マイカ素材
マイカは、アプリや設定などの長時間のウィンドウの背景を塗り分け、テーマとデスクトップの壁紙を組み込んだ不透明で動的な素材です。 アプリケーションの背景に Mica を適用して、フォーカスのあるウィンドウをいっそう明確にすることで、ユーザーを満足させ、視覚階層を作成し、生産性を向上させることができます。 Mica は、視覚エフェクトを作成するためにデスクトップの壁紙を 1 回サンプリングするだけであり、アプリのパフォーマンスを目的として特に設計されています。 マイカは、Windows 11 バージョン 22000 以降で実行中に、WinUI 2 を使用する UWP アプリと Windows App SDK 1.1 以降を使用するアプリで使用できます。

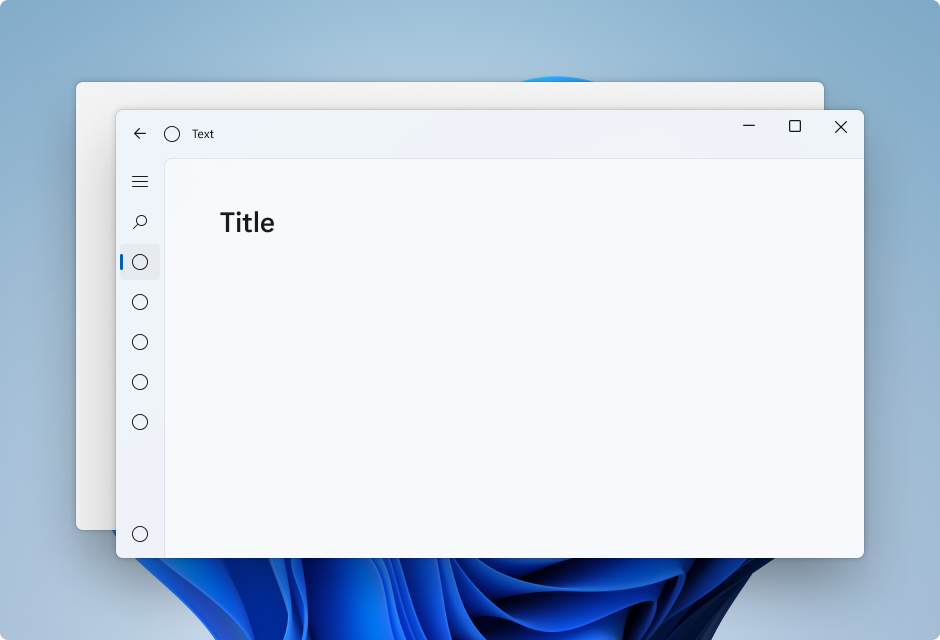
ライトテーマのマイカ
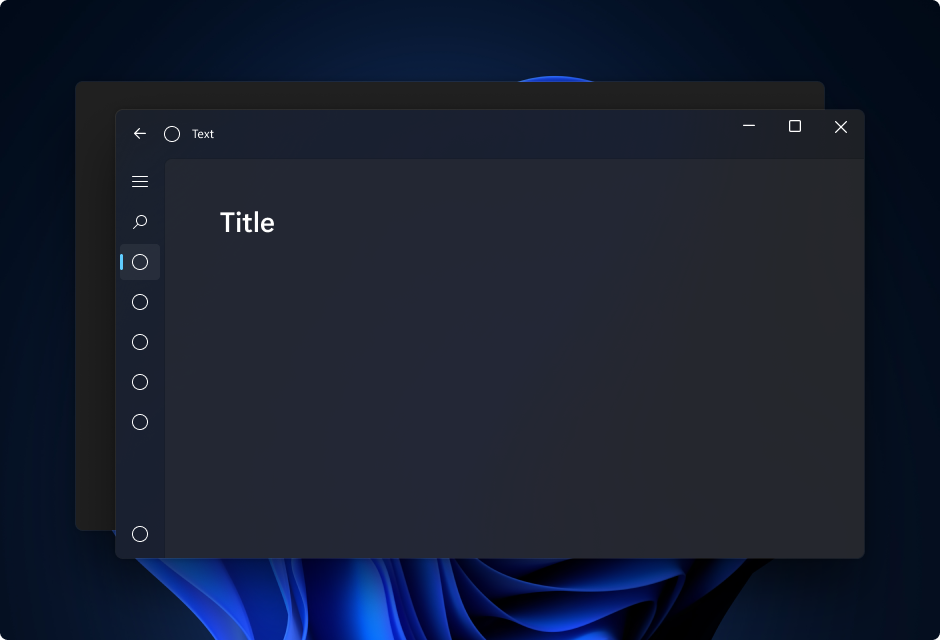
ダーク テーマでのマイカ
Mica Alt はマイカのバリエーションで、ユーザーのデスクトップ背景色の濃淡が強くなります。 Mica Alt をアプリの背景に適用すると、特にタブ付きのタイトル バーを使用してアプリを作成する場合に、マイカよりも深いビジュアル階層を提供できます。 Mica Alt は、Windows 11 バージョン 22000 以降で実行中に、Windows App SDK 1.1 以降を使用するアプリで使用できます。
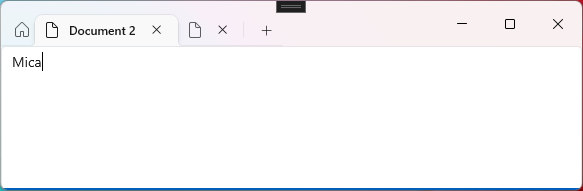
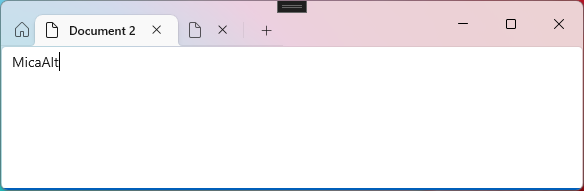
これらの画像は、タブ付きのタイトル バーでのマイカと Mica Alt の違いを示しています。 最初の画像はマイカを使用し、2 番目の画像は Mica Alt を使用しています。


マイカまたは Mica Alt をいつ使用するべきか
