지정 테마 업로드
이 단계에서는 API Management 개발자 포털의 사용자 지정된 테마를 WordPress 관리 사이트에 업로드합니다.
Important
플러그 인 리포지토리에 제공되는 테마를 업로드하는 것이 좋습니다. 이 테마는 Twenty Twenty Four 테마를 기반으로 하며 WordPress의 개발자 포털 기능을 지원하도록 사용자 지정되었습니다. 다른 테마를 사용하기로 선택한 경우 일부 기능이 예상대로 작동하지 않거나 추가 사용자 지정이 필요할 수 있습니다.
앱 서비스 이름을 대체하여 다음 URL에서 WordPress 관리 웹 사이트를 엽니다.
http://<app-service-name>.azurewebsites.net/wp-admin처음 열 때 특정 권한에 동의하라는 메시지가 나타날 수 있습니다.
App Service에서 WordPress를 만드는 동안 입력한 사용자 이름과 암호를 사용하여 WordPress 관리 사이트에 로그인합니다.
왼쪽 메뉴에서 모양>테마를 선택한 다음 새 테마 추가를 선택합니다.
테마 업로드를 선택합니다. 파일 선택을 선택하여 이전에 다운로드한 API Management 개발자 포털 테마 Zip 파일을 업로드합니다. 지금 설치를 선택합니다.
다음 화면에서 활성 항목을 업로드된 항목으로 바꾸기를 선택합니다.
메시지가 나타나면 활성화를 선택합니다.
참고 항목
WordPress 사이트에 캐싱 플러그 인이 포함된 경우 테마를 활성화한 후 캐시를 지워 변경 내용이 적용되도록 합니다.
7단계: 개발자 포털 플러그 인 설치
- WordPress 관리 사이트의 왼쪽 메뉴에서 플러그 인>새 플러그 인 추가를 선택합니다.
-
플러그 인 업로드를 선택합니다. 이전에 다운로드한 API Management 개발자 포털 플러그 인 Zip 파일(
apim-devportal.zip)을 업로드하려면 파일 선택을 선택합니다. 지금 설치를 선택합니다. - 성공적으로 설치되면 플러그 인 활성화를 선택합니다.
- 왼쪽 메뉴에서 Azure API Management 개발자 포털을 선택합니다.
-
APIM 설정 페이지에서 다음 설정을 입력하고 변경 내용 저장을 선택합니다.
- APIM 서비스 이름 - API Management 인스턴스의 이름
- 기본 페이지 만들기 및 탐색 메뉴 만들기 사용
8단계: 사용자 지정 스타일시트 추가
API Management 개발자 포털에 대한 사용자 지정 스타일시트를 추가합니다.
WordPress 관리 사이트의 왼쪽 메뉴에서 모양>테마를 선택합니다.
사용자 지정을 선택한 다음 스타일로 이동합니다.
연필 아이콘(스타일 편집)을 선택합니다.
스타일 창에서 자세히(점 3개) >추가 CSS를 선택합니다.
추가 CSS에 다음 CSS를 입력합니다.
.apim-table { width: 100%; border: 1px solid #D1D1D1; border-radius: 4px; border-spacing: 0; } .apim-table th { background: #E6E6E6; font-weight: bold; text-align: left; } .apim-table th, .apim-table td { padding: .7em 1em; } .apim-table td { border-top: #E6E6E6 solid 1px; } .apim-input, .apim-button, .apim-nav-link-btn { border-radius: .33rem; padding: 0.6rem 1rem; } .apim-button, .apim-nav-link-btn { background-color: var(--wp--preset--color--contrast); border-color: var(--wp--preset--color--contrast); border-width: 0; color: var(--wp--preset--color--base); font-size: var(--wp--preset--font-size--small); font-weight: 500; text-decoration: none; cursor: pointer; transition: all .25s ease; } .apim-nav-link-btn:hover { background: var(--wp--preset--color--base); color: var(--wp--preset--color--contrast); } .apim-button:hover { background: var(--wp--preset--color--vivid-cyan-blue); } .apim-button:disabled { background: var(--wp--preset--color--contrast-2); cursor: not-allowed; } .apim-label { display: block; margin-bottom: 0.5rem; } .apim-input { border: solid 1px var(--wp--preset--color--contrast); } .apim-grid { display: grid; grid-template-columns: 11em max-content; } .apim-link, .apim-nav-link { text-align: inherit; font-size: inherit; padding: 0; background: none; border: none; font-weight: inherit; cursor: pointer; text-decoration: none; color: var(--wp--preset--color--vivid-cyan-blue); } .apim-nav-link { font-weight: 500; } .apim-link:hover, .apim-nav-link:hover { text-decoration: underline; } #apim-signIn { display: flex; align-items: center; gap: 24px; }변경 내용을 저장합니다. 테마 변경 내용을 저장하려면 다시 저장을 선택합니다.
WordPress 관리 사이트에서 로그아웃합니다.
9단계: WordPress에 배포된 API Management 개발자 포털에 로그인
WordPress 사이트에 액세스하여 WordPress에 배포되고 App Service에서 호스트되는 새로운 API Management 개발자 포털을 확인합니다.