マイカと Mica Alt は、他のすべてのコンテンツの背後で、アプリケーションの背景に表示される素材です。 各素材は、ユーザーのテーマとデスクトップの壁紙を組み込み、高度にカスタマイズされた外観を作成する不透明な素材です。 ユーザーが画面上でウィンドウを動かすと、マイカ素材が動的に適応し、アプリケーションの下にある壁紙を使用して豊富な視覚エフェクトを作成します。 さらに、この素材は、アプリが非アクティブな場合に中間色に戻ることで、ユーザーが現在のタスクに集中するのに役立ちます。
マイカまた Mica Alt をアプリの基本レイヤーとして適用し、タイトル バー領域の可視性を優先することをお勧めします。 より具体的なレイヤー化のガイダンスについては、この記事の「 レイヤー化と標高 と Mica を使用した App layering 」セクションを参照してください。
使いやすさと適応性
マイカ素材の外観は、さまざまなデバイスやコンテキストに合うように自動的に対応します。 背景の壁紙を 1 回だけキャプチャして視覚エフェクトが作成されるため、パフォーマンスを考慮した設計になっています。
ハイ コントラスト モードでは、Mica または Mica Alt の代わりに、ユーザーが選択した使い慣れた背景色が引き続き表示されます。さらに、Mica マテリアルは、次の場合に単色のフォールバック カラー (マイカの場合はSolidBackgroundFillColorBase 、Mica Alt の場合は SolidBackgroundFillColorBaseAlt ) として表示されます。
- ユーザーが [設定] > [個人用設定] > [色] で透明度をオフにしている。
- バッテリー節約機能モードがアクティブになっている。
- アプリがローエンド ハードウェアで実行されている。
- アプリ ウィンドウがデスクトップで非アクティブ化される。
- Windows アプリが Xbox または HoloLens で実行されている。
- Windows バージョンが 22000 より前。
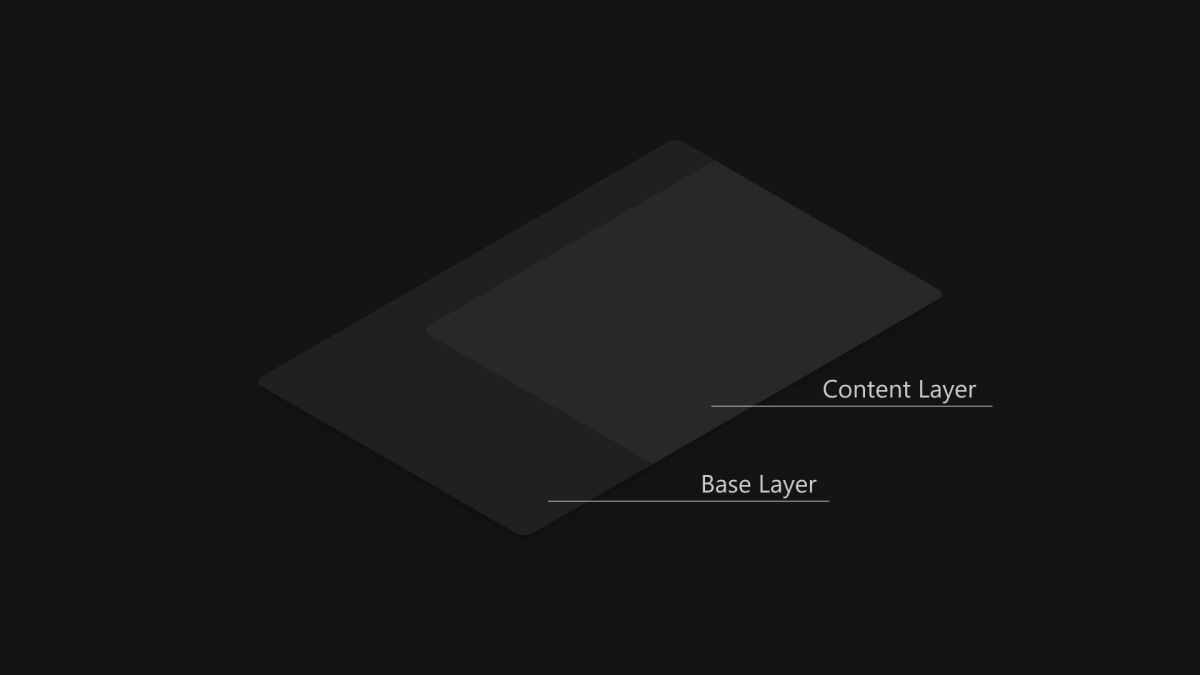
マイカを使用したアプリのレイヤー化
標準パターン コンテンツ レイヤー

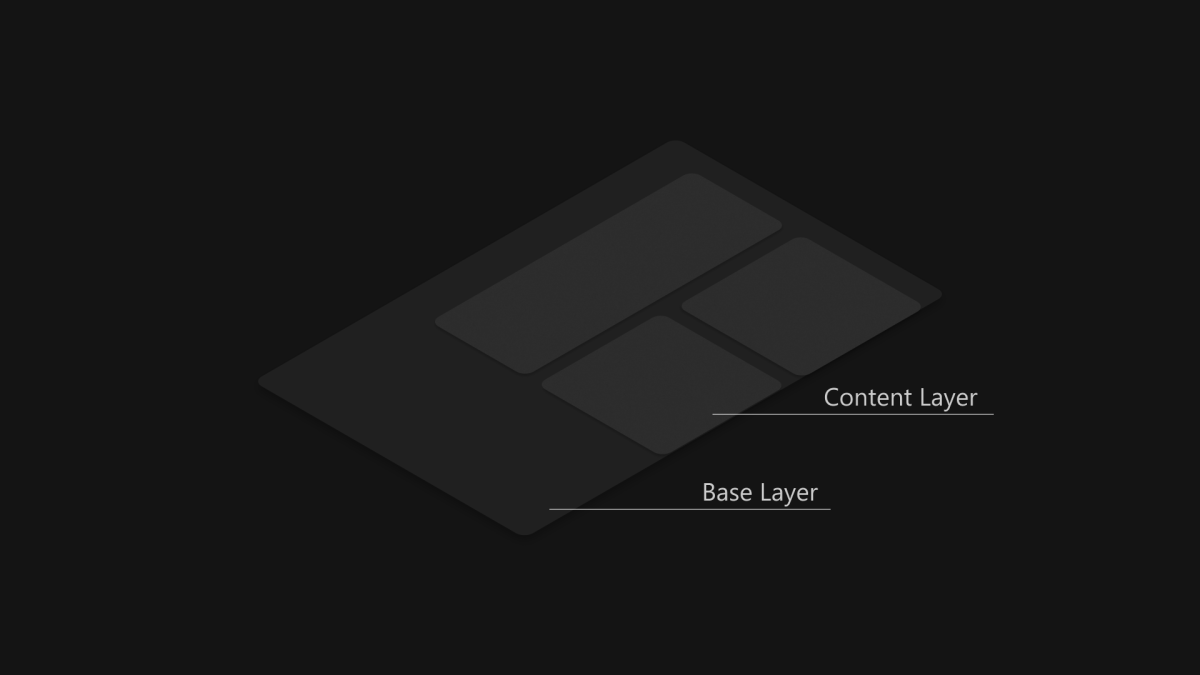
カード パターン コンテンツ レイヤー

マイカは、非アクティブとアクティブの状態があり、微妙なパーソナル化が可能なため、アプリの階層内の基板レイヤーとして最適です。 2 層のレイヤー化と昇格システムに従う場合は、アプリの基本レイヤーとしてマイカを適用し、基本レイヤーの上に配置される追加のコンテンツ レイヤーを追加してください。 コンテンツ レイヤーは、背景として不透明度の低い単色の LayerFillColorDefaultBrushを使用して、その背後にある素材 (マイカ) を選択する必要があります。 推奨されるコンテンツ レイヤー パターンは次のとおりです。
- 標準パターン: 基本レイヤーとの階層的な区別を必要とする大きな領域の連続した背景。
LayerFillColorDefaultBrushWinUIアプリサーフェスのコンテナ背景(Grids、StackPanels、Framesなど)に適用する必要があります。 - カード パターン: 複数のセクション化された不連続の UI コンポーネントで設計されたアプリ用のセグメント化されたカード。
LayerFillColorDefaultBrushを使用したカード UI の定義については、「レイヤーと昇格ガイダンス」を参照してください。
アプリのウィンドウをシームレスに見えるようにするには、アプリに素材を適用する場合に、マイカがタイトル バーに表示されている必要があります。 マイカをタイトル バーに表示するには、アプリをクライアント以外の領域に拡張し、透過的なカスタム タイトル バーを作成します。 詳しくは、「タイトル バー」をご覧ください。