- 새 브라우저 창에서 WordPress 사이트로 이동하여
https://<yourapp-service-name>.azurewebsites.netURL에서 앱 서비스 이름을 대체합니다. - 메시지가 표시되면 개발자 계정에 대한 Microsoft Entra ID 자격 증명을 사용하여 로그인합니다. 개발자 포털에 대한 인증되지 않은 액세스가 사용으로 설정되면 개발자 포털의 홈페이지에서 로그인을 선택합니다.
참고 항목
Microsoft Entra ID 자격 증명을 사용하여 WordPress의 개발자 포털에만 로그인할 수 있습니다. 기본 인증이 지원되지 않습니다.
이제 API Management 개발자 포털의 다음 기능을 사용할 수 있습니다.
- 포털에 로그인
- API 목록 보기
- API 세부 정보 페이지로 이동하여 작업 목록 확인
- 유효한 API 키를 사용하여 API 테스트
- 제품 목록 보기
- 제품 구독 및 구독 키 생성
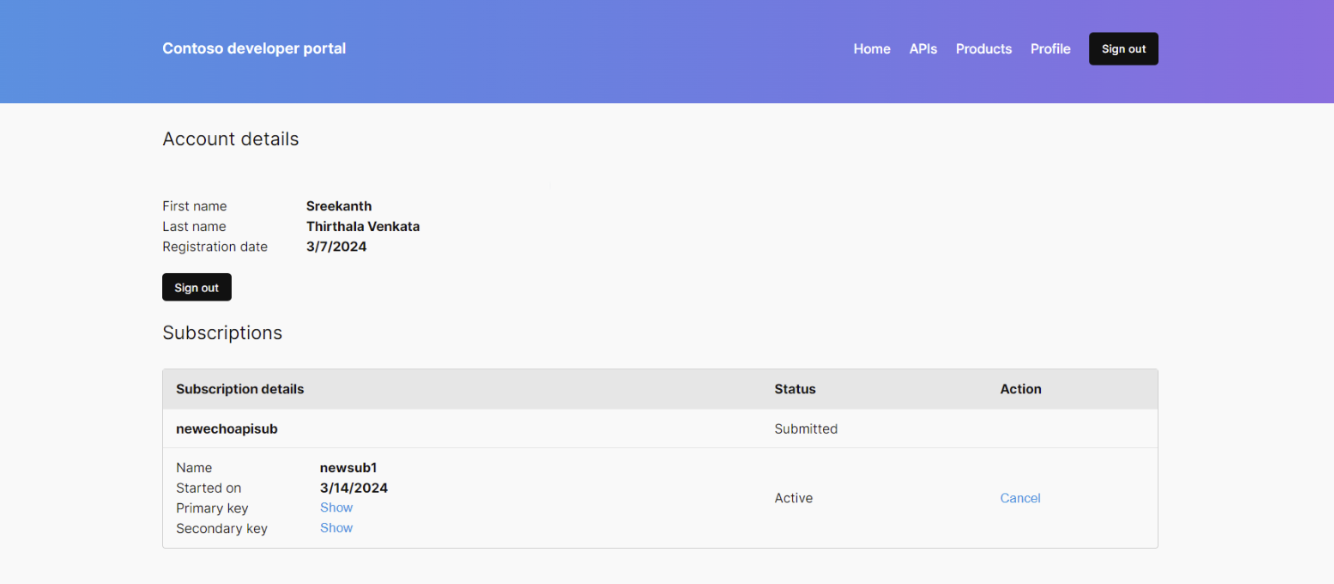
- 계정 및 구독 세부 정보가 있는 프로필 탭으로 이동
- 포털에서 로그아웃
다음 스크린샷은 WordPress에서 호스트되는 API Management 개발자 포털의 샘플 페이지를 보여 줍니다.

문제 해결
WordPress 사이트에 최신 개발자 포털 페이지가 표시되지 않음
WordPress 사이트를 방문했을 때 최신 개발자 포털 페이지가 표시되지 않으면 WordPress 관리 사이트에서 개발자 포털 플러그 인이 설치, 활성화 및 구성되어 있는지 확인합니다. 단계는 개발자 포털 플러그 인 설치를 참조하세요.
WordPress 사이트 또는 CDN에서 캐시를 지워야 할 수도 있습니다(구성된 경우). 또는 브라우저에서 캐시를 지워야 할 수도 있습니다.
개발자 포털에 로그인하거나 로그아웃하는 데 문제가 있음
개발자 포털에 로그인하거나 로그아웃하는 데 문제가 있는 경우 브라우저 캐시를 지우거나 별도의 브라우저 세션에서 개발자 포털 사이트를 보세요(Incognito 모드 또는 프라이빗 탐색 모드 사용).
개발자 포털 탐색 모음에 로그인 단추가 표시되지 않음
플러그 인 리포지토리에 제공된 것과 다른 사용자 지정 테마를 사용하는 경우 탐색 모음에 로그인 기능을 수동으로 추가해야 할 수도 있습니다. 홈페이지에서 다음 짧은 코드 블록을 추가합니다. [SignInButton]. WordPress 설명서에서 자세히 알아봅니다.
브라우저에 다음 URL을 입력하여 수동으로 로그인하거나 로그아웃할 수도 있습니다.
- 로그인:
https://<app-service-name>.azurewebsites.net/.auth/login/aad - 로그아웃:
https://<app-service-name>.azurewebsites.net/.auth/logout