次の例では、タイトル バー領域にマイカが表示される NavigationView を使用したレイヤー戦略の一般的な実装を紹介しています。
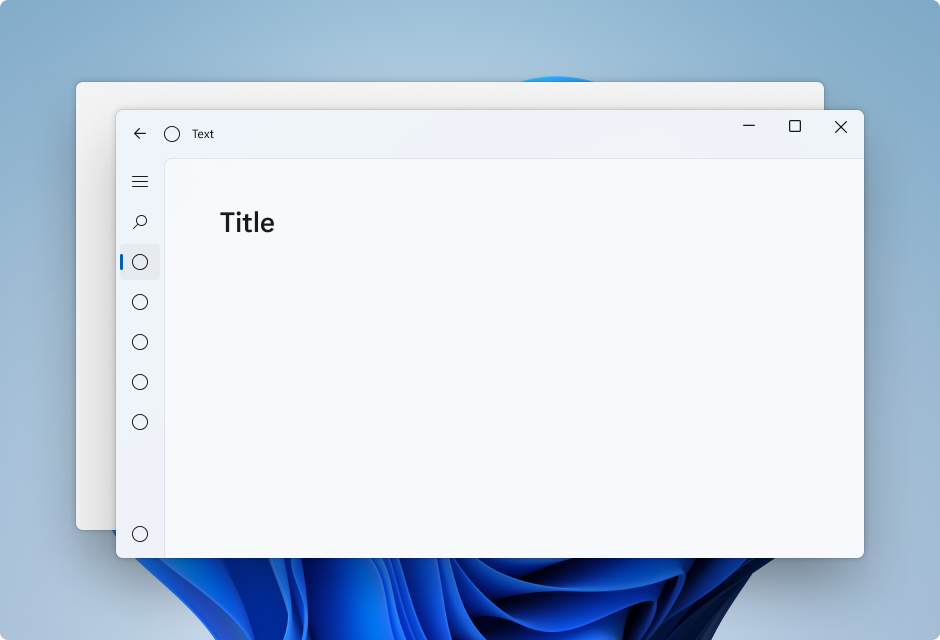
- 左側の NavigationView の標準パターン。
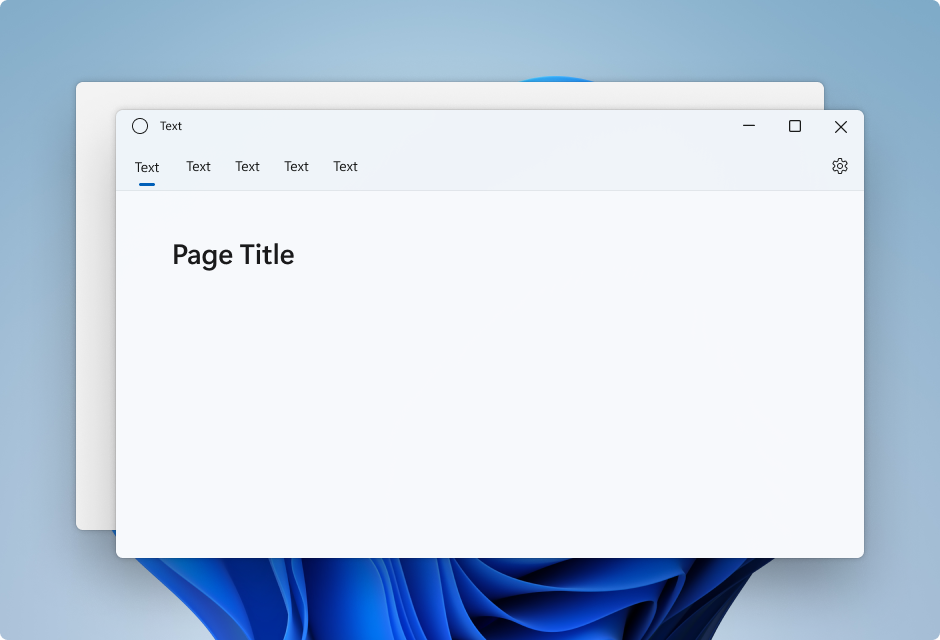
- 上部の NavigationView の標準パターン。
- 左側の NavigationView のカード パターン。
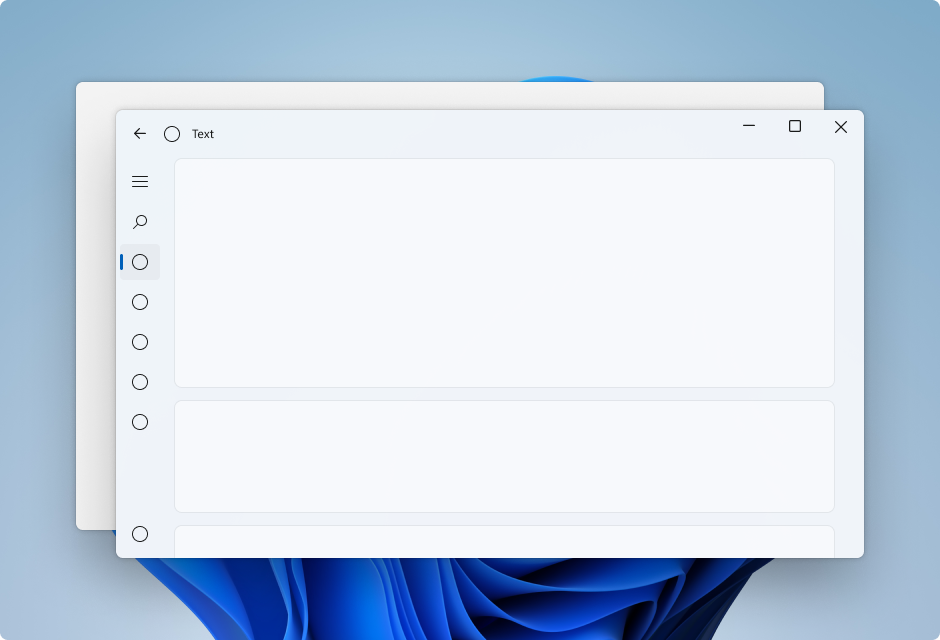
左側の NavigationView の標準パターン。
既定では、左モードの NavigationView にはコンテンツ領域にコンテンツ レイヤーが含まれます。 この例では、マイカをタイトル バー領域に拡張し、カスタム タイトル バーを作成します。

上部の NavigationView の標準パターン
既定では、上部モードの NavigationView にはコンテンツ領域にコンテンツ レイヤーが含まれます。 この例では、マイカをタイトル バー領域に拡張し、カスタム タイトル バーを作成します。

左側の NavigationView のカード パターン
NavigationView を使用してカード パターンに従う場合は、背景と境界線のテーマ リソースをオーバーライドして、既定のコンテンツ レイヤーを削除する必要があります。 次に、コントロールのコンテンツ領域にカードを作成できます。 この例では、複数のカードを作成し、マイカをタイトル バー領域に拡張して、カスタム タイトル バーを作成します。 カード UI の詳細については、レイヤー化と昇格に関するガイダンスを参照してください。

Mica Alt を使用したアプリのレイヤー化
Mica Alt は、アプリの階層内の基盤レイヤーとしてマイカに代わるもので、非アクティブおよびアクティブの状態と繊細なパーソナル化などの同じ機能を備えています。 タイトル バー要素とアプリのコマンド領域 (ナビゲーション、メニューなど) のコントラストが必要な場合は、アプリの基本レイヤーとして Mica Alt を適用することをお勧めします。
Mica Alt を使用する一般的なシナリオは、タブ付きのタイトル バーを使用してアプリケーションを作成する場合です。 レイヤーと昇格のガイダンスに従うには、Mica Alt をアプリの基本レイヤーとして適用し、ベース レイヤーの上に配置するコマンド レイヤーを追加し、最後にコマンド レイヤーの上に配置する追加のコンテンツ レイヤーを追加することをお勧めします。 コマンドレイヤーは、その背後にあるマテリアルMica AltをピックアップしLayerOnMicaBaseAltFillColorDefaultBrush、背景として不透明度の低いソリッドカラーを使用します。 コンテンツレイヤーは、その下のレイヤーをピックアップしLayerFillColorDefaultBrush、別の不透明度の低いソリッド・カラーを使用します。 レイヤー システムは次のとおりです。
- Mica Alt: 基本レイヤー。
- コマンド レイヤー: 基本レイヤーとの個別の階層的な区別が必要です。
LayerOnMicaBaseAltFillColorDefaultBrushWinUIアプリサーフェスのコマンド領域(MenuBar、ナビゲーション構造など)に適用する必要があります。 - コンテンツ レイヤー: コマンド レイヤーとの個別の階層的な区別を必要とする大きな領域の連続した背景。
LayerFillColorDefaultBrushWinUIアプリサーフェスのコンテナ背景(Grids、StackPanels、Framesなど)に適用する必要があります。
アプリのウィンドウをシームレスに見えるようにするには、アプリに素材を適用する場合に、Mica Alt がタイトル バーに表示されている必要があります。 Mica Alt をタイトル バーに表示するには、アプリを非クライアント領域に拡張し、透過的なカスタム タイトル バーを作成します。
推奨事項
- Mica が表示されるように、Mica を表示するすべてのレイヤーに対して 背景を transparent に設定します。
- アプリケーションで背景素材を 2 回以上を適用しないでください。
- UI 要素に対して背景素材を適用しないでください。 背景素材は、要素自体には表示されません。 UI 要素とウィンドウの間のすべてのレイヤーが透過的に設定されている場合にのみ表示されます。
例
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
マイカの使用方法
Mica は、WinUI 2 を使用する UWP アプリ、または Windows App SDK 1.1 以降を使用するアプリで使用できます。 Mica Alt は、Windows App SDK 1.1 以降を使用するアプリで使用できます。
Windows App SDKでマイカを使用する
WinUI 3 XAML アプリで Mica を使用するには、Windows 11 用デスクトップ アプリの Apply Mica またはアクリル素材を参照してください。
Win32 アプリで Mica を使用するには、Windows 11 用 Win32 デスクトップ アプリの Apply Micaを参照してください。
UWP の WinUI 2 で Mica を使用する
WinUI 2 で UWP アプリで Mica を使用する方法については、「UWP 用 WinUI 2 を使用したマイカの適用を参照してください。
関連記事
Windows developer